span要素やdiv要素は意味をもたない要素であるが、どんな違いがあるのか、復習がてらまとめてみました。
この2つは実務上ではcssで装飾したいときなどに使われます。そしてclass属性をつけることができます。class属性とはその要素が所属するグループ名のことで自由につけることができます。
まず例として
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>これはテスト</title>
<style>
.red{
color: red;
}
.blue{
color: blue;
}
</style>
</head>
<body>
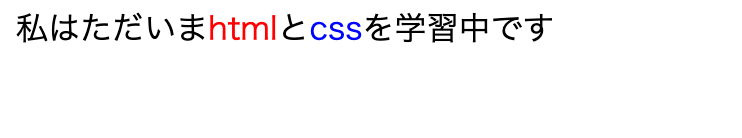
<p>私はただいま<span class ="red">html</span>と<span class ="blue">css</span>を学習中です</p>
</body>
</html>
結果

このようにclass属性を定義してcssで色をつけることができます。
ではdivとの違いは何かというとまず1つ目は改行がされるかどうか、ということです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>これはテスト</title>
</head>
<body>
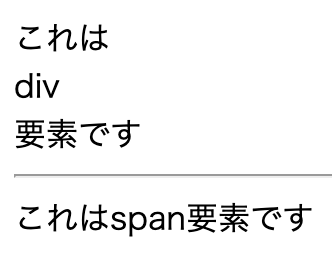
これは<div>div</div>要素です
<hr>
これは<span>span</span>要素です
</body>
</html>
このようにdiv要素は改行されますが、span要素は改行されません。
もう1つはdivの中にspanは書けますが、spanの中にdivは書けないので注意です。
OK
<div><span>テスト</span></div>
NO
<span><div>テスト</div></span>
まとめると
div要素とspan要素はどちらも意味をもたない要素
div要素は改行されるがspan要素は改行されない
div要素は中にspan要素を書けるがspan要素の中にdiv要素は書けない