だいぶ前にホームページで使おうと思ったけど、結局ボツになったのでメモ
3D回転描画
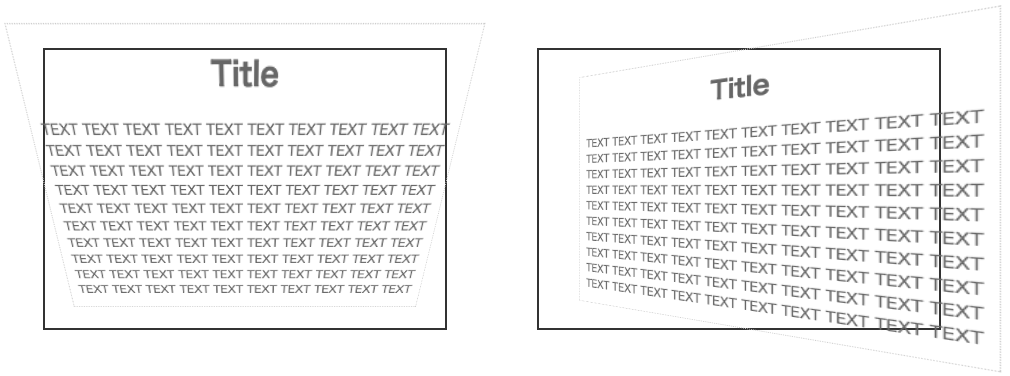
3D回転と書いているがアニメーションではなく、以下のようにX軸やY軸に傾けて表示を行う。

sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Transform Sample</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
.container {
float: left;
perspective: 100px;
width: 400px;
margin: 45px;
font-size: 80%;
color: #666;
border: solid #333 2px;
font-family: "Hiragino Kaku Gothic","メイリオ", sans-serif;
}
.rotate3d {
margin: 0px;
transform-style: preserve-3d;
border: dotted #ccc 1px;
text-align: center;
}
.rotate3d.X {
transform: rotateX(-7deg);
}
.rotate3d.Y {
transform: rotateY(-7deg);
}
</style>
</head>
<body>
<div class="container">
<div class="rotate3d X">
<h1>Title</h1>
<p>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
</p>
</div>
</div>
<div class="container">
<div class="rotate3d Y">
<h1>Title</h1>
<p>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT<br>
</p>
</div>
</div>
<br style="clear:both">
</body>
</html>
解説
点線の枠のrotate3dスタイルクラスの以下の部分が3D回転を行うスタイルだが、これだけでは3D変形は行われない。
transform-style: preserve-3d;
transform: rotateX(-7deg);
実線の枠で表示している親のcontainerスタイルクラスがポイントとなる。
perspective: 100px;
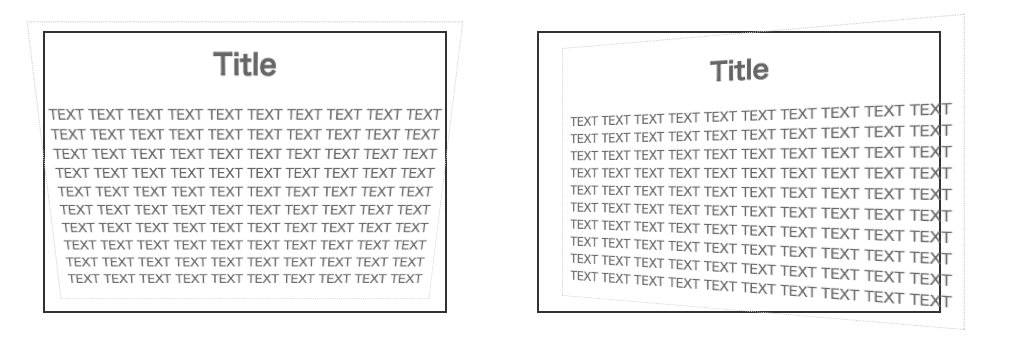
3D表示する際の視点で、どれだけ離れた場所から見ているかの指定。同じ角度で回転させても、この値を大きくすると、回転角度が少なくなったように表示される。
以下は同じコードでperspective: 200px;に設定した場合の表示。

ちなみにサンプルでは3D回転させた角度がわかりやすいように、実践枠をはみ出た部分も表示しているが、containerにoverflow: hidden;を追加してあげると、実践枠内のみの表示となる。