TwilioをAzure FunctionsとC#で、使用するためのまとめです。
備忘録的な内容なので細かな部分において、説明が雑なところがありますがご了承ください。
事前準備について
TwilioやAzureのアカウント登録、VSCodeの拡張機能のインストール方法はここでご説明致しませんのでQiita等でお調べください。
-
Twilioアカウント
@mobilebizさんをフォローするといろいろ情報が集まると思います。 - Azureアカウント
-
Visual Studio Code
開発環境(VS2019でもいいですが、私の環境がmacなので・・) -
Azure Functions拡張機能
Azure Functionsとの連動などで使用します。 -
Azure Functions Core Tools
ローカルの実行で使用します。 -
Nuget拡張機能
私はNuGet Gallery使ってます。 -
その他の拡張機能
いろいろ開発に便利なものがあるのでお好みで。
手順
Azure Functionsのプロジェクトを作成する
Azure Functionsの拡張機能を使用して、Azure Functionsのプロジェクトを作成します。
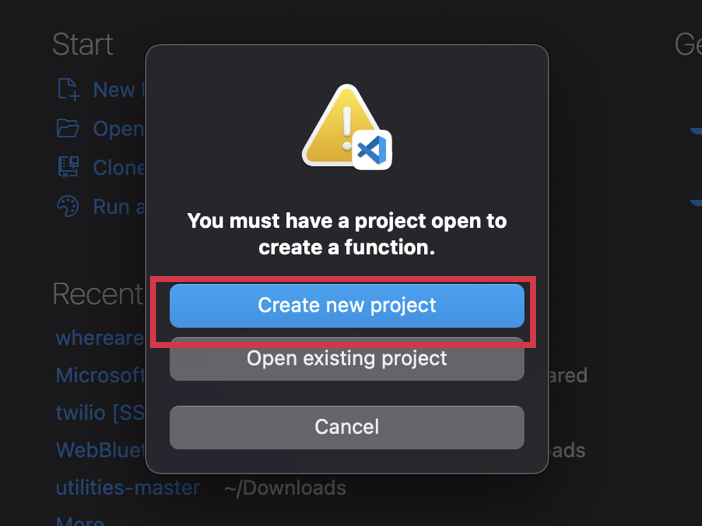
「Create new project」を選択し、保存先のパスを指定します。

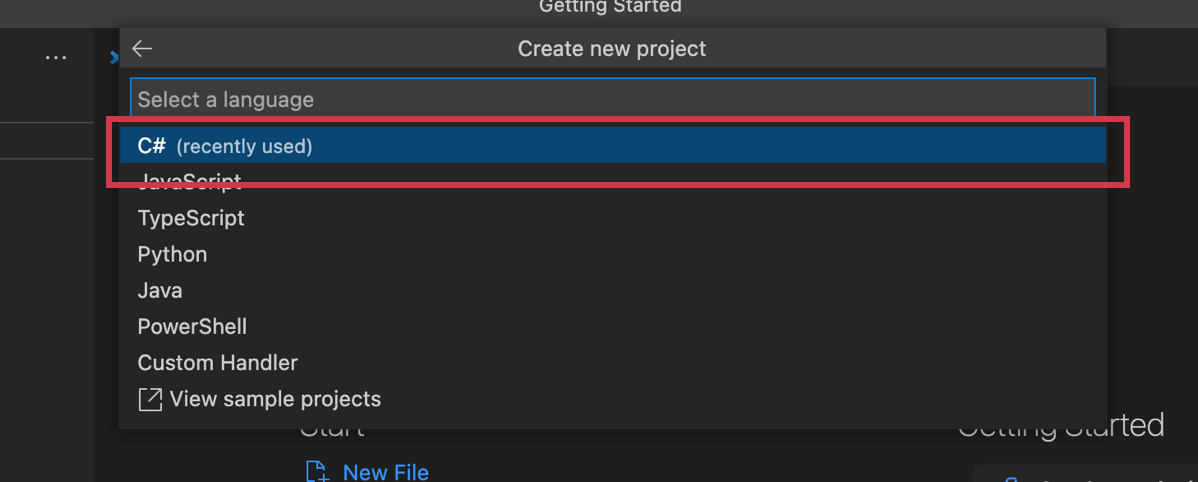
プロジェクトの設定を行います。今回はC#を使用したいので、C#を選びます。

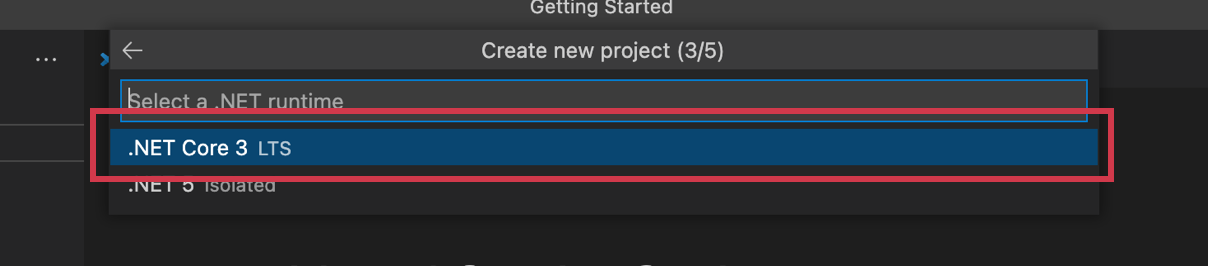
C#のランタイムをしています。今回は、.NET Core 3 LTSを選んでいます。

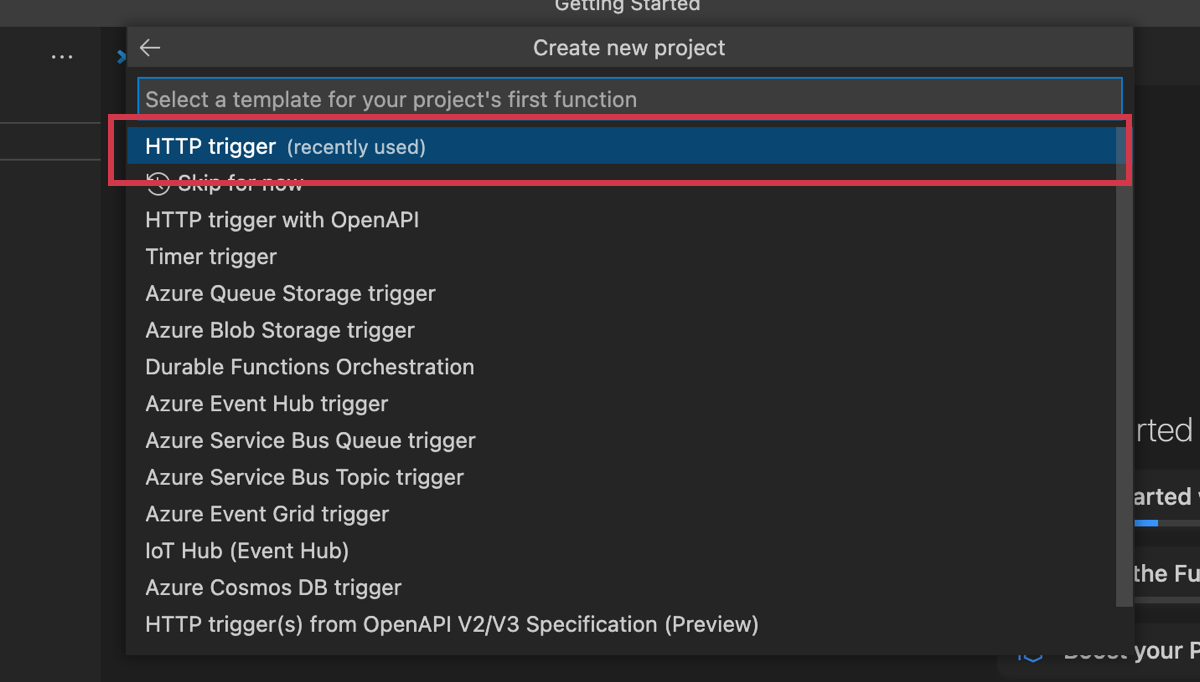
Twilioから 呼び出してもらうため、HTTP triggerを選びます。

APIの名前を指定します。今回は、twiliosampleを入力しています。

namespaceを指定します。今回は、masaya3.twilioを入力しています。

関数のアクセスの制約を指定します。今回は、初期値であるFunctionを選んでいます。

最後に、新しいウィンドウでプロジェクトを開くかを選びます。今回は、現在のウィンドウをそのまま使用しています。

問題がなければ、Azure Functionsのプロジェクト作成されます。

動作検証
作成したプロジェクトが動くか確認してみます。
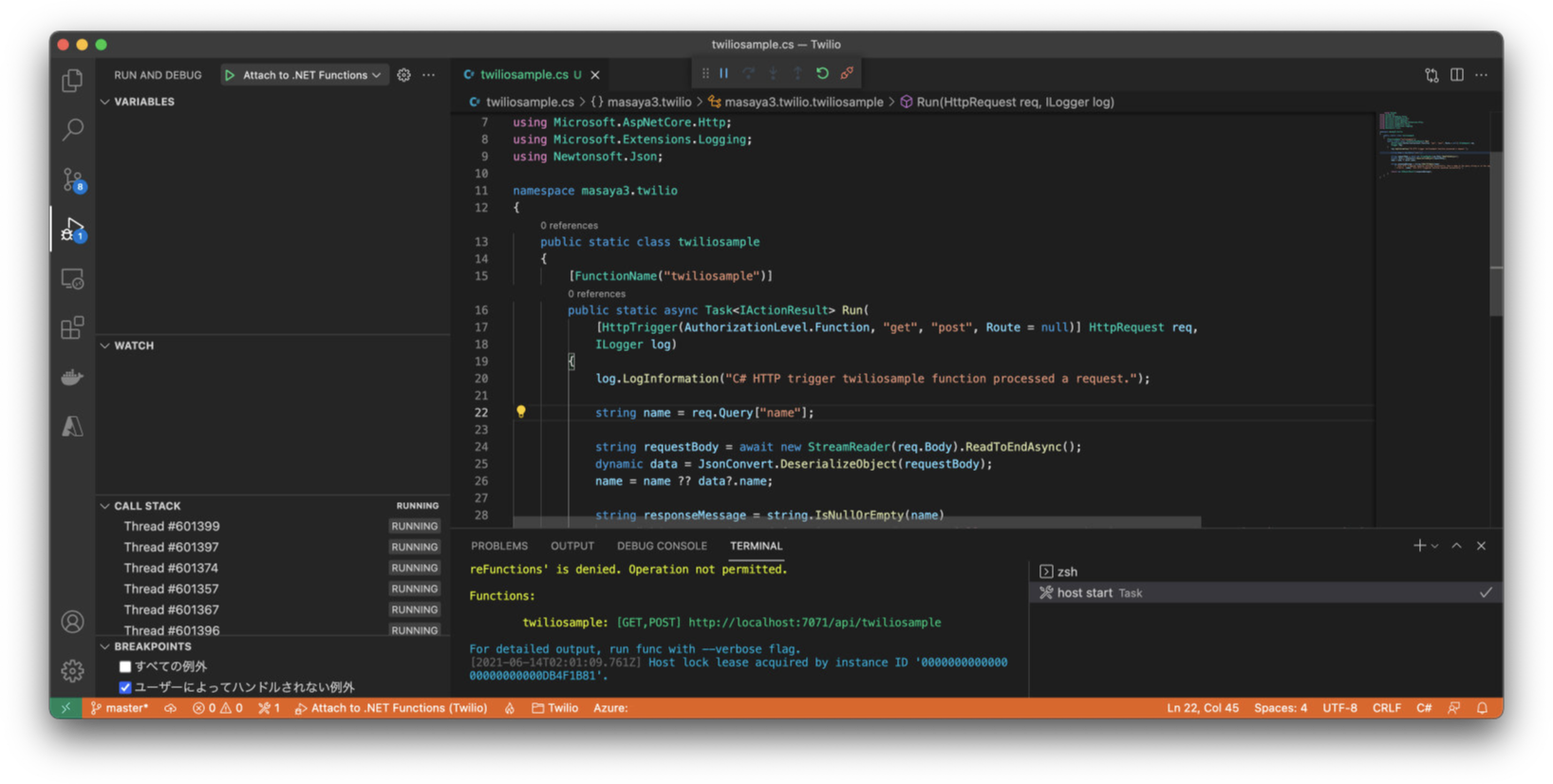
F5を押すことで、ビルドされ、問題がなければローカルのサーバが起動します。
※ローカルで動かすには、Azure Functions Core Tools が必要です。もしインストールされていない場合は、エラーがでるので、エラー内容にそって設定してください。
起動すると、TERMINALにローカルサーバのURLが表示されます。
twiliosample: [GET,POST] http://localhost:7071/api/twiliosample
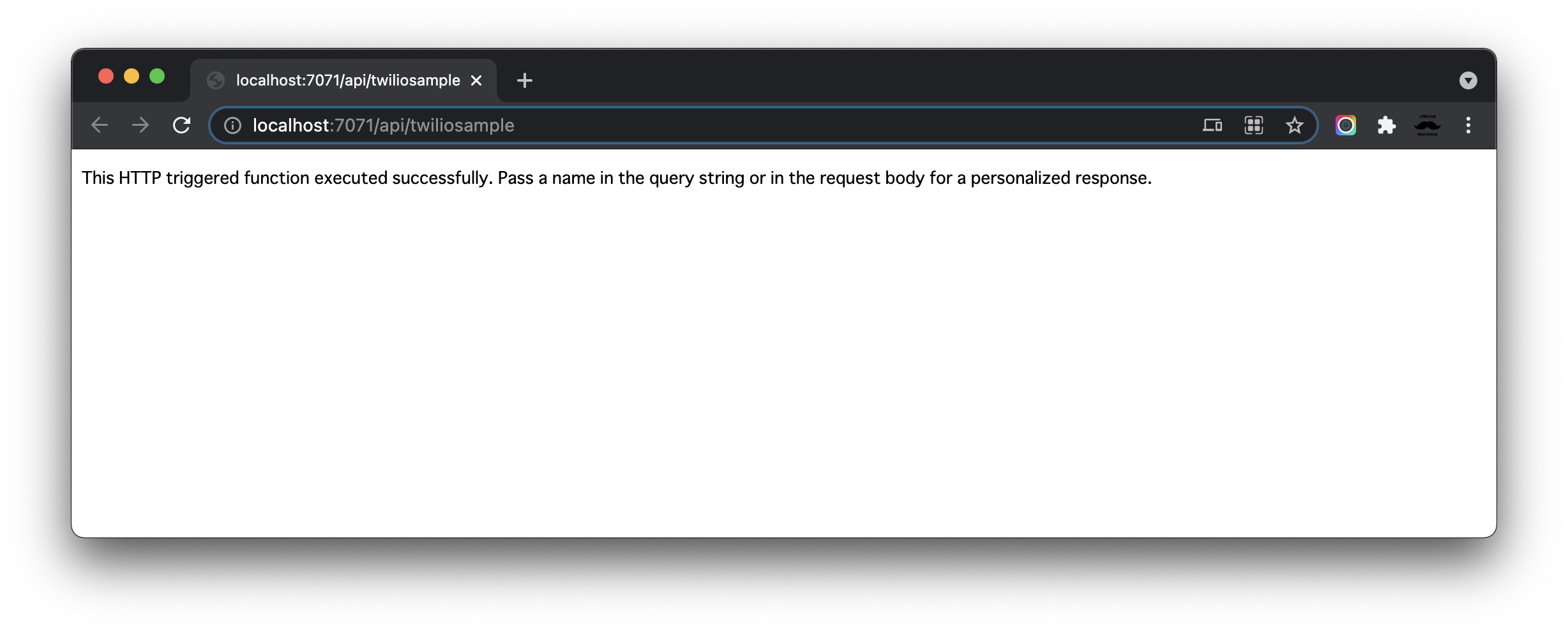
TERMINALに表示されているURLにCtrlを押しながらクリックするか、URLをブラウザで入力しアクセスすると動きを見ることができます。
TwilioのSDKをインストール
Azure Functionsのベースができましたので、次はTwilioのライブラリをインストールします。
使用するライブラリはこちら
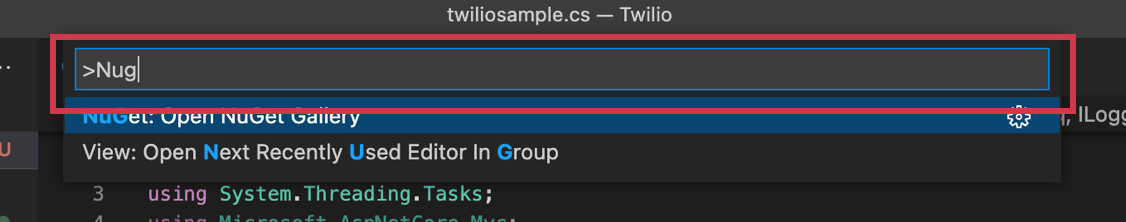
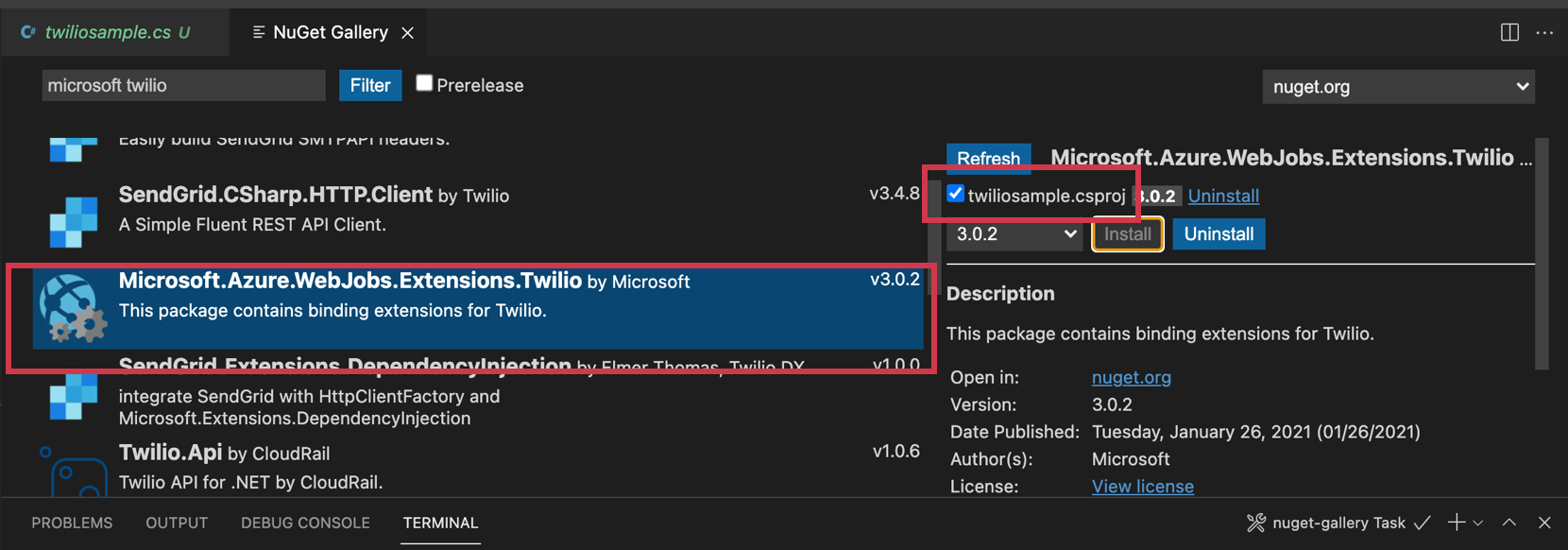
VSCodeでF1を押して、メニューからNuget:Open Nuget Galleryを選択します。

メニューから、Microsoft.Azure.WebJobs.Extensions.Twilioを探し、 右のプロジェクト名にチェックをつけて、「Install」をクリックしてインストールします。
※Twilioだけだといっぱい検索に引っかかるので、Microsoft Twilio等で検索してみてください。

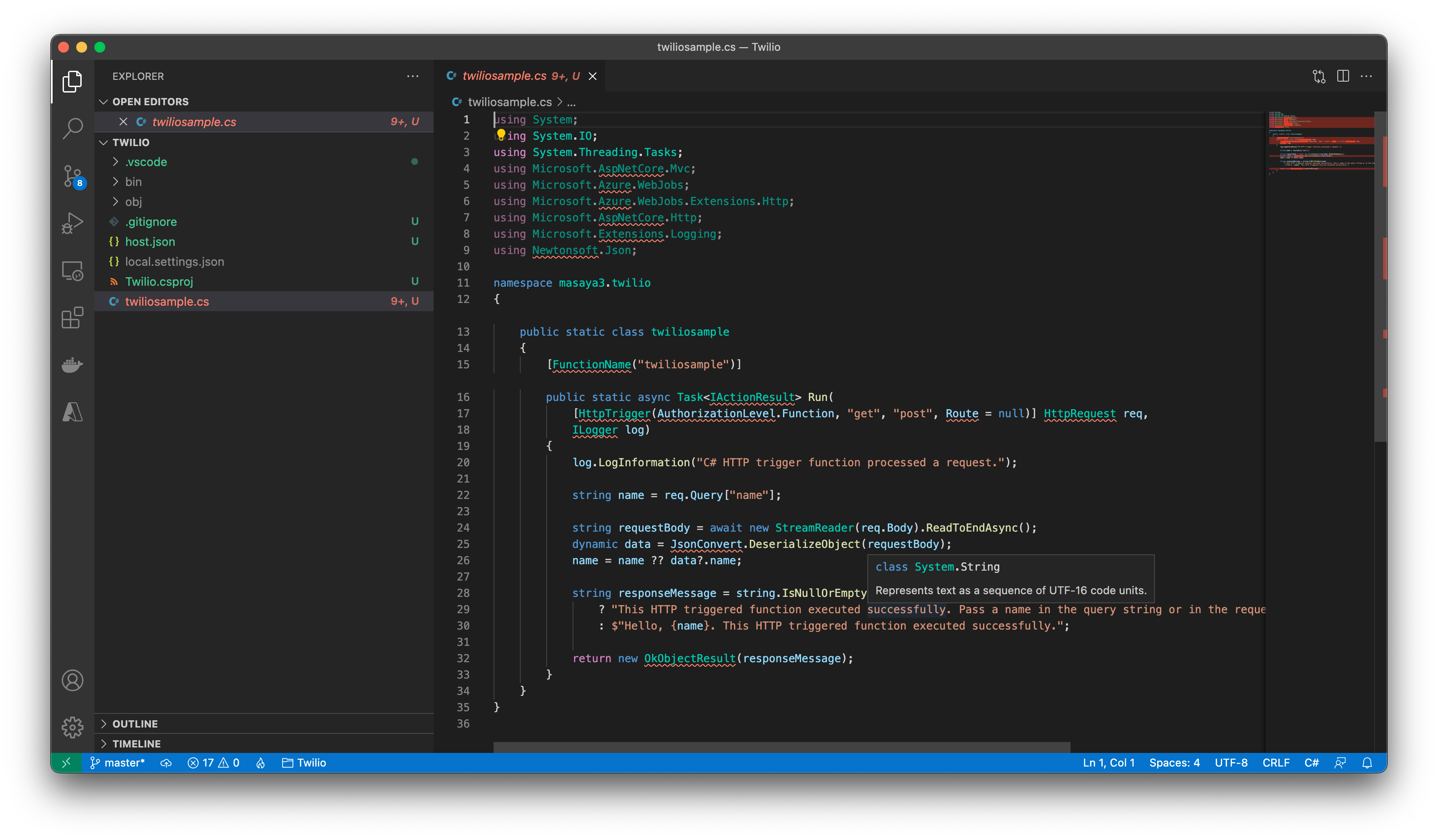
コードを書く
ライブラリもインストールできたので、実際のコードを記述していきます。
今回説明しているサンプルコードはこちらで公開しています。
Twilioからの情報取得する
API呼び出し時にTwilioから渡されるデータを取得します。
以下は、電話番号を取得しています。
string from = req.Form["From"];
データは、Form-Dataに格納されていますので、そこから必要となるデータを取得してください。
どのようなデータが取れるかは、以下のリファレンスを参照してください(これいつも忘れる・・)
発話処理を書く
電話の応答などは、TwiMLを使って記述します。
直接、XMLを作っても良いですが、インストールしたTwilio SDKのVoiceResponse で簡単に作成することができます。
VoiceResponseのSayメソッドで、応答時に話すメッセージを文字が設定できます。
今回は、発話のパラメータとして、日本語音声である language: "ja-jp"や、音声の種類のvoice: "alice"を指定しています。
発話で登録可能な各種パラメータは、以下のリファレンスを参照してください。
VoiceResponse.ToString()でTwiMLが作成されます。
このTwiMLをAPIの返り値として返します。
返り値の返却方法として、ContentResultを使用し、必ずContentType = "application/xml"を指定します。
これを指定しないとTwilio側で認識されません。
var response = new VoiceResponse();
response.Say(from + "から着信がありました。", language: "ja-jp", voice: "alice");
return new ContentResult{Content = response.ToString(), ContentType = "application/xml"};
vocieについて
日本語のVoiceで使用できるパラメータは、alice、Polly.Mizuki、Polly.Takumiです。
manとwomanは指定できないため、aliceと同じになってます。
入力受付を書く
今回は動かしていませんが、ボタンによる入力方法もまとめます。
ボタンの入力は、Gatherを使用します。
これを使用することで、よくある電話を使った入力を実現することができます。
入力後は、Actionパラメータで指定されたURLが呼び出されます。
詳しいパラメータは、以下のリファレンスを参照してください。
タイムアウト後に、発話をさせたい場合は、Gather後に発話のSayを登録します。
var digitsResponse = new VoiceResponse();
digitsResponse.Gather(new Gather(numDigits: 入力桁数, timeout:入力のタイムアウト時間, action:"番号入力後の呼び出しURL")
.Say("ボタン入力を促すメッセージ"), language: "ja-jp", voice: "alice"));
digitsResponse.Say("タイムアウト後のメッセージ", language: "ja-jp", voice: "alice");
return new ContentResult{Content = digitsResponse.ToString(), ContentType = "application/xml"};
ローカルで動作検証する
Azureに登録する前に、ローカル環境で動作を検証します。
今回もF5を押して、ローカルサーバを起動します。
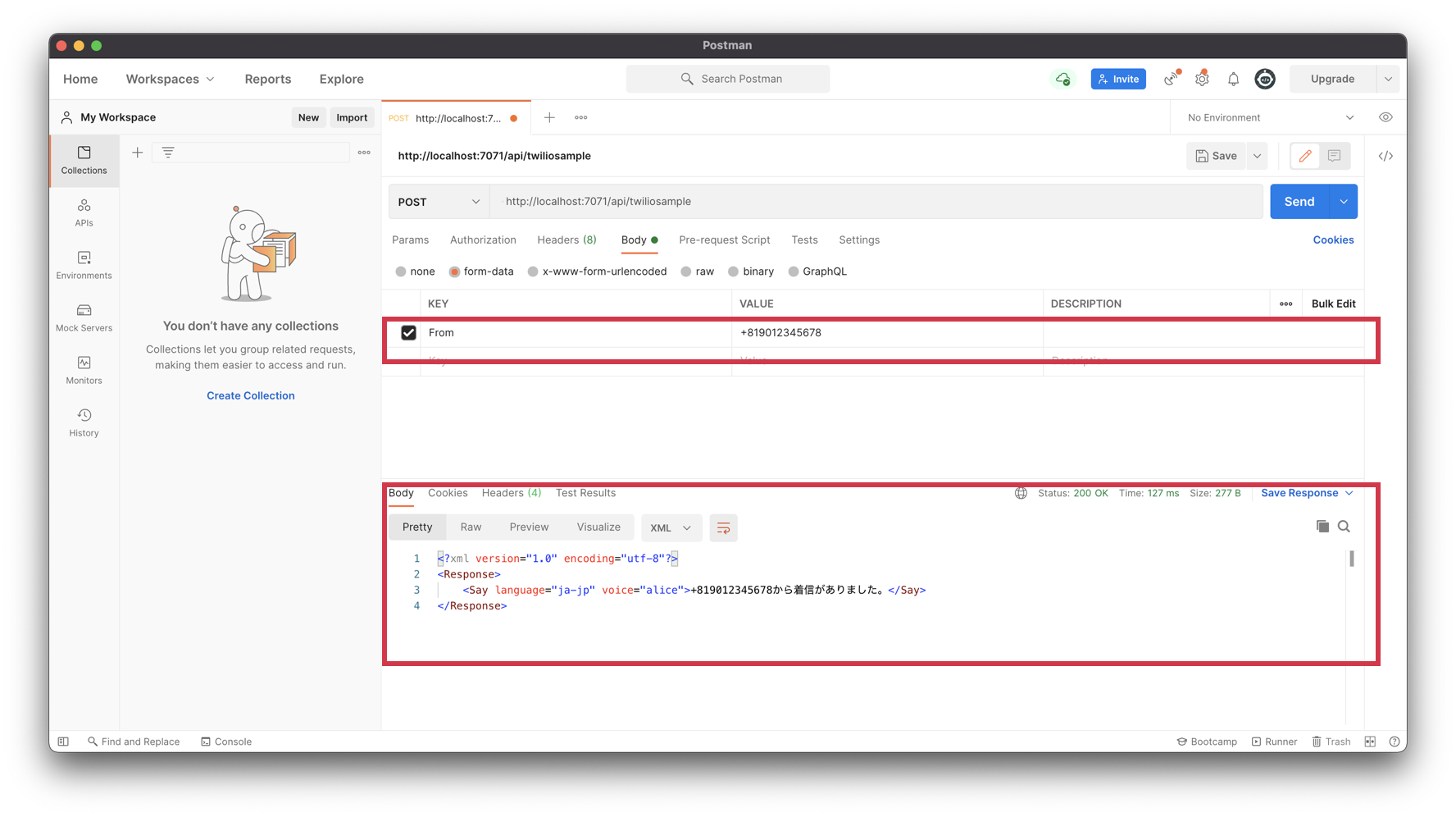
curlなどを使用(私はPostman)して、form-dataにFrom:+8109012345678を入力して、POSTします。
正常に動作すれば、戻り値として、「入力された電番番号ら着信がありました」というメッセージが入ったTwiMLが表示されます。

Azure Functionsにデプロイする
ローカルで動きが確認できたら、Azureに登録します。
VSCodeからAzureへサインインが必要となりますが、サインイン方法は、こちらを参照ください
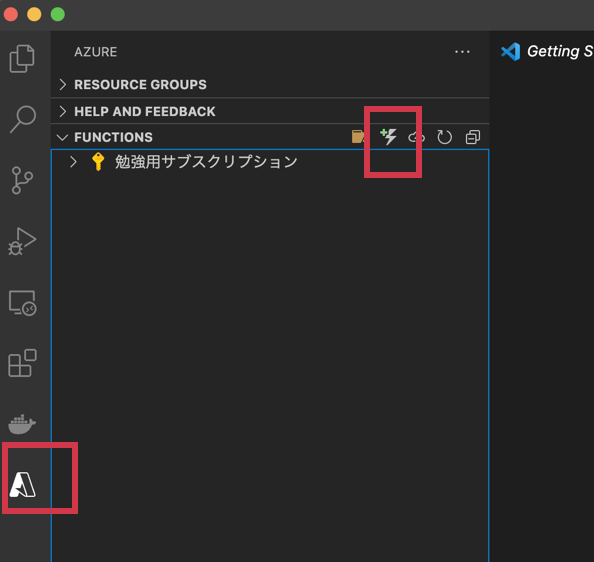
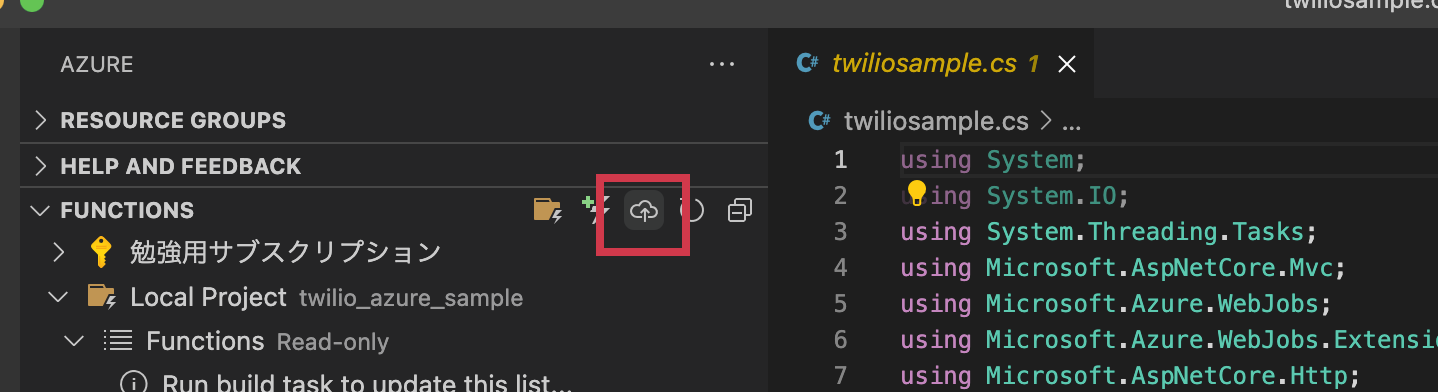
まずは、Azureタブを開き、FUNCTIONSから以下のマークをクリックします。

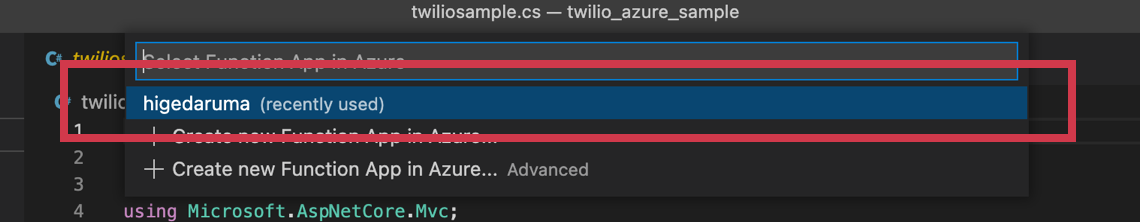
登録先として、ここではすでに作成済みの関数アプリ(higedaruma)を指定しています。
関数アプリから作成する場合は、こちらの記事を参照ください

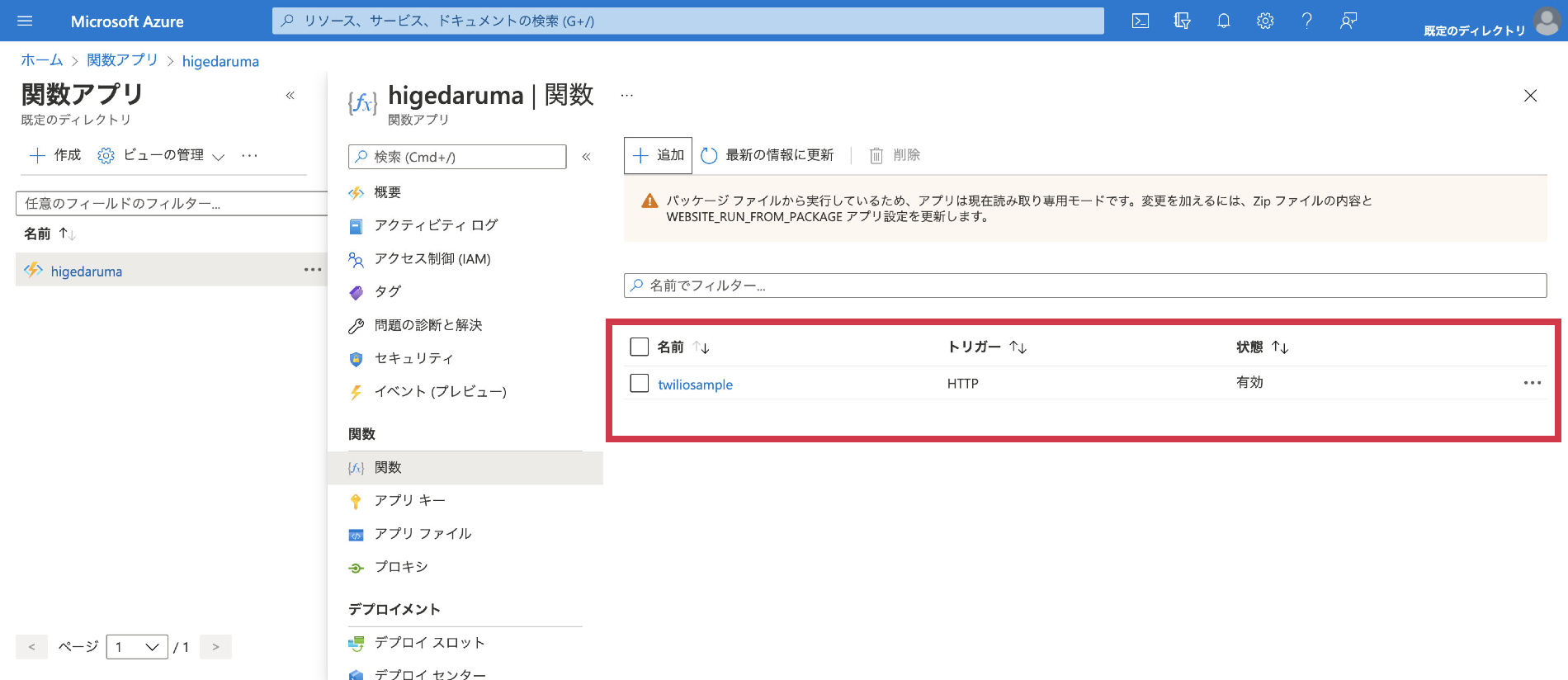
デプロイが成功すれば、Azureの関数アプリにtwiliosampleが追加されます。

動きを確認する
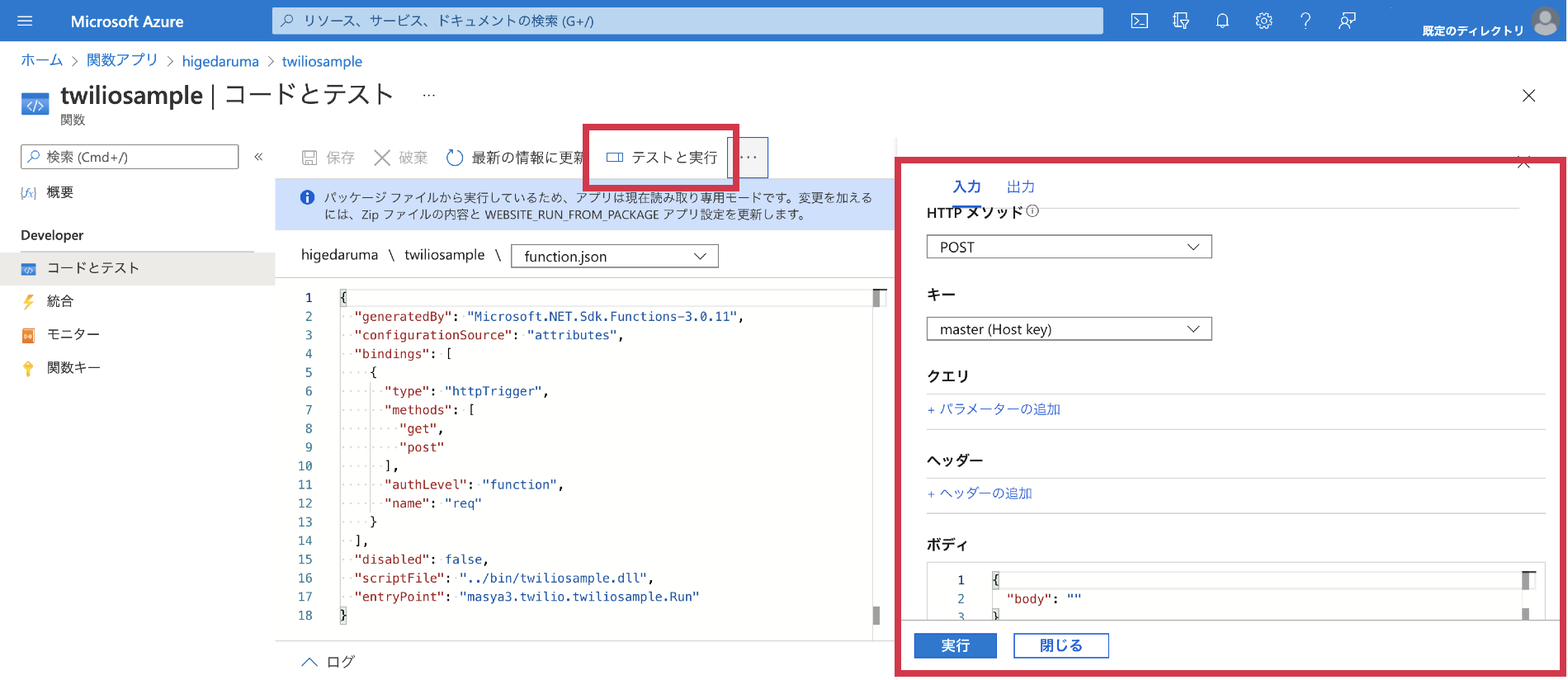
関数からtwiliosampleを開き、「コードとテスト」を選択、「テストと実行」をクリックすると、入出力の確認が確認ができます。
事前に動きを見てると、問題が発生したときの切り分けがしやすくなので一度は動作確認をしましょう。

Twilioに登録する
Azureに登録した関数アプリをTwilioに登録します。
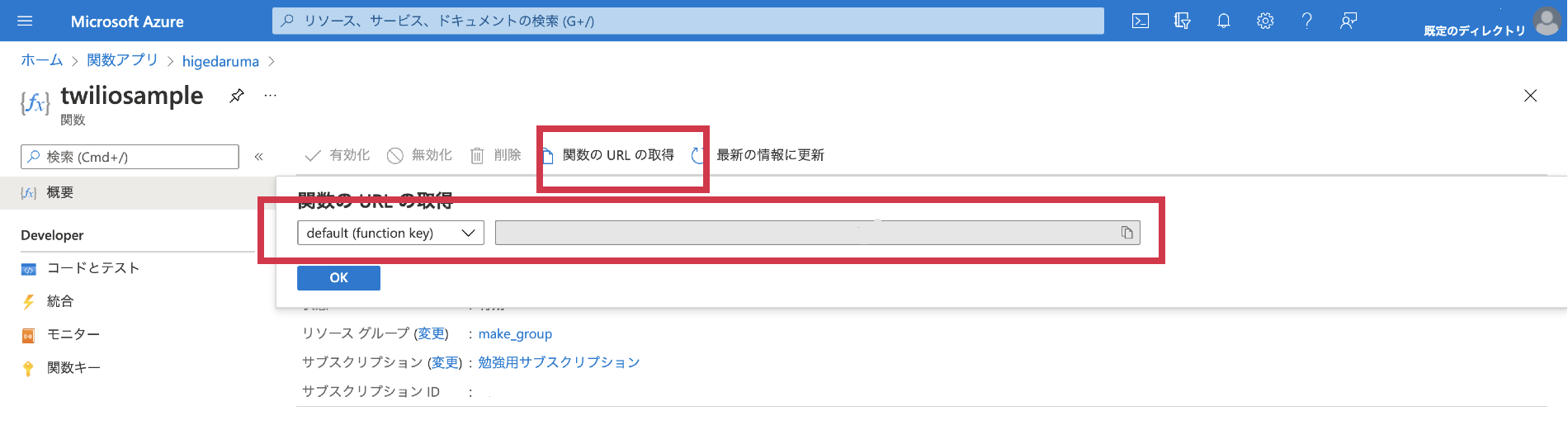
Azure Functionsのtwiliosampleから、関数のURLの取得を選択し、APIのURLを取得します。

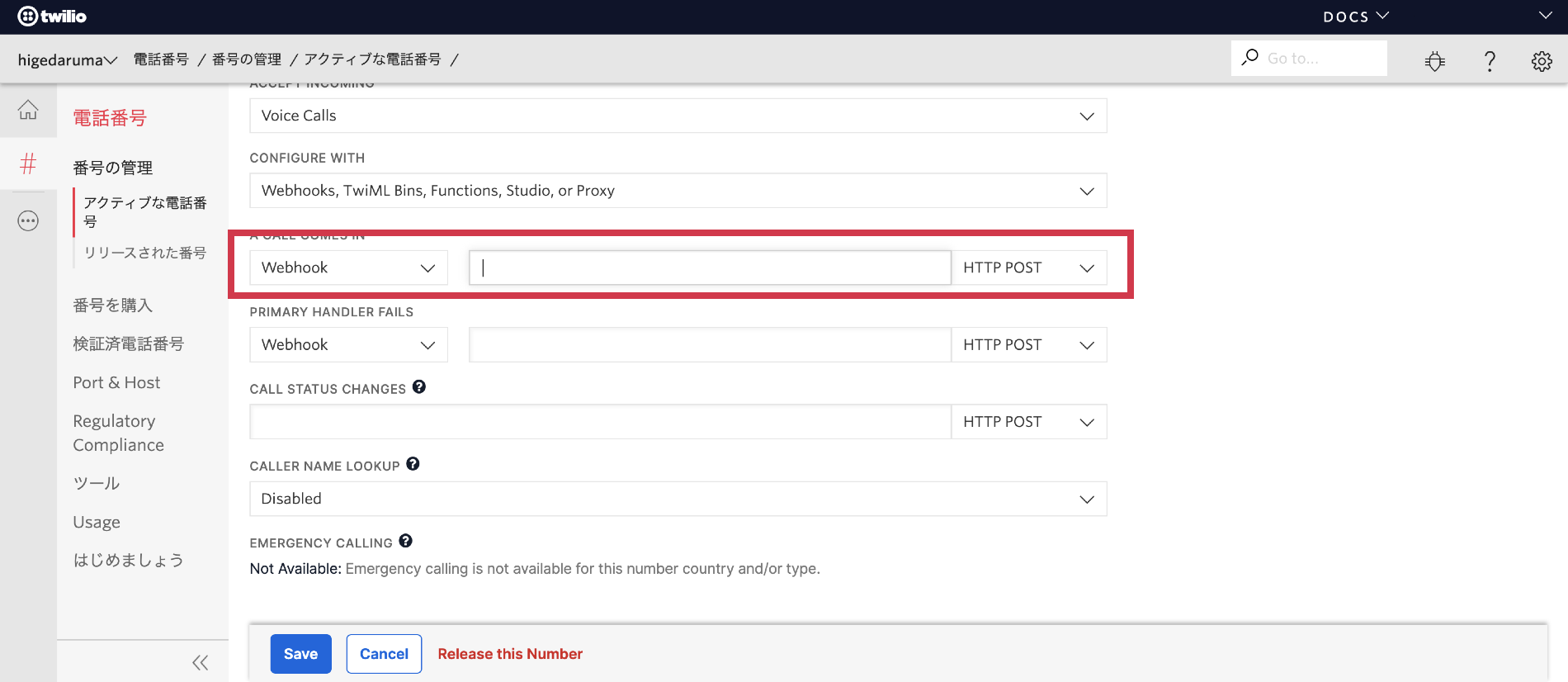
TwilioのWebhookに先ほどコピーしたURLを登録します。
あとは、電話番号に電話をすれば動作を確認できます。

まとめ
半年ぐらいすると、この流れを忘れそうだったので、メモとして作成しました。
サーバを意識せず、デバッグ含めてローカルでできるのはかなり便利です。