SpineでPotoShopの書き出し用プラグインがSpineLayerToPNGからPhotoshopToSpineに変更になり描き出しとともにスキンセットする方法のメモ
旧pluginにはUse groups as skins というチェックボックスがありましたが現在のバージョン3.6.52にはありません。
結論から言うと、コマンドタグをフォルダ名の頭につけるでした。
以下PhotoshopToSpineのセットから解説です。
Spineへの描き出し用PluginをPhotoShopにセットする。
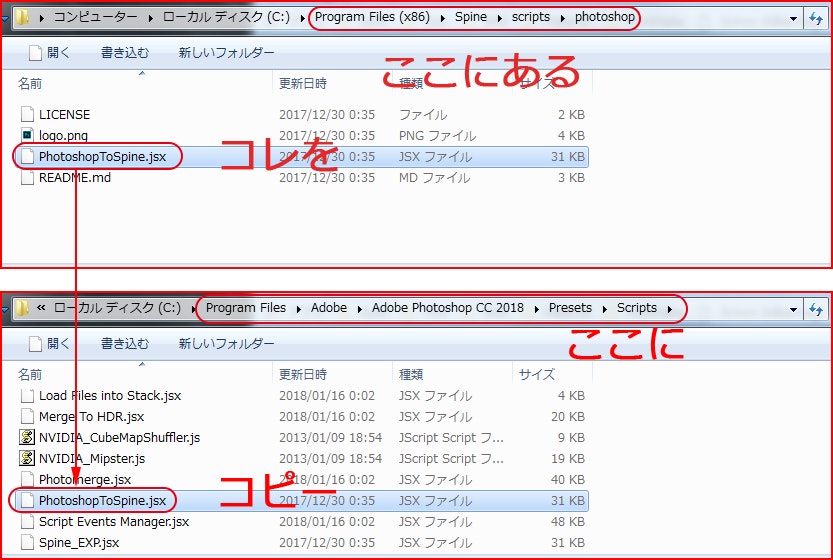
1 Spine\scripts\photoshopにある**[PhotoshopToSpine.jsx]**をPhotoShopのScriptsフォルダにコピーする。
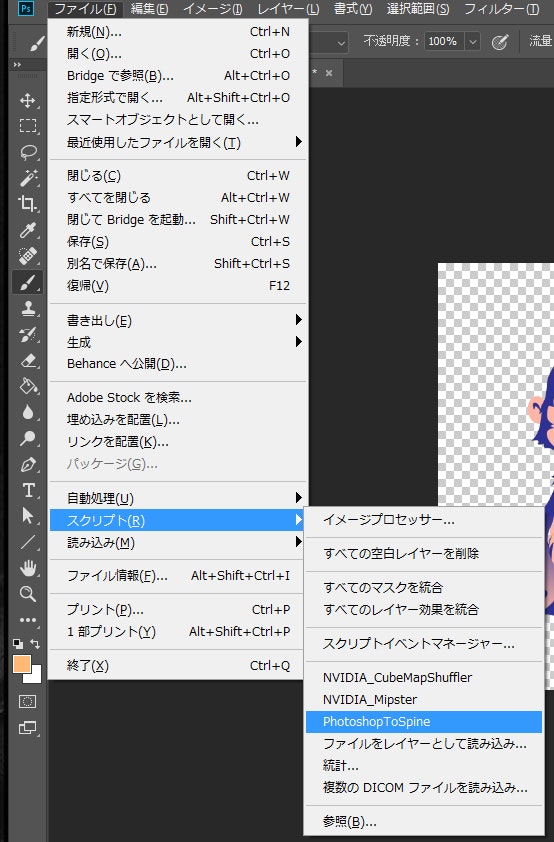
2 photoShopを再起動。**[ファイル]>[スクリプト]>[PhotoshopToSpine]**が組み込まれているのを確認。
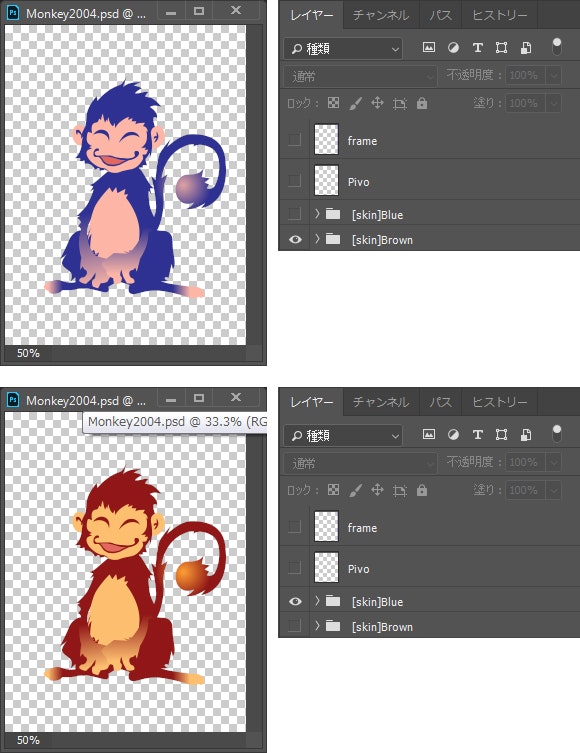
3 各スキンの差分を作成しそれぞれグループ化する。
- この時フォルダ名の頭に**[skin]**とつける(例[skin]1P/[skin]2P)
- スキン化しない画像はフォルダー下に組み込まずに外に出しておく
- スキンパーツは同名にしてフォルダー分けする
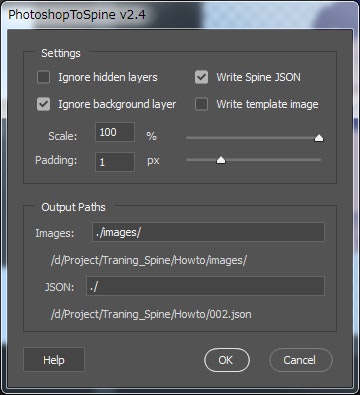
4 **[ファイル]>[スクリプト]>[PhotoshopToSpine]**を起動
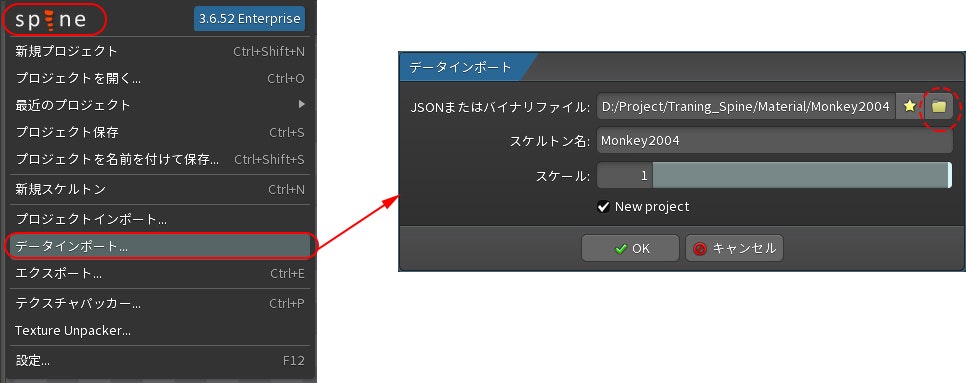
5 spineの**[データインポート]からPhotoShopより出力されたxx.json**ファイルを指定する
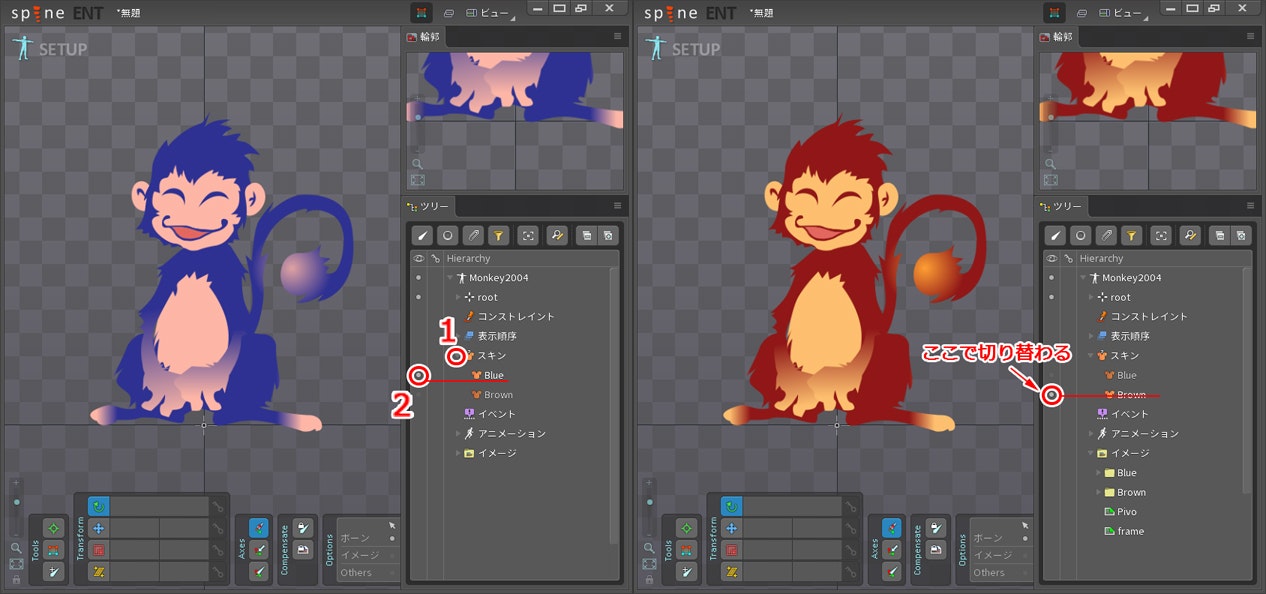
読み込み直後はスキンセット自体がハイドされていることがあるのでスキンアイコン階層を展開してどれかスキンを表示される。

※フォルダ名の頭につける[skin]はコマンドタグになっているので小文字であることと括弧がついていることが重要。
※出力画像は指定フォルダの下階層にサブフォルダが作成されそれぞれ差分画像が格納されている
■PhotoShopToSpineのコマンドタグ一覧
- [bone]XX
- グループ下にあったレイヤーデータ(スロット)の親にXXという名前のボーンをセット - [slot]xx
- グループ下にあったレイヤー画像をxxという名前のスロット内に全て格納セット - [skin]xx
- グループ下にあったレイヤー画像をxxという名前のスキンとしてセット
-出力指定の下位にxxという名前のサブフォルダを作成して各レイヤーを出力。 - [merge]
- グループ下にあった全レイヤーを一枚に統合して出力。 - [folder]xx
- 出力指定の下位にxxという名前のサブフォルダを作成して各レイヤーを出力。 - [ignone]
- グループ下にあるレイヤーを出力しない。([ignone]のみレイヤー名にも対応)