早く行かないと学校に遅れる!今日雨やで傘持った!?
を言い続けて8年が過ぎました。
これからも言い続ける可能性が高い状況を解消すべく
配送ミス品のLEDパネル(端が欠けている・・)を使って玄関前のバタバタを解消する時計を作ってみました。

欲しい機能
とりあえず毎日言ってることを代わってくれる以下の機能を実装することにしました。
- 時計
時間を見せることで、今何時だよ!とを言わなくても良くする - 遅刻チェック機能
今家を出たら何時に着くをわかるようにし、遅刻をするよ!を言わなくても良くする - 天気予報
下校時間の天気情報を表示し、傘を持て!を言わなくても良くする
システムについて
設定値の変更や、今後の機能拡張をも考え、データはGASから取得することにしました。
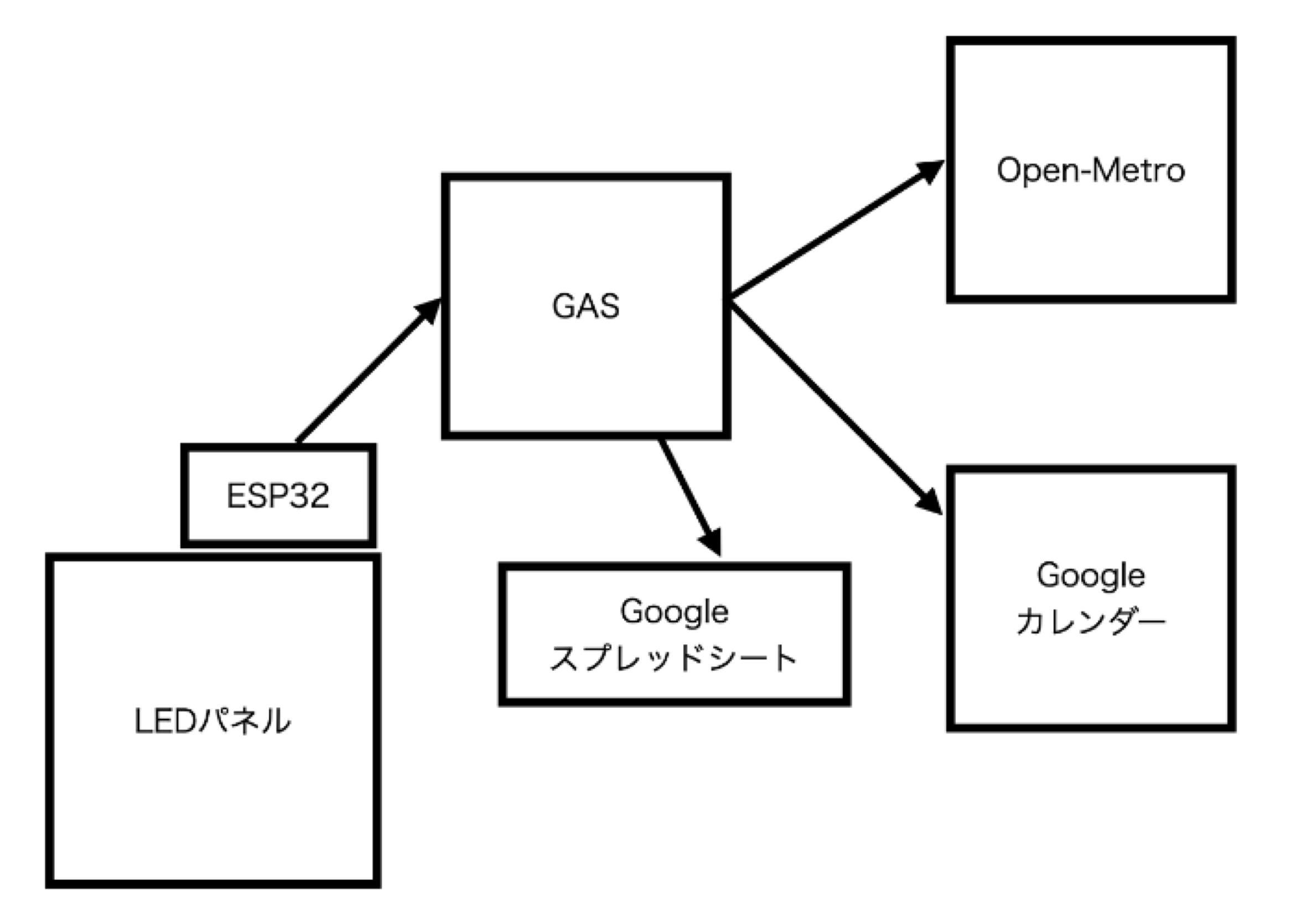
システム構成はこのような形に
※ゆくゆくは、あと何分後に家をでたら電車にぴったり間に合う等の機能も入れたい。

お天気情報
お天気情報は、GASを利用してOpen-Meteoから取得!
タイマー設定で、1時間に1度取得し、スプレッドシートに転記しています。

パネル制御
通信も入るのでZero2を予定していましたが、
Python系のライブラリ使用時のちらつきを解消できずにNGとしました・・

問題がなかったESP32を採用
LEDパネルの表示
LEDの制御は、こちらのライブラリを使用。
いろいろ出来上がった後に気づいたのですが、LovyanGFXも使えそうだったので、こちらにしたほうがよかったと後悔してます。
日本語フォントの利用
日本語フォントの表示とかはこちらを参考にさせてもらいました。
メモリ不足の解消
ESP32-WROOM-32D(4MB)において、WiFi系のライブラリと、フォント(SPIFFS)を同時に使うとFlashの不足が判明・・。
マイコンの変更も考えましたが、pertitionsにNO OTAの状態で、APP 1.5MB / SPIFFSを2.5MBを追加することでぎりぎり利用できました。
各メモリの割り振り
esp32/tools/partitions/noota_25g.csv
という名称で以下の情報を追加
# Name, Type, SubType, Offset, Size, Flags
nvs, data, nvs, 0x9000, 0x5000,
otadata, data, ota, 0xe000, 0x2000,
app0, app, ota_0, 0x10000, 0x180000,
spiffs, data, spiffs, 0x190000,0x260000,
coredump, data, coredump,0x3F0000,0x10000,
Arduino IDEのメニューに追加するため、esp32/boards.txt に以下の情報を追加
esp32.menu.PartitionScheme.noota_25g=No OTA (1.5MB APP/2.5MB SPIFFS)
esp32.menu.PartitionScheme.noota_25g.build.partitions=noota_25g
esp32.menu.PartitionScheme.noota_25g.upload.maximum_size=1572864
GASへのアクセスについて
HTTPClientでGASにアクセスするとリダイレクトでデータ取得が失敗します。
以下のライブラリを使うことで、対応しています。
筐体の作成
残念ながら我が家において基板や配線剥き出しの機器の設置は許可されません。
木造の家に合うように木をベースとした筐体を準備します。
木材と合体
3Dプリンターで、LEDパネルと木材のガワをくっつけるアタッチメントを出力
ネジで固定
天然木の薄い木目シールを張るとこのような感じに。
光った部分が浮き出すため大変良い雰囲気になります。


いざ設置
電源伸ばす
設置予定の壁には電源がないので、逆の壁から延長コードを伸ばします。
玄関の下をうまく配線カバーで隠しながらシューズボックスにコンセントを設置


壁に設置
人が来るところなので少しでも見栄えを良くするために配線カバーは必須になりました。
また、簡単に外れるよう配線カバーはマスキングテープを敷いた上から設置しています。


設置後
午前、帰宅時の天気予報を表示する様にしています。
15時以降は、16時〜18時までの天気に切り替え、遊びに行く場合にも対応しています。

到着時間は、Googleスプレッドシートに記載された推定の移動時間をから算出しています。
到着時間が授業開始時間を超える場合は、文字が赤くなる様にしています。

実際の動作はこの様な感じ。
おまけ
静かになると、顔を出すようにしています。
最後に
私よりも先に不具合に気づいてくれる程度には、活用してくれてるのかなと思います。
ただ、日常のバタバタはあまり減ってる気がしません。