はじめに
webAPIとは何それ美味しいの?って感じだったので、今回少し触ってみました。
やりたいこと
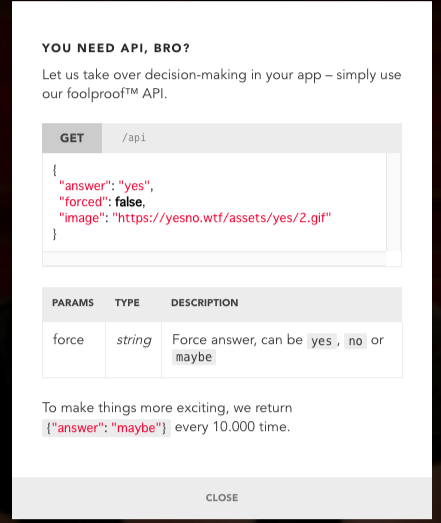
このサイトのAPIを利用してみる。
googleのAPIやqiitaのAPIを試してみようとしたが、ドキュメントが読めず挫折しました。また今度挑戦します。
やったこと
-
JsFiddleでvue.jsの環境を用意する。サンプル -
axiosメソッドを使用して、API通信をする。 -
htmlに取得したデータを表示する。 - 以上!
参考
苦戦したこと
GETの横に/apiと書いてあるので、既存のURLの末尾に追加するとjsonデータが取得できた。
- APIで取得したデータから各プロパティを抽出する方法が最初分からなかった。
- cssの設定で、画像を中央に文字を重ねることができなかった。
最後までできなかったこと
-
cssのtransform: translate (-50%, -50%);が機能しない。 - 一番やりたかったこと。取得した画像と文字を同時に表示させる方法。(是非教えて頂きたい・・・)
最後に
この記事を書くまで、qiitaにJsFiddleを埋め込めれると思っていたが、できなかった。CodePenなら対応しているみたい。
今後は、CodePenを利用していこうとおもう。