いきさつ
App ServiceでWebサイトを構築し、画像ファイルはBLOBストレージに配置した。
しかし、WebサイトのオリジンとBLOBストレージのオリジンは異なるため
「このリクエストは相手側で許可されてませんよ!」
とブラウザ側でブロックされてしまった。
最初はCORS(Cross Origin Resource Sharing)の問題だけかと思ったが
「cross-origin-resource-policyヘッダが設定されていません」
という内容だったのでこのエラーについて調べたところCORP(Cross Origin Resource Policy)が該当するらしい。
対策方法
つまるところ、画像リソースを取得するリクエストに対するレスポンスに
cross-origin-resource-policy:cross-origin
のHTTPヘッダを追加してあげることにより、応答を受け取ったブラウザが
「あ、このリクエストは相手オリジン側も承知してくれているな」
と判断して無事に画像が表示できるということになる。
BLOBストレージのみで対応可能か
調べた限りでは難しい。
Azure Storageには「CORS」という機能があるのでそこでオリジン間リソース共有のルールを設定すると
Access-Control-Allow-Origin:[ここにWebサイトのオリジン]
が追加されそうなのだが、今回はあくまでCORP対策の話なのでこの機能は該当しない。
2022年現在Azure Storage側にレスポンスのヘッダーをカスタムする機能は備わっていなさそう。
要するに、リクエストに対するレスポンスをBLOBストレージが返してから、クライアントに届くまでの間のどこかで
cross-origin-resource-policy:cross-origin
をヘッダ内に含める何かが必要になる。
Azure CDNを利用する
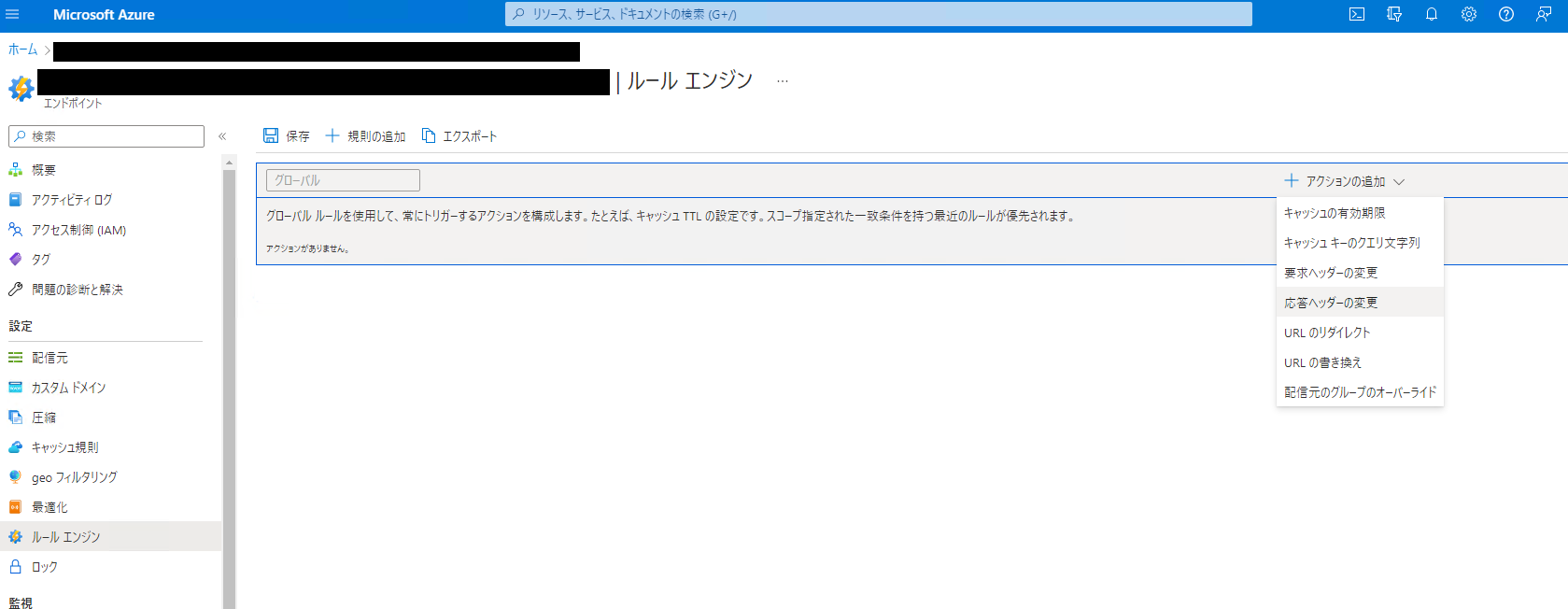
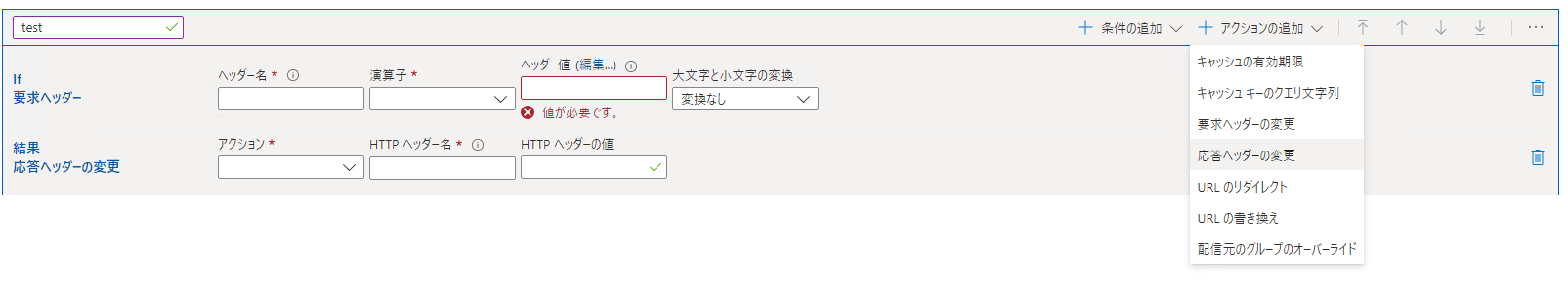
Azure CDNで作成したエンドポイントの中に「ルール エンジン」という機能があるのでそれを利用する。
まずは「+ エンドポイント」からエンドポイントを作成。ここで対象のBLOBストレージを選択する。

エンドポイント作成後は配信元の設定などを実施(ここは説明省略)
エンドポイントURLで表示したいリソースが見えることを確認できたら本題の「ルール エンジン」設定に入る。
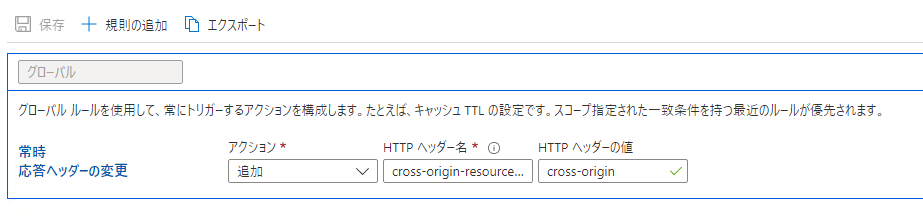
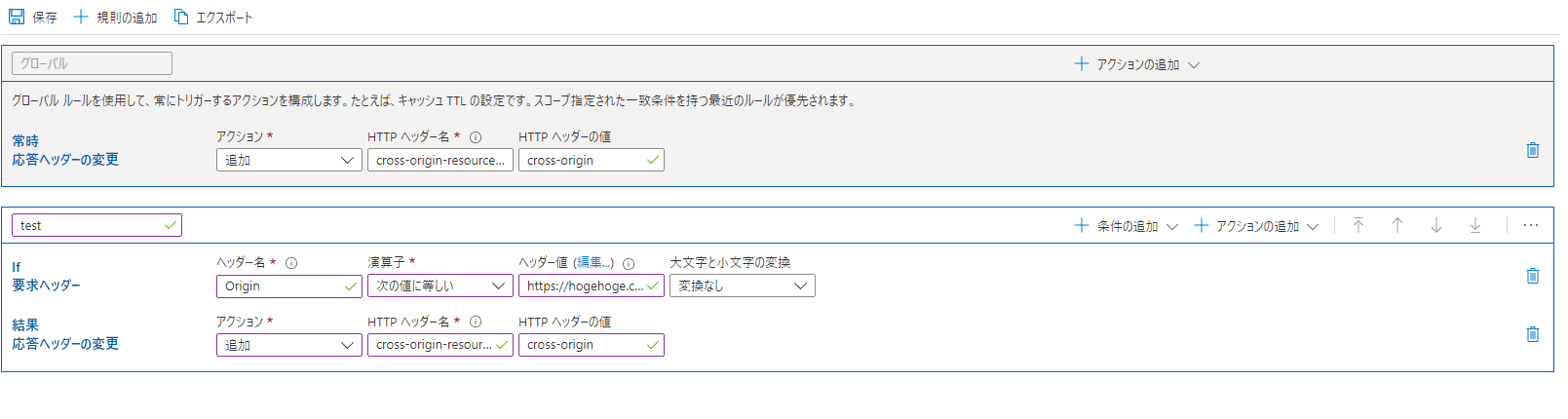
どのオリジンからでも許可する設定
アクション:応答ヘッダー変更
| 項目名 | 値 |
|---|---|
| アクション | 追加 |
| HTTP ヘッダー名 | cross-origin-resource-policy |
| HTTP ヘッダーの値 | cross-origin |
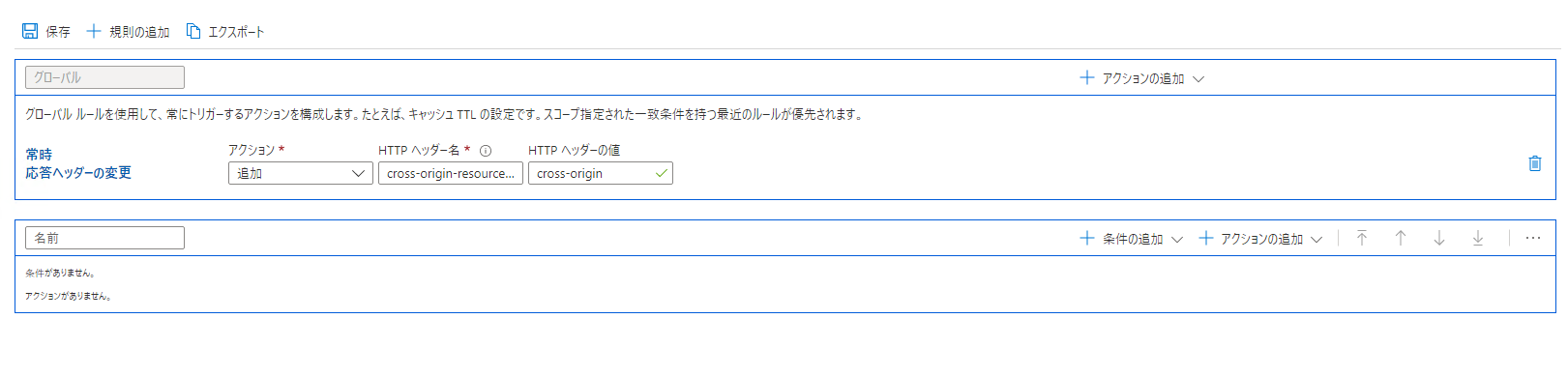
保存すると反映に若干時間を要するが、反映後はどのオリジンからのリクエストに対してもレスポンス内に追加したHTTPヘッダーが存在する。
オリジンの制限
無論、これだとセキュリティ的によろしくないのでアクセス元のオリジンを基に判断する様にしてあげたい。
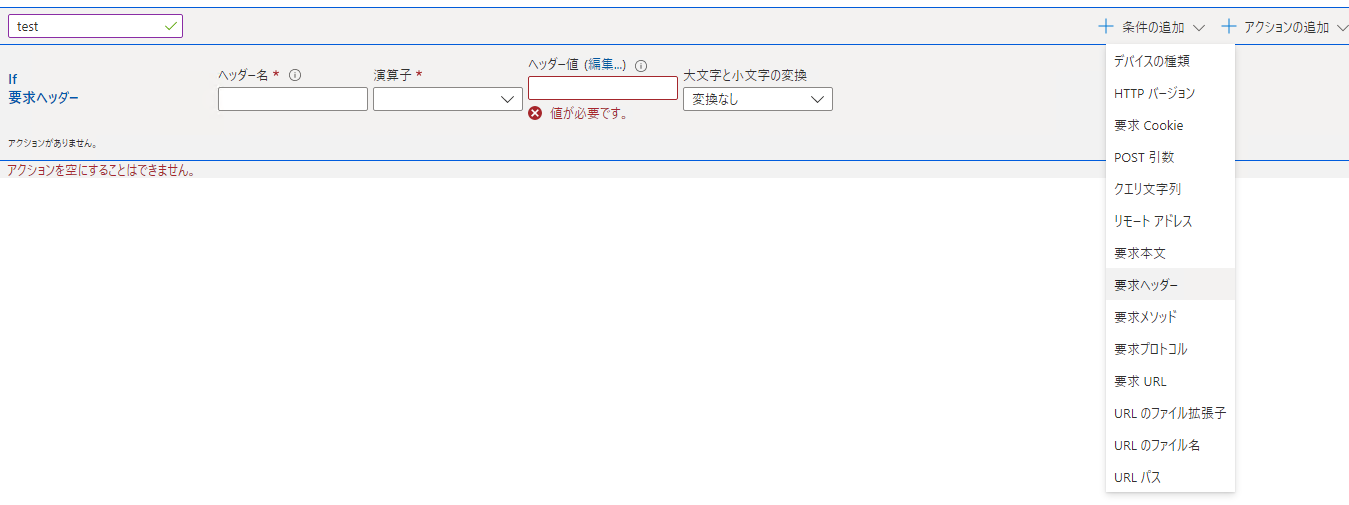
条件:要求ヘッダー
| 項目名 | 値 |
|---|---|
| ヘッダー名 | Origin |
| 演算子 | 次の値に等しい |
| ヘッダー値 | [Webサイトオリジン] |
| 大文字と小文字の変換 | 変換なし |
アクション:応答ヘッダー変更
| 項目名 | 値 |
|---|---|
| アクション | 追加 |
| HTTP ヘッダー名 | cross-origin-resource-policy |
| HTTP ヘッダーの値 | cross-origin |
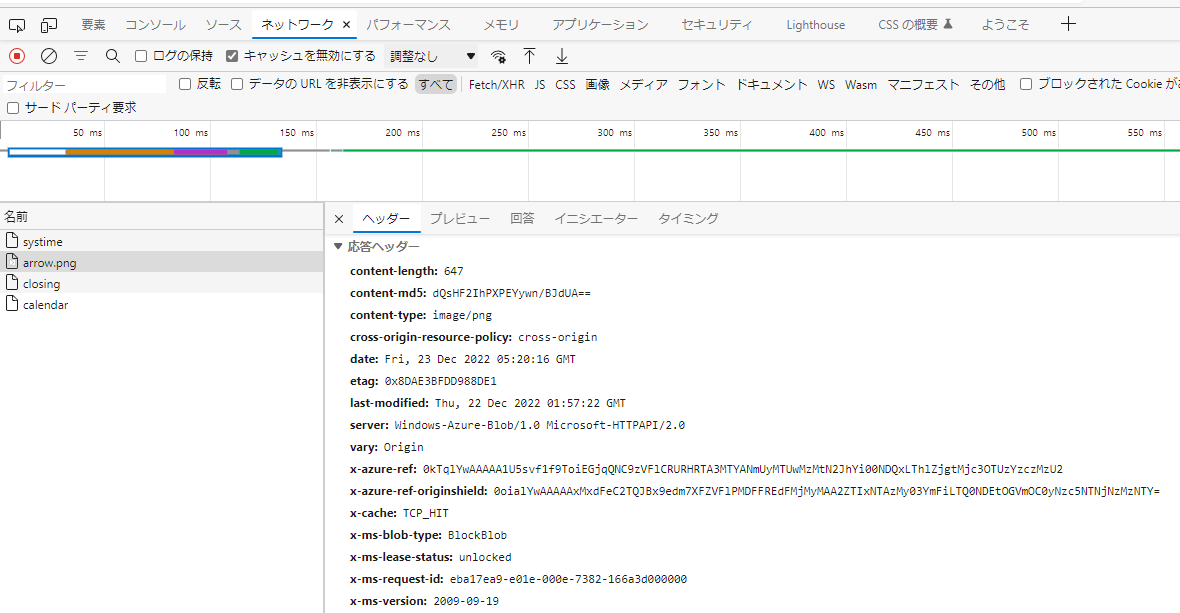
確認方法
開発者ツールのネットワークで該当リクエストを開き、応答ヘッダー内に
cross-origin-resource-policy:cross-origin
が存在していればOK

参考URL