この記事はリンク情報システムが主催するイベント「Tech Connect! Autumn」のリレー記事です。
「Tech Connect! Autumn」は engineer.hanzomon のグループメンバによってリレーされます。
(リンク情報システムのFacebookはこちらから)
はじめに
11日目担当のmashed-pです。普段はVRであそんでいます。
M5stackの存在とお手軽さ、楽しさを多くの方に知ってもらうことを目的としました。
筆者自身初心者のため、初心者向けです。
きっかけ
TwitterでもホットなM5stackというLCDディスプレイ付きのマイコンを買ってみました。ナウい!
しかし、マイコンって初めて買ったし、M5Cloudの環境構築までしたけどあまり触れていない......
という状態でした。
そんな中、つい最近(2018/9/2)M5stack公式から面白そうなツイートがありました。
↓公式のツイート
M5stackのWEB IDEで、M5stackで実行したときにどうなるのかシミュレータで確認できるみたいですね。
これは嬉しい!
やり方も載っています。1ツイートで収まるぐらい簡単ということですね。
上記ツイートの通り環境構築してみましょう。
※「M5 UI-Flow」という名称みたいですが、
WEB IDEでは「M5UI.Flow」と表記されているため今回は「M5UI.Flow」で統一します。
環境
- M5stack本体
今回はM5GOにしました。GrayやFireでもOKです。
スイッチサイエンスやAliExpress等で購入できます。 - Windows 10のPC
Macでも可能ですが、本記事とはセットアップ方法が異なります。 - Wi-Fi環境
- USB Type-Cケーブル
- スマートフォンやタブレット
- CP210Xドライバとファームウェア書き込み用のM5Burner
http://m5stack.com/
2つとも公式の「Download」からダウンロードできます。

M5stackのファームウェアを書き換えよう
ドライバのインストール
まずはCP210Xドライバをインストールしましょう。
M5Burnerでファームウェアを書き込む
M5Burnerの登場でM5stackへのファームウェア書き込みがとても楽になりました!
執筆時点ではv0.0.8です。
M5stackとPCをUSBケーブルで接続します。
M5stackは電源供給をすると自動で電源が入ります
M5BurnerにはM5stackのGitHubで公開されているファームウェアがまとめて入っています。

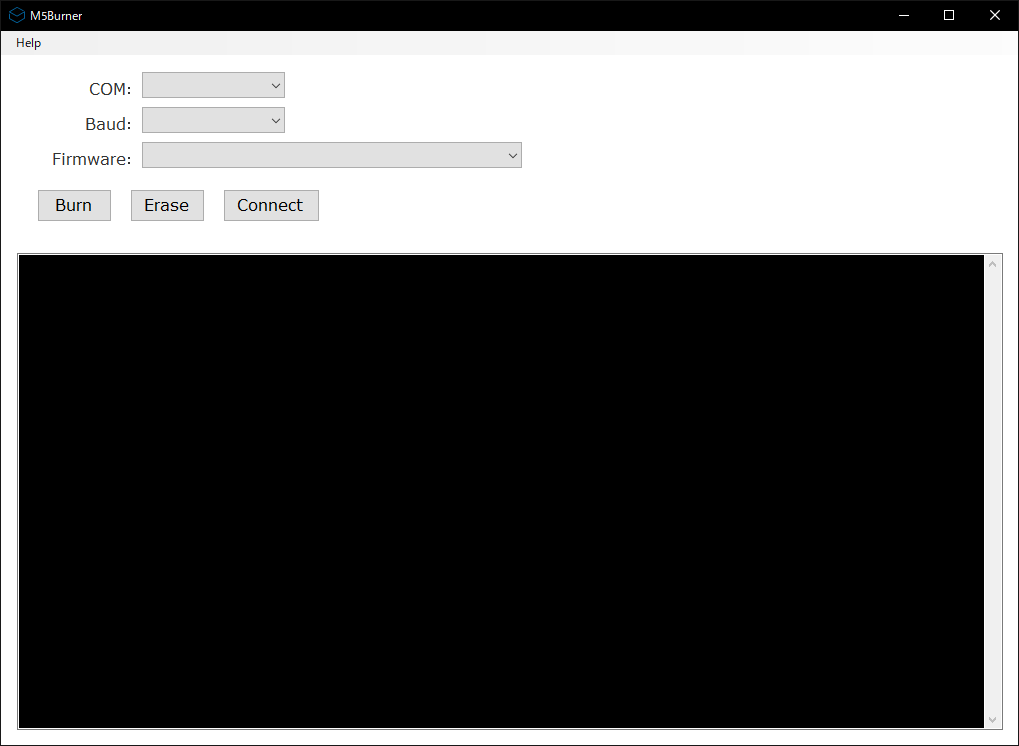
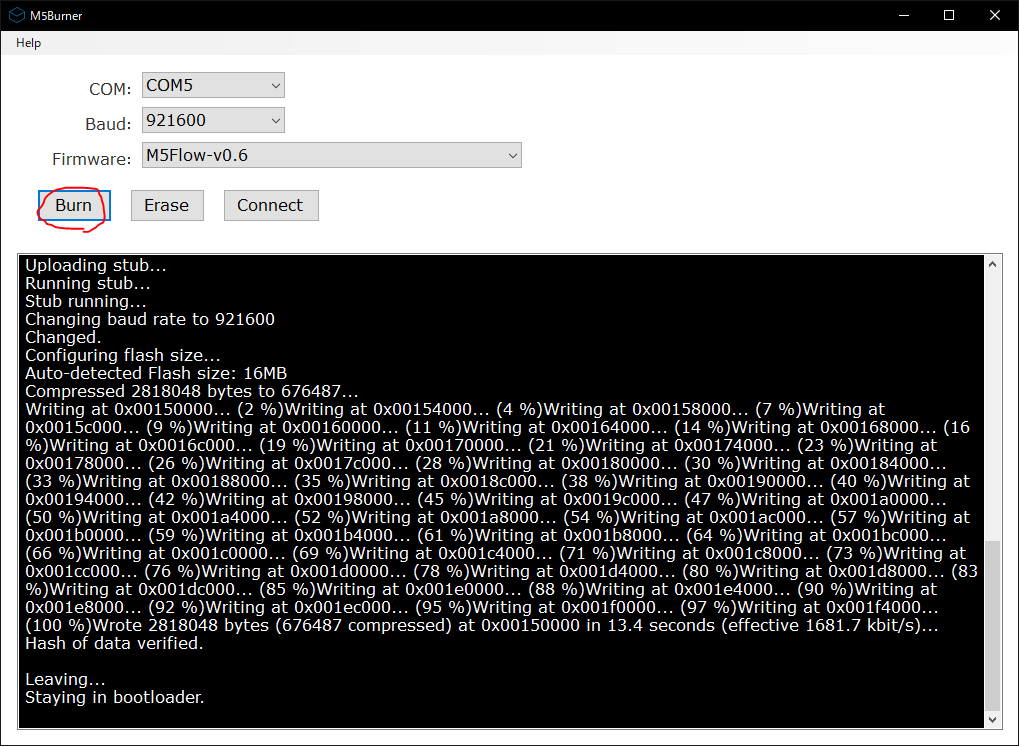
上記の画像を参考に設定して下さい。
①M5stackが接続されているポートを選択します。
環境によってCOM3やCOM9など数字が違うので、デバイスマネージャでチェックして下さい。
②Baudは921600でOKです。
③今回はM5UI.Flowを使用するので、M5UI.Flow用のファームウェアの最新版を選択しましょう。
執筆時はv0.6です。
では、ファームウェアを書き込みましょう。
「Burn」です。

できましたか?
書き込み中「ブツッ ブツッ」と音が鳴りますが大丈夫です。
ここまで完了したら電源を入れてみましょう。
M5stackとM5UI.Flowのセットアップをしよう
Wi-Fiの設定
ファームウェアを書き込んでM5stackを起動すると、画面が表示されます。
ここですかさず「SETUP」を選択しましょう!右のボタンです。

......きっと間に合わなかったと思います。
サンプルプログラムが起動されてしまったら、電源ボタンを押して再起動できます。
スマートフォンでM5stackとWi-Fi接続します。
M5stackのディスプレイにSSIDとIPアドレスが表示されていますね。

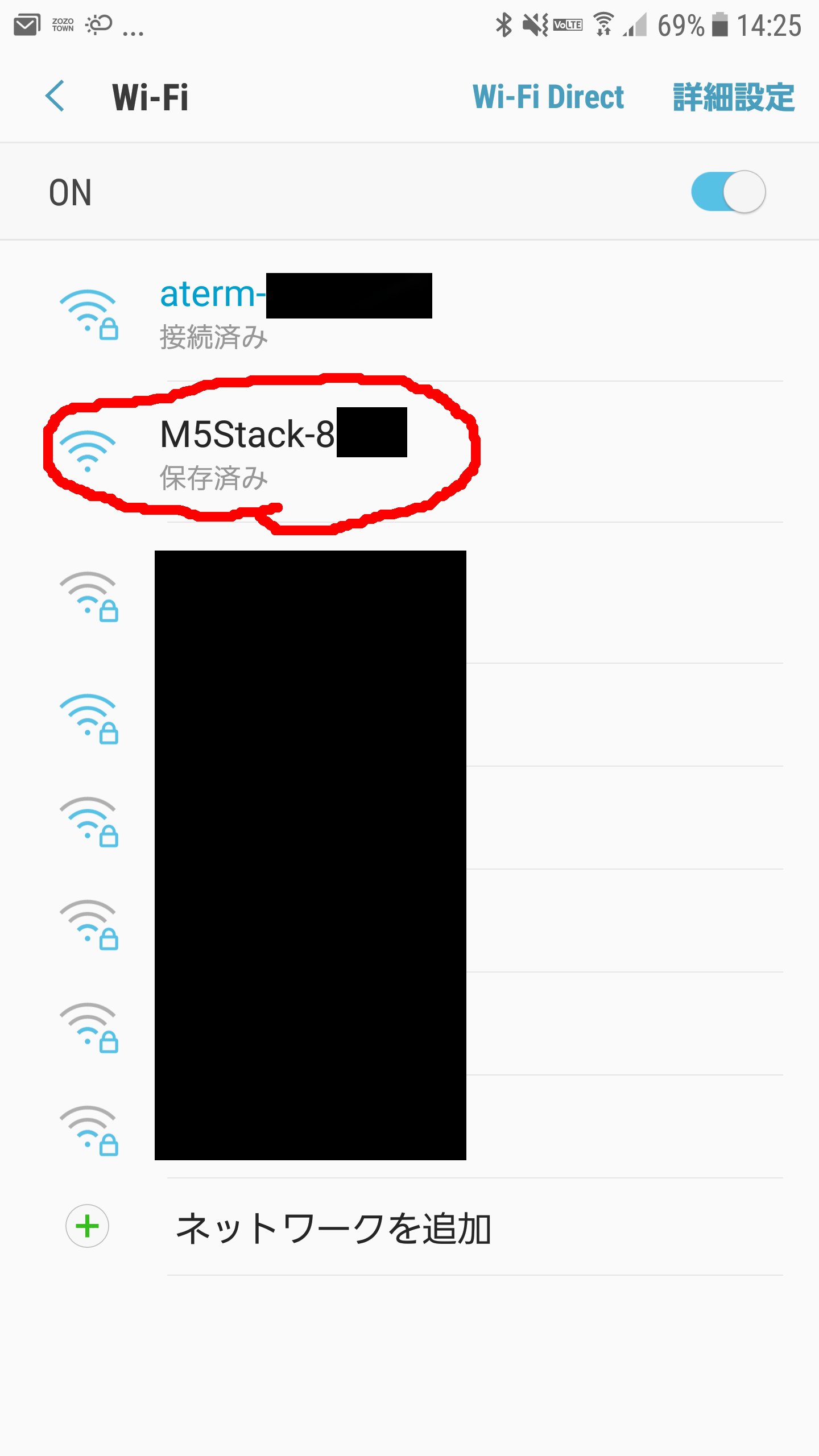
スマートフォンのWi-Fi設定でM5stackと接続します。
接続先の候補に「M5Stack-○○○○」が表示されるので、一致するものを選んであげましょう。

ここで「接続が不安定です」というようなメッセージが出るかもしれませんが、
問題ありません。続けてOKです。
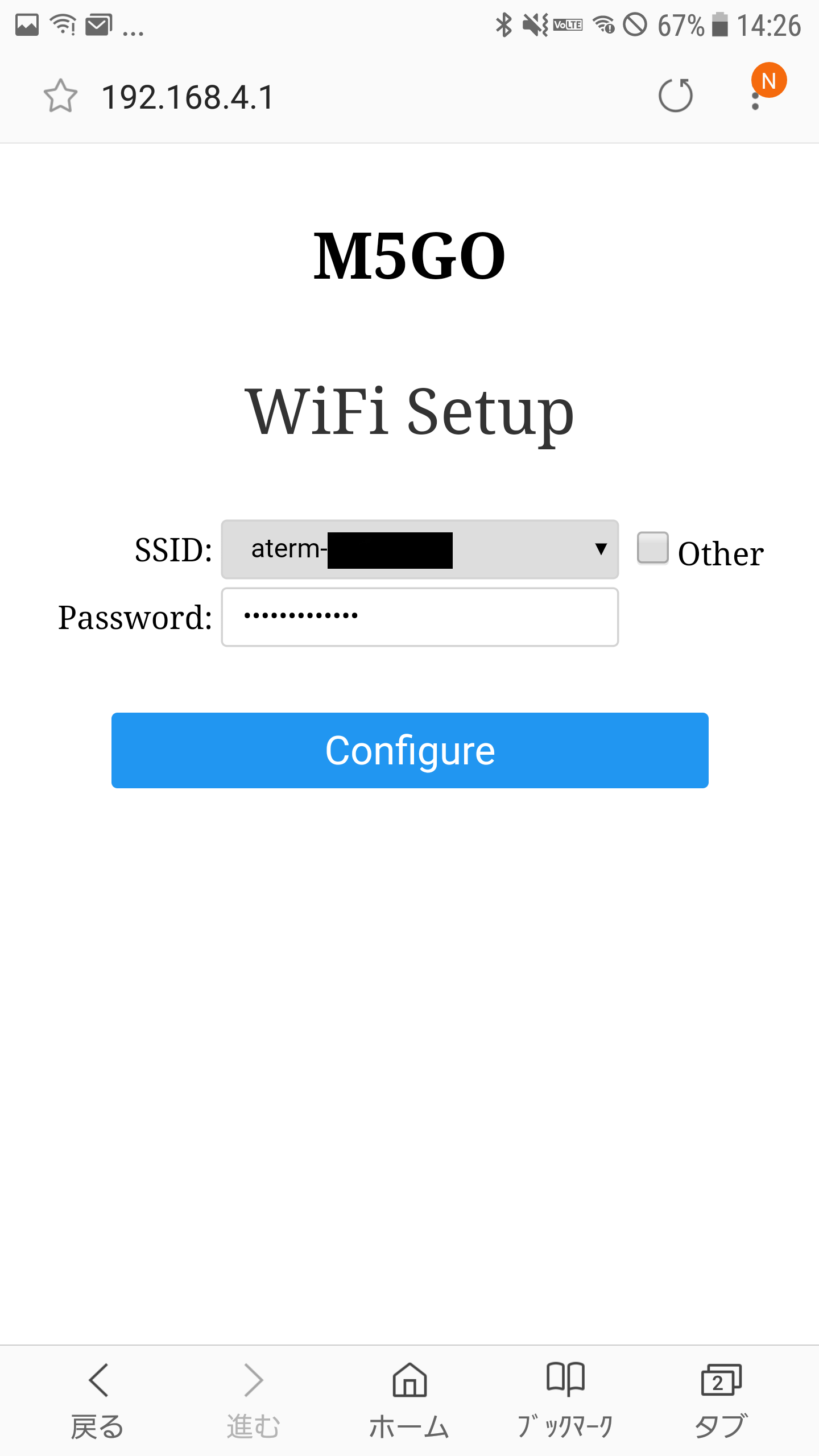
スマートフォンの適当なWEBブラウザで192.168.4.1にアクセスしましょう。
Wi-Fiのセットアップ画面が表示されるので、
ここでWi-Fiの接続先とパスワードを入力してください

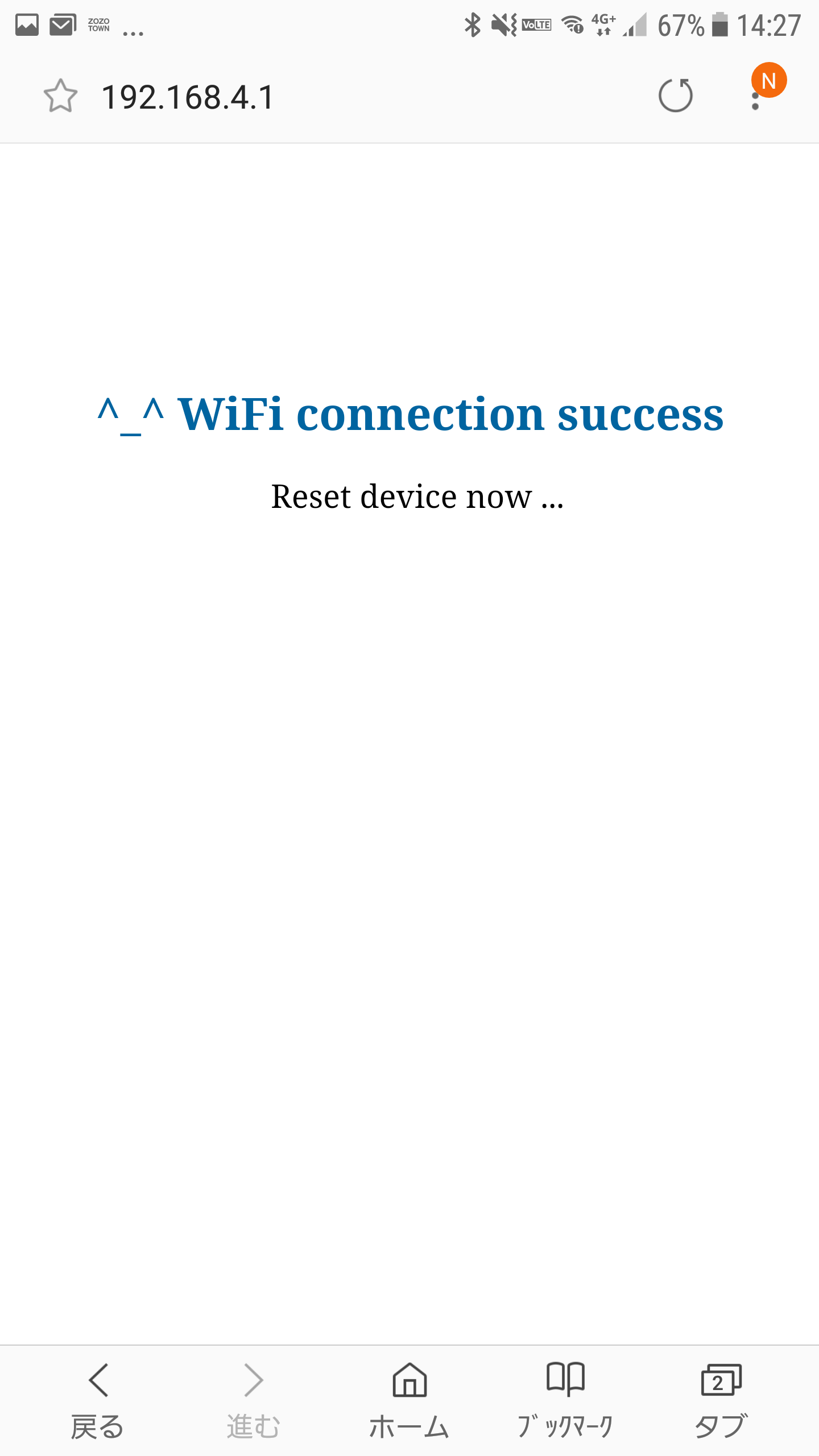
接続に成功しましたか?

↑こんな感じになっていれば上手くいってます :D
M5UI.Flowの設定
M5stackの起動画面で本体前面、左のボタン「UPLOAD」を押すとM5UI.Flowに繋ぎにいきます。
PCやスマートフォンのWEBブラウザで専用のWEB IDE「M5UI.Flow」にアクセスします。

M5stackの画面に表示されているQRコードを読み取ってもアクセスできます。
QRコードの左にはM5UI.Flowと接続するためのAPIキーが表示されているので、
M5UI.Flowのほうにキーを入力してあげましょう。

入力したらFinish!

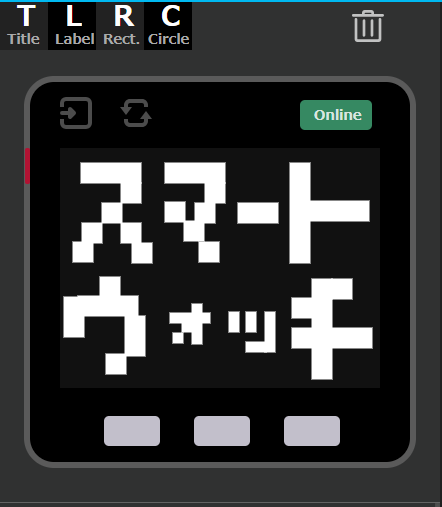
接続状態が「Online」になっていますね。
これで開発環境が整いました!やった!![]()
![]()
![]()
![]()
あそんでみよう
さっそくあそんでみましょう
UIをいじってみよう

M5UI.Flowの画面左上にパーツが並んでいるので、追加してみます。
好きなパーツを画面にドラッグ&ドロップです。
ひょい ひょい ひょい ひょい

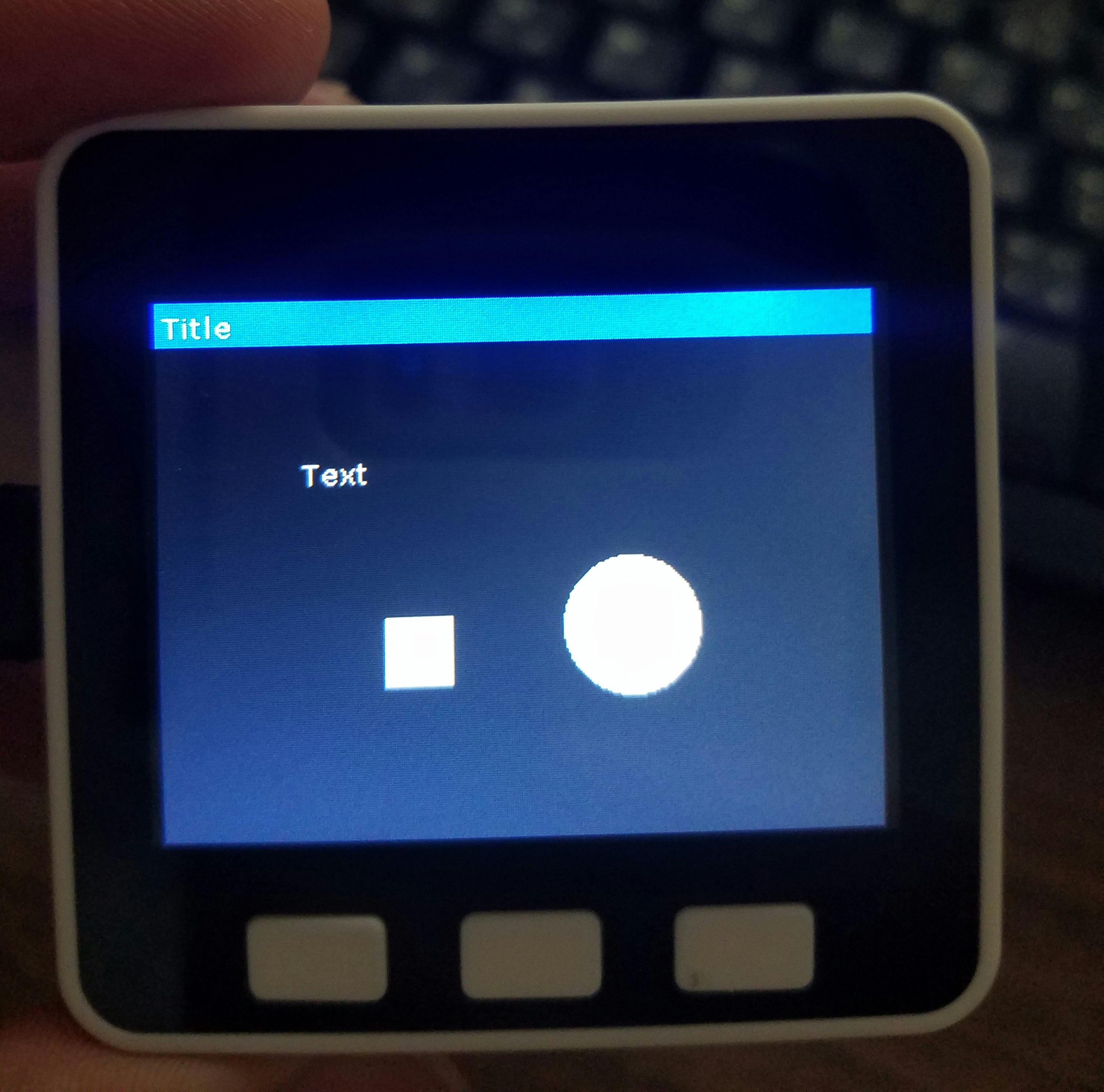
追加してみました。
では実行してみましょう。
実行ボタンを押します。
ポチ![]()

やった![]()
プレビューの通りに出ましたね!
もう少しあそんでみましょう。
先ほど追加した各コンポーネントをクリックすると、パラメータを弄ることが出来ます。

サイズ、色、テキスト......etc

実行してみましょう。
 M5UI.Flowの画面とはちょっと違うみたいですが、変わりました
M5UI.Flowの画面とはちょっと違うみたいですが、変わりました次はブロックエディタです。
ブロックエディタをさわってみよう
M5UI.Flowではブロックエディタで気軽にプログラムを作成できます。
画面上部の「Blockly」を選択するとブロックエディタの画面になります。
※デフォルトでBlocklyが表示されているハズなので、その場合は操作しなくても大丈夫です。
うーん![]()
色々出来るようですね。どうしようか......
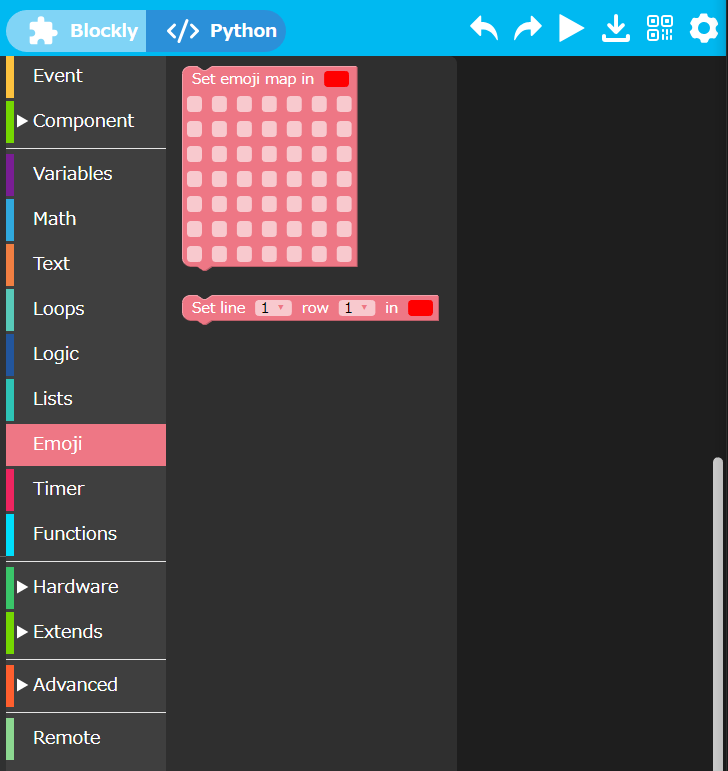
カテゴリの中に「Emoji」というものがあるので、今回はこれであそんでみます。
Emojiは7×7のドットマトリクスみたいなものです。
画像のほうが分かりやすいので進めていきます。
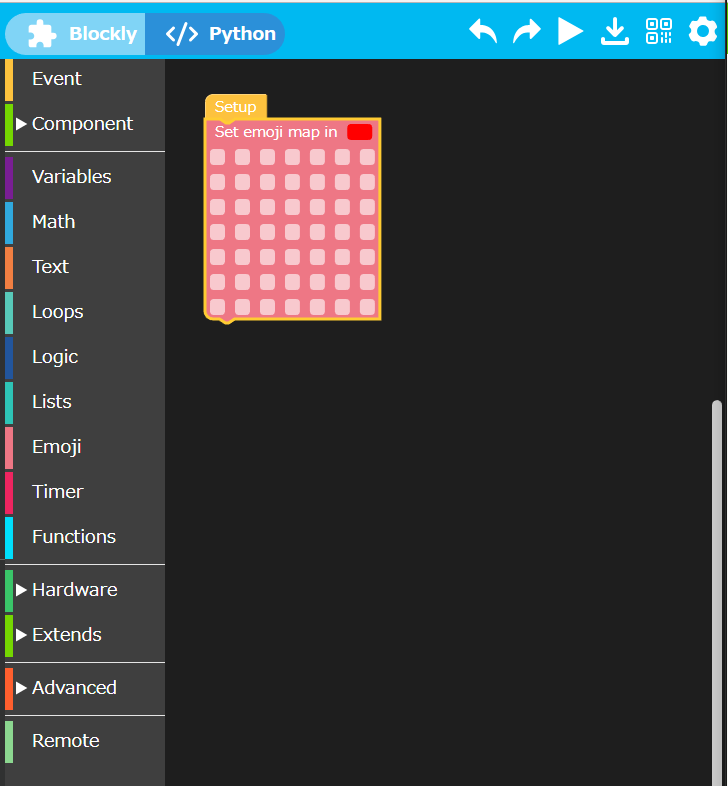
「Set emoji map in」ブロックをD&Dで「Setup」ブロックにくっつけます。
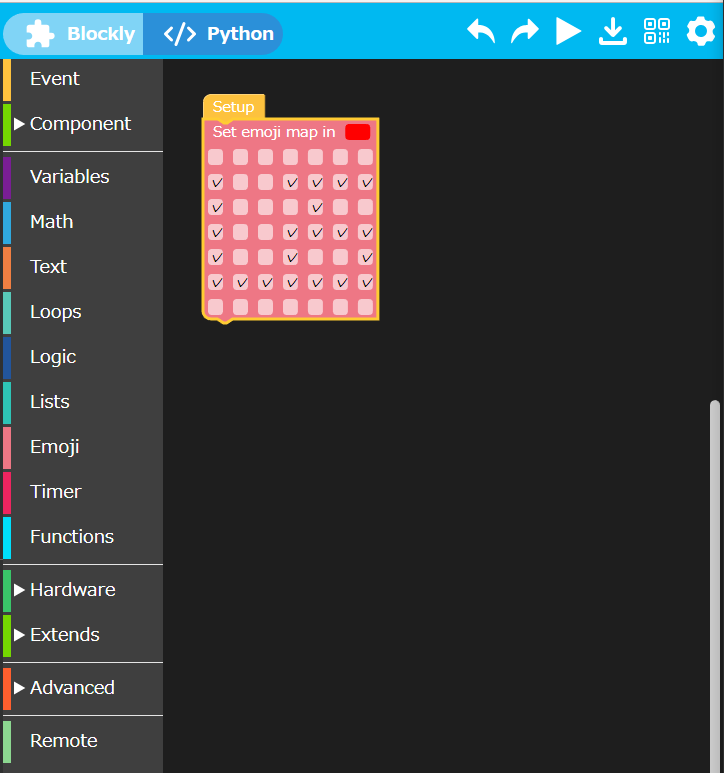
そうしたら、Emojiで光らせたい部分を選んでクリックしましょう。
ポチポチポチポチ......
実行してみましょう。

出ました。
しかし、この状態だと単色です。ちょっとさみしいですね。
もう少しカラフルにしてみましょう。
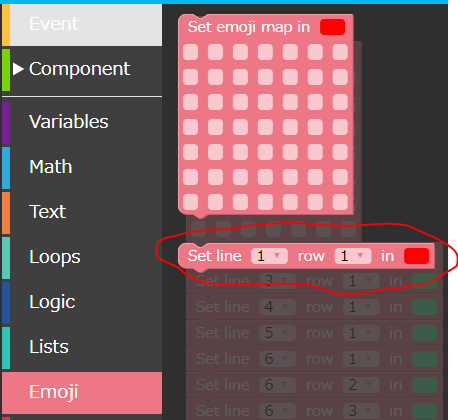
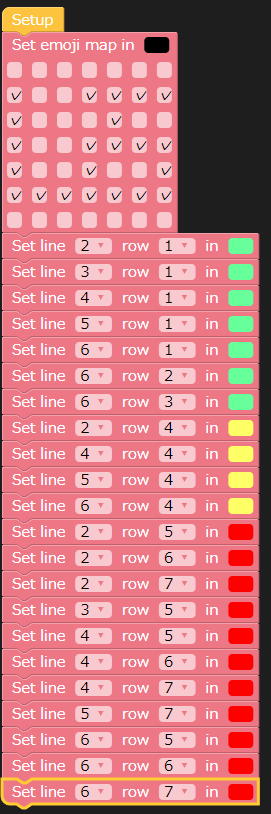
このブロックを組み合わせると、カラフルにできます。
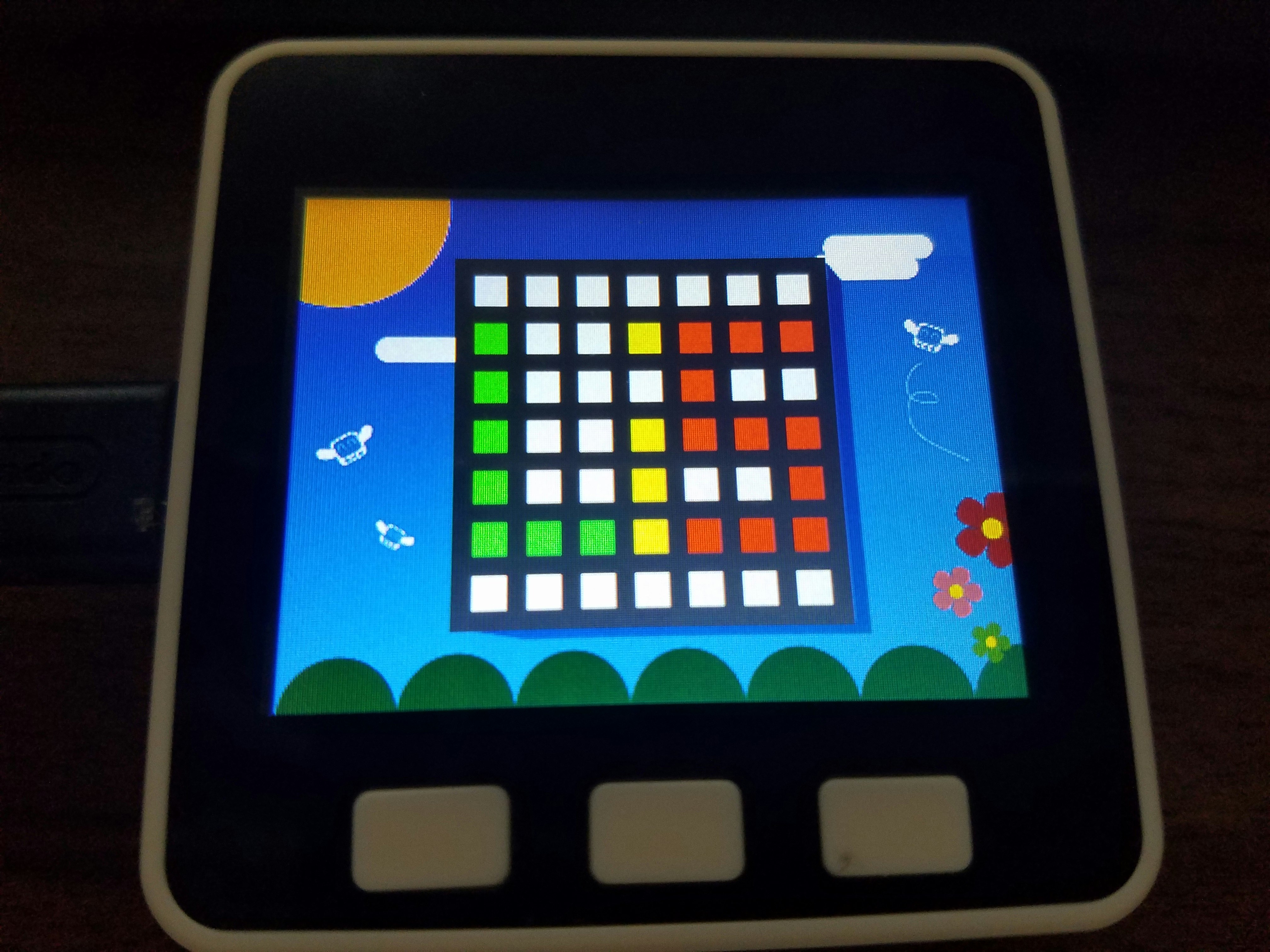
こんな感じで......もう少し良い方法があるような気もしますが実行!

かわいくなりました!
次はコードエディタです。
コードエディタをさわってみよう
M5stackはmicro:bitのようにMicroPythonでコードを書けます。
ちょっとあそんでみましょう。
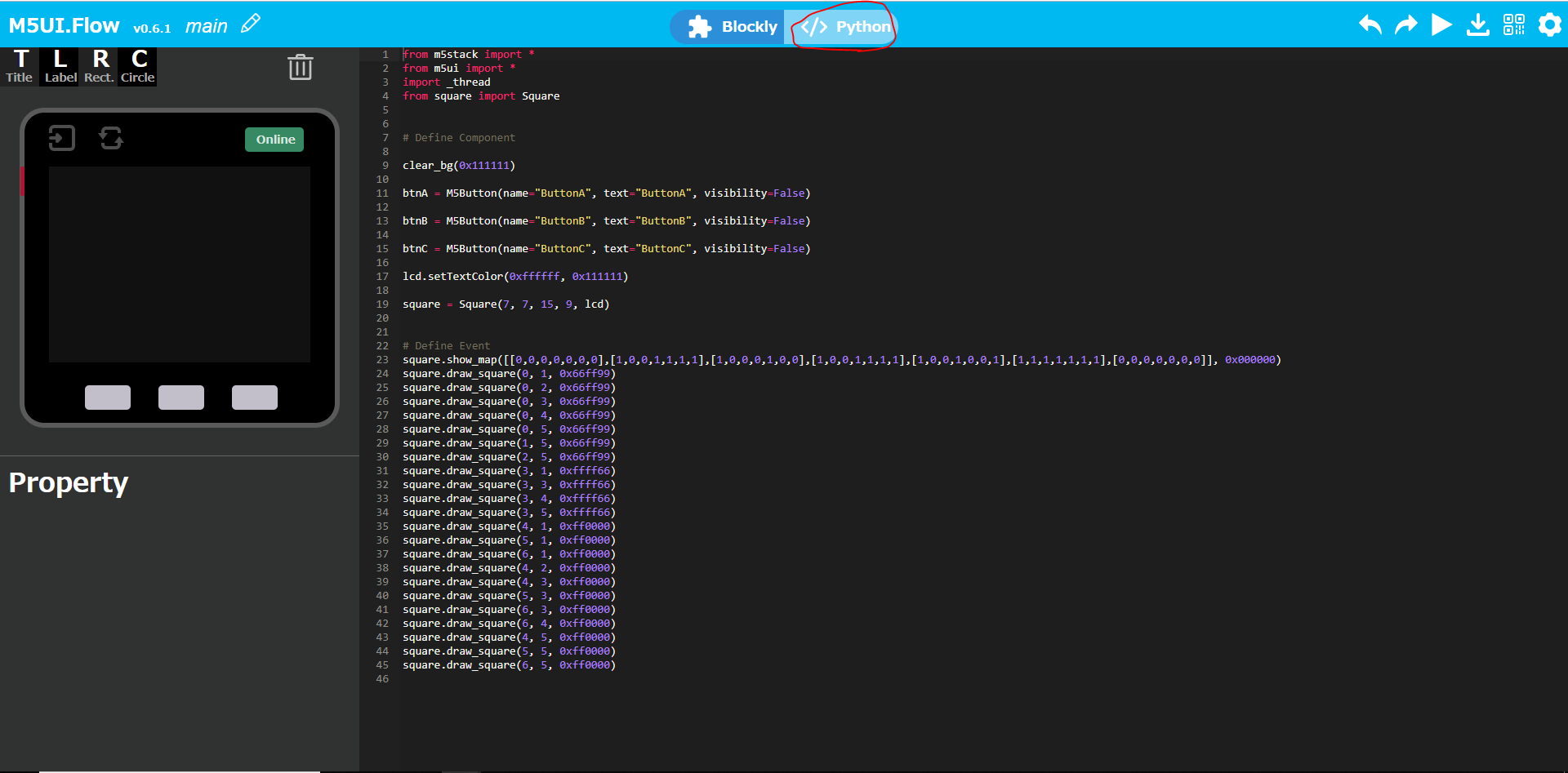
画面上部の「> Python」を選択します。
コードエディタが出ました。
※注意点※
コードを書いている間にブロックエディタに変更したり、
左のUIエディタを触ったりすると、コードエディタで書いた分が消えてしまうみたいです。
加えて、現バージョン(v0.6.1)だとプログラムの保存ができません。
あまり凝ったコードを書かないか、別のエディタで書いてからコピペが無難です。
今回は先ほどのブロックエディタで作成したEmojiの中身を確認する程度にしておきましょう。
from m5stack import *
from m5ui import *
import _thread
from square import Square
# Define Component
clear_bg(0x111111)
btnA = M5Button(name="ButtonA", text="ButtonA", visibility=False)
btnB = M5Button(name="ButtonB", text="ButtonB", visibility=False)
btnC = M5Button(name="ButtonC", text="ButtonC", visibility=False)
lcd.setTextColor(0xffffff, 0x111111)
# ここの引数を変更するとEmojiで7×7以上描ける
square = Square(7, 7, 15, 9, lcd)
# 以下Emoji
square.show_map([[0,0,0,0,0,0,0],[1,0,0,1,1,1,1],[1,0,0,0,1,0,0],[1,0,0,1,1,1,1],[1,0,0,1,0,0,1],[1,1,1,1,1,1,1],[0,0,0,0,0,0,0]], 0x000000)
square.draw_square(0, 1, 0x66ff99)
square.draw_square(0, 2, 0x66ff99)
square.draw_square(0, 3, 0x66ff99)
square.draw_square(0, 4, 0x66ff99)
square.draw_square(0, 5, 0x66ff99)
square.draw_square(1, 5, 0x66ff99)
square.draw_square(2, 5, 0x66ff99)
square.draw_square(3, 1, 0xffff66)
square.draw_square(3, 3, 0xffff66)
square.draw_square(3, 4, 0xffff66)
square.draw_square(3, 5, 0xffff66)
square.draw_square(4, 1, 0xff0000)
square.draw_square(5, 1, 0xff0000)
square.draw_square(6, 1, 0xff0000)
square.draw_square(4, 2, 0xff0000)
square.draw_square(4, 3, 0xff0000)
square.draw_square(5, 3, 0xff0000)
square.draw_square(6, 3, 0xff0000)
square.draw_square(6, 4, 0xff0000)
square.draw_square(4, 5, 0xff0000)
square.draw_square(5, 5, 0xff0000)
square.draw_square(6, 5, 0xff0000)
センサーをさわってみる
M5GOやGray本体には9軸IMUが搭載されています。
ジャイロとか加速度とかそのあたりですね。

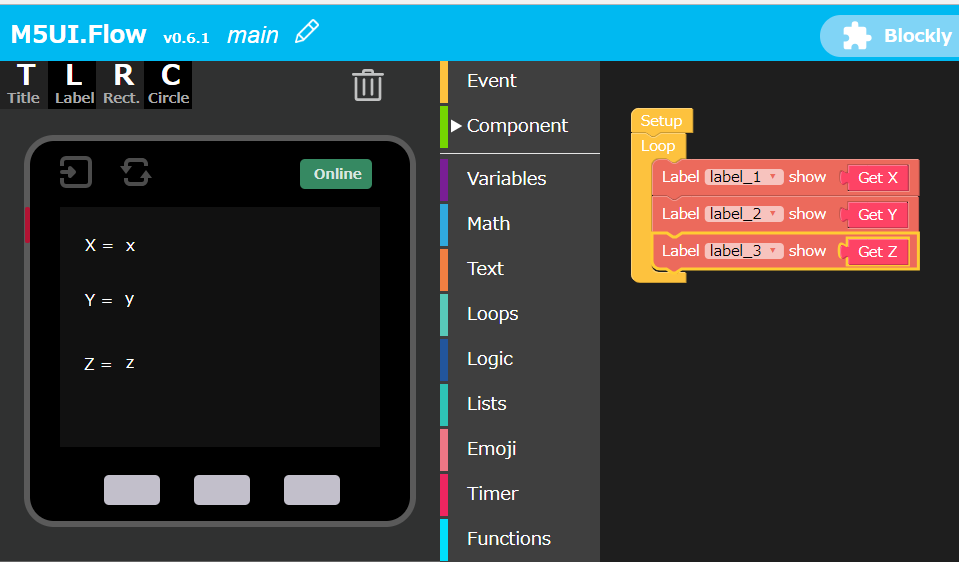
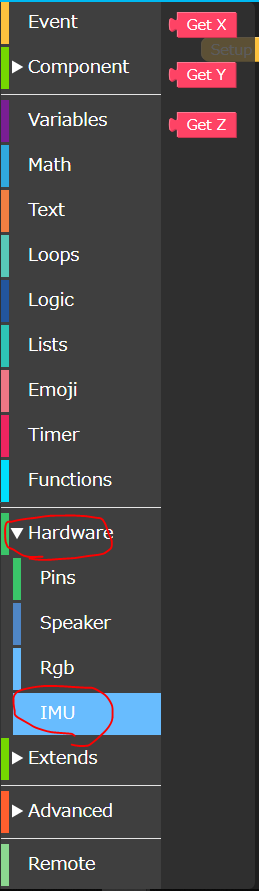
「Hardware」→「IMU」の中にブロックがあります。
他のブロックも使って......
少々端折りましたがこんな感じで。
「Loop」ブロックは「Event」の中、
「Label」ブロックは「Component」の中にあります。
参考程度にコードで見ると以下の通りです。
from m5stack import *
from m5ui import *
import _thread
from square import Square
from mpu6050 import MPU6050
import i2c_bus
# Define Component
clear_bg(0x111111)
btnA = M5Button(name="ButtonA", text="ButtonA", visibility=False)
btnB = M5Button(name="ButtonB", text="ButtonB", visibility=False)
btnC = M5Button(name="ButtonC", text="ButtonC", visibility=False)
lcd.setTextColor(0xffffff, 0x111111)
label_1 = M5TextBox(66, 36, 'x', lcd.FONT_Default, 0xffffff)
label_2 = M5TextBox(65, 89, 'y', lcd.FONT_Default, 0xffffff)
label_3 = M5TextBox(66, 153, 'z', lcd.FONT_Default, 0xffffff)
label_4 = M5TextBox(25, 36, 'X =', lcd.FONT_Default, 0xffffff)
label_5 = M5TextBox(25, 91, 'Y =', lcd.FONT_Default, 0xffffff)
label_6 = M5TextBox(24, 155, 'Z =', lcd.FONT_Default, 0xffffff)
imu = MPU6050(i2c_bus.get(i2c_bus.M_BUS))
# Define Event
while True:
label_1.setText(str(imu.ypr[1]))
label_2.setText(str(imu.ypr[2]))
label_3.setText(str(imu.ypr[0]))
wait(0.02)
美しくはない......
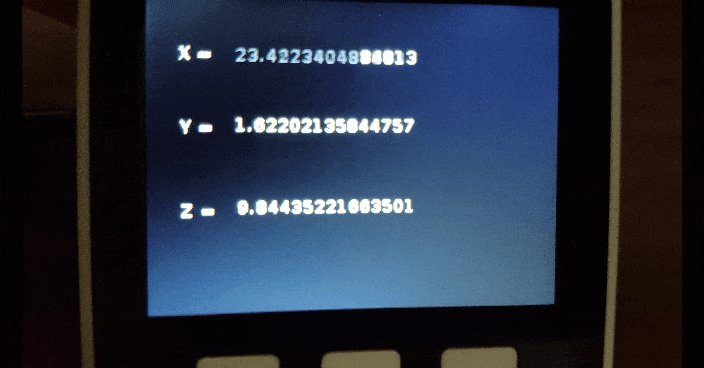
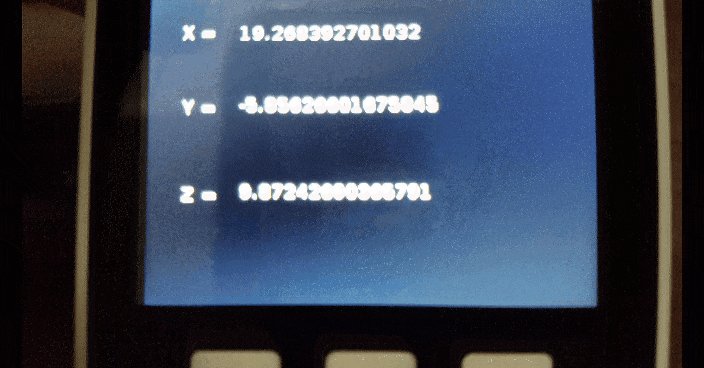
実行してみましょう。
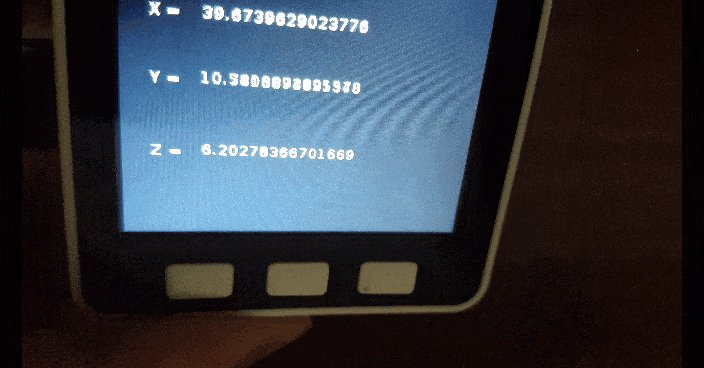
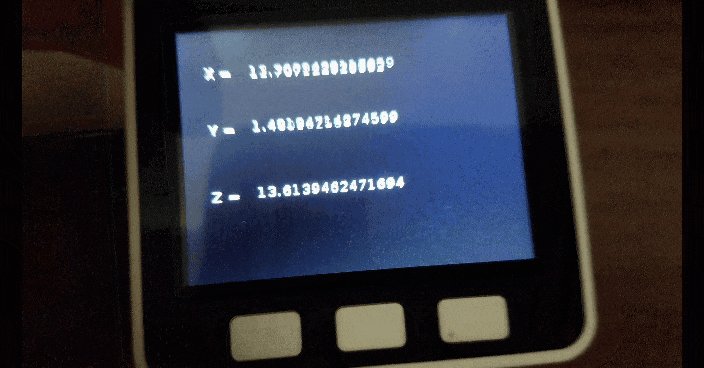
リアルタイムでIMUの計測結果を表示してくれるようになりました!
計測値で条件分岐させると色々あそべます。
M5GOだと環境センサー(温度・湿度・気圧)等いろいろ付属しています。
組み合わせて遊んでみるというのを今後やってみたいですね。
おまけ 腕につけて自慢しよう
M5stackといえば、スマートウォッチとして有名ですね!!!
M5GO購入時にウォッチバンドも買っておきました。
ちょっと高いんですが、バッテリー付きです。

説明書は入ってないです。
これを買う方であればきっと大丈夫......調べながら気合で作ります。

5分ぐらいで出来ました。
果たして動くのか?
 ※サンプルプログラム
※サンプルプログラム
人生初スマートウォッチです 感![]() 動
動
NTPなのに1時間ずれていますが気にしないことにします(撮影は22時)
着け心地が気になっていたのですが、結構フィットして良い感じです。
アピールモードも用意しました。
電車の車内中ほどまで進んだときに......
 隣にアピールできます。 ※自宅の風呂場です つり革はこれだけのためにAmazonで買いました
隣にアピールできます。 ※自宅の風呂場です つり革はこれだけのためにAmazonで買いました
未実装ですが、IMUの計測値を使えば表示を切り替えられます。
時刻を見ようとしたとき時計に切り替わるとか......
まだまだ広がりそうです。
おわりに
とっても簡単なM5stackの記事でした。
M5GO要素が薄かった気がします。
執筆開始時(9/3)のM5Flowはv0.4で、執筆完了時(9/17)はv0.6.1です。
本記事公開時にはv0.7やv0.8になっているかもしれません。いや、v1.0かも?
ファームウェアは最新版のほうが使いやすいのでオススメです。
M5stackは今後もっと面白くなると思います!
色々できちゃうので、いったい何からやれば......という状態かもしれませんが、
とりあえず動かしてみる!やってみる!というのが大切なのは何でもそうですね。
画面が付いているのが良いです!実行結果をすぐに確認できますから。
Qiitaには本記事以外にもM5stack関連の記事が沢山あります。是非読んでみて下さいね。
レッツエンジョイ!!レッツスタック!!
明日は@h-yamasakiさんで~~(私もハマってボーナス3回分消し飛ばしている)~~VR関連の記事です! お楽しみに!