UiPath Developer Community 第7回ワークショップ で聞いてきた内容の覚え書き。。
行ってきましたワークショップ第7回。今回は着席方式でした。
お弁当はおいしくいただけたのですが、着席方式のため、ビールが取りづらかったorz。。
さて今回のワークショップも、2018.3の新機能の説明が中心。
nupkgの依存性の仕様変更1も興味深かったですが、Custom Input Activity ってのがありましたのでご紹介。

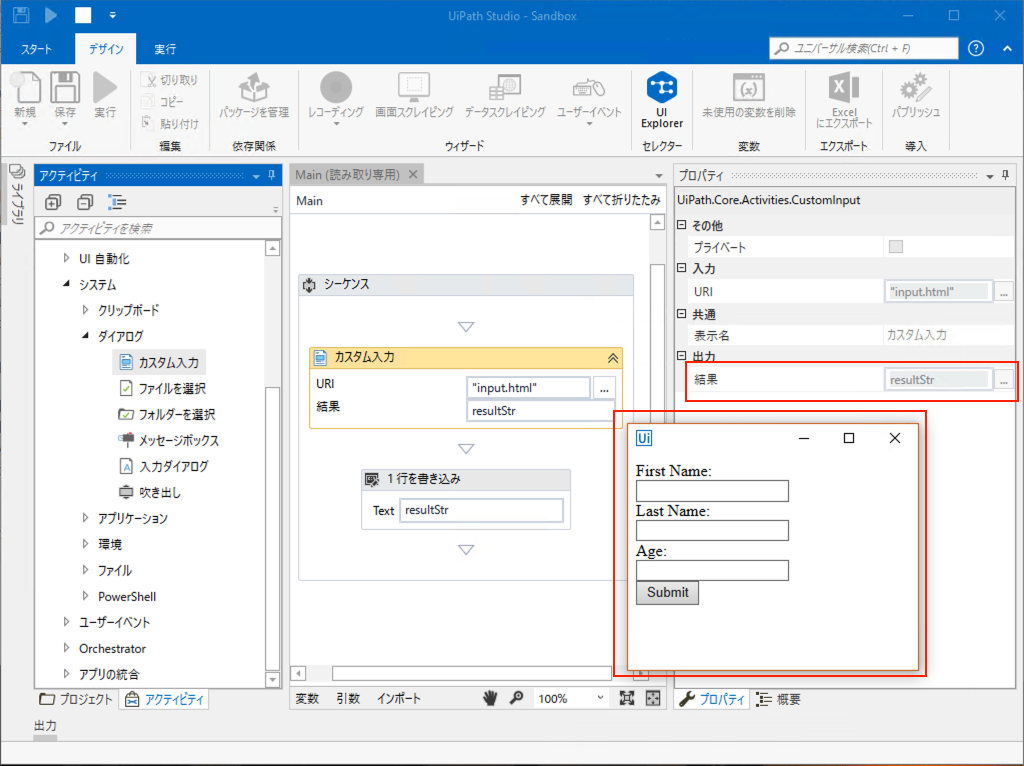
このように、HTMLで作られた入力フォームを表示して、Submitした結果を得られるアクティビティです。今までは Input Dialog で一項目づつ入力してもらっていたと思いますが、いちどに複数項目を入力可能にできそうです。
やってみる
Custom Inputのアクティビティでは、先の図のようにインプットになるHTMLファイル名と結果を格納する変数を定義しておきます。
実際のHTMLファイルは、たとえば下記の通り(上記のリンク先のサンプルほぼそのままです)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>UiPath KYC Solution</title>
</head>
<body>
First Name:<br>
<input type="text" id="First_Name"><br>
Last Name:<br>
<input type="text" id="Last_Name"><br>
Age:<br>
<input type="text" id="Age"><br>
<button onclick="SubmitValues()">Submit</button>
<script type="text/javascript">
function SubmitValues(){
var First_Name = document.getElementById("First_Name").value;
var Last_Name = document.getElementById("Last_Name").value;
var Age = document.getElementById("Age").value;
window.external.setResult(First_Name + "," + Last_Name + "," + Age);
return true;
}
</script>
</body>
</html>
なんともなつかしいJavaScript素のプリミティブなコードです。
window.external.setResult(First_Name + "," + Last_Name + "," + Age);
ココで、呼びだし元(Custom Input Activity) 側で用意したResultプロパティに値がセットされます。複数項目をどうやって一つの変数に取り込むのかな?と思ってましたが、このサンプルではカンマで繋いで一個にしています、、なるほどプリミティブだ、、。
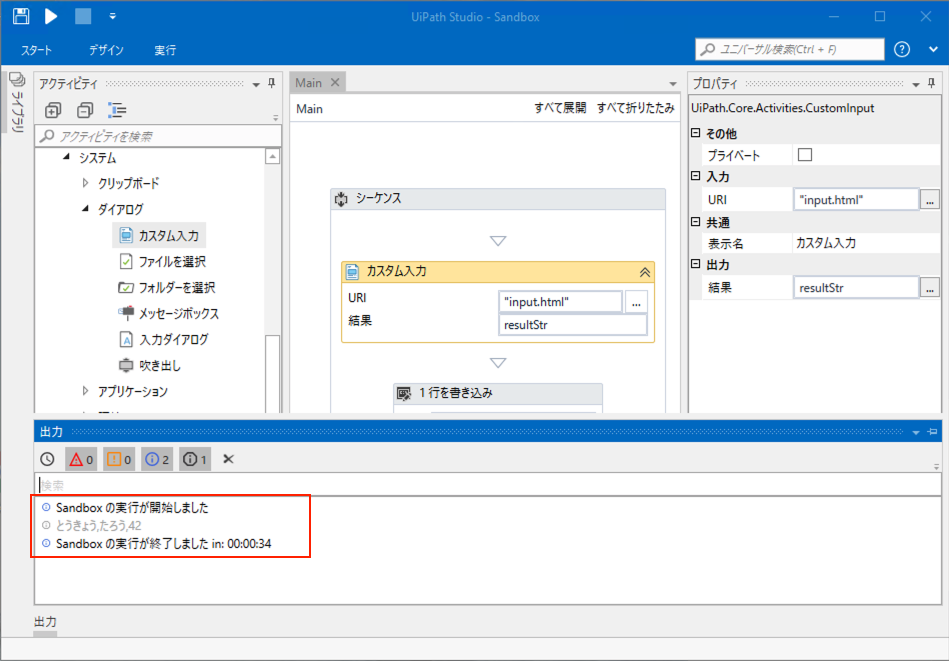
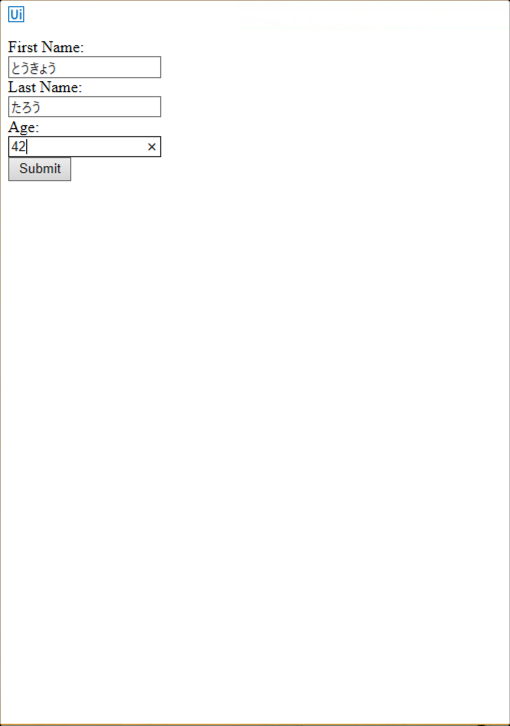
実行すると、HTMLが表示されます。なんだか間延びしたダイアログなのはともかくとして、、

実行結果が得られました。
JSONで取り出す
値がカンマ区切りってのはなんとも微妙ですよね。またワークショップでは、setResultするオブジェクトをJSON形式にしてセットしてました。そのときのコードは忘れましたが、簡単にかくとこんな感じ。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>UiPath KYC Solution</title>
</head>
<body>
First Name:<br>
<input type="text" id="First_Name"><br>
Last Name:<br>
<input type="text" id="Last_Name"><br>
Age:<br>
<input type="text" id="Age"><br>
<button onclick="SubmitValues()">Submit</button>
<script type="text/javascript">
function SubmitValues(){
var First_Name = document.getElementById("First_Name").value;
var Last_Name = document.getElementById("Last_Name").value;
var Age = document.getElementById("Age").value;
var jsonStr = {
First_Name : First_Name,
Last_Name: Last_Name,
Age : Last_Name
}
window.external.setResult(JSON.stringify(jsonStr));
return true;
}
</script>
</body>
</html>
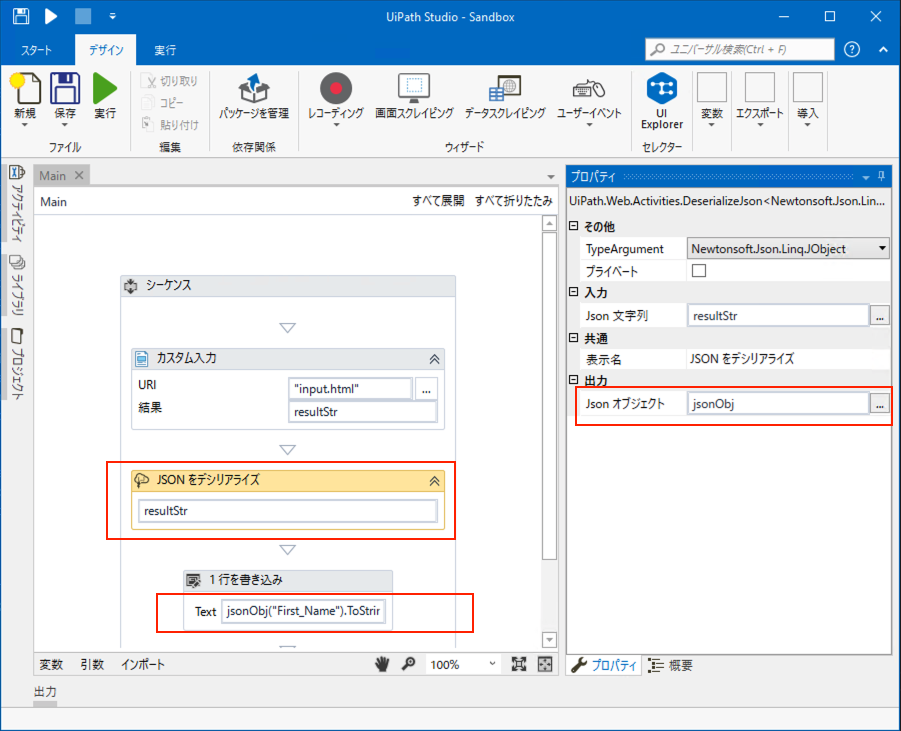
ワークフロー側も、JSON文字列をJObjectオブジェクトにしています。

やってみます。表示されたダイアログに値を入れてSubmitすると、、

JSONで処理できましたねー。これで、HTMLを駆使すれば便利な入力画面がつくれそうです。
さいごに
ワークショップでは、かなりイイお弁当が。。ごちそうさまでした。
おつかれさまでした。。
関連リンク
- Custom Input Form sample なんと中のヒトのGitHubにサンプルコードが。。
- 2018.3リリース新機能のご案内 でてます。v2018.3.1
- UiPath Studio ガイド >> Managing Dependencies 依存の説明
- japan-developer-community
-
いままでは「Robotが動作環境に存在するアクティビティのうち最新バージョンを使用してしまう」仕様だったのが、2018.3のロボから指定ができるようになった件。固定的にバージョン指定(Strict)か、指定したバージョン以上で一番近い(低い)バージョンを使うか(Lowest Applicable Version)、指定出来るようになった。 ↩