draw.ioとは
draw.ioは、WEB上で無料で使えるフローチャート作成ツールです。
インストールなどは必要なく、ブラウザからログインも不要で手軽に利用することができます。
通常、こういったドローツールは、「作業シート何枚まで無料であとは有料」などというサービスも多いのですが、draw.ioは完全無料で利用することができます。
どう作る?
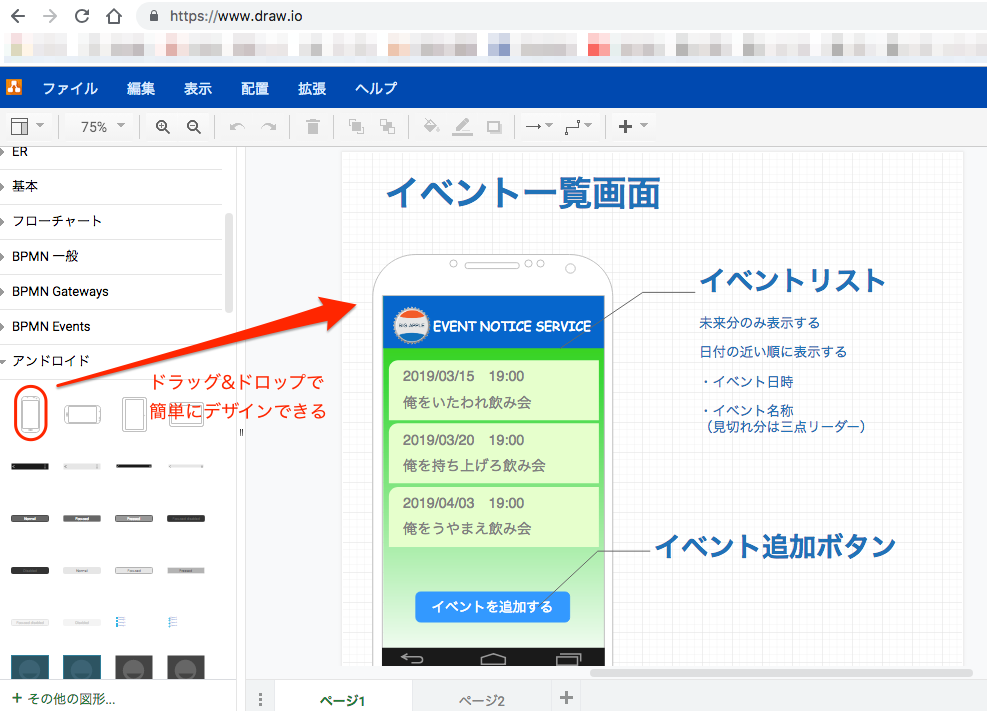
UIデザインはhttps://www.draw.io/ で。
draw.ioはブラウザ上でドローイングできるWebサービスです。
Visioのようにドラッグ&ドロップで作図できるし、ステンシル(図形雛形)も豊富なので簡単なUIはここで十分作成可能です。

今回はひとりで作図しましたが、URLでエクスポートできるので複数人で共有することもできます。
(共同編集の有無は未検証です。)
CodePenとは
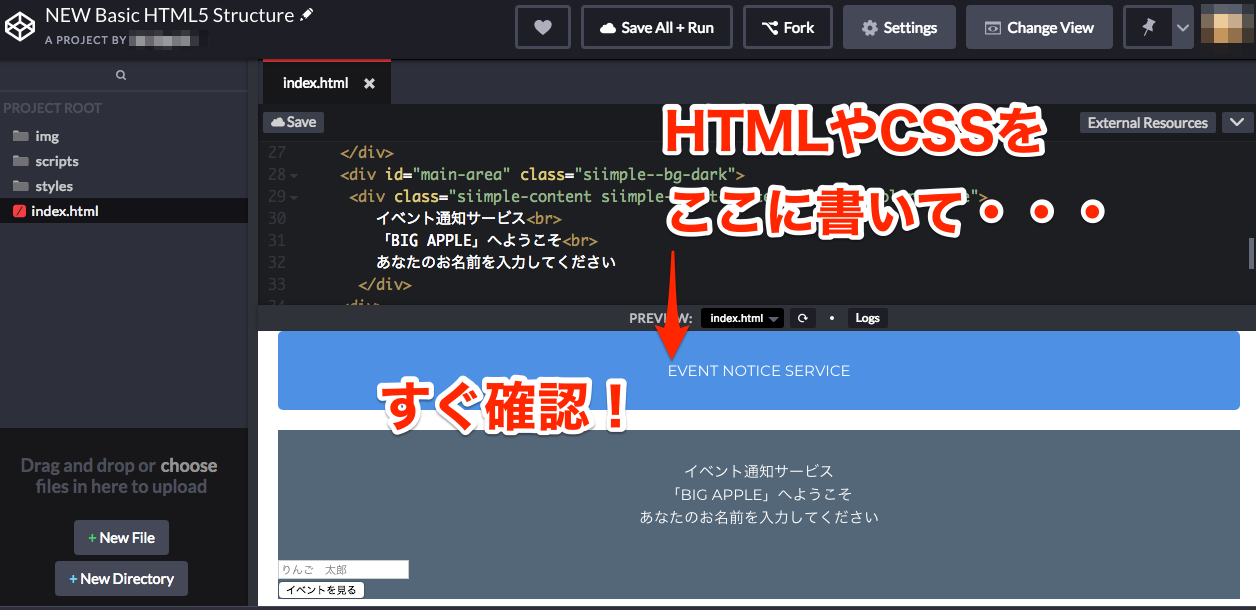
CodePenはブラウザ上でHTML / CSS / JavaScriptを書いてその場でプレビューできるWebサービスです。
Draw.ioでデザインした画面をCodePen上で書きました。ただ、無料版では画像ファイルをアップロードできないので、実質的にプロトタイピングやJavaScriptの検証で使う(あるいは有料版にアップグレードする)のがよいと思います。

今回はある程度のHTML構造の作成とCSSの適用までをCodePenで行い、ローカルにエクスポートした後に画像を反映しました。