WordPressでトップページをかっこよく作りたいと思い、色々と調べていました。
そして、Page Builder by SiteOriginというプラグインを知りました。
一応日本語化できる方法もありますが、完全には翻訳できないそうです。
私は、日本語化出来ることを知らなかったので、そのまま使っています。
このPage Builder by SiteOriginは、簡単にレイアウトを設定できて、ウィジットも設置出来ます。
また、ひな形となるテンプレートも多数ありますので、デザインに悩んだら参考にすることもできます。
私は、Simplicity2というテンプレートを使っているため、そのままPage Builder by SiteOriginでページを作ろうとすると、Page Builder by SiteOriginのテンプレートがはみ出してしまい大変なことになってしまいます。
そのため、Layoutsでテンプレートを挿入するのではなく、列を設定してウィジットを設置していく方法で行いました。
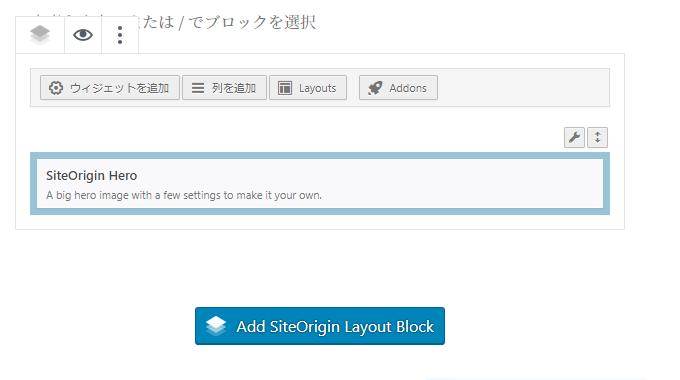
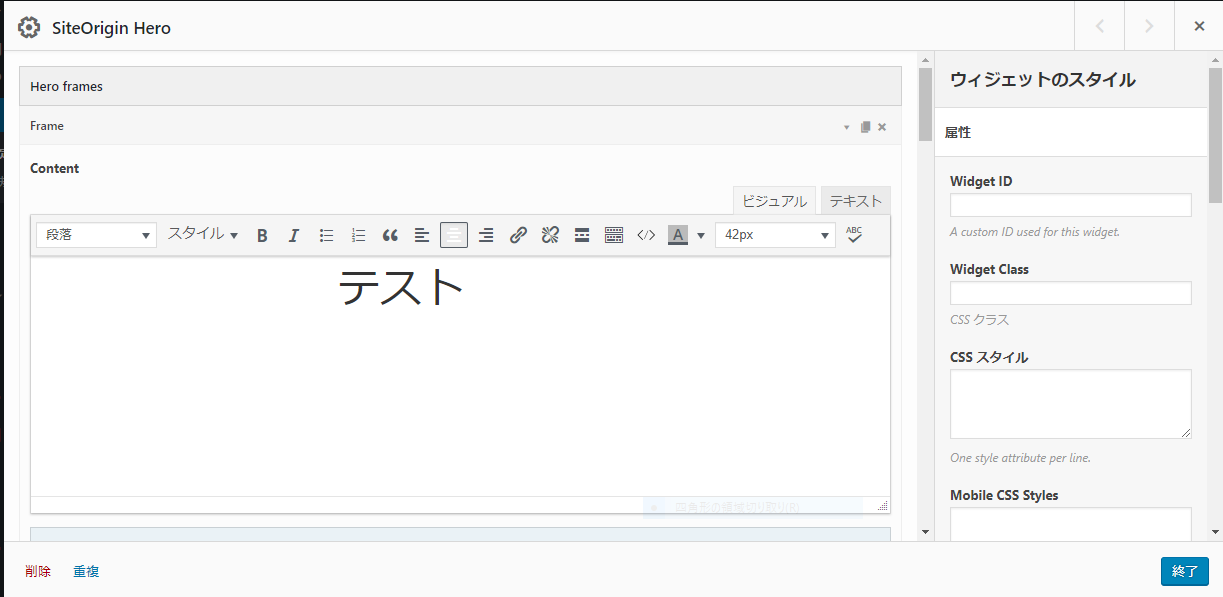
今回は、画像にあるウィジットSiteOrigin Heroの設定方法をご紹介します。
ウィジットSiteOrigin Heroを設置して、右上のあたりにマウスのポインタを合わせてると、修正、削除といった項目が表示されます。
この修正をクリックします。

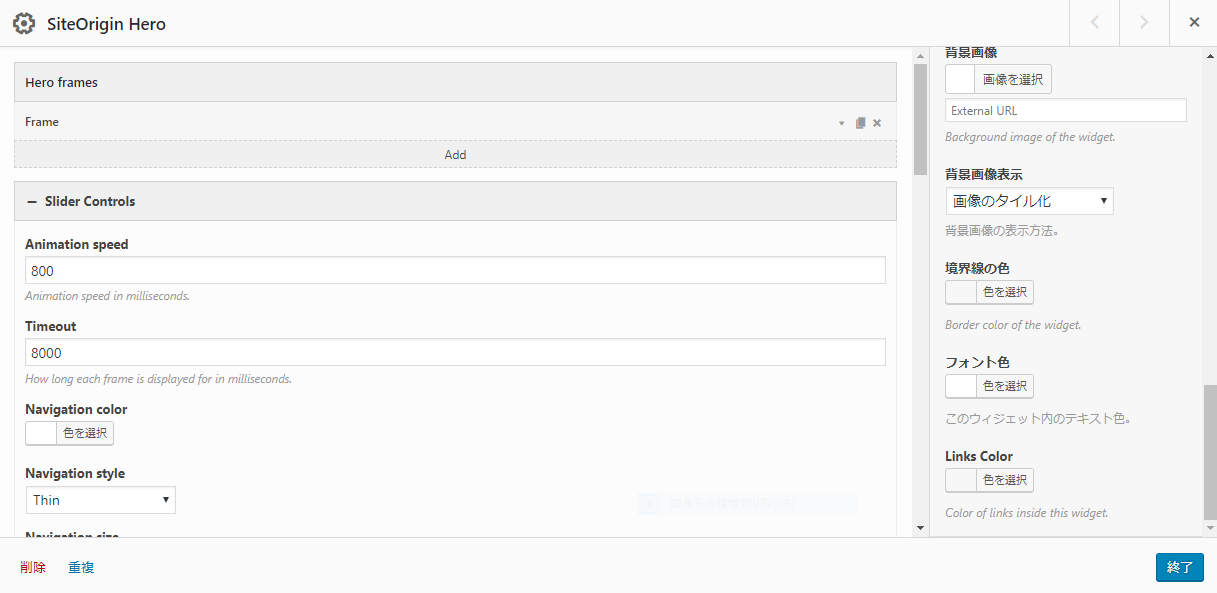
画像のframeの右の下三角をクリックすると、文字を入力出来るエディタが出てきます。

このような形で、文字を入力します。
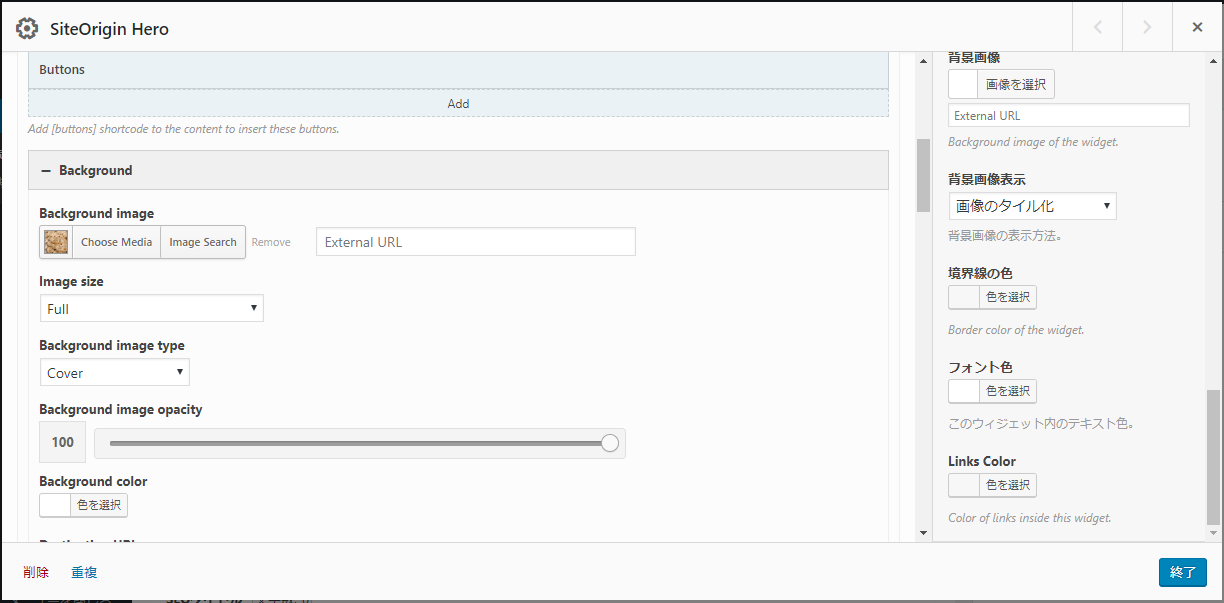
このエディタをしたスクロールすると、このようにバックグラウンドの画像や色を設定できる項目が出てきます。
ここで、背景画像を設定します。
この画像では、ビットコインの画像がセットされています。
画像の横のChooseをクリックすると、WordPressのメディアにアクセスできます。
ここで登録されている画像を使ったり、画像をアップロードして設定することが出来ます。
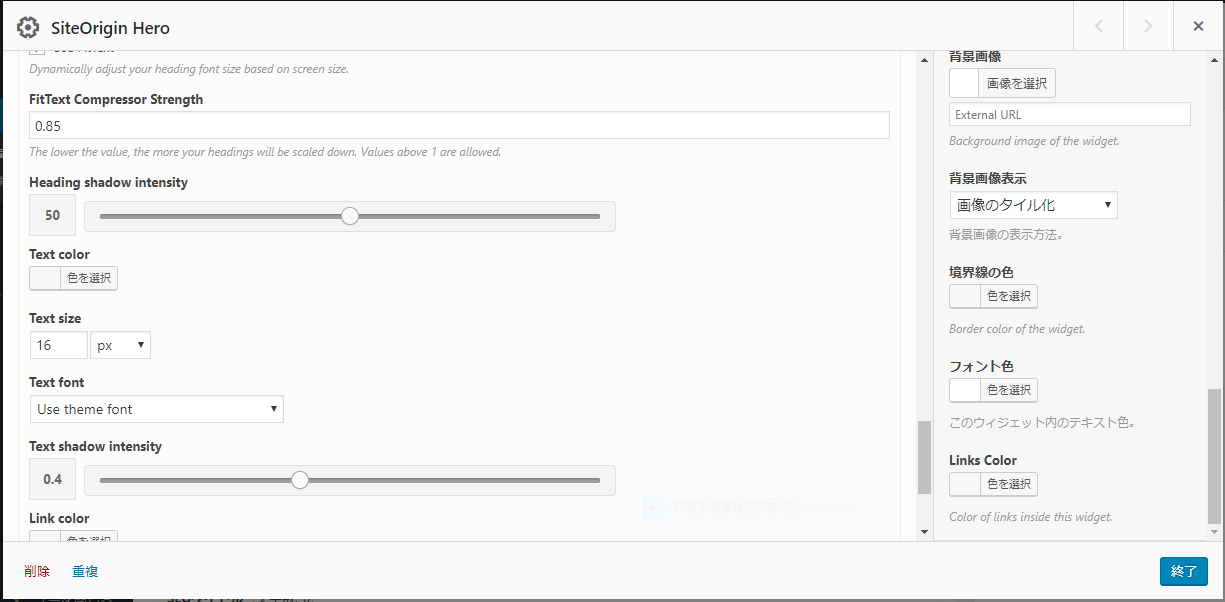
このあたりの設定をさわると、文字の影を設定できるようです。
影の設定を調整すると、文字を立体的に表示できます。
これが、今回の設定でプレビューした結果です。
簡単に、背景画像に文字を挿入することが出来ます。
この他にも、色々とウィジットがあるので、これからも色々と試していきたいと思っています。