Hamlでtextareaをそのまま使用すると、編集と表示で不都合があったのでメモ。
使用したバージョン
ruby 2.3.1
Rails 5.0.0.1
サンプルプロジェクトの準備
サプンプルのプロジェクトを作成
$ rails new sample
Hamlを使用するようにGemを追加
Gemfileに以下を追加し、bundle installを行う
gem 'haml-rails'
gem 'erb2haml'
text型のフィールドを持ったページを生成
testsというテーブルにtext_valueというtext型のカラムのみを定義して生成
$ rails g scaffold test text_value:text
$ rake db:migrate
これで準備は完了
textフィールドへの入力
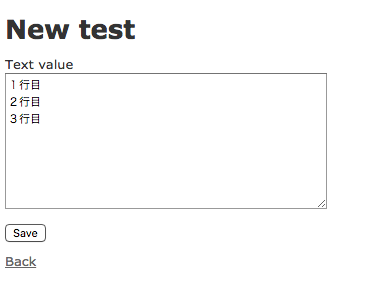
まずは生成したままの状態で複数行入力する
(生成したままだとtextareaが小さいのでcols: "50", rows: "10"を設定している)

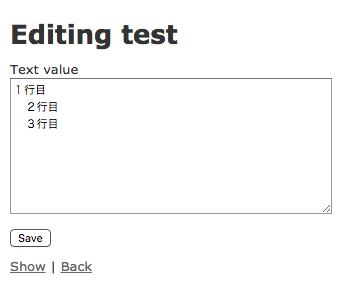
登録したデータを編集画面を見ると、2、3行目の先頭にスペースが入ってしまっている

これは、textareaに設定する値に、Hamlのf.text_areaを記述している行のインデントが入ってしまっているため
DBに登録された時にはスペースは入っていないが、編集画面でこれをそのままsaveするとDBにもスペースが登録されてしまう
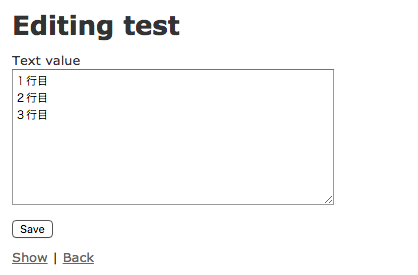
これを回避するには、以下の設定を追加する(以下のファイルはないので自分で作成する)
Haml::Template.options[:ugly] = true
これで編集画面を見ると、無事、先頭の余分なスペースがなくなる

textフィールドの表示
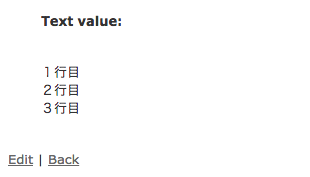
続いて、先のtextフィールドへの入力で登録したデータを表示
表示画面を開くと、text型のフィールドは以下のように1行になって表示されてしまう

改行をちゃんと反映させるには以下の通り修正する(simple_format(h(対象の値)))
%b Text value:
= simple_format(h(@test.text_value))
おしまい