この記事の趣旨
- Google Apps Scriptをローカルでの開発が最近になってできることはGoogle Apps Developer Blogを見つけて以来知っていたのですが、ようやく時間があったので実際にやったことをまとめます。
- 参考記事には一般的な環境整備のしかたが簡潔に書かれているのでこの記事では自分自身がはまるなぁとおもったことを主に書きます。
始める前に理解が必要なこと
-
Standalone scriptでないとローカルでの開発環境構築ができない
- Standalone scriptとはその他Google Appsに紐付いていないスクリプトのことです。
- これと対になっているscriptのことをBound scriptと呼び、これはドキュメントやSpreadsheetに紐付いているscriptのことです。
- Standalone scriptではBound Scriptでは使えるgetActiveSpreadsheetなど幾つかの関数は使えません。
- 制限等はGoogleのStandaloneの公式ドキュメントを見ておくと良いです。Bound Scriptもドキュメントを見ておくことをおすすめします。
- チームで開発等していてStandaloneかどうかわからない場合は主に以下の2つのやり方で確認できます。
- URLを見て https://script.google.com/d/hogehoge/edit?splash=yes のように/d/の後にスクリプトID(ここではhogehoge)となっているものはStandaloneです。逆にBound scriptは
/d/macros/hogehogeのようにmacrosというpathがついています。 - Google Drive画面でドライブを検索してみてスクリプトが見つけられるかどうか。検索にでてくるものはStandaloneスクリプトです。
- URLを見て https://script.google.com/d/hogehoge/edit?splash=yes のように/d/の後にスクリプトID(ここではhogehoge)となっているものはStandaloneです。逆にBound scriptは
-
Standalone scriptをBound scriptから参照する際にはLibraryとしておかないといけない
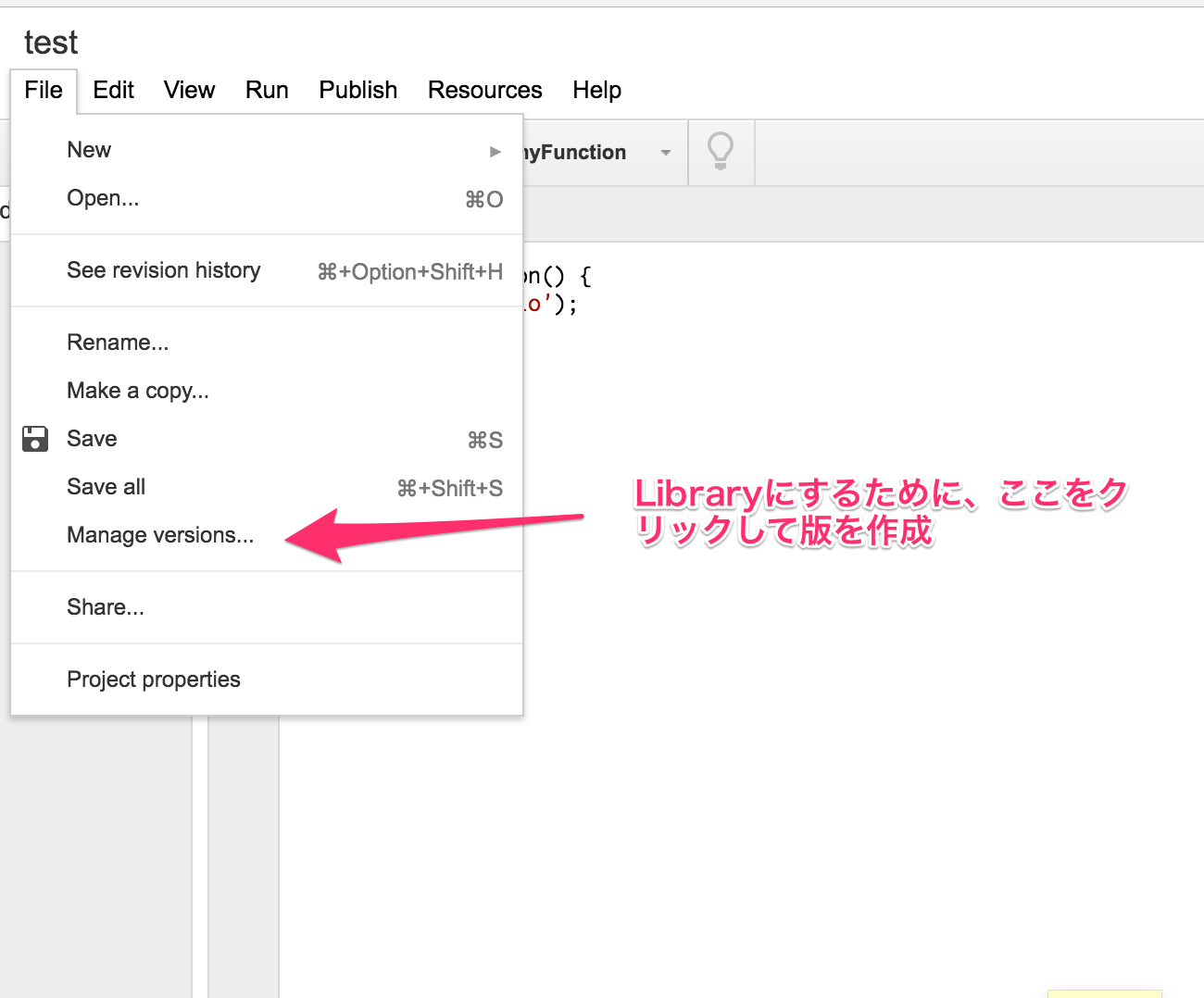
- 独立したモジュールとして利用することになるのでstandalone scriptに版をつくります。この手順については以下の手順10で説明します。
手順
上記が理解できれば後は作業するだけです。
- まず、npmパッケージマネージャをつかってnode-google-apps-scriptをローカルマシーンにインストール
npm install -g node-google-apps-script
- Standalone scriptを作るには https://script.google.com からスクリプトの作成が一番手っ取り早いです。この画面に沿ってscriptファイルを作成します。
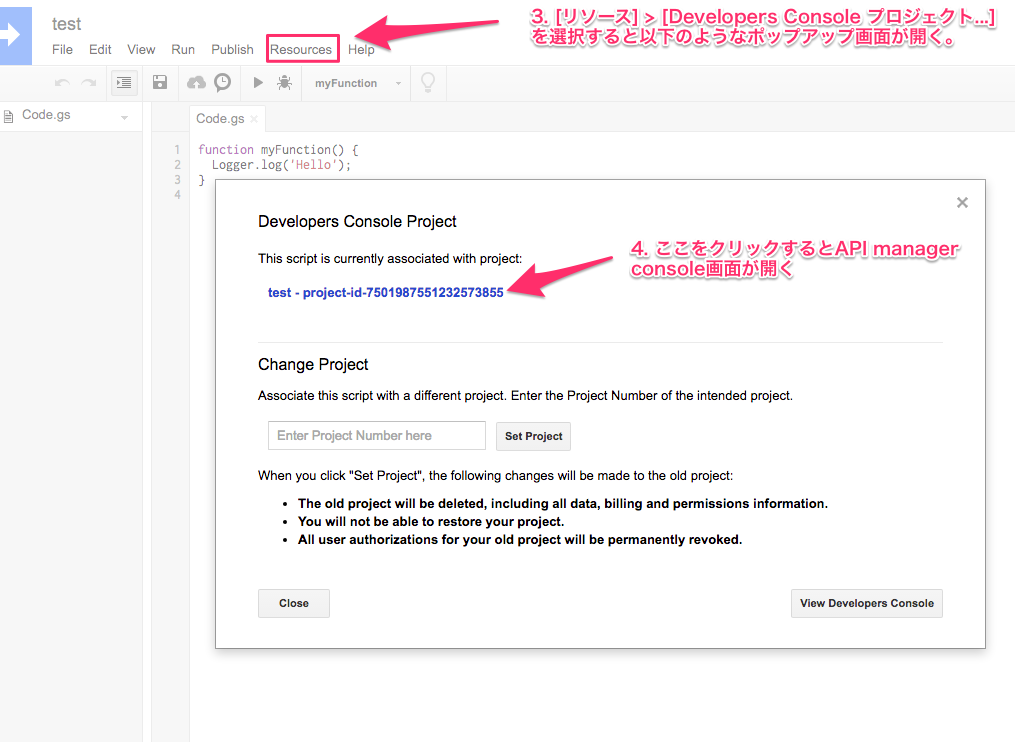
- scriptファイルを作ったら、以下のようにリソースタブ内で「Developer Console プロジェクト」を選択。

- 上の画像のように「このスクリプトが現在関連付けられているプロジェクト」(This script is currently associated with project)内に表示されているリンク)をクリックするとAPI Manager Console画面が開きます
- ダッシュボード画面が開いたはずです。この中で、左側の API & Services を選択し、Credintialsをさらに選択すると、client IDを設定することができます。OAuth client IDを選び、OAuth client ID->「その他(もしくはothers)」を選択してIDを発行します。(すでに一回やっている場合はothersにあるIDをダウンロードするだけです)
- 作成したOAuth 2.0 クライアントのjsonファイルをダウンロードします。
- ダウンロードしたjsonファイルには認証情報が書かれているのでこの情報を使ってローカルマシーンを以下のコマンドで認証
gapps auth <jsonファイル>
- これでローカルマシーンからGASへのプッシュができる状態になったはずです。GASにプッシュできるかどうかは以下のコマンドで確認してみてください。
gapps upload
- この状態でローカルマシーンにGASがダウンロードできるのでgitなどの分散型バージョン管理システムでバージョン管理ができるようになります。
- 後は毎回修正をおこなう度にStandalone Scriptの版を以下のように作成して、参照先のbound scriptでその版を参照する必要があります。
 11. 以上です。楽しいscript作りに励んでください〜!
11. 以上です。楽しいscript作りに励んでください〜!
やってみて思ったこと
- 初期の
gapps uploadまで持っていくのは慣れてしまうとそんなに手間ではないですが、Libraryとしているスクリプトのバージョンをいちいち発行させて、参照している側でそのバージョンを参照し直さないといけないのが非常に面倒です。
gapps uploadでBad Requestが出るとき
-
An error occured while running upload command: Bad Requestとでることがありますがこれは実はコード上にエラーが有るときのようです。 実際にコードをgoogle script上で貼り付けて保存しようとするとより適切なエラーが出ますので注意してください。