先日、私にとって初のiOSアプリがリリースとなりましたので、開発に使った技術を細分化してアウトプットしていこうかなと思います。良かったらインストールしてみてください。
TabViewとは
複数の子ビューを切り替えることのできるビュー。
実際の動作
コード
上の動画のソースコードになります。
struct ContentView: View {
var body: some View {
TabView{
FirstPage() //1枚目の子ビュー
.tabItem {
Image(systemName: "1.circle.fill") //タブバーの①
}
SecondPage() //2枚目の子ビュー
.tabItem {
Image(systemName: "2.circle.fill") //タブバーの②
}
}
}
}
下はそれぞれ子ビューの中身です。
struct FirstPage: View {
var body: some View {
Text("1枚目")
.font(.title)
.foregroundColor(.green)
}
}
struct SecondPage: View {
var body: some View {
Text("2枚目")
.font(.title)
.foregroundColor(.red)
}
}
このように、TabViewの{}内に子となるビューを書くと、それらを切り替えてひとつずつ表示できるようになります。
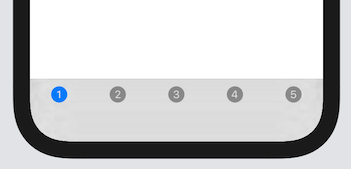
上の例ではビューを2つにしましたが、3つ以上にも対応しており、iPhoneであれば5つまでならそのままタブバーに表示されます。
(iPadなら8つまでそのままタブバーに表示できます。)
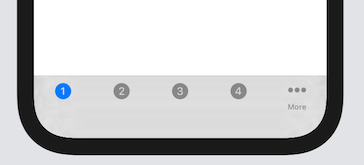
6つ以上になるとタブバーの右側に「More」と書かれたボタンが自動的に作られ、5つ目以降のタブバーがすべて内包されます。
tabItemモディファイア
タブバーに表示するビューを指定できます。tabItemがなくてもタブバーは作られますが、何も書かれていないタブになりどこを押せばいいかわかりづらくなるため、基本はtabItemを付けるべきかと思います。
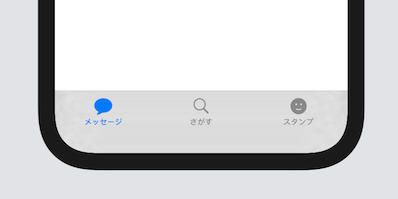
tabItemの{}内にはImageとTextを指定して組み合わせることができ、VStackを使わなくても自動的に縦並びになります。
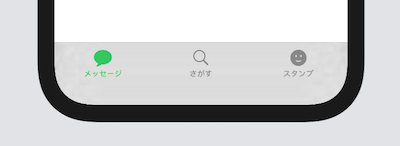
タブバーの色はデフォルトが青となっていますが、TabViewのaccentColorを指定することにより、色の変更が可能です。
struct ContentView: View {
var body: some View {
TabView{
Text("1")
.tabItem {
Image(systemName: "message.fill")
Text("メッセージ")
}
Text("2")
.tabItem {
Image(systemName: "magnifyingglass")
Text("さがす")
}
Text("3")
.tabItem {
Image(systemName: "face.smiling.fill")
Text("スタンプ")
}
}
.accentColor(.green) //ここで色の指定
}
}
まとめ
TabViewはTwitterやLINEなど多くのアプリで見かけるような画面切り替えを可能にするビューです。ぜひ使いこなしてかっこいいアプリを作りましょう。
参考文献
-
SwiftUI徹底入門 金田浩明(著)
(【注意】Xcode12非対応のものです)