これを読んでできるようになること
1. R Markdownファイルでカスタムボックスが含まれたHTMLファイルを作成
2. R Markdownファイルでアイコン入りのカスタムボックスが含まれたHTMLファイルを作成
Rのバージョン等
1. アイコンを入れない通常のボックス (<div>タグで操作)の挿入
R Markdwonファイル内でHTMLの <div> タグと style 属性を用いてCSSスタイルを適用することで様々なカスタムボックスを作成します。
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9;">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
- border:ボックスに枠線をつける。枠線の太さ、色を指定できる。
- padding:枠線とボックス内のコンテンツの間に余白を作る。
- background-color:ボックスの背景色を指定する。
枠線 (border)
<div style="border: 3px dashed #FF5733; padding: 10px; background-color: #f9f9f9;">
borderを3px、枠線を点線、枠線の色をオレンジ色に変更しました。
</div>
線の種類は文字で指定します。様々な種類があるようで、こちらに例がありました(★スタイルシートリファレンス)。
内側の余白 (padding)
<div style="border: 3px dashed #FF5733; padding: 20px; background-color: #f9f9f9;">
これは余白(padding)が20pxのカスタムボックスです。より余白が広いです。
</div>
背景色 (background-color)
<div style="border: 3px dashed #FF5733; padding: 10px; background-color: #74f8fc;">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
文字の位置
text-align:を指定します。
中央寄せ (text-align: center)
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9; text-align: center">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
左寄せ (text-align: left)
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9; text-align: left">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
右寄せ (text-align: right)
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9; text-align: right">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
ボックスの丸み(border-radius: )
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9; text-align: center; border-radius: 10px">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
border-radius: 0pxだと四角のボックスになります。数値は、角の円の半径の大きさのようです(今さら聞けない!?CSSのborder-radiusで様々な角丸に挑戦!)。丸みを帯びたボックスにしたい場合は、10pxくらいでよいと思います。40pxだと以下のようになります。

ちなみに4つの角を別々にも設定可能みたいです(今さら聞けない!?CSSのborder-radiusで様々な角丸に挑戦!)。border-**top/bottom**-**right/left**-radius:で指定します。
<div style="border: 2px solid #4CAF50; padding: 10px; background-color: #f9f9f9; text-align: center; border-top-left-radius: 0px; border-top-right-radius: 10px;
border-bottom-right-radius: 20px; border-bottom-left-radius: 30px;">
これはカスタムボックスです。ここにコンテンツを追加します。
</div>
個人的に好きなカスタムボックス
<div class="alert alert-info">
<strong>Info!</strong> 色味がおしゃれ.
</div>
2. アイコンのあるカスタムボックスを挿入
HTMLでCSS属性を使うのは一緒ですが、やり方が少し違います。
手順1:HTMLのチャンクに文字や余白などの設定をする
R Markdownファイル内に、以下のチャンクを作ります。R Markdwonで資料作る場合、基本的にチャンクは {r}となってますが、今回はHTMLに関する処理を記述するので、{=html}と指定します。その中に、カスタムボックス内のデザインを指定します。
<style>
.infobox {
padding: 1em 1em 1em 4em;
border: 2px solid orange;
border-radius: 10px;
background: #f5f5f5 5px center/3em no-repeat;
}
</style>
- padding:枠線とボックス内のコンテンツの間に余白を作る。
- border:ボックスに枠線をつける。枠線の太さ、色を指定できる(この指定では色コードではなぜか反映されません。ですので、色の名前で指定します)。
- background-color:ボックスの背景色を指定する。
- border-radius:ボックスの丸みを指定します。
- background:背景の設定。詳細はこちらが詳しいです(background)
手順2:アイコンに使用する画像を指定する
同じ{=html}チャンクに、使用する画像を指定します。今回は、いらすとやにある⚠️のアイコンを挿入します。
.cautionと名付け、url()の中に画像へのパスを設定します。いらすとやで任意の画像を探したら、右クリックで「リンクのアドレスをコピー」をクリック。
それをurl()の中に貼り付けます。
.caution {
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzMqkpQ7vLUKvumbm6AFwTLQiCe7tlDb2Q0MAiISLsesZHnhj0kbRjB4U3se3UrDIHfIy0hlahyphenhyphenQu-V2tOR2LcV_lX7U8P5a8jtqPYv3Ah4L-JoYi8PhoaoehumGIdp2vrsX0rRyhXqwA/s800/mark_chuui.png");}
ここまでの手順のコードをまとめると、以下の画像のようにR Markdownファイルに記載があると思います。

自分のPC内の画像のパスをurl()に指定することも可能です。
手順3: カスタムボックスを挿入したい個所に、文面と手順1、2の設定を入力する
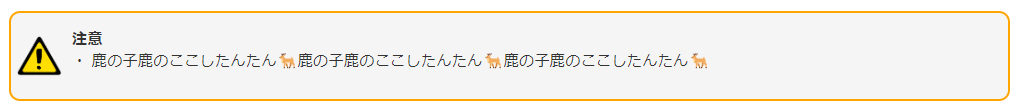
::: {.infobox .caution data-latex="{caution}"}
**注意** <br>
・ 鹿の子鹿のここしたんたん🦌鹿の子鹿のここしたんたん🦌鹿の子鹿のここしたんたん🦌
:::
{}の中に、手順1で定義したボックスや文字の設定、手順2で定義した画像を入力します。
Let's Knit!
今回は.infoboxと名付け、その中に設定を書き込みましたが。別の名前にしてもいいですし、複数のボックスごとに設定を変えたい場合は、別の名前で違う設定を複数入れることも可能です。以下の画像では、新しいボックスの定義を.onepiece、画像の定義を.lufyとして追加しました。