今回得た知識を忘れないように、ここに記録します。
別の人が作ったウェブサイトをSSL化されたURLのサイトに引越しする作業を請け負う機会に、恵まれました。
私が知らなかったプラグインを知ることができたので、知識が広がりました。
httpsでアクセスして、保護されてないと表示される
SSL証明書が設定されているのに、Chromeでアクセスすると、南京錠が表示されるところに!が表示されることがあります。
保護されていない通信が一部に残っていると、南京錠マークではなく!マークになります。
下記の記事を参考にして、原因を調べました。
Chromeのアドレスバーに「保護されていない通信」と表示される原因とその対策
今回のWordPressで作られたサイトは、このテーマが使用されていました。
https://athemes.com/theme/airi/
このテーマは、このプラグインを標準で使うことができるため、スタイリッシュなトップページのウェブサイトを短時間で作ることが出来そうです。
生産性の向上に役立つプラグインだと思います。
https://elementor.com/
ここから本題
保護されていない通信の元を探すために、Chromeを使い先に掲載した記事に書かれている手順で、探しました。
原因となる画像を二つ見つけました。
移転前のURLに、アクセスしていました。
でも、この画像のURLを表示されているページのソースで検索しても、見つけることができません。
CSSからの読み込みなのか、何かのファイルからの読み込みなのか、色々思いを巡らしながらWordPressの管理画面を調べていました。
原因
elementorで表示される内容が、原因と分かりました。
修正方法
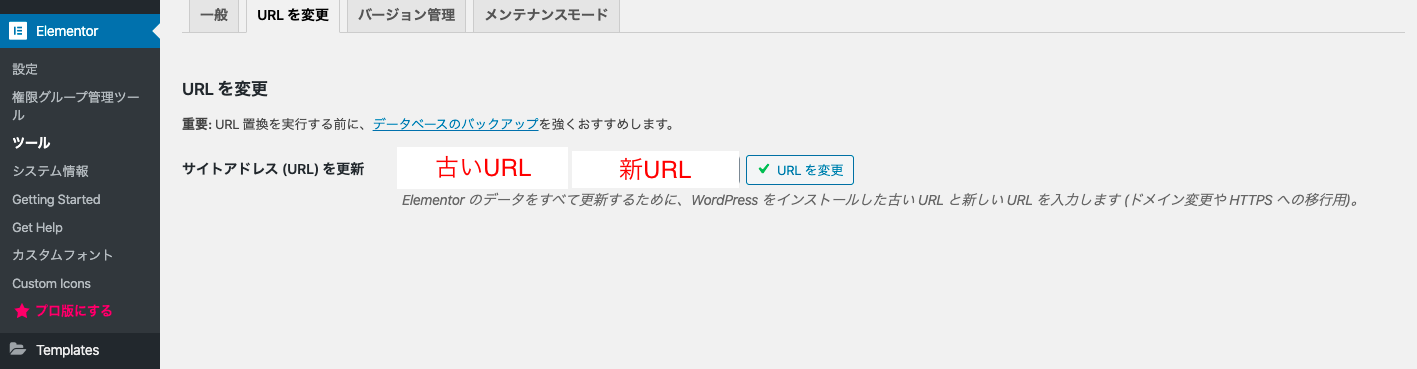
elementorは、WordPressを引越ししたり、HTTPS化でURLを変更した際に、URLを設定する項目を見つけました。
ここに、新旧URLを設定しました。

再表示したら、南京錠の表示になり正常にhttpsでアクセスできるようになりました。
elementorなどのプラグインで、トップページなどをカスタマイズしている人のお役に立ちましたら幸いです。