前回konashi 2.0の概要を理解しました。jsdo.itのコミュニティで共有されているコードを使いお約束のLチカをしてみます。最初なのでデジタルI/0端子は使わずにオンボード出力端子のLEDを使います。
konashi 2.0
konashi 2.0の電源を入れます。コイン型バッテリが付属していますが今回はmicroUSBから電源供給します。
jsdo.itでFork
konashiはjsdo.itだけでなく、インターネット上に公開すればDropboxに置いたJavaScriptも実行できます。まだ自分でコードを書いていないので、コミュニティのコードを使わせていただきます。
最初にWebブラウザからjsdo.itにアカウントを作成してログインします。まずはLチカのリポジトリを開いてForkします。Finish Editingボタンをクリックして編集画面を終了します。
konashi.js
手元にあるiPhone 5S、iOS 8.4.1にkonashi.jsをApple Storeからアプリをインストールします。iPhoneとkonashiはBLEで通信するためiPhoneの設定からBluetoothをオンにします。
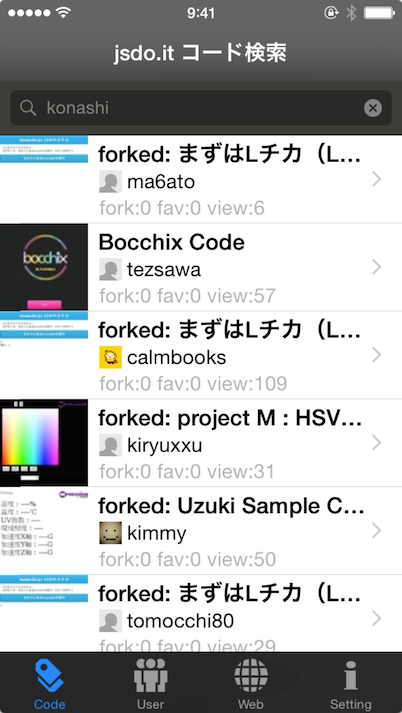
konashi.jsのアプリを起動すると、jsdo.itのコードの検索画面が開き、さきほどForkしたリポジトリが表示されます。タップして選択します。
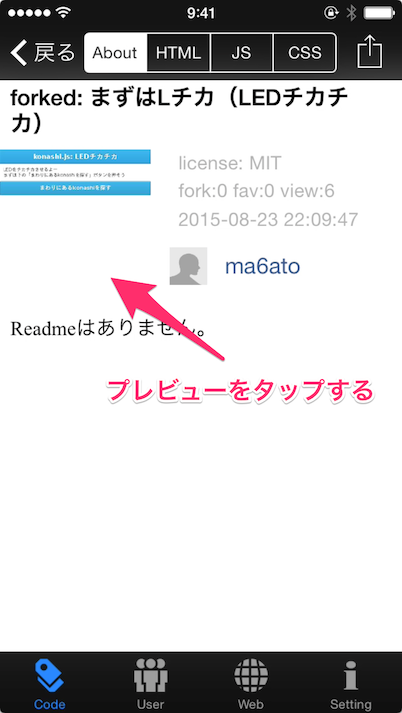
リポジトリ画面の左側、プレビューをタップします。
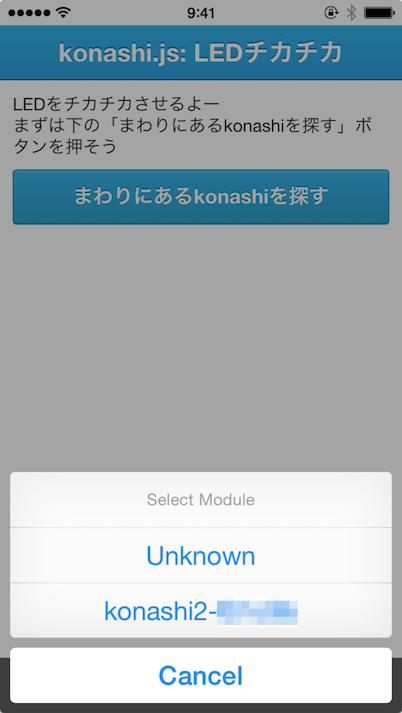
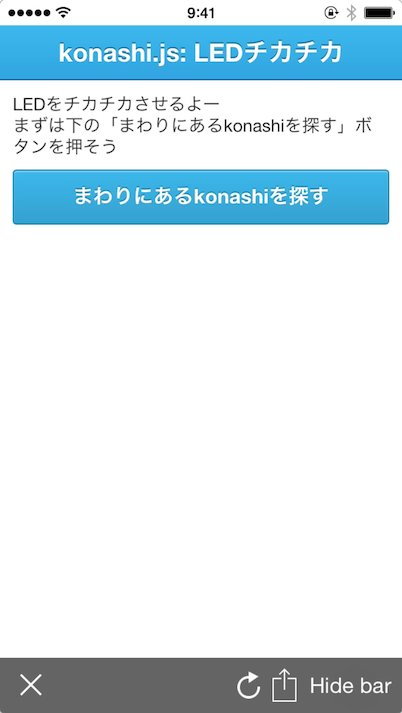
画面のガイドに従って「まわりにあるkonashiを探す」をタップします。
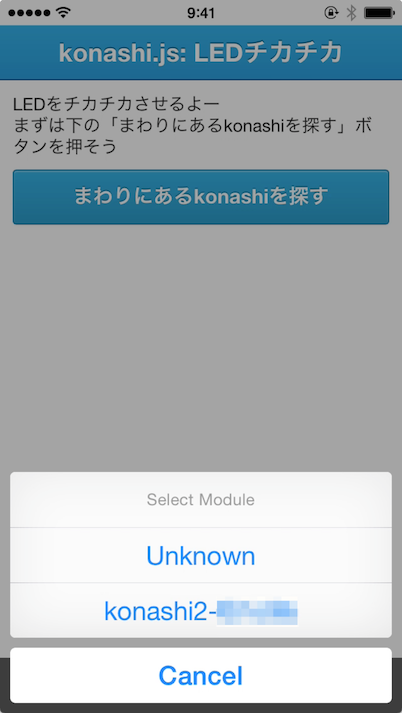
一覧に表示されたkonashiをタップします。
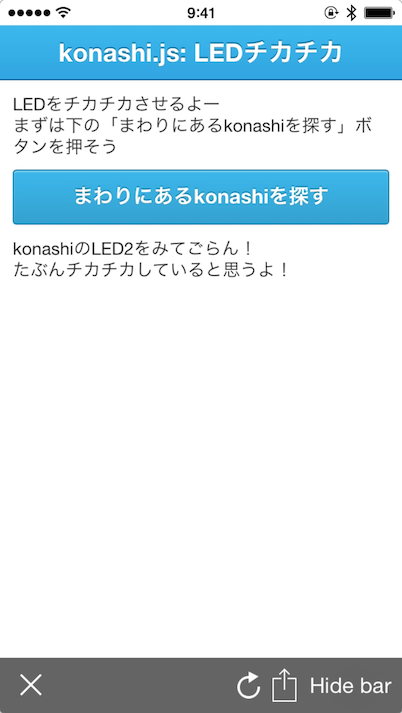
konashi.jsアプリが起動します。この画面が表示されていないとコードは実行されません。
konashiのLED2が赤く点滅します。