はじめに
最近話題のAR技術の開発のさわりを体験してみました。
その活動記録です。
今回、簡単に体験してみるにあたって、以下の記事を手順の参考にさせていただいております。
UnityとVuforiaでARアプリの作成 [https://qiita.com/murasan/items/b31d9deb6d8b24bd9134]
ARとは
ARとは「Augmented Reality(オーグメンティッド・リアリティ)」の略で、
一般的に「拡張現実」と呼ばれ、その名の通り現実世界を拡張させることができる。
日本での普及は位置情報アプリ「セカイカメラ」。
最近のヒットといえば「ポケモンGO」である。
しかし、ゲームだけでなくIKEAの「IKEAカタログ」や三菱の「三菱冷蔵庫AR」など、
シュミレーションが可能なAR技術を、企業も取り入れはじめている。
また、AR技術の応用として
外科手術の際の血管の位置などを表示し手術支援や教育補助の支援を行う医療向けARや、
工場などミスのリスクを伴う作業現場では、AR画像を用いて作業指示を行い、
ヒューマンエラーの回避などにも活用されている。
AR技術に触れてみる
目標:「画像をマーカーとして、その上にコンテンツを表示させよう」
可能であるならば、名刺のロゴマークをかざすと、社長を出現させたい…
使用したツール・サービス
【Unity】と【Vuforia】というARライブラリ
▼Vuforiaとは
VuforiaとはQualcomm社が提供するARを作成するための無料ライブラリで、
平面マーカーだけでなく、立体マーカー、3Dモデル、クラウドでの認識が可能。
手順
- Vuforiaでのアカウント登録、DB(画像)登録
- Unityのインストール、Vuforiaとの連携
- マーカー上にオブジェクトを配置する
- 設定したUnityプロジェクトを起動する
=>現実のマーカーの上に、カメラごしにオブジェクトを浮かび上がる
Vuforiaでのアカウント登録、DB(画像)登録
- Vuforiaにアカウント登録
VuforiaのDeveloper Portalにアクセス後、サイト右上の「Register」ボタンから登録ページへ
Vuforia Developer Portal [https://developer.vuforia.com/]
-
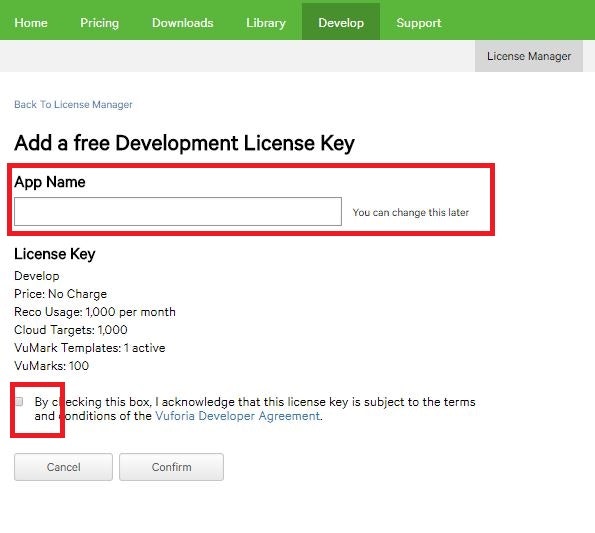
developタブを選択し、License ManagerでAdd License Keyを押下
項目を入力し、ライセンスを登録する

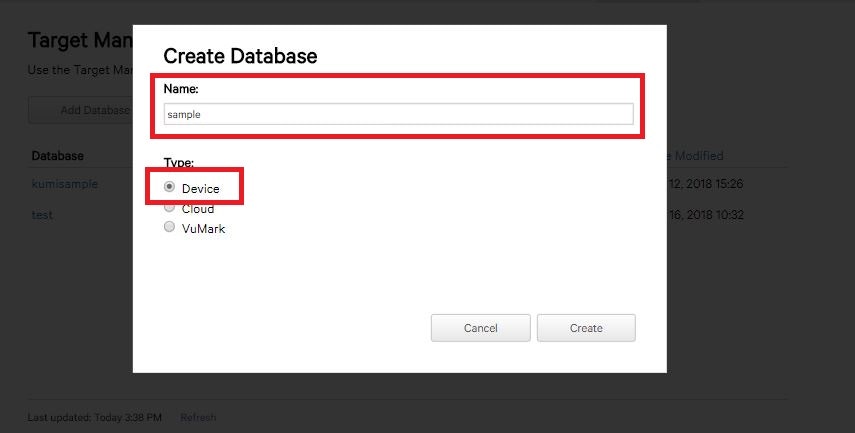
-
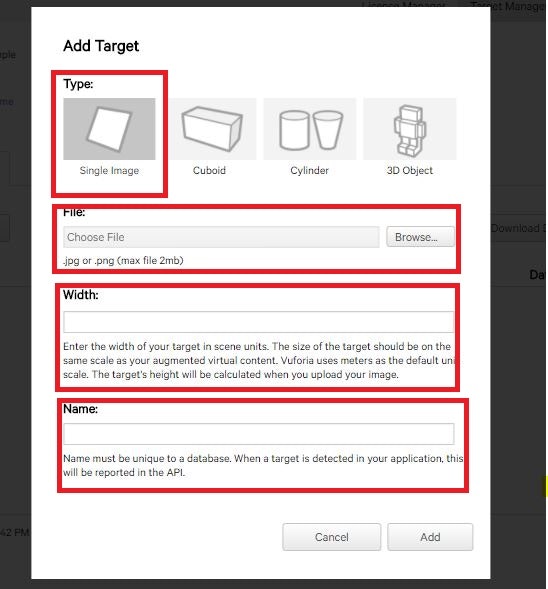
ターゲットの設定値を入力して登録
今回はtypeをSingle Image、widthを100、fileにマーカーに使う画像を設定

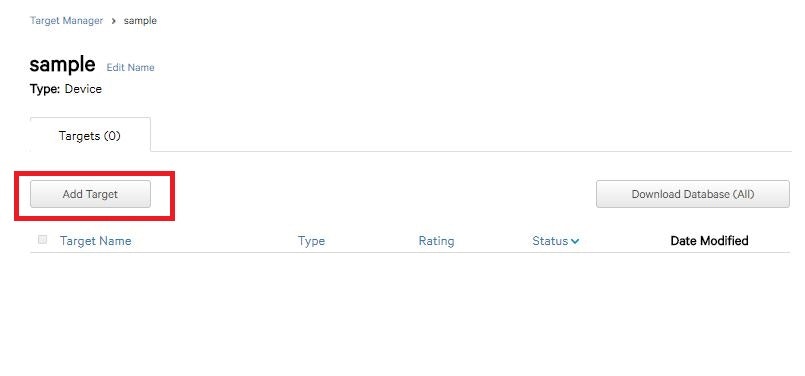
-
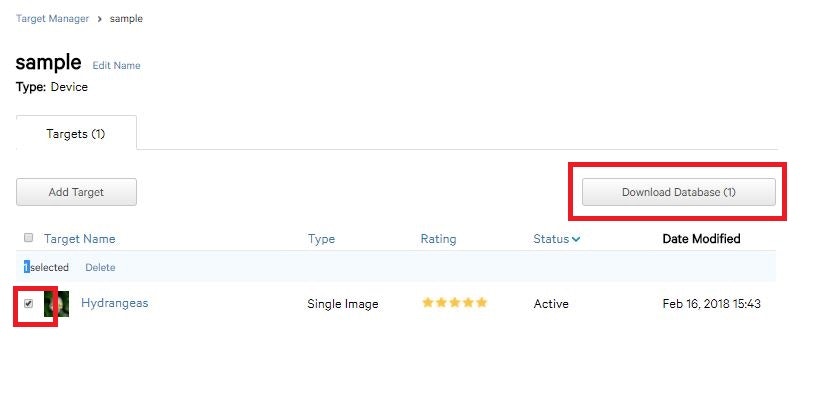
arget Manager内で作成したデータベースのターゲットを選択し、作成したデータベースをダウンロード
星の数は、多いほど認識しやすい。

Unityのインストール、Vuforiaとの連携
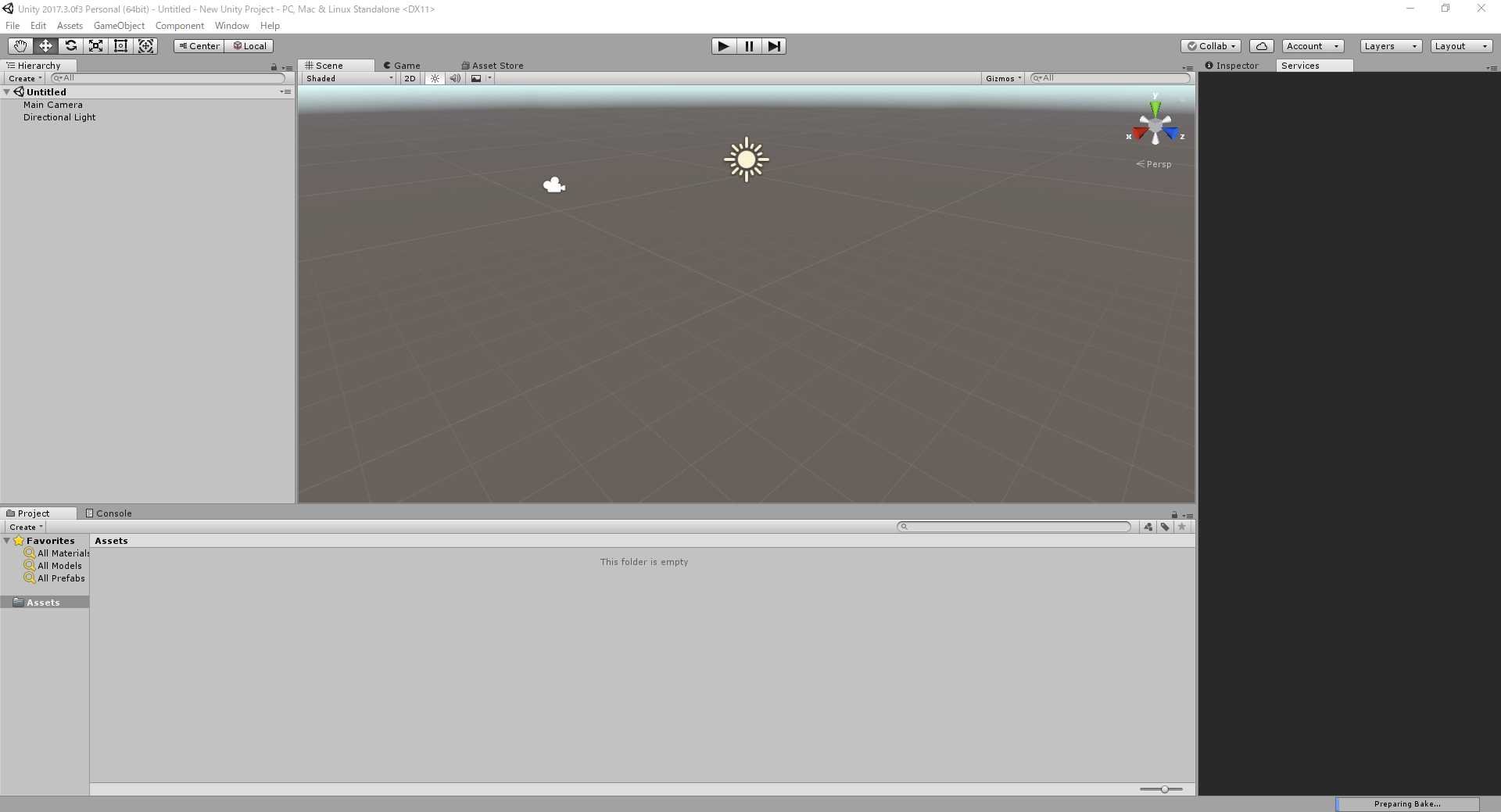
- Unityを起動する
※Unityをインストールしていなければ、Unityをインストールする
以下の画像ではWindows版の無料のものをインストールしている
unity Store [https://store.unity.com/ja]
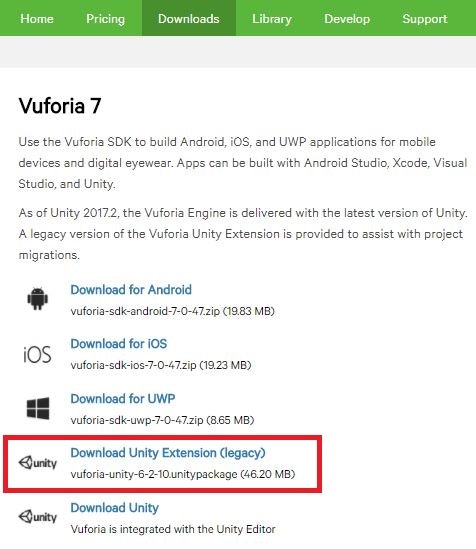
- VuforiaSDKと作成したデータベースの登録
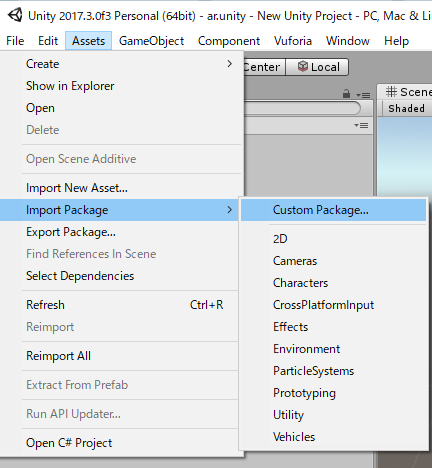
メニューの[Assets]-[Import Package]-[Custom Package]を選択して、
上記でダウンロードしたVuforiaSDKと作成したデータベースをインポートする

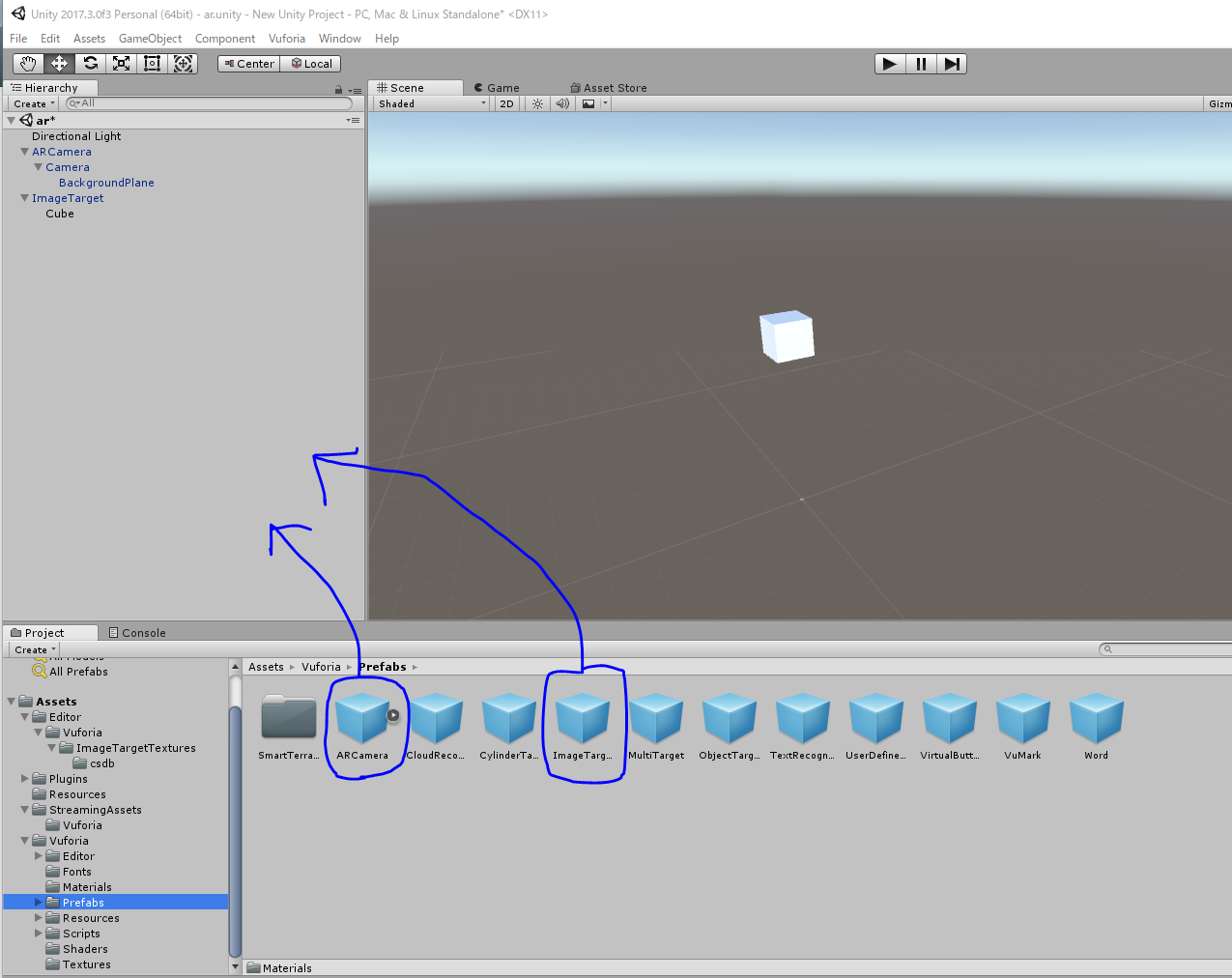
インポートすると、画面下の領域にVuforiaのアイテムが追加される
ここから、ARCameraとImageTargetを選択し、左上領域のツリー部にドラッグ&ドロップする
もともとあったMainCameraなどは使わないので削除する

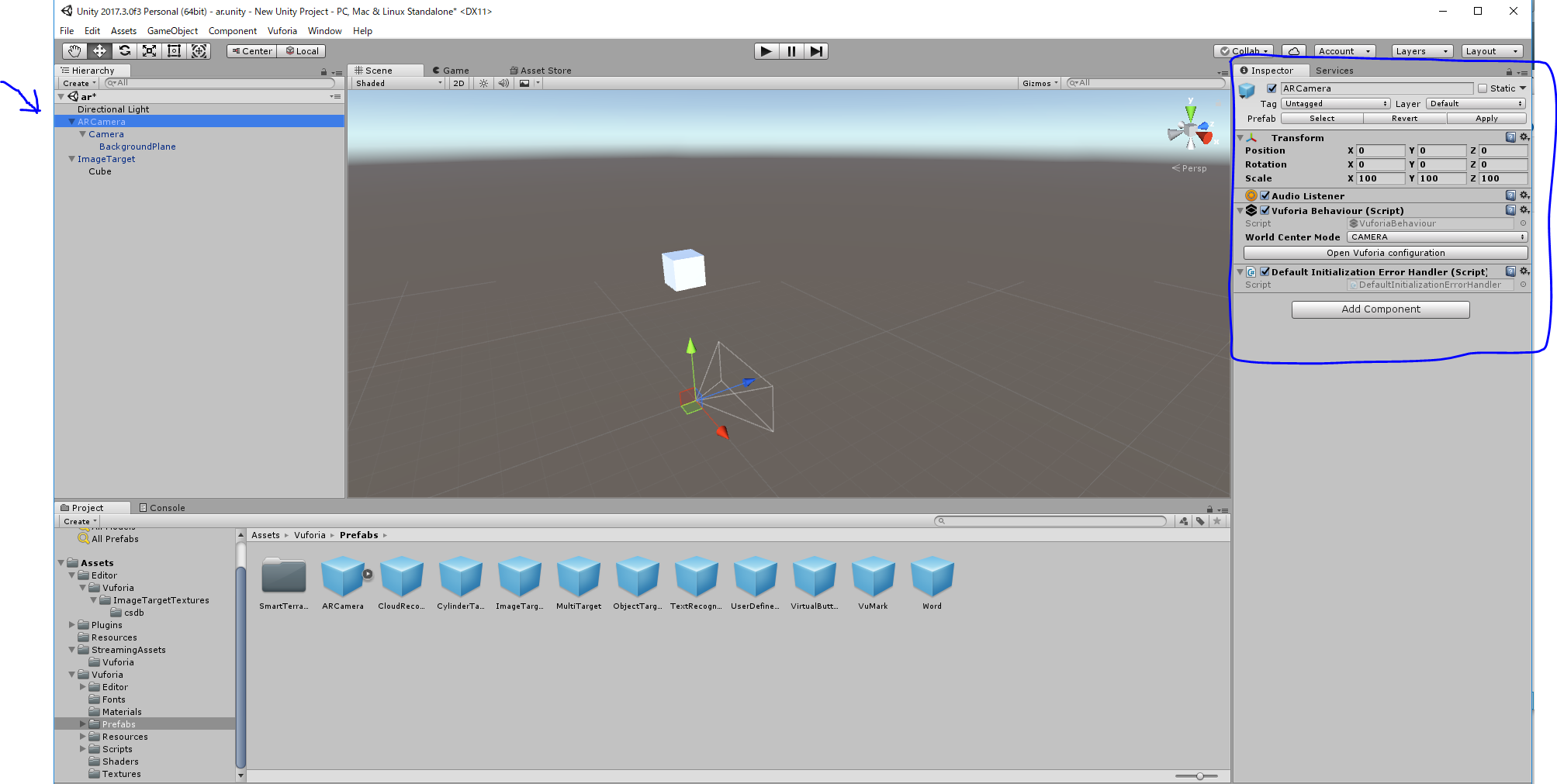
インスペクターを開いてVuforiaのAppLicenseKeyとBDを設定する
ツリーのARCameraを選択すると左側の部分で設定ができる
「Open Vuforia Configuration」とある部分を開くとAppLicenseKeyを入力する箇所があるので
こちらに入力していく

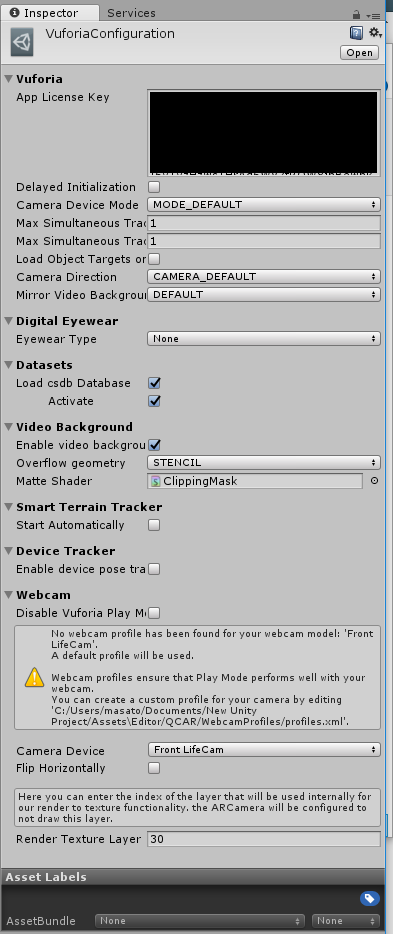
下図は「Open Vuforia Configuration」を押して開いた状態のインペクター
黒塗り部分にAppLicenseKeyを入力する
AppLicenseKeyはVufoliaのDeveloperページから確認できる

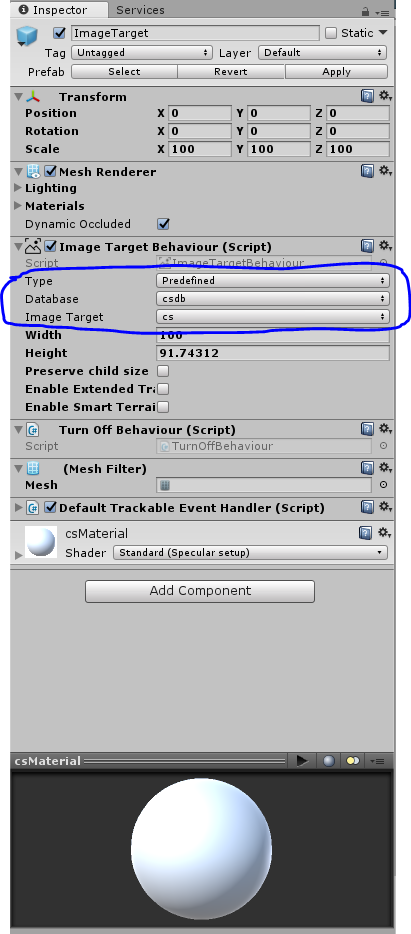
続いて、ImageTargetのインスペクターを開く
Vuforiaに登録したDatabaseNameと、TargetNameを設定する

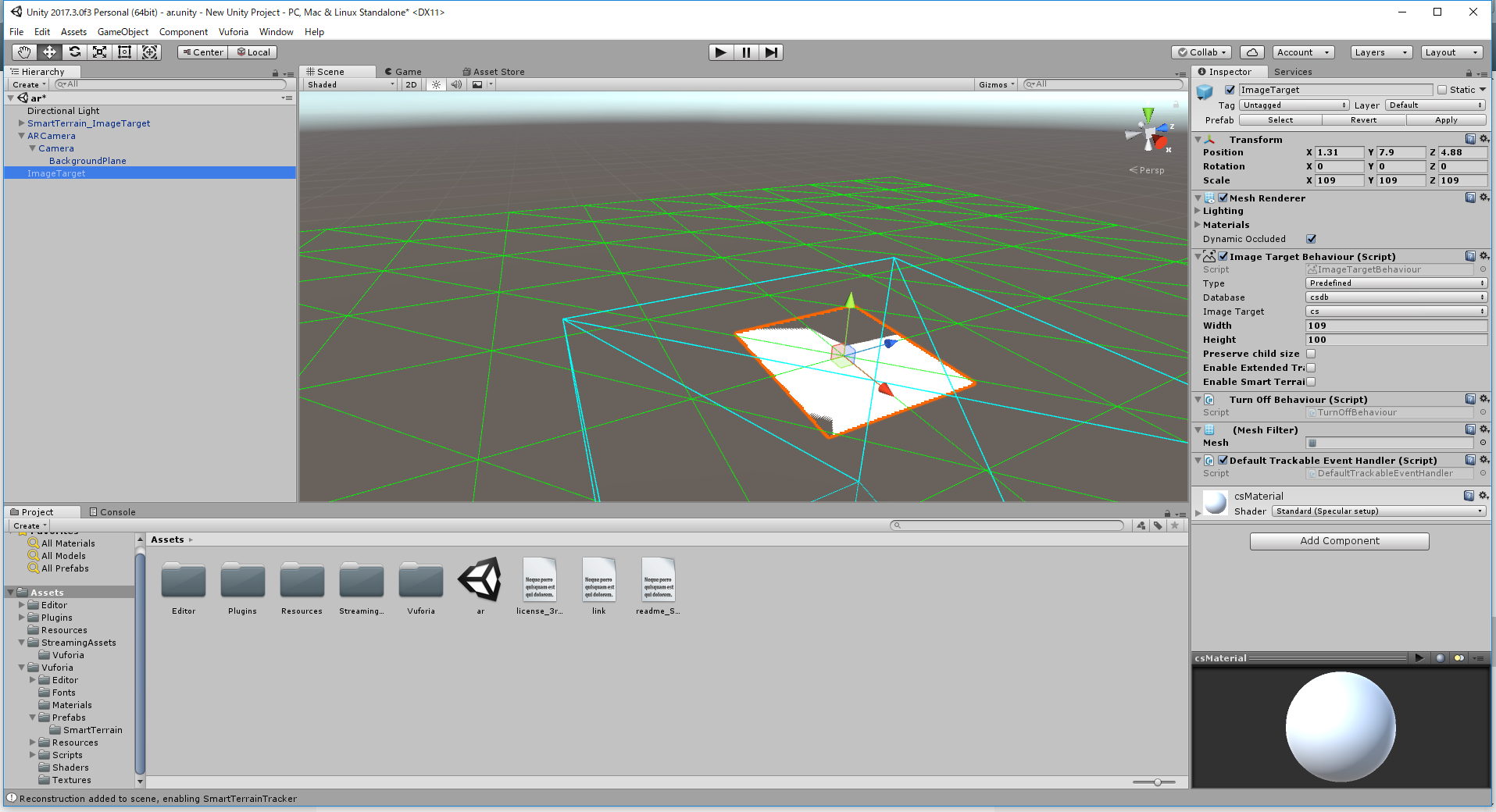
ここまで設定すると、TargetImageとして画像が画面上に表示される
ハズ・・・
ImageTargetが表示されない
上記までの設定を行いましたが、手元の環境では画像が表示されなかった。
謎の白い何かが。。。

表示されなかった原因について考える
考えられることはいくつか有るが、調査時間内で全部確かめきれなかった。
・原因1:用意した画像が良くなかった
VuforiaのDBに画像を登録しますが、この際の画像のサイズが足りておらず、
「Target Manager内で作成したデータベースのターゲットを選択し、作成したデータベースをダウンロード
星の数は、多いほど認識しやすい。」
の1文を見逃していたので、星が0の画像を登録していた。
※画像をVuforiaに登録するには、8bitグレースケールか
24bitフルカラーのjpgまたはpngの画像である必要がある。
※今回の作業は複数人でおこなっており、環境まわりの記述は他の人が書いてくれました。
→VuforiaとUnityで使用する画像の要件を確認しよう
・原因2:オブジェクトの配置が悪かった
インスペクター>transformでオブジェクトの配置(x,y,zの座標)を調整できるようだ。
よくわからないまま触り始めたこともあり、位置が重なっていることになかなか気づかなかった。
結局カメラの重なりをどう変更すれば正しいのは結局わからなかった。
→前提となるUnity上での座標の操作について調べておきたかった
まとめ
簡単に試せるということで短時間で行おうとしましたが、
ゼロ知識からUnityをインストールして操作しようとするとやはりいろんなことが分からず大変でした。
何人か共同でやっていたので、
作業分担でUnityそのものの調査もできているとうまくいったかもしれません。
せっかくの共同での調査なので
何の問題につまづいたのか、なにが起こったかわからなくても
もっと自発的に起こったことを共有して進めていると、よかったかなと思いました。