この記事は、フラー株式会社 Advent Calendar 2021の3日目の記事です。
kanterburyさんで、US配列HHKBライクなカーソル操作のショートカットをmacで自作するでした。
直近の開発で、モバイルブラウザでのスクリーンリーダーへの対応をやる機会がありました。
「スクリーンリーダーって何?」状態からやってきてひと段落ついたので、これまでにやってきたことをまとめようと思います。
目次
- そもそもスクリーンリーダー、WAI-ARIAとは
- WAI-ARIAを利用した実装を行うために勉強したこと
- どんな感じでスクリーンリーダー対応を行なっていったか
- スクリーンリーダー対応で得た知見
そもそもスクリーンリーダー、WAI-ARIAとは
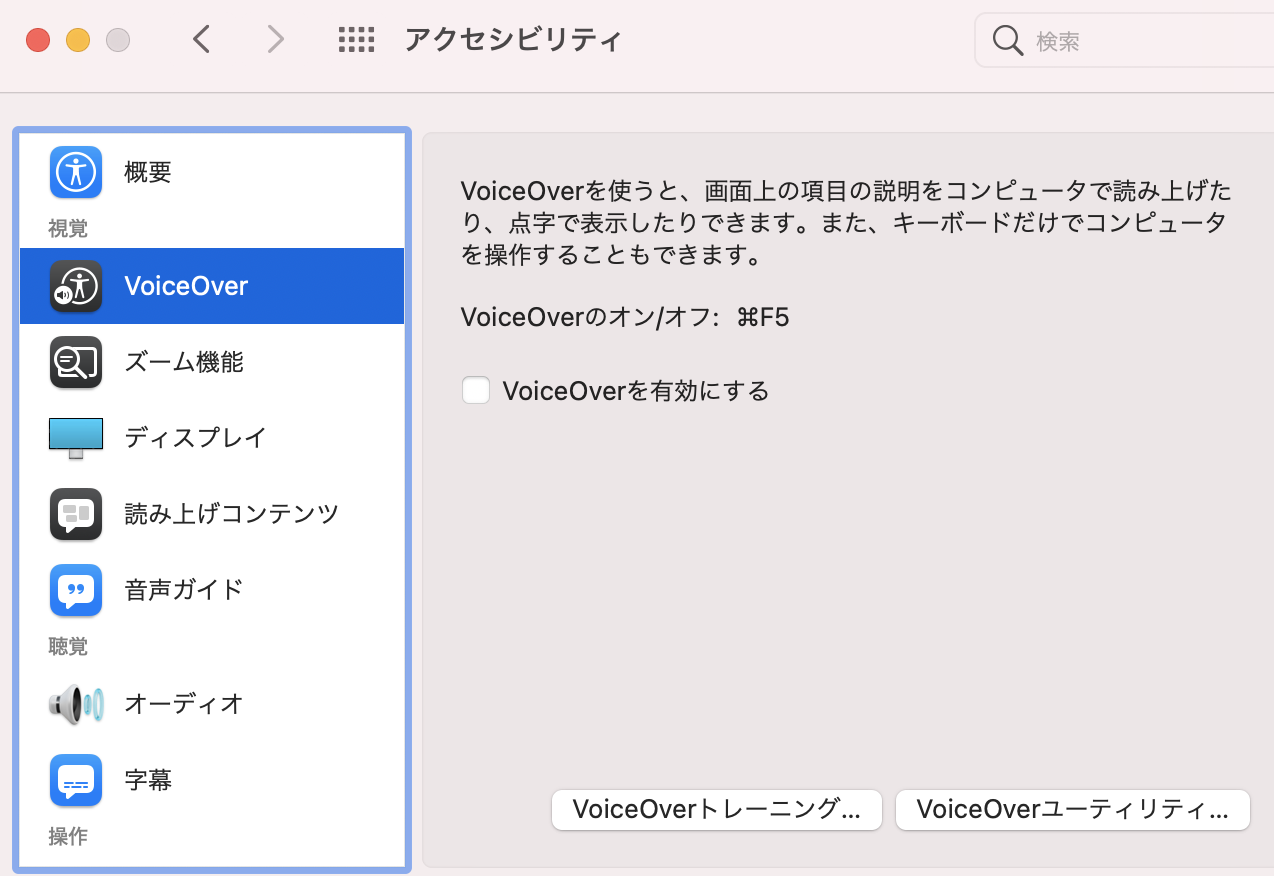
スクリーンリーダーはPCやスマホに搭載されている、画面にあるテキストや画像などを読み上げてくれる機能です。
この機能を使用することで、目が不自由な方もキーボードやタッチ操作だけでPCやスマホが利用できるようになります。
(画像はMacのVoiceOverの設定画面です。)

Webページでは普通、 <button> 、<img> などのHTMLの要素を元に、読み上げの対象の要素が何であるかを判断します。
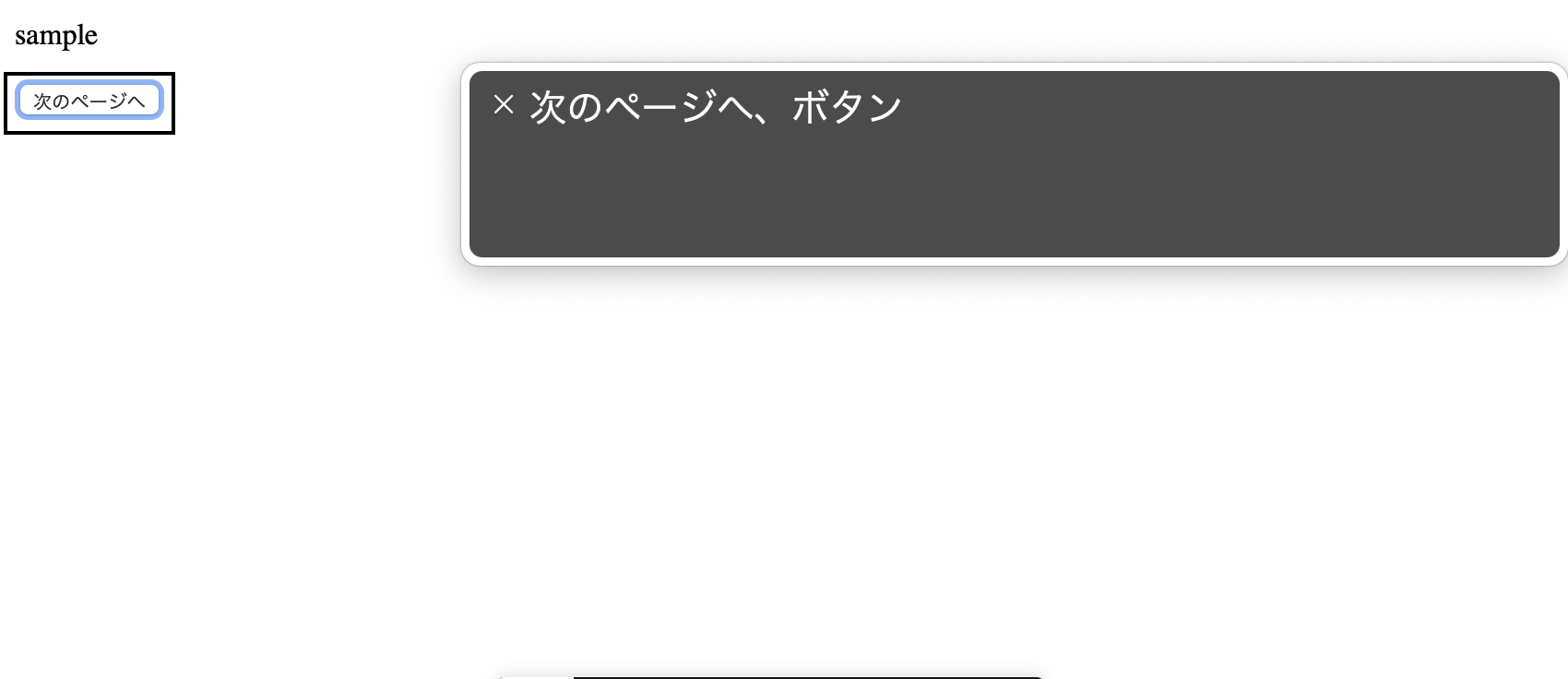
下記の例はボタンをVoiceOverで読み上げた時の画像です。
<button>
次のページへ
</button>
ただ、見た目をカスタマイズするために、 <button> を使わず <div> を使って実装するといった場合が出てくると、スクリーンリーダーではボタンと認識できなくなります。
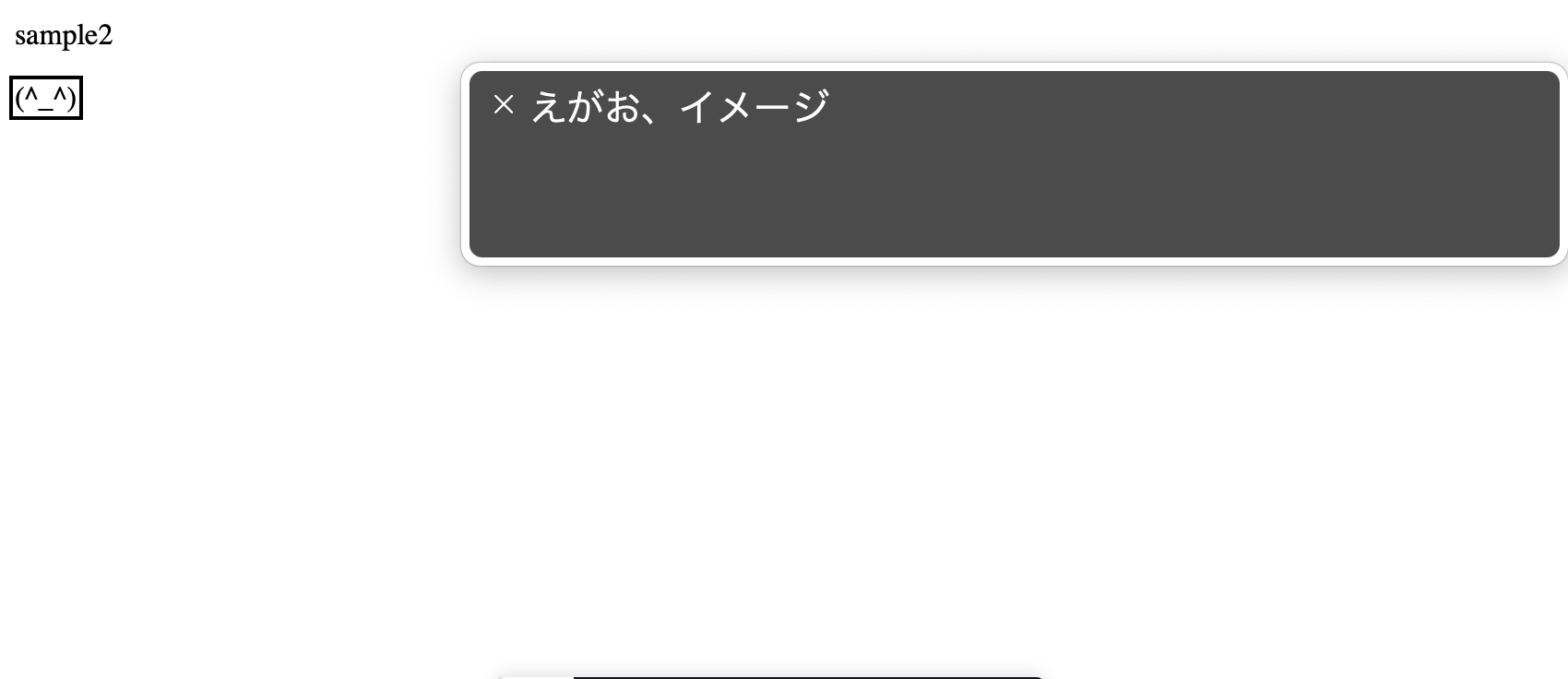
他にも (^_^) といった顔文字もテキストと認識されてしまうといったケースもあります。
このような状況の時、WAI-ARIAで定義されているHTML属性を利用することで、要素に追加で意味を付与することができます。
下記の例は絵文字に追加で意味を付与した例です。
<p>sample2</p>
<span role="img" aria-label="えがお">
(^_^)
</span>
WAI-ARIAを利用した実装を行うために勉強したこと
主にやったことは以下の3点です。
- WAI-ARIA Authoring Practicesで実装例を確認する
- MDNでロール、ステート、プロパティの使い方を確認する
- WCAGでガイドラインの確認
WAI-ARIA Authoring Practicesは、WAI-ARIAで定義されているHTML属性を利用して、アクセシブルなWebアプリを作る方法が紹介されています。
初めはとにかく時間がなかったということと、いまいちどうやって実装していくか想像がつかなかったので、WAI-ARIA Authoring Practicesで実装例を見ながら理解を深めていきました。
ボタンやチェックボックスなどで、どんな挙動が良いのかを実際にVoiceOverを使って触ってみれたのが結構勉強になったと思っています。
今でも悩みの種ではありますが、スクリーンリーダーを使ってこなかった身として、どんな挙動が理想なのかが本当にわからなかったので、自分の実装の指針になりました。
MDNではロールごとに関連するステートやプロパティが記載されている上、実装例もあるので、こちらも同じく理想像を作る上で助かりました。
あとは、開発後半にはなってしまいましたが、WCAGでガイドラインもきちんと確認していきました。
どんな感じでスクリーンリーダー対応を行なっていったか
基本的には、一通り機能が実装し終わってから、スクリーンリーダーへの情報が足りない場所に手を加えていくという形で進めていきました。
スクリーンリーダーへの情報が足りない場所というのは、
- 閉じるボタンのようなテキスト情報がないコンポーネント(例1)
- やむを得ずdivやbuttonなどを使ってカスタムしたコンポーネント(例2)
のような場所です。
例1)閉じるボタン

例2)カスタムしたラジオボタン(buttonで実装)

おおよその作業手順は以下のような感じです。
- スクリーンリーダーへの情報が足りない場所を見つける
- 実装例を見つけてくる
- 実装例を参考に実装してみる
- 実機で確認する
実装例に関しては、先程のAuthoring PracticesやMDNなどを参考にしました。
例えば、例2のラジオボタンに関してはMDNのlistboxロールのページを参考にしています。
あとは必ず実機で確認するようにはしました。
後述しますが、割と想定通りの動きをしないことが多かったため、ユーザーが実際に利用する端末やブラウザで検証するようにしていました。
また、eslintのプラグインでeslint-plugin-jsx-a11yというものがあり、それを利用していました。
適切なWAI-ARIAのロールやステートの利用ができていない時にエラーを出してくれるので、とても便利でした。
スクリーンリーダー対応で得た知見
最終的に実機での読み上げ確認が必要
当たり前と言えば当たり前ですが、実装がうまく動くかどうかは確認しないと分からないです。
MDNにも書かれていますが、ブラウザ、OS、スクリーンリーダーの組み合わせやWAI-ARIAのサポート状況で、最終的に読み上げられるテキストが変わってくる場合があります。
例えば、モバイルのSafariとiOSのVoiceOverでは、groupロールがサポートされていません。
参考: https://a11ysupport.io/tech/aria/group_role
そのため、groupロールとaria-labelledbyを利用して関連のある情報をまとめようとしても、、モバイルのSafariとiOSのVoiceOverでは想像通りに読み上げが行われません。
そんな感じで、実装時に想定したものが必ずしもユーザーの端末でも同じ挙動をする保証がないので、最低でも開発時には想定のユーザーが利用する端末を用意して確認した方がいいです。
最後に
色々と分からないことだらけで、今でもスクリーンリーダー対応に対して自信はないですが、勉強だけは続けていこうと思います。