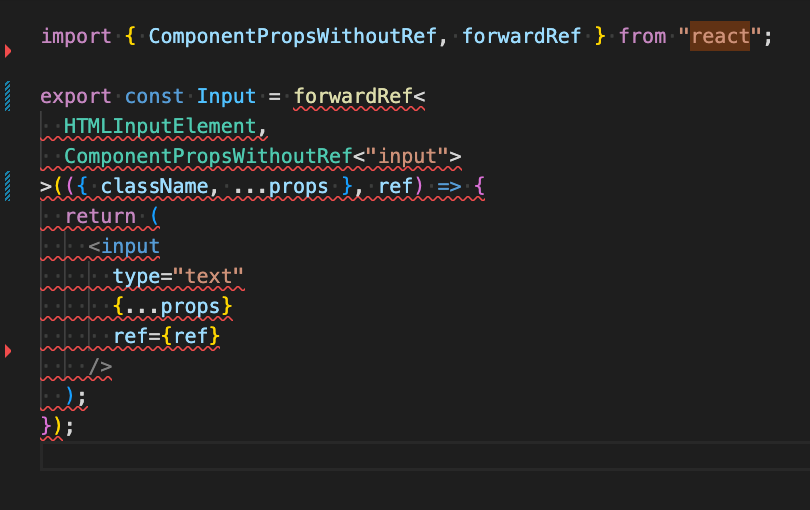
forwardRef を実装中にeslintのエラーが出てしまいました。

全てのコンポーネントに名前を付けることが推奨されています。
これはデバッグの際、問題を特定しやすいようにするためです。参考
今回は 名前がない と教えてくれていますので、名前を付与しましょう。
解決方法1
export const Textbox = forwardRef<
HTMLInputElement,
ComponentPropsWithoutRef<"input">>(({ className, ...props }, ref) => {
return (
<input
type="text"
{...props}
ref={ref}
className={clsx(className, styles.module)}
/>
);
});
+ Textbox.displayName = 'Textbox'
解決方法2
アロー関数ではダメなので、関数名をつけるようにします。
export const Textbox = forwardRef<
HTMLInputElement,
ComponentPropsWithoutRef<"input">>
- (({ className, ...props }, ref) {
+ (function TextboxBase({ className, ...props }, ref) {
return (
<input
type="text"
{...props}
ref={ref}
className={clsx(className, styles.module)}
/>
);
});