はじめに
webエンジニアへの転職を目標に独学を開始し、約半年が経過しました。その時点で出来上がったポートフォリオについて紹介する記事です。本アプリを作成した経緯や実装する上で意識したこと、苦労した点も記載しておりますので、同じくwebエンジニアを目指されている方の参考になれば嬉しく思います。
投稿者
- webエンジニアを目指す27歳の会社員(医薬品系)
- プログラミングとの出会いは社会人になってからで、それまでプログラムの実装経験なし
- 2022年6月から本格的にプログラミング学習開始
アプリの概要
- ひとことで表現すると 『 読書での学びを行動に繋げる読書メモアプリ 』
- サービス名は 『 3PointsBook 』
( GitHub:https://github.com/masa0307/3pointsbook ) - 読書時のインプットとアウトプットを効率化するWebアプリケーション
- 上記の効率化を図るため、本アプリでは記録箇所を以下のようにそれぞれ『3つ』に分類
-
読書メモ
- 読書前(目次から学びたい内容を3点選び、記載する箇所)
- 読書中(自由なメモを記載する箇所)
- 読書後(読書前に記載した3点について、学んだ内容を記載する箇所)
-
アクションリスト
- アクションリスト1(読書した結果、行動に移すことを記載する箇所)
- アクションリスト2
- アクションリスト3
-
振り返り
- 振り返り1(行動した結果の振り返りを記載する箇所)
- 振り返り2
- 振り返り3
-
読書メモ
作成した経緯
実用書においては「自分が抱える問題」を解決するために読むことが想定されますが、読むこと自体に満足してしまい、問題解決に至っていないことが多いという課題を見つけました。
上記課題の原因としては、 インプットした情報をアウトプット(行動)に移せていないこと であると考えました。
この原因を解消し、課題を解決するために本アプリを開発しました。
アプリの特徴
アプリの特徴について、簡単にご紹介します。
メモする本の登録
Rakuten Books APIを使用しており、本のタイトルを入力することで書籍情報を取得することができます。
タイトル名などを省略して登録したいケースなどを想定し、書籍情報を文字化した上で登録できる仕様としております。
インプットからアウトプットまでを一連の流れで実施できるメモ機能
読書で得た学びを行動に繋げるために、自由なフォーマットではなくテンプレートをあらかじめ用意しておくことで、行動へ自然に繋げる設計としました。
グループ内でのメモの共有機能
グループにユーザーを招待し、招待されたユーザーが参加することでグループ内のメンバーにメモを共有することができる状態となります。メモを共有したい本を選択し、「メモの公開」ボタンをクリックすることで、該当のメンバーに共有できます。
なお、グループに招待するユーザーを検索する際はセキュリティの観点から完全一致検索としており、該当したユーザーのみを招待することができます。
実装した機能一覧
■メイン機能
- メモする本の新規登録・表示・削除(Rakuten Books API使用)
- メモの新規作成・表示・編集・削除(CRUD処理)
- メモを共有するグループの新規作成・表示・編集・削除(CRUD処理)
- グループへのメモ内容の公開・非公開
- メモした本の検索
- メモした本の並び替え(タイトル順など)
- 外部アプリ(Twitterやメールアプリなど)へのメモ内容の公開
■認証機能
- ユーザー登録・ログイン・ログアウト
- メールアドレス認証
- メールアドレス変更
- パスワード変更
- ユーザー名称変更
使用技術
バックエンド、フロントエンド、インフラ、その他に分けております。
■バックエンド
- PHP 8.0.25
- Laravel 8.83.23
※PHP(Laravel)の選定理由:バックエンドエンジニアへの転職を志望しており、関西での求人数を調べたところ、他言語(Rubyなど)よりも多かったため採用しました。
■フロントエンド
- HTML
- CSS
- JavaScript
- Tailwind CSS 3.2.4
※Tailwind CSSの選定理由:クラス名を考える必要がなく、スタイリングに要する時間を省略することができるため採用しました。
■インフラ
- MySQL 8.0.30
- AWS(VPC, EC2, RDS, Route53, ALB, ACM)
- Docker 20.10.17 / Docker compose 2.12.0
※AWSの選定理由:webアプリを作る上でインフラ周りの最低限の知識は必須であると考えました。きちんと理解しないと構築できないIaaSであること、かつ使用されている企業が多い点から採用しました。
※Dockerの選定理由:ローカル環境と本番環境の差異をなくすことができ、デプロイ時のエラーを減らすことができると考え、採用しました。また、今後個人アプリを開発する際や新たな言語を学ぶ際に、Dockerを学んでおくことでローカル環境での開発がしやすくなると考えたことも採用した理由の1つです。
■その他
- Git(GitHub)
- Visual Studio Code
- Figma(画面遷移図)
- Lucidchart(ER図)
- Draw.io(AWS構成図)
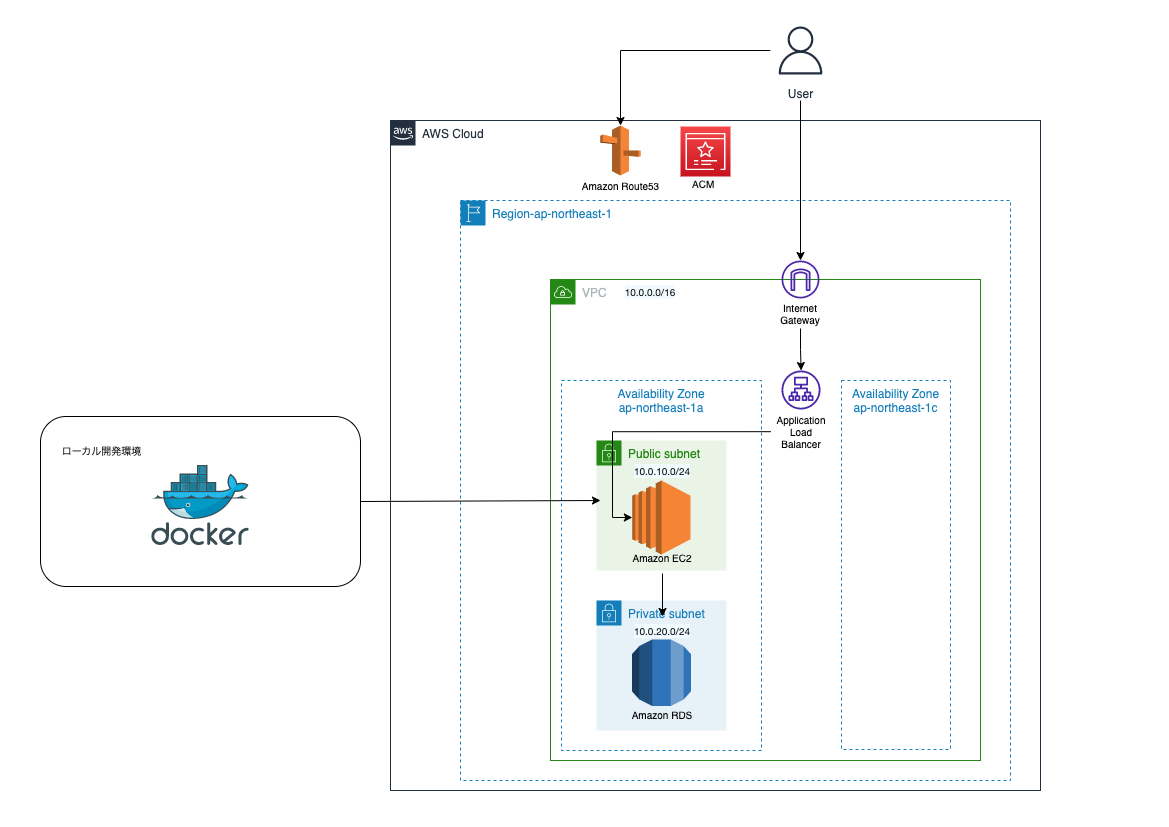
AWS構成図
個々のAWSサービスがどのように関連しているのかを意識しながら構成図を作成しました。AWSサービスについて学習し、構成図を作成することでインフラについての理解が深まったと感じました。
※今回は負荷分散ではなくSSL化を目的としてALBを導入しております。

DB設計
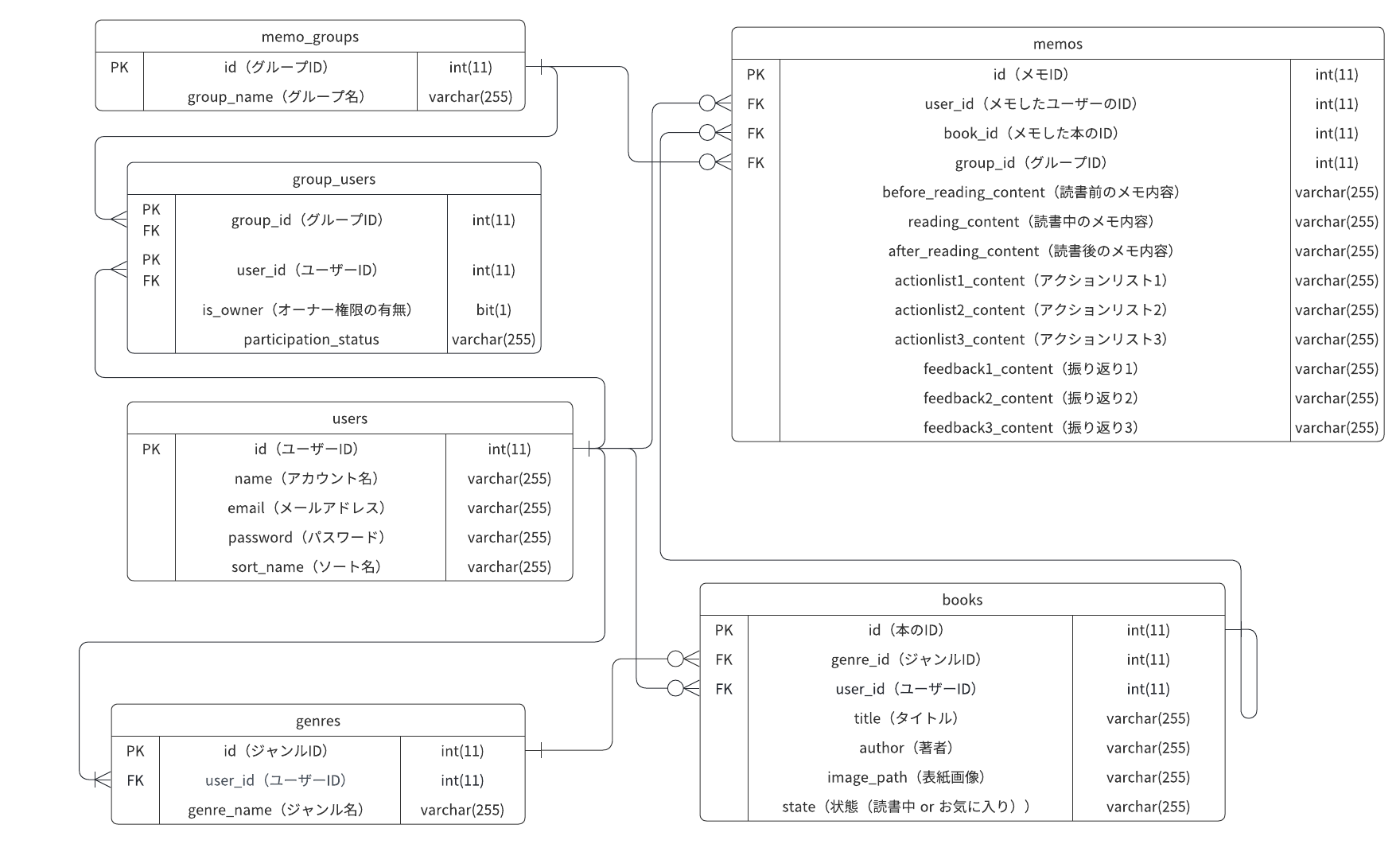
ER図
コードを書き始める前にER図を用いて必要なテーブルとカラムを整理できたため、実装中はコードを書くことに集中できました。データの新規作成や編集などのコードを書く際にもER図を参照してデータベースの構成を意識しながら実装していくことが多かったため、ER図作成の重要性を認識しました。

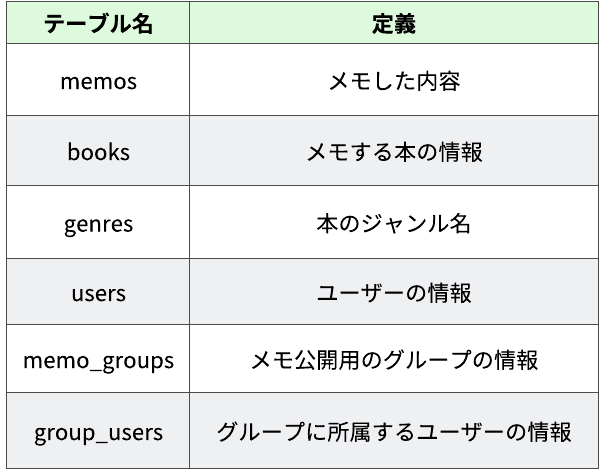
テーブル定義
アプリ開発時に意識したこと
コードをコピペしない
Web上にある記事内の各コードの意味や動作環境を十分に理解していない状態でコードをコピペしないことを意識しておりました。
理解していない状態でコピペしたときにエラーが発生し、そのエラーの解決のために多くの時間を要したことがあります。
上記経験より、Web上のコードを参考にする際は、下記を意識することで、機能の実装がしやすくなったと感じました。
・動作環境の違いはないか
・(ある場合は)何が違うか
・各コードを何のために記載しているか
実装したい機能を実現するために必要なことを細分化する
複雑な機能を実装しようとしたときに、「この機能を実装するために必要なことは何か?」を順を追って考え、言語化しておりました。
プログラムは論理が成り立つことで動くものであることから、実装したい機能を言語化かつ細分化して、論理的に構成した上でコードを書くことで、実装がしやすくなったと感じました。
発生したエラーをメモする
エラーが発生した際は、エラーの内容・原因と解決策をメモしておりました。
メモを取ることで以下メリットがあると考えております。
・同様のエラーが発生した際の解決が容易になる
・メモを取る(アウトプットする)ことで言語化につながる
・原因と解決策を考えることで、プログラムに対する理解が深まる
エラーを解決できたときは、開発する上で最も楽しい瞬間です。これからも発生したエラーをメモしながら分析し、解決していきたいです。
苦労した点
データベース設計(ER図の作成)
本来はコードを書く前に正確なER図を作成すべきかと思いますが、実装していく中で設計ミスに気がつき、途中で修正しておりました。修正していく中でDB設計に対する考え方が身についたと感じております。
エラー解決
独学初期はエラーが発生した際にエラー内容でとにかく検索し、解決方法が明記されている記事を見つけることに必死でした。
現在は以下3通りの方法を実施することで、解決までに要する時間が短くなったと感じております。
①エラー内容で検索し、解決する
②エラー内容から原因を推測した上で、思い当たるキーワードを用いて検索し、解決する
③(エラー内容から原因を推測できない場合は)エラー内容で検索して出てきた記事を2つ、3つ確認し、記載されている共通点をもとに原因を推測した上で、思い当たるキーワードを用いて検索し、解決する
※①〜③を一通り試して解決できない場合は、検索方法(検索ワード、検索言語(英語検索)、検索コマンドなど)を変える
今後の課題
・CI/CDを導入することで開発効率を上げる
・フロントにReactやVueを用いることで画面遷移を早くする
・リファクタリングすることでコードの保守性や可読性を高める
さいごに
今回のアプリケーション開発に伴い、要件定義〜デプロイまでを一通り実践し、アプリ開発の全体像を把握することができました。
機能の実装中に多数のエラーが発生し、苦しかったときもありますが、エラーを解決できたときの感動はその苦しさを吹き飛ばすくらい大きなものでした。その感動を味わえることがエンジニアになりたいと思う原動力の一つになっています。
転職を成功させて、エンジニアとして苦しみと楽しみを味わいながら、爆速で成長していきたいです。
最後までお読みいただき、ありがとうございました!!