この記事は、Global Tokyo RでHenningさんが紹介されていたのを、そのままQiitaへ輸入したものです。
この記事では、blogdownを使ってgithub.io上にブログを掲載することをゴールに設定して
ステップバイステップで手順を残していきたいと思います。
詳細なやり方は次のURLに詳細が記載されています。
https://proquestionasker.github.io/blog/Making_Site/
https://github.com/rstudio/blogdown/blob/master/docs/01-introduction.Rmd
ここで紹介している手順は基本的にproquestionasker.github.ioで紹介されている方法をベースにしてますが、
実際にやってみてハマったり、こうしたほうがいいかも?な部分が出てきたので自己流に変えている箇所があります。
※日本語大丈夫?と心配になりましたが、macOS Sierraの場合は特に問題なく作業できました。
日本語チェック用につくったページは次のURLで公開してます。
https://masatotakahashi.github.io/blogdown_test-001/
blogdownとは?
マークダウン形式でウェブサイトをつくるためのライブラリです。
このウェブサイトはknitrで.md/.rmd -> htmlと変換してから
HUGOで静的ウェブサイトの全体を生成するといった感じで生成されているようです。
現在、このパッケージはRStudioによってメンテナンスされています。
Step 0. 環境構築
RとRStudioがインストールされたあと、devtoolsライブラリがインストールされている環境を前提条件とします。
また、github.ioに掲載するのでgithubのアカウントも準備しておいてください。
Step1. githubレポジトリの作成
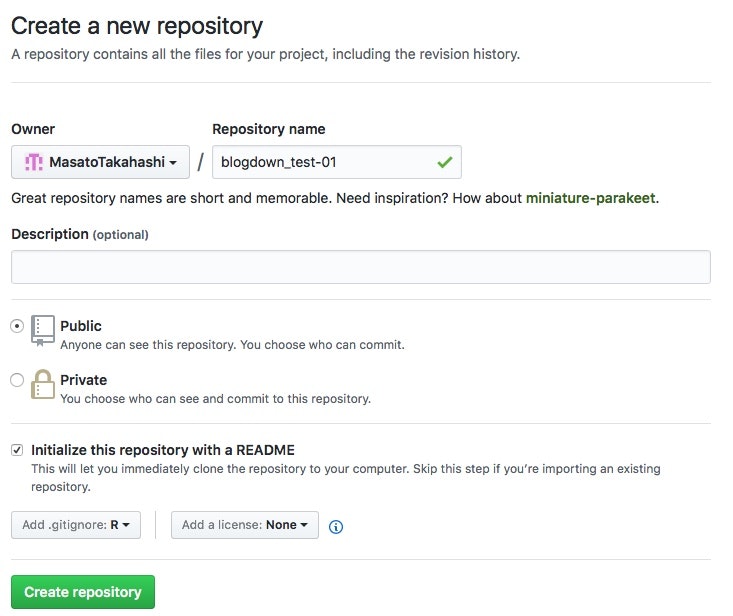
添付画像の用な感じで、
create a new repository > repository nameを適宜設定
公開範囲をpublic
Add .gitignoreでRを選択
Create Repositoryをクリックしてレポジトリを作成。
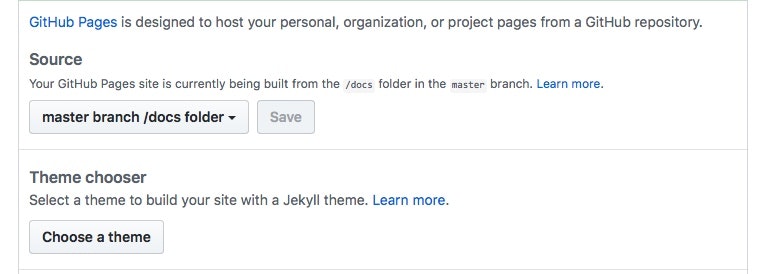
右側のSettingsを開いて下側にあるGitHub PagesのSourcesをいったんmaster branchにして保存します。
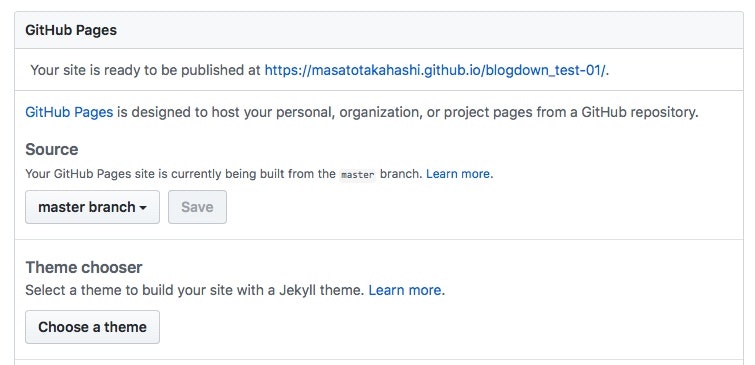
saveすると**Your site is ready to be published at https://[github.io URL]**と出て来るので、後の作業のために控えておきます。

※この設定は後ほどこの設定は /docsフォルダをページ公開対象に変更します。
ここまでの手順で作成したレポジトリをローカルにCloneして、CloneしたディレクトリにRstudioプロジェクトを作成します。
ここからは、Cloneしたプロジェクトのディレクトリを作業ディレクトリとして、RとRStudioで作業していきます。
Step2. Rの環境整備
まず、awesomeなgithubinstallパッケージを使ってblogdownをインストールします。
githubinstallはCRANに登録されているので、install.packages()でblogdownパッケージをインストールします。(by @hoxo_m さん)
install.packages("githubinstall")
library(githubinstall)
githubinstall("blogdown")
依存しているhugoを
library("blogdown")
install_hugo()
でインストールします。
色々たくさんインストールされますので、すこーし待ちましょう。
Step3. たたき台のページを作成
サイトのテンプレートは次のURLから探して、githubのレポジトリ名をtheme引数に渡してあげます。
http://themes.gohugo.io
ここでは試しににdigitalcraftsman/hugo-strata-themeというテーマを使ってみます。
サイトに必要なファイルを準備するためには、次のコマンドを発行すればOKです。
new_site(theme = "digitalcraftsman/hugo-strata-theme")
これで実行すると、サイトに必要なファイル群がプロジェクトディレクトに全て用意され、
Viewer Paneにテンプレの状態のページが表示されます。
ここで、Rコンソールは処理中のステータスになっているはずです。
この状態のままリアルタイムにページを編集することも可能なので、Rプロセスを中断させるかどうかは、好き好きでどうぞ!
Step4. config.tomlを編集
4.1. 基本設定の編集
諸々の設定をまずは済ませてしまいましょう。
TOMLでは、YAMLチックな形式で設定を記述することができます。
(実際、YAMLやJSONでも設定ファイルは記述することが可能らしいですが未確認です)
公開先に合わせるため、baseurlを変えます。
これはStep1で控えておいたgithub.ioのURLをコピペすればOKです。
baseurl = "**Your site is ready to be published at https://[github.io URL]**"
baseurlの後に続けて公開に必要な次の行も追加します。
relativeurls = true
publishDir = "docs"
hasCJKLanguage = true
languageCode = "ja-jp"
- [ハマりポイント] relativeurls = true*を追加しないと、rmarkdownでプロットさせて埋め込めていたはずの画像がgithub.io上ではデッドリンクになってしまいます。
-
[変更ポイント] **publishDir = "docs"**にして公開するファイルたちはプロジェクトディレクトリ直下にある ./docsに生成されるようにします。
前の手順で、一度GitHub pagesの公開対象をmaster直下にしていましたが、
そうしておくとプロジェクトディレクトリ直下にindex.htmlなどなどを置くことになってしまいます。
これでは、ソース状態のファイルたちと公開用のファイルたちが作業ディレクトリ直下に混在して管理が大変になります。
なので、/docsに公開用ファイルをまとめるようにして、GitHub pagesの公開対象をmasterの/docsにすると公開用ファイルが/docs以下に生成されてファイル混在の問題が解消できます。 - hasCJKLanguage = trueと**languageCode = "ja-jp"**で念のため日本語使ってるよ宣言をページに埋め込んでおきます。
4.2. タイトルページの編集
[params.about]のtitleや**[params.sidebar]の中のbio**を適宜編集するとタイトルページが変更できます。
ここでは次のような感じでいじっておいてみます。
title = "blogdown is awesome!!"
[params.sidebar]
bio = "**Strata**は素晴らしい素晴らしいね!!"
ついでにアバターとなる画像をおいてあげましょう。
画像ファイルを適宜用意して、./static/imagesというディレクトリをつくりavatar.jpgというファイル名の画像を置けばOKです。
今回採用したテンプレでは、自分の経歴を掲載するためのportfolioというページが設定できます。
今回はblogdownでサクっと公開したいので、この部分は飛ばしちゃいましょう。
この設定は次の部分を1行変えれば全て隠せます
[params.poprtfolio]
hide = true
連絡先もポートフォリオと同様の理由で、今回は見せないようにしましょう。
ということで、同じような設定があるので。。。
[params.contact]
hide = true
とします。
Step5. 記事を書く
new_post()で記事を書くことができます。ページタイトルの引数は必須なので、それだけ文字列で与えてください。
この関数を実行すると必要なヘッダが入った.md/.rmdファイルが生成されます。
あとは、適当にマークダウン形式で内容を書いとけばOKです。
Step6. ブログを公開する
build_site()
を実行するとサイトに必要なファイルが全て**./docs*以下に生成されます。
公開する前に**serve_site()**を実行してローカルで確認するとベターだと思います。
ファイルが生成されたら、masterにコミットしてgithub側へpushします。
次にレポジトリのSettingsを再び開いてGitHub PagesのSource設定に行き
master branch /docs folderを選び直します。
(正しくmasterにpushできていれば、この段階でようやく /docs folderの選択肢が選べるはずです)
Saveして上に表示されているサイトURLを開くと、blogdownで生成したブログページがgithub.io上でホストされています!!
これで、公開までの作業が完了です。
tips
author情報のデフォルト値設定
new_post()のヘッダ情報にあるauthorは、optionsのblogdown.authorで持っている値が自動的に入るようになっているので、
options(blogdown.author="someone")
と設定しておくとnew_post()したときauthorが自動的に入力されるようになります。
rmarkdownをデフォルトにするには
new_post()すると.mdが生成されているかもしれません。
options(blogdown.rmd=TRUE)
とすれば、デフォルトで.rmdで記事を書き始めることができます。
最近の投稿一覧ってどうなってるの?
Recent blog postsにJekyllからのマイグレーション方法だったり、Hello R Markdownだったりが一覧として並んでいると思います。
これは、./content/post/の下にあるマークダウンファイルの一覧となっており、
並び順はマークダウンファイルのヘッダ部分に記述しているdate="[書いた日付]"で新着順にソートされています。
なので、要らない投稿を消したいときは**./content/post**の下にある.md/.rmdファイルを消しちゃえば投稿を消すことができます。