イベント管理サービスのデータストレージ、バックエンドサービスとしてお手軽なFirebase Cloud Firestoreを試してみた。
1.セットアップ
スタートガイドに沿ってDBをセットアップし、HTMLページからJSでデータを取得、登録できるようにする。
1.0.Googleアカウントを取得する。
Googleアカウントが必要になるので、事前に取得しておきましょう。
1.1.Cloud Firestore プロジェクトを作成する
1.1.1.Firebase コンソールを開いて新しいプロジェクトを作成します。
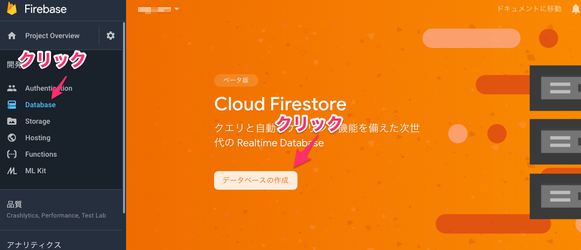
1.1.2.[DataBase] セクションで [データベースの作成] をクリックします。
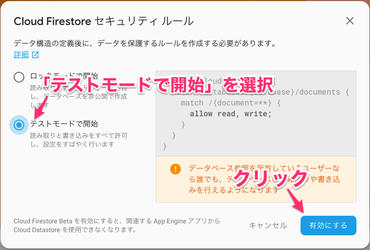
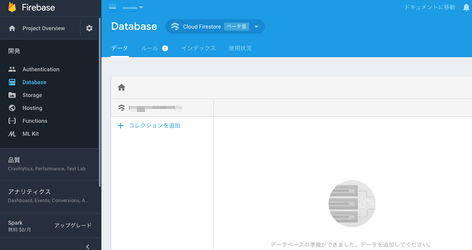
1.1.3.セキュリティモードを選択してデータベースを作成します。
2.Firestoreでデータを登録する
Cloud Firestore データモデルは、柔軟な階層型データ構造に対応しています。
データはドキュメントに格納され、ドキュメントはコレクションにまとめられます。
ドキュメントには、サブコレクションの他に複雑なネスト オブジェクトを含めることができます。
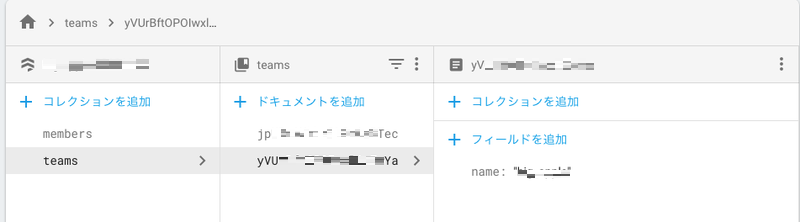
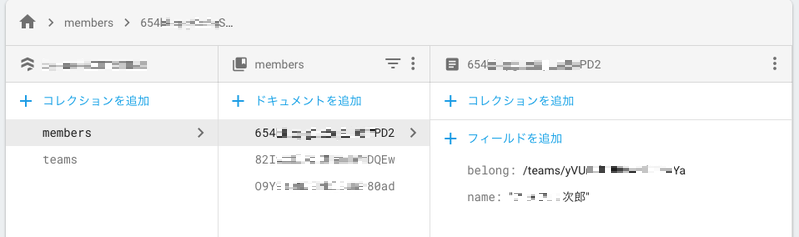
メンバーを登録したりしています。("belong"フィールドにteamsのドキュメントIDで所属チームを紐づけています。)

<データモデルイメージ>
{
"teams": {
"${チームID}": {
"name": "${チーム名}"
}
},
"members": {
"${メンバーID}": {
"belong": "${所属チームへの参照}",
"name": "${メンバー名}"
}
}
}
3.Webページでデータを検索する。
3.1.WebアプリにFirestoreを追加します。
概要ページの「</>」ボタン(WebアプリにFirestoreを追加)をクリックします。

下記のようにHTMLに貼り付けます。
<html>
<head>
<script src="https://www.gstatic.com/firebasejs/5.5.9/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: ${APIキー},
authDomain: ${認証ドメイン},
databaseURL: ${データベースURL},
projectId: ${プロジェクトID},
storageBucket: ${ストレージバケット}, //不要
messagingSenderId: ${メッセージング用の送信ID} //不要
};
firebase.initializeApp(config);
</script>
</head>
</html>
3.2.データを読み取ります。
下記のようにgetメソッドを使ってデータを読み取ります。(同期処理はイケてない・・・)
<html>
<head>
<script src="https://www.gstatic.com/firebasejs/5.5.9/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: ${APIキー},
authDomain: ${認証ドメイン},
databaseURL: ${データベースURL},
projectId: ${プロジェクトID},
storageBucket: ${ストレージバケット}, //不要
messagingSenderId: ${メッセージング用の送信ID} //不要
};
firebase.initializeApp(config);
</script>
</head>
<body>
<script>
// Initialize Cloud Firestore through Firebase
var db = firebase.firestore();
// チームを取得
db.collection("teams").get().then((querySnapshot) => {
querySnapshot.forEach((doc) => {
document.write(`${doc.id}<br/>`);
document.write(`チーム名:=> ${doc.data().name}<br/><br/>`);
});
});
// メンバーと所属チームを取得
db.collection("members").get().then((querySnapshot) => {
querySnapshot.forEach((doc) => {
doc.data().belong.get().then((belongObj) => {
document.write(`${doc.id}<br/>`);
document.write(`名前:=> ${doc.data().name}<br/>`);
document.write(`所属:=> ${belongObj.data().name}<br/><br/>`);
});
});
});
</script>
</body>
</html>
4.Webからデータを登録します。
項番4では、以下のようなモデルを使用します。
<データモデルイメージ>
{
"events": {
"${ユニークID}": {
"event_date" : "${イベント日}",
"event_name" : "${イベント名}",
"update_date" : "${追加日}"
}
}
}