以前に書いたRaspberry Piの無線LANをmicroSDで設定するという記事では、RaspbianのOSイメージが書き込まれたmicroSDにあらかじめwpa_supplicant.confというファイルを作成しておくことで、無線LANの設定ができることをご紹介しましたが、ブラウザ上でSSIDとパスフレーズを入力するだけで簡単にwpa_supplicant.confを作成できるツールを作成しましたので、紹介します。

動作環境(確認済み)
- Raspberry Pi Zero W
- Raspbian Stretch Lite 2017-09-07
- イメージをMicroSDに書き込んだ直後の状態
- Raspbian Stretch Lite 2017-09-07
- PC(macOS Sierra)
- Google Chrome
- Firefox
- Safari
- PC(Windows 10)
- Internet Explorer 11
- Edge
Raspberry Piの内蔵の無線LAN機能では2.4GHz帯のアクセスポイントのみ利用できます。
ルーターのデフォルトの設定では、2.4GHz帯のアクセスポイントのSSIDにはgやGといった文字が含まれていることが多いです。
使用方法
wpa_supplicant.confというファイルをmicroSDのルートディレクトリに作成していきます。
このファイルをmicroSDのルートディレクトリに作成すると、Raspberry Pi起動時に自動でRaspbian上の/etc/wpa_supplicant/wpa_supplicant.confを上書きするようになっています(microSDのルートディレクトリに作成したファイルは削除されます)。
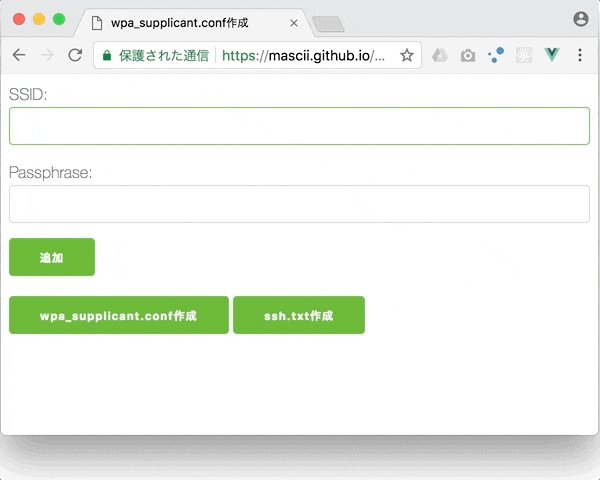
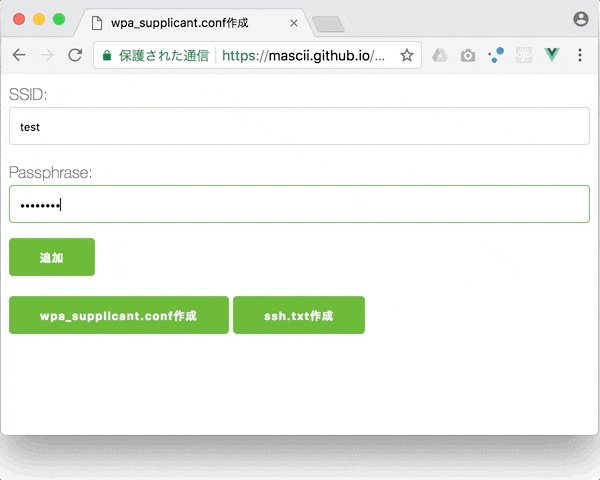
https://mascii.github.io/wpa-supplicant-conf-tool/にアクセスし、Raspbianで利用したいSSIDとPassphrase(WPAキー)を追加していきます。
WPAキーが設定されていないアクセスポイントにも対応しておりますが、自己責任でお願いします。
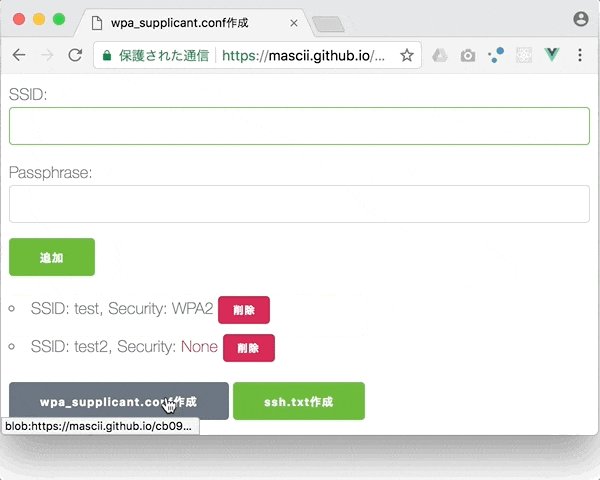
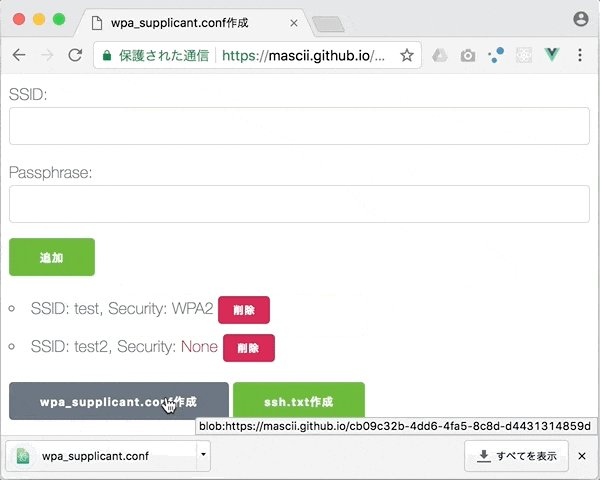
Raspbianで利用したいSSIDとPassphrase(WPAキー)を追加し終えたら、「wpa_supplicant.conf作成」ボタンをクリック(またはIE11,Edge以外のブラウザの場合、右クリック > 保存)し、Raspbianイメージが書き込まれたmicroSDにwpa_supplicant.confというファイル名で保存します。
ご一緒にいかがですか?的な感じで、「ssh.txt作成」ボタンで空のssh.txtも作成できます。これを一度Raspbianイメージが書き込まれたmicroSDに保存しておかないとSSH接続ができませんので、ぜひご利用ください。
これら一連の操作は全てブラウザ上のJavaScriptで処理されていますので、サーバーへSSIDやパスフレーズが送信されるといったことはありません。
また、このツールで作成されるwpa_supplicant.confのPSKは平文ではなく、SSIDとパスフレーズの組をハッシュ化した256bitのキーを用いております。
country=JP
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1
network={
ssid="test"
psk=899f089ca767f38265424c83ce83193ab145571c0a71e1aca4487d615c411f34
}
network={
ssid="test2"
key_mgmt=NONE
}
SSH接続をする
macOSでZeroconf(Bonjour)を利用するケースを、Raspberry Piの無線LANをmicroSDで設定するで紹介しております
ツールを作った理由
Vue.js + webpackで何か実用性もあるMVP(Minimum Viable Product)を作ってみたかったことと、以前に書いたRaspberry Piの無線LANをmicroSDで設定するという記事の手順をもっと簡単にできそうだと感じていたからです。
npmパッケージの~~pbkdf2~~ crypto-jsをimportして使うことでパスフレーズのハッシュ化ができること、ブラウザ上のJavaScriptで指定したファイル名・内容のファイルをダウンロードできることがわかり、Vue.jsで作られたToDoアプリを参考にすれば実用性もあるツールが作れそうだ、と思いました。
そして急遽、We Are JavaScripters! @11th【休日もくもく会】という勉強会に申し込んで、もくもくと作ってみることにしました。
家でまったりしているよりも集中でき、普段からVue.js使っている方からアドバイスいただけたりするので、休日のもくもく会はとても良い感じでした。
今回作成したツールのビルド前のソースコードはこちらで公開しています:
https://github.com/mascii/vue-wpa-supplicant-conf
(2017/10/07追記)
Vue.jsの代わりにReactを用いたバージョンを作ってみました。
Vue.jsからReactに変更するにあたり、まずESLintの設定とwebpackの設定を行う必要がありましたが、Vue.js版での経験のおかげで直ぐに設定できました。
React版を作っているときはひたすらESLintに怒られ続けたものの、Vue.jsで書いていたときには気づけなかったこともあり、とても良い勉強になりました。
また、Vue.jsのv-bindやv-forの便利さや、コードのシンプルさにも気付かされました。
React版のビルド前のソースコードはこちらで公開しています:
https://github.com/mascii/react-wpa-supplicant-conf
(2017/11/27追記)
webpackでビルドしたJavaScript, CSSをHTMLファイルに埋め込むようにしたため、HTMLファイル単体をダウンロードしておくだけでローカル(インターネットに繋がらない環境)で利用できるツールになりました。

詳しくはこちらの別記事を参照してください:
JavaScript, CSS, 画像ファイルをHTMLに自動で埋め込む方法
(2018/02/24追記)
Vue.jsより軽量なHyperappに変更し、ファイルサイズが62KBほど削減しました。
詳しくはこちらの別記事を参照してください:
Hyperapp, React, Vue.jsで同じサンプルアプリを作ってサイズを比較してみた
LT発表
この設定ツールについて、IoT縛りの勉強会! IoTLT vol.33 @ LINEで「あなたのお家に眠るラズパイを救出したい」(スライド)というタイトルで発表いたしました。

Raspberry Piをヘッドレス(ディスプレイ、キーボード、マウスなし)で利用するための手順を、OSイメージ書き込みにEtcher、無線LAN設定に本ページで紹介した設定ツール、SSH接続の際にZeroconfを用いる方法で、初心者の方々に向けて紹介いたしました。
参考サイト
- ファイルダウンロードについて
- sshdの自動起動について
- Vue.js版
- React版
- React.js + ES6 + WebPack チュートリアル - Qiita
- 【React】ToDoアプリを作ってみよう【前編】 - Qiita
- 【React】ToDoアプリを作ってみよう【後編】 - Qiita
- Reactをes6で使う場合のbindの問題 - Qiita
- [React.js] setStateしても直ちにstateは変更されない | Like@Lunatic
- javascript - Delete item from state array in react - Stack Overflow
- reactjs - React set focus on input after render - Stack Overflow
-
static - JavaScript | MDN
- staticメソッドの呼び出し方