OpenSpendingのアイコンを
Illustratorで作る場合(Illustrator CCで確認済み)
Illustratorでアイコンを作ったときに何度か失敗したので、
手順とポイント共有したいと思います。
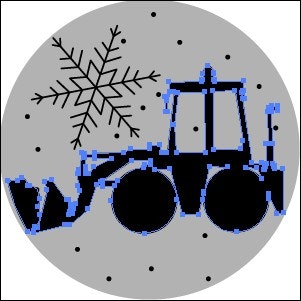
1.背景の丸を作る(ココは元々あるアイコンを流用したほうがラク)
#b2b2b2
100px x 100px
2.イラストを描く
#000000
丸の枠をはみ出さないように。
はみ出す場合は、パスをカットする。
※注意:
重なったオブジェクトは、全てパスで結合しておくこと。
オブジェクトを重ねたままだったり、
背景と同じ色のオブジェクトで「抜いた風」にしてもダメ。
ちゃんとパスファインダーで抜いておくこと。
↑ ここにすごくハマってしまいました。
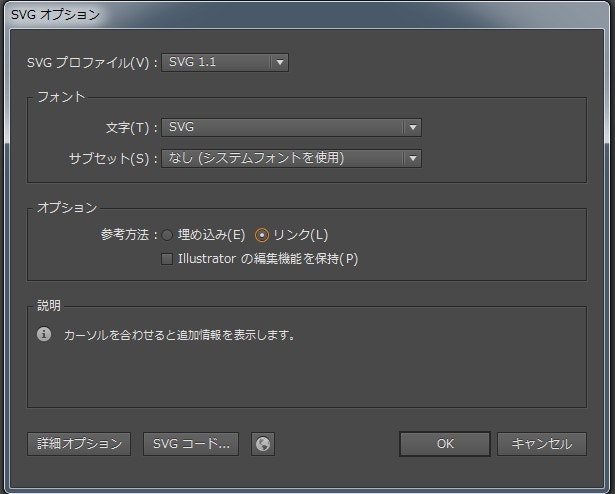
3.書き出す
「SVGプロファイル」SVG1.1
「文字」SVG
「サブセット」なし
間違いや他のやり方がありましたら、
ツッコミお願いします。