はじめに
実務でテーブルのヘッダーを固定することがあったのですが、色々指摘を頂きました。
ヘッダーを固定する
サンプルコード
<html>
<head>
<style>
div {
height: 350px;
width: fit-content;
overflow-y: scroll;
}
table {
border-spacing: 0;
}
th,
td {
height: 40px;
width: 150px;
padding: 0;
}
/* セルの背景色 */
th {
background: #ddd;
}
td {
background: #fff;
}
/* セルの罫線 */
th,
td {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
}
table tr:nth-of-type(1) th {
border-top: 1px solid #000;
}
tr th:nth-of-type(1),
tr td:nth-of-type(1) {
border-left: 1px solid #000;
}
/* ヘッダー固定 */
table tr:nth-of-type(1) th {
position: sticky;
top: 0;
}
table tr:nth-of-type(2) th {
position: sticky;
top: 42px;
}
</style>
</head>
<body>
<div>
<table>
<thead>
<tr><th colspan="2">グループ1</th><th colspan="3">グループ2</th></tr>
<tr><th>ヘッダー1</th><th>ヘッダー2</th><th>ヘッダー3</th><th>ヘッダー4</th><th>ヘッダー5</th></tr>
</thead>
<tbody>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td><td>データ4</td><td>データ5</td></tr>
</tbody>
</table>
</div>
</body>
</html>
指摘事項
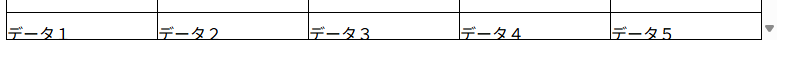
その1:表の下側の境界線が無い
外枠に下線を付ける
div {
position: relative;
height: 350px;
width: fit-content;
overflow-y: scroll;
+ border-bottom: 1px solid #000;
}
![]() スクロールバーの下にも線が入ってる…
スクロールバーの下にも線が入ってる…
外枠にafter要素を追加して、下部に固定する
div::after {
content: '';
display: block;
position: sticky;
width: -webkit-fill-available;
border-bottom: 1px solid #000;
bottom: 0;
}
![]() いい感じに出来ました
いい感じに出来ました
これは表の一番下のセルの下線を消せばOKです
table tr:nth-last-of-type(1) td {
border-bottom: none;
}
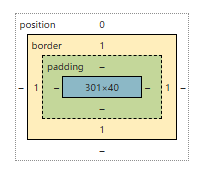
その2:2行目の固定ヘッダの上部に隙間がある
ブラウザの拡大率を上げると罫線の太さが変わるようです。
その為、「position: sticky」での固定位置がずれていました。
とりあえず感がありますが、borderではなくbackgroundで罫線を表現することで、隙間を埋めました。
th {
background: linear-gradient(to bottom, transparent 0, transparent calc(100% - 1px), #000 calc(100% - 1px), #000 100%),
linear-gradient(to right, #ddd 0, #ddd calc(100% - 1px), #000 calc(100% - 1px), #000 100%);
}
td {
background: linear-gradient(to bottom, transparent 0, transparent calc(100% - 1px), #000 calc(100% - 1px), #000 100%),
linear-gradient(to right, #fff 0, #fff calc(100% - 1px), #000 calc(100% - 1px), #000 100%);
}
おわりに
「position: sticky」での固定位置は、もう少し良い方法がある気がします。
思いついたら追記します。