Xamarin Advent Calendar 2014の16日目です。
はじめに
今年の春頃からスマホ系アプリ開発をチャレンジすることを決めXamarinと格闘する日々です。
日頃の業務では和歌や俳句など古典ものの検索サービスを提供しており、雰囲気的に?明朝系の和文フォントを使いたいことから、今回はXamarin.Formsで明朝系フォントを表示するところまでをやってみます。
日本語を表示してみる
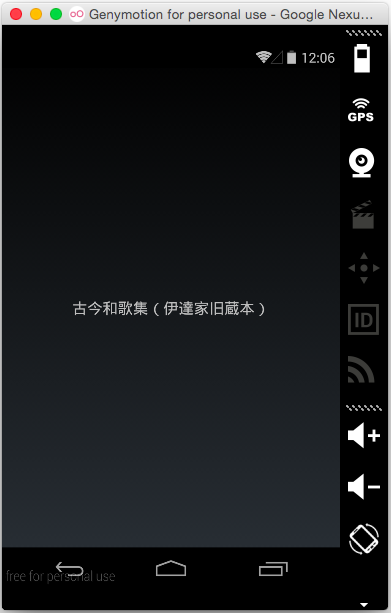
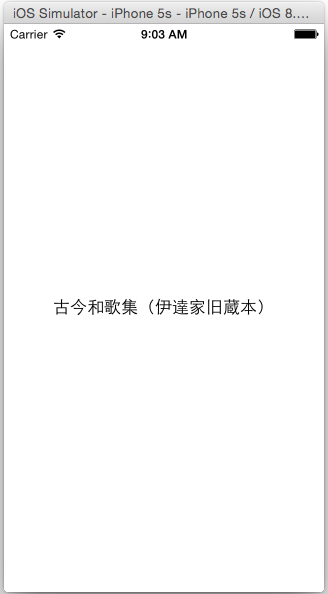
まずはフォント名の指定なしで日本語を表示してみます。
public class App
{
public static Page GetMainPage ()
{
return new ContentPage {
Content = new Label {
Text = "古今和歌集(伊達家旧蔵本)",
Font = Font.SystemFontOfSize (NamedSize.Large),
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
},
};
}
}
AndroidもiPhoneもゴシック系、中国系のフォントでしょうか。
Xamarin.Formsにフォントを適用する
Xamarin.FormsのコントールはFontプロパティを使用してフォント名を指定できます。
label.Font = Device.OnPlatform(
iOS: Font.OfSize ("MarkerFelt-Thin", NamedSize.Medium),
Android: Font.OfSize ("Droid Sans Mono", NamedSize.Medium),
WinPhone: Font.OfSize ("Comic Sans MS", NamedSize.Medium)
);
iPhoneとAndroidの和文フォントって何?
要するにここで和文フォント名を指定すればいいわけですが、そもそもiPhoneやAndroidではどのような和文フォントがインストールされているのでしょうか。
iPhoneでは「ひらぎの明朝」が標準でインストールされています。Androidはデバイスごとに異なることや明朝系のフォントは標準ではインストールされてないデバイスがほとんどのようです。
参考:
AndroidはモトヤLシーダ3等幅で決まり
iOS7フォントリスト
iOS6フォントリスト
フォントを追加する
というわけで、iPhoneとAndroidで同じ明朝系のフォントを表示するために、IPAの「IPAex明朝」フォントを使ってXamarin.Formsで表示してみます。
IPAフォントのサイトから「IPAex明朝」(ipaexm.ttf)をダウンロードします。
以降の作業はiPhoneとAndroidで方法が異なります。
iPhoneの場合
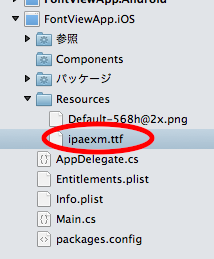
1.フォントをResourcesフォルダに追加します
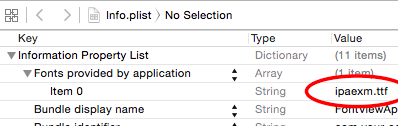
2.info.plistにフォント情報を追加します
- (Xamarin.Formsから)info.plistを選択して右クリック
- 「アプリケーションを選択して開く」を選択
- 「Xcode.app」を選択(Xamarin.Formsで編集できるかは未調査です)
- 「Fonts provided by application」を選択して1行追加する(なければこの項目自体を追加する)
- ipaexm.ttfを追加
3.これでフォントを使える状態になったので、Fontプロパティにフォント名を指定します
label.FontFamily = "IPAexMincho"; //Fontプロパティはobsolete
※
Androidの場合
Androidの場合はXamarin.Formsでカスタムフォントを設定することができないのでRendererを使って対処します。
2.AndroidプロジェクトにRendererを作成してフォントを読み込みます
[assembly: ExportRenderer (typeof (Label), typeof (MinchoLabelRenderer))]
namespace FontViewApp.Android
{
public class MinchoLabelRenderer : LabelRenderer {
protected override void OnElementChanged (ElementChangedEventArgs<Label> e) {
base.OnElementChanged (e);
var label = (TextView)Control;
Typeface font = Typeface.CreateFromAsset(Forms.Context.Assets, "ipaexm.ttf");
label.Typeface = font;
}
}
}
3.明朝系になりました
細くて見づらいですが(汗
ということで今回はここまでです。
フォント配布時の注意
フォントを一緒に配布する場合はライセンス等にご注意ください。
今回のIPAフォントは商用非商用問わず配布はOKですが、改変するとIPAの名称を使用できないなどがあるようです。
参考:
IPAフォント(Wikipedia)
日本語フォントの比較(Wikipedia)
最後に
今回が念願のAdventとQiita同時デビューになります(誇
C#がわかればハイブリッドでちょいちょいと開発できるよ〜とのキャッチコピー?に魅かれXamarinを始めたものの、スマホ開発が経験不足ではなかなかうまいことも行かずiOSやAndroidを勉強する日々です。
今回Android側で使用したTypeFaceやTextViewはAndroidのクラスなのでその辺りの理解も深めないといけないなあと感じてます。
それとXamarinを始めた副産物?で、それまでのWindowsOnlyを脱皮して、MacBookを購入することを決断し、info.plist編集して、KobitoでQiitaに投稿するという"にわかマカー"としてとても 苦しい 楽しい生活を送っています。
今後はXamari.Formsで縦書きをチャレンジしたいのと、これを機にもう少し積極的にブログ等で情報発信していこうと決意した次第です。