はじめに
この記事は、GitHubのリポジトリページにgifアニメーションを貼ったらスター数が伸びたという体験談と、その分析を共有するためのものです。
対象とするユーザー
- GitHubでリポジトリを公開している
この記事は、すでにGitHubでリポジトリを公開していることを前提とします。gitやGitHubの使い方に関しては触れません。ご承知ください。
対象とする環境
- macOS 12.6
- GitHub(2022/10/07時点)
Windows環境での動画キャプチャー方法についてはこの記事では触れません。Windowsでも標準機能で動画キャプチャーができますので、方法を調べてみてください。
なぜgifアニメか
GitHubのリポジトリページで、なぜファーストビューにgifアニメが必要なのかを解説します。
GitHub Explore repositories経由での流入が増えた
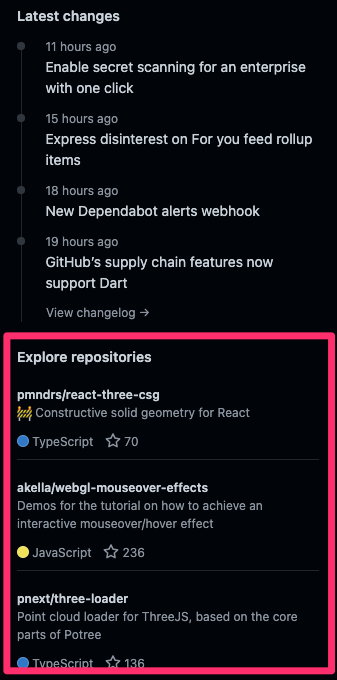
GitHubにExploreという機能があります。
この機能は、ユーザーのリポジトリやスターの傾向などから、あなたが関心のありそうなリポジトリを推薦します。トップページの右ペインにもExplore repositoriesのウィジェットが常駐しています。
私のリポジトリも、この機能を経由して訪問者が増えたようです。
Explore経由でのユーザーは離脱までの時間が短い
Explore以外の手段であなたのリポジトリにたどり着いた訪問者は、Blog記事や口コミなどで、大まかにそのリポジトリの前提と目的を知っています。
しかしExplore経由の訪問者は、あなたのリポジトリに関しての前提知識を持たず、またそのリポジトリが自分のためになるかもわかりません。そのため、速ければ数秒で関心を失いリポジトリのページから離脱してしまいます。
ファーストビューでのインパクトが勝負
Explore経由での訪問者を引き止めるには、数秒間で大きなインパクトをあたえ、離脱を思いとどまらせる必要があります。そこで強力な武器となるのがファーストビューでのgifアニメーションです。
私のリポジトリの場合
私のリポジトリの場合、READMEの先頭にこのようなgifアニメーションを貼りました。
READMEのすぐ下には、このアニメーションと同じLive Demoページがあります。しかし訪問者はそのワンクリックに辿り着いてくれません。ゼロクリックで訪問者の興味を引く必要があります。
アプリケーションタイプ別のgifアニメーション作成方針
GUIアプリケーションやアニメーションの場合
GUIアプリケーションの場合、操作画面をそのまま録画してgifアニメーションにします。
アニメーションを出力するパッケージの場合、出力結果をgifアニメーションにします。
デスクトップの動画撮影方法
macでは、command + shift + 5のショートカットでデスクトップが録画できます。
CLIアプリケーションの場合
入出力の状況を動画撮影
コマンドラインツールでも
- ファイルの入出力がある
- 装飾されたログが表示される
- 他のツールを起動するなど
など、動きのあるシーンが撮れるならその様子をgifアニメーションにして掲載しましょう。
このモジュールを使えばこんなことができる、という情報を訪問者に伝えられます。
コンセプトにマッチしたgif動画を利用する
node-globモジュールは、以前ファーストビューにgifアニメーションを利用していました。
このモジュールの機能や利便性を表してはいませんが、このモジュールを使うとこんな気分になるというイメージを伝えるためのアニメーションです。
現在はREADMEの末尾にこのgifアニメーションが残っています。
コードスナップショットジェネレーター
動的な入出力がないパッケージの場合、コードスナップショットジェネレーターの利用を検討してください。こうしたツールは閲覧環境に左右されない、高精度のスナップショットを生成します。流し読みをしているユーザーの目を奪うのに向いています。
If you post a lot of code on social media and love native experience, give @CodeshotApp a shot.
— Sarun W. (@sarunw) February 22, 2021
It is an app that turns your code into a snapshot.
Website: https://t.co/RHvaKSGP9B
App Store: https://t.co/zvzrlRUlCv pic.twitter.com/CJQQ7zBZjO
開発者様はこのようにSNSでの利用を想定しているようですが、GitHubのREADMEに適用するのにも向いています。
懸念点と解決方法
READMEにGifアニメーションを貼る場合の問題点とその解決方法を解説します。
リポジトリに巨大なバイナリファイルを管理させるのは嫌だ
gifファイルは数百KBから数MB程度のサイズになるので、gitリポジトリ内で管理するには抵抗感があります。その場合、クラウドストレージを利用してその公開URLをREADMEに貼り付けましょう。gifアニメーション自体を世代管理する必要はありません。
私はEvernoteのSkitchというサービスを利用しています。デスクトップアプリケーションからファイルのアップロードと共有ができます。
モバイルユーザーの回線を圧迫したくない
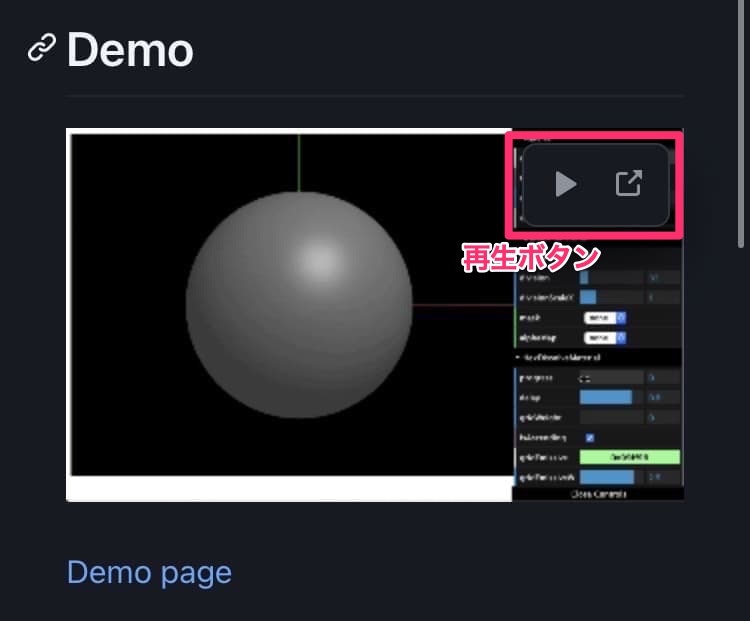
数百KBのファイルをモバイル回線でいきなりダウンロードさせられるのは抵抗感があります。GitHubのマークダウンパーサーは、モバイル環境では巨大なgifアニメーションを自動再生せず、サムネイルと再生ボタンを表示します。ユーザーの回線を浪費することはありません。
個人的な感想
この記事の論拠となるGitHub Exploreからの流入について、裏付けとなるデータを取れなかったのが残念です。GitHubのInsights機能は直近1週間分のデータしか表示してくれないため、振り返るには別のアナリティクスツールを併用すべきでした。
「自分のリポジトリではExploreで〇〇な変化があった」「振り返りには〇〇というツールがあるよ」など、みなさまの知見をコメントをいただければ幸いです。
以上、ありがとうございました。