article
article要素は、文書、ページ、アプリケーション、またはサイトの中で完全もしくは自己完結した構造を表す。これは原則として、たとえばシンジケーションなど、独立して配布可能なまたは再利用可能なものである。これは、フォーラムの投稿、雑誌や新聞の記事、ブログのエントリー、ユーザーの投稿コメント、対話的なウィジェットやガジェット、またはコンテンツの任意の独立した項目であるかもしれない。 article要素がネストされる場合、原則的に内側のarticle要素が外側の記事の内容に関連する記事を表す。たとえば、ユーザーの投稿コメントを受け付けるサイトのブログのエントリーは、ブログのエントリーのarticle要素内にネストされたarticle要素としてコメントを表すことができる。 article要素に関連付けられている著者の情報(address要素を参照のこと)は、ネストされたarticle要素には適用されない。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>記事タイトル(ページタイトルとして)</title>
</head>
<body>
<header>
<nav>ナビゲーション</nav>
</header>
<article>
<h1>article用の記事タイトル</h1>
<p>記事内容</p>
<section>
<h2>section用の見出し</h2>
<p>見出し2の内容</p>
</section>
</article>
</body>
</html>
- sectionよりも具体的である
- 見出しが必要
- ブログ投稿などがイメージしやす
articleの中にarticle
article要素がネストされる場合、原則的に内側のarticle要素が外側の記事の内容に関連する記事を表す。たとえば、ユーザーの投稿コメントを受け付けるサイトのブログのエントリーは、ブログのエントリーのarticle要素内にネストされたarticle要素としてコメントを表すことができる。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>記事タイトル(ページタイトルとして)</title>
</head>
<body>
<header>
<nav>ナビゲーション</nav>
</header>
<article>
<h1>article用の記事タイトル</h1>
<p>記事内容</p>
<section>
<h2>section用の見出し</h2>
<p>見出し2の内容</p>
</section>
<article>
<header>
<h2>コメントのタイトル</h1>
<p>3日前</p>
</header>
<p>ネストする場合、親articleに関連したもの</p>
</article>
</article>
</body>
</html>
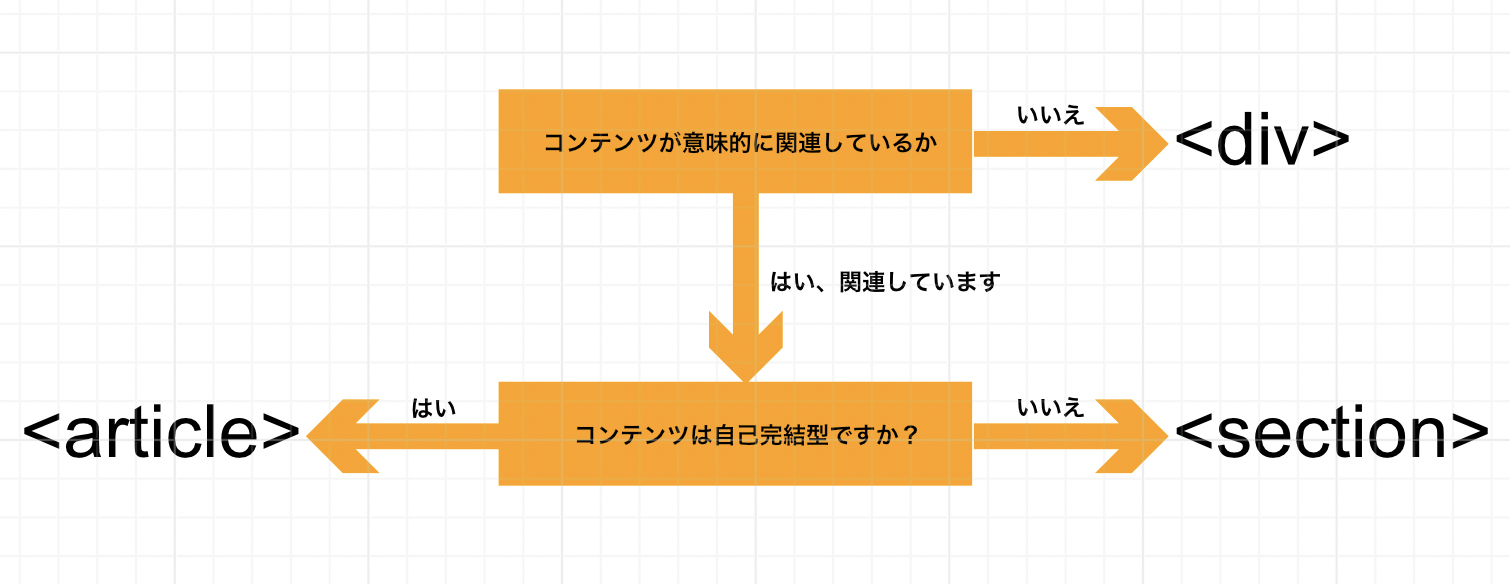
article section div の使い分けフロー
参考