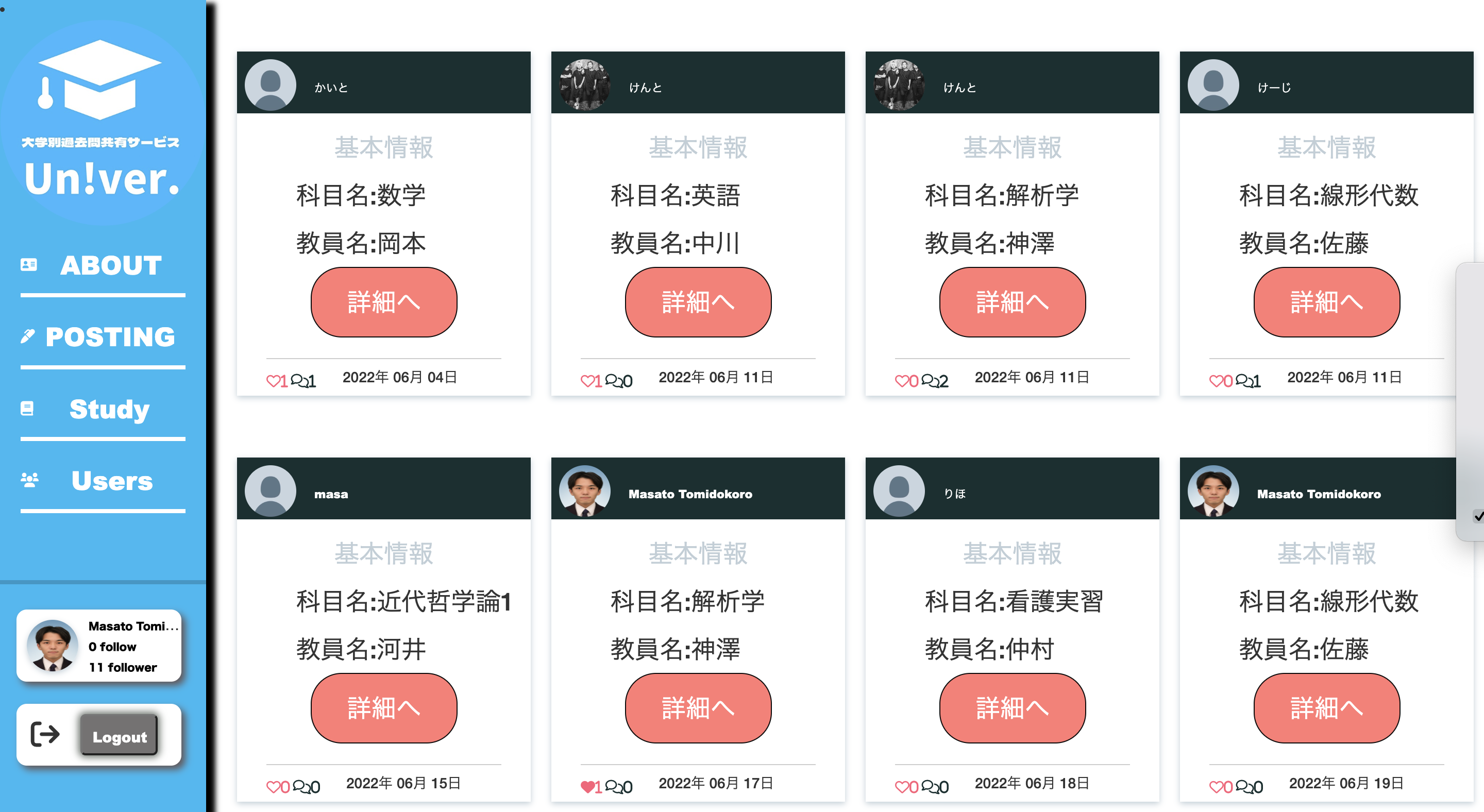
過去問共有サービスUniverです。企画からデザイン、デザインに至るまで一気通貫して一人で行いました。
[開発背景]
開発の理由は二つあります。
一つ目の理由は、コロナの影響で縦と横のつながりが薄くなり、過去問が手に入りづらくなったという学生の問題を解決するためです。
また私自身の周りにそういった悩みを抱えている学生の方が多くいたことから、ユーザー数が期待できるため、多くの方のフィードバックを通じてより質の高いサービス開発に取り組めると考えたからです。
[実装機能]
投稿機能、画像投稿機能、ログイン・ログアウト機能、フォロー機能、いいね機能、コメント機能、お気に入り登録機能、検索機能など、お問い合わせフォーム、いいね数やフォロワー数によってソートされる機能などSNSに利用されている基本的な機能を実装しております。
[開発言語・フレームワーク]
言語はRuby HTML/CSS JavaScriptを使用しています。
フレームワークはrailsを選択しました。
技術選択の理由は二つあります。
一つ目は学習効率が高かったからです。
Reactなどのフレームワークの場合、UIには特化しているが、バックエンドの処理は他のフレームワークを使用しなければならなかったため、一つのサービス開発を行うために、複数のフレームワークを学習する必要があるため、学習効率が非常に下がってしまうと考えました。ですがRailsの場合、一つのフレームワークで開発が完結するため、学習効率が非常に高いということで選択しました。
二つ目は日本語の参考記事やサイトが多く存在したからです。
Railsの核の言語であるRubyは日本人が開発したということもあり、多くの日系webサービスにおいてrailsが利用されており、日本語の参考記事が多く存在したことから、複雑な機能の実装をする際に参考記事が多い方が便利であると考えたことからRubyを選択しました。