この記事はフラー Advent Calendar 2020 の 7日目の記事です。
6日目は、aikosogabeさんで、フラーに入社して1ヶ月経ったでした。
最近、仕事でWebアクセシビリティについて調べる機会があったので、今回はその中でもつい最近調べた、チェックボックスのアクセシビリティについてやったことを書いていこうと思います。
前提
仕事で画像のような、クリックするとチェックされるようなカスタムチェックボックスをReactで作っていました。
で、その時作成したコードはだいたいこんな感じでした。
(TypeScriptを使用しているのでtsx形式になっていますが、見る上ではjsxだと思っていただけると......。)
const Checkbox = () => {
const [isChecked, setIsChecked] = useState(false);
const handleChange = () => {
setIsChecked(!isChecked);
};
return (
<div className="content">
<label className={`${isChecked? "checkbox cheked" : "checkbox"}`}>
<input type="checkbox" checked={isChecked} onChange={handleChange} />
<span>スイッチ</span>
</label>
</div>
);
};
.content {
width: 100px;
}
.checkbox {
display: block;
border: 2px solid grey;
text-align: center;
}
.checked {
background: yellow;
}
input {
display: none;
}
コードをぱっとみても分からない人向けに説明をすると、CheckboxはHTMLを返す関数です。
isCheckedでチェックボックスの状態を管理して、チェックボックスが押されたタイミングで状態を反転させるようにしています。(handleChange)
さて、このチェックボックスにアクセシビリティ対応をすることになったのですが、一言でWebアクセシビリティと言っても「キーボードナビゲーション」や「スクリーンリーダー」など、様々な要素があります。この記事では「スクリーンリーダー」への対応に関して書いていきます。
また、これから紹介する結果は以下のOS、ブラウザで確認しています。
OS: macOS Catalina バージョン 10.15.7 ブラウザ: Chrome バージョン 87.0.4280.67 スクリーンリーダー: VoiceOver(PC)
対応策
display:noneを使用しない
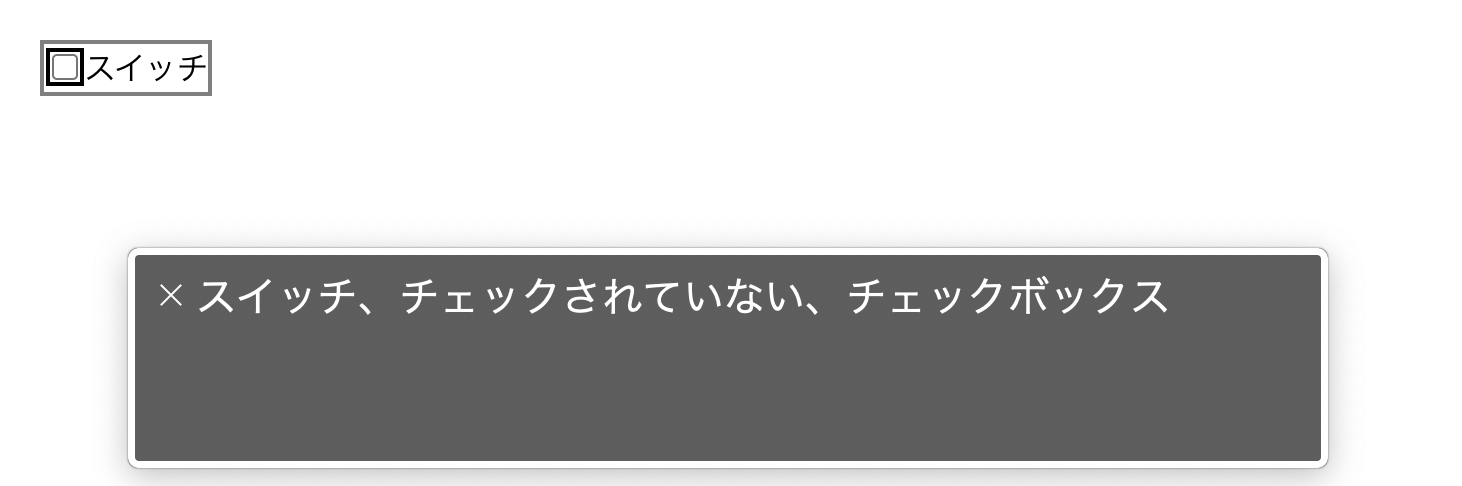
前提の項目で紹介したデモのコードですが、スクリーンリーダーではうまく動作しません。
手元の環境ではspan要素内の文字を読むことまでは確認できましたが、この要素がチェックボックスであることまではスクリーンリーダーで読み取ることができません。
これはinput要素に display:none が設定されているためです。
ある要素に対して display:none や visibility:hidden が設定されていると、スクリーンリーダーのような支援技術はその要素を認識しなくなります。
そのため、前提の項目で例示したデモのコードでは、input要素そのものがスクリーンリーダーから認識されないので、チェックボックスであるというinput要素そのものが持つ情報も抜け落ちてしまいます。
参考: コンテンツの非表示と更新
display:none はもともと、チェックボックスの見た目をカスタマイズするときにinput要素を見えないようにするためのものです。
なので display:none を消しただけでは「チェックボックスをカスタマイズする」という目的は達成できません。
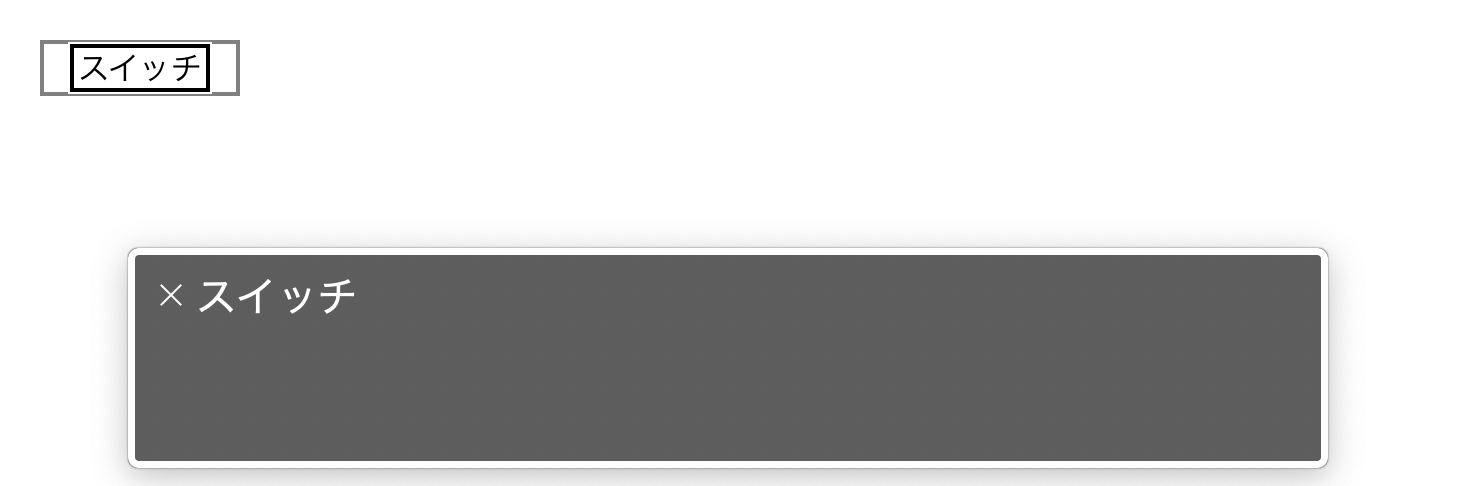
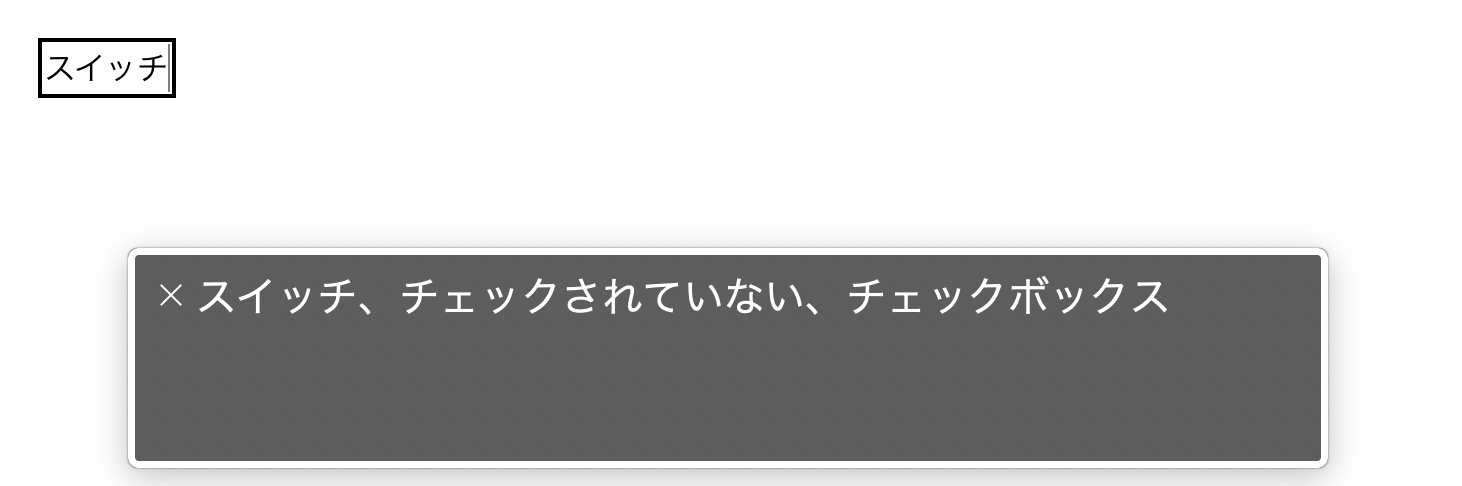
以下の画像のようにinput要素が見えてしまいます。

opacity: 0でinput要素を視覚的に見えないようにする
次はinput要素をどうやって視覚的に消すかですが、調べた限りではいくつか方法があると思います。
例えば、 clip: rect(0px, 0px, 0px, 0px)で可視領域を狭める手法です。
参考: chakra Checkbox
なので、ここで使用した手法はあくまでいくつかある実装の一つだと思っています。
ここで使用した手法は opacity: 0 で視覚的に見えなくするという方法です。
変更はcssだけなのでcssだけ載せます。
.content {
width: 100px;
}
.checkbox {
position: relative; /* 追加 */
display: block;
border: 2px solid grey;
text-align: center;
}
.checked {
background: yellow;
}
input {
position: absolute; /* 追加 */
margin: 0; /* 追加 */
width: 100%; /* 追加 */
height: 100%; /* 追加 */
opacity: 0; /* 追加 */
}
opacityの他にもいくつかcssを追加しています。
positionはinputの領域をlabelの領域に重ねるため、width、heightはスクリーンリーダーのカーソルを当てた時の領域を見た目通りにするためです。
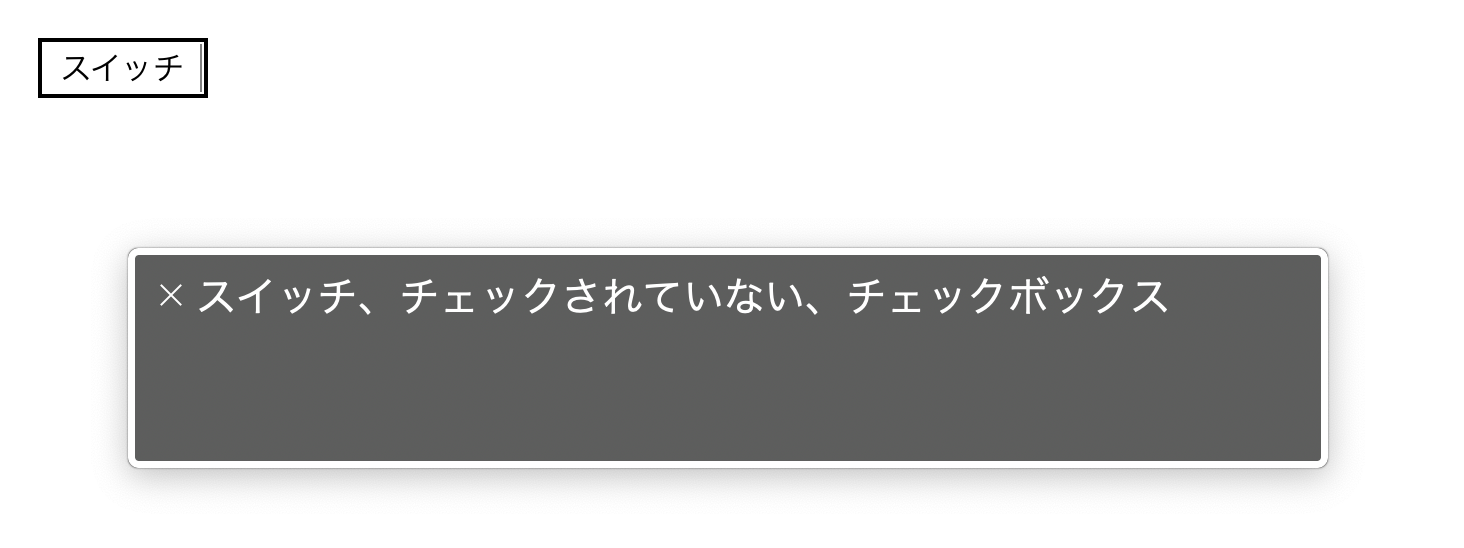
以下の画像はcss変更後のチェックボックスですが、前提の項目で紹介したデモとは違い、スクリーンリーダーにチェックボックスと認識されていることが分かります。

まとめ
今回はスクリーンリーダーにやさしいチェックボックスの一例として自分がやったことをまとめました。
普段はあまり意識しない場所かと思いますが、スクリーンリーダーのことも考えてみるきっかけになればと思います。
それはそれとして、自分でも引き続きWebアクセシビリティについて勉強していこうと思います。