はじめに
みんなにOSSを見てもらいたい人の為に、GitHubリポジトリのOGP的画像を自動生成してくれるサービスを作った
こちらの記事で紹介されているGitHub Link Card Creatorが素晴らしくカッコいいので、node.jsのnpm scriptsに組み込む方法を模索してみました。
対象とするユーザー
- Go?なにそれ?
- 普段はnode.jsを使っている。
- ターミナルを触ったことがある。
- 自作のGitHubリポジトリにリンクカードをつけたい。
- macユーザーである。
この記事の環境
この記事は以下の環境を想定しています。各ソフトのバージョンが異なると、記事の内容は適用できない場合があります。ご注意ください。
- macOS 10.15.2
- node 12.16.3
- go 1.14.2 darwin/amd64
- Homebrew 2.2.14
この記事で解消したい問題
GitHub Link Card CreatorにはオフィシャルのWebアプリケーションがあります。
こちらのWebアプリケーションを利用すれば、画像の生成からリンクコードの出力までが一気にできます。
しかし、出力された画像URLがQiitaでは直接利用できないという問題があります。(参考 :issue#4)
現状では、生成された画像をQiitaの記事内にアップロードし、生成されたリンクURLを書き換えることで対応が可能です。
しかしQiitaに画像をアップロードしてしまうと、カード情報の更新のたびに再アップロードが必要になります。
この問題を解消するため
- GitHub Link Card Creatorをローカル環境で動かす。
- npm scriptsのタスクに組み込む。
- 生成された画像をGitHub Pagesにプッシュする。
- Qiitaの記事から画像を読み込む。
という組み込み作業を行ってみます。
Goとは
GoはGoogleが主導して開発しているプログラム言語およびその環境です。
正式な名称はGoですが、golangと呼ばれることもあります。
開発環境はオープンソースで、パッケージをインストールすればマルチプラットフォームで動作します。
設定
macOS環境で、Homebrewを経由してGoパッケージをインストールします。
Homebrewのインストール
Homebrew
HomebrewはmacOS用のパッケージマネージャーです。Homebrewからさまざまなパッケージをインストールできます。
すでにHomebrewを導入している人は、この項目をスキップしてください。
このスクリプトをターミナルに入力すると、Homebrewがインストールされます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールが成功したか確認するためにバージョンを表示してみます。
brew -v
Homebrew 2.2.14
バージョン番号が表示されたら無事インストール成功です。
Go環境の構築
インストール
先ほどインストールしたHomebrewを利用して、Goのパッケージをインストールします。
brew install go
パッケージのサイズが100MB以上ありますので、少し処理に時間がかかります。ゆっくりお待ちください。
go version
go version go1.14.2 darwin/amd64
こちらもバージョン情報が表示できればインストール成功です。
GitHub Link Card Creatorのインストール
GitHub Link Card Creatorパッケージは、以下のコマンドでインストールできます。
go get github.com/po3rin/github_link_creator/cmd/repoimg
ホームディレクトリ直下のgoフォルダーの中にファイルが保存されていれば、インストールは成功です。
パスの設定
GitHub Link Card Creatorはターミナルからコマンドrepoimgで呼び出すことができます。
このコマンドが通るように、ターミナルにパスを通す必要があります。
シェルの確認
macOS 10.15から、デフォルトのシェルがbashからzshに変更されました。
現在どちらのシェルを利用しているかは、以下のコマンドで確認できます。
echo $SHELL
それぞれのシェルでは、設定を以下のファイルに保存しています。
この記事では「プロファイル」を以下のいずれかのファイルに読み替えてください。
- zshの場合 :
~/.zprofile - bashの場合 :
~/.bash_profile
~はホームディレクトリを指します。プロファイルはホームディレクトリ直下に隠しファイルとして保存されています。
パスの追加
プロファイルに以下の2行のパスを追加します。
▼.zprofile
export GOPATH=$HOME/go
export PATH=$PATH:$GOPATH/bin
ターミナルからプロファイルを編集する方法はこちらの記事をご参照ください。
また、Finderとお好きなテキストエディターを使って編集することもできます。
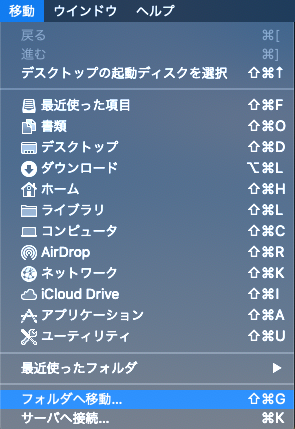
Finderから「移動」→「フォルダへ移動…」を選択し
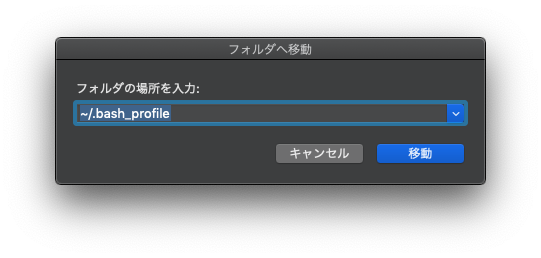
プロファイルへ移動します。
ここで表示されたファイルをお好きなテキストエディターで編集してください。
ターミナルの再起動
プロファイルの変更はそのままでは反映されません。再読み込みのコマンドを実行するか、ターミナルを再起動する必要があります。
再読み込みのコマンドは以下の通りです
source ~/.bash_profile
.bashrcや.bash_profileなどの変更設定をすぐに反映させたい
WebStormやVS Codeなどのターミナルを内包しているソフトも、再起動をする必要があります。
以下のようなエラーが出る場合は、プロファイルの反映ができていません。ソフトやmacの再起動を試してみてください。
bash: repoimg: command not found
ここまでの作業でGitHub Link Card Creatorがターミナルから呼び出せるようになりました。
repoimg -n <GitHubのユーザー名>/<リポジトリ名>
で画像が生成されれば成功です。
GitHub Pagesの設定
次に、GitHub Pagesの公開設定を行います。

まずは作成済みのリポジトリのWebページにアクセスし、Settingsを開きます。

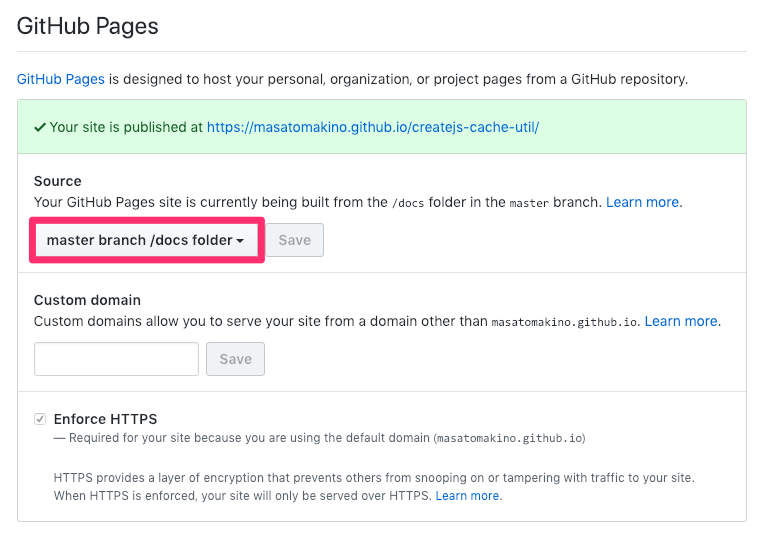
次に、GitHub Pagesの設定項目に移動し、Sourceをmaster Branch /docs folderに変更します。
これでリポジトリの./docs以下がhttps://<ユーザー名>.github.io/<リポジトリ名>/でアクセスできます。
npm scriptsに統合
最後に、npm scriptsにrepoimgコマンドを組み込みます。
▼package.json
"scripts": {
"doc:card": "repoimg -n <GitHubのユーザー名>/<リポジトリ名> -o ./docs/card.png"
}
このスクリプトで./docs/card.pngが生成されます。
このファイルをプッシュすると以下のURLでアクセスができます。
https://<ユーザー名>.github.io/<リポジトリ名>/card.png
このURLをGitHub Link Card Creatorで生成される埋め込みコードに組み込むと
無事Qiitaの記事からGitHub Pagesの画像ファイルが読み込めました!
以上、ありがとうございました。