VSCode 拡張である Vetur の設定で Template Interpolation Service をオンにすると、 TypeScript コンパイラによる Vue テンプレートの解析が有効になることを勉強会で知りました1
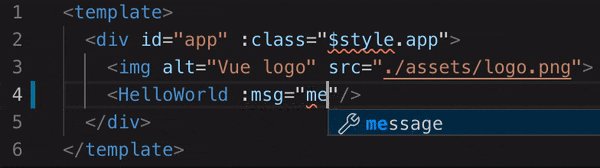
上図のように、 data, computed, props 等で定義されたプロパティ message がサジェストされて非常に便利です。
しかし、 Vue.js で CSS Modules を用いる際に注入される $style というプロパティに対して警告が出るようになってしまったため、この警告を回避するようにしてみました。
動作環境
- macOS Mojave
- Node.js 10
- @vue/cli 3.10.0
- Vue 2.6.10
- vue-loader 15.7.1
- typescript 3.5.3
- VSCode 1.37.0
- Vetur 0.22.0
プロジェクトを作成
vue create css-modules-vetur-test
# Manually select features を選択し TypeScript をインストールする
cd css-modules-vetur-test
(vue-cli をグローバルにインストールしたくない場合は vue コマンドの代わりに npx @vue/cli でもOKです)
shims-vue.d.ts ファイルの編集
Vue.prototype による拡張をする場合の型定義2と同じようにして警告を回避します。
以下を src/shims-vue.d.ts ファイル上部に追記します:
src/shims-vue.d.ts
import Vue from 'vue'
declare module 'vue/types/vue' {
interface Vue {
$style: { [className: string]: string }
}
}
<style module> の中で定義されたclass名まではサジェストしてくれませんが、警告を回避することができました: