この記事はリンク情報システムの2018年アドベントカレンダーのリレー記事です。
engineer.hanzomon のグループメンバによってリレーされます。
(リンク情報システムのFacebookはこちらからから)
はじめに
2日目と9日目担当のmashed-pです。
前回はobnizを使ってスマートなホームを作りました。
せっかくサーボモーターを制御できるようになったので、
今回はタミヤのタンクのDCモーターを制御したろう!という内容です。
使ったモノ
・obniz
・タミヤ 楽しい工作シリーズ(セット) No.108 タンク工作基本セット
・楽しい工作シリーズ(ユニット) No.97 ツインモーターギヤーボックス
・小型モバイルバッテリー(記事の中ではダイソーの単三電池2本使うやつ 100円)
・USBケーブル
・ジャンパーワイヤー
・はんだごて&はんだ
・両面テープ
・RICOH THETA
タンクを組み立てる
タンク工作基本セットを説明書通りに組み立てましたが、
付属のギヤーボックスだと前進と後退しか出来ないことに完成して動かしてから気が付きました。
せっかくなので超信地旋回(左右の履帯を逆方向に動かしてその場で旋回)したい!!!
ということで別売りのツインモーターギヤーボックスを使います。
これも説明書通りに組み立てます。タンクなので低速用ギア構成にしておきます。
モーターにはジャンパーワイヤーの片方をはんだで固定しました。
もう片方はobnizのIOピン0,1,2,3に接続します。
ちなみに、タンクに付属している電池ボックスはモバイルバッテリーになるので不要です。
タンクに小さめのモバイルバッテリーを両面テープを使い気合で載せて、obnizも搭載します。
さらに、今回はタンクにカメラを搭載したかったのでTHETAを載せちゃいます。
主に配線が酷い
制御用サンプルコード
とりあえず動かすだけ。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.9.4/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
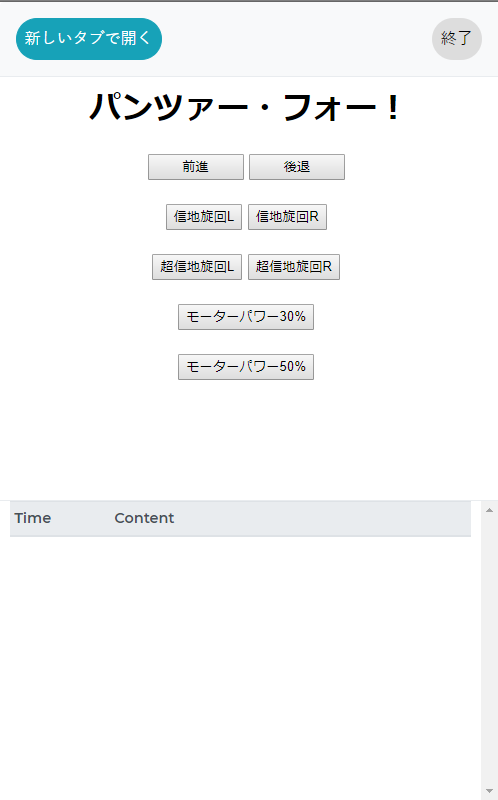
<div align="center">
<h1>パンツァー・フォー!</h1>
<button id="forward"> 前進 </button>
<button id="reverse"> 後退 </button>
<br>
<br>
<button id="pivot_turn_L">信地旋回L</button>
<button id="pivot_turn_R">信地旋回R</button>
<br>
<br>
<button id="spin_turn_L">超信地旋回L</button>
<button id="spin_turn_R">超信地旋回R</button>
<br>
<br>
<button id="motor_power_30">モーターパワー30%</button>
<br>
<br>
<button id="motor_power_50">モーターパワー50%</button>
<br>
<br>
<br>
<br>
</div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// モーター設定
var leftMotor = obniz.wired("DCMotor", {forward:0, back:1});
var rightMotor = obniz.wired("DCMotor", {forward:3, back:2});
// 初期モーターパワー設定
leftMotor.power(30);
rightMotor.power(30);
// 前進
$('#forward').click(function () {
leftMotor.move(true);
rightMotor.move(true);
setTimeout(function(){
leftMotor.stop();
rightMotor.stop();
}, 2000);
});
// 後退
$('#reverse').click(function () {
leftMotor.move(false);
rightMotor.move(false);
setTimeout(function(){
leftMotor.stop();
rightMotor.stop();
}, 2000);
});
// 信地旋回R
$('#pivot_turn_R').click(function () {
leftMotor.move(true);
setTimeout(function(){
leftMotor.stop();
}, 2000);
});
// 信地旋回L
$('#pivot_turn_L').click(function () {
rightMotor.move(true);
setTimeout(function(){
rightMotor.stop();
}, 2000);
});
// 超信地旋回R
$('#spin_turn_R').click(function () {
leftMotor.move(false);
rightMotor.move(true);
setTimeout(function(){
leftMotor.stop();
rightMotor.stop();
}, 2000);
});
// 超信地旋回L
$('#spin_turn_L').click(function () {
leftMotor.move(true);
rightMotor.move(false);
setTimeout(function(){
leftMotor.stop();
rightMotor.stop();
}, 2000);
});
// モーターパワー30%
$('#motor_power_30').click(function () {
leftMotor.power(30);
rightMotor.power(30);
});
// モーターパワー50%
$('#motor_power_50').click(function () {
leftMotor.power(50);
rightMotor.power(50);
});
}
</script>
</body>
</html>
ボタン押したら数秒その動きをするだけ。
......動けば良し。
スライダーなどで制御できるようにするといい感じです。
パンツァー・フォー!
スマートフォンでobnizのコードを開いて動かします。前進!前進!

う、動いとる......
障害物もなんてことないぜ!さすがタミヤさん!
超信地旋回も問題なく出来ました。
↓RICOH THETAで撮った車載映像

アラウンドビューだ!!ちょっとドローンっぽくなりました。
これ、実際は360度映像です。なのでVRのHMDで見るとGREAT!
THETAの映像はスマートフォンアプリを使えばリアルタイムプレビューが可能なので、
360度映像を見ながら遠隔操作してるとちょっと月面探査してる感ありますね。楽しい!
感想
obnizはいいぞ。
2回に渡り、obnizを使ってサーボモーターとDCモーターを制御して遊びました。
筆者はこういった工作をするのは中学生以来でしたが、超!エキサイティン!!
タンクに限らず、他のキットを繋いでも面白そうですね!
クリスマスプレゼントにobniz、いかがでしょうか。
おわり