はじめに
今のお仕事では、社内(グループ内)にGitlabを内包したOSSツールセットを推進したり、技術支援したりしています。
そのなかでGitlabの「MergeRequest」(GithubのPullRequest相当)を用いたソースコードレビューについて説明したりするのですが、SierなSEさんからは「レビュー記録票とか作れないのか?」とか「レビューの品質記録をいい感じに出力できないか」というような質問を頂きます。
で、実際のところGitlabのWebAPIを使ってどこまでできそうかちょっとやってみようと思いました。
やりたいこと
- Gitlab(CE)のMergeRequest内に挙げられたソースコードへの指摘(コメント)や、指摘を契機に行われたやり取りをプロジェクトごとにリストアップするWebアプリを作る。
- WebAPIですんなりできることに画面をつけるだけなので難易度は低め。なので、お勉強かねてPython/djangoを使ってみる。
構成
- Python 3.7.1
- django 2.1.4
- GitlabCE 11.0.5
Gitlab(CE)のWebAPIを調べる
Gitlab Docsにて公開されているAPIリファレンスから、今回の要件にあうAPIを探します。
仕様については上記HPを含め、ググればよいのですが実際にWebAPIを叩ける環境がある場合は、Chromeの拡張機能Restlet Clientを用いて実際にWebAPIを実行するとよいです。
-
プロジェクト情報にアクセスするAPI
プロジェクトごとに表示したいので、先に「プロジェクト一覧」が欲しいです。
このAPIで「認証されたユーザのために、GitLabのすべての可視プロジェクトのリストを取得」できそうです。
なお、ここでいう「認証されたユーザ」は、対象のGitlabからPersonal access tokensを発行する際に使用したユーザアカウントになります。
今回使用するWebAPIはここにあるように、Header内のPrivate-TokenにこのPersonal acces tokenを指定してアクセスします。 -
コメント情報(Notes)にアクセスするAPI
Issue,Snipets,MergeRequestごとの、コメント(Notes)にアクセスするAPIです。
最初はこれ使えばよいかな、と思ったのですがどうもこのAPIではコメントが単品でしか取得できず、コメント間の関係性がわからない模様。つまり、複数コメントのやり取り(レビュー指摘に対する回答や反論など)がうまく拾えなさそう。 -
ディスカッション情報にアクセスするAPI
ちょうど良さそうなの見つけましたよ。
この中にMergeRequest内のディスカッション一覧を取得できるAPIがありました。まさに求めていたやつ。
で、最終的に以下のAPIを使ってアプリ作ろうと思います。
- プロジェクト一覧を取得
http://{GitlabのURL(FQDN)}/api/v4/projects?per_page=100&membership=true&simple=true - 任意のプロジェクトのMergeRequest一覧を取得
http://{GitlabのURL(FQDN)}/api/v4/projects/{プロジェクトID}/merge_requests - 任意のプロジェクトの任意のMergeRequestのディスカッション一覧を取得
http://{GitlabのURL(FQDN)}/api/v4/projects/{プロジェクトID}/merge_requests/{マージリクエストID}/discussions
djangoの環境を準備
この辺は先人の知恵を拝借したので、参考にさせて頂いたブログ記事へのリンクを張っておきます。
Djangoを最速でマスターする part1 - Qiita
また、pipenvを用いた環境を使ったので、その参考URLも。
Pipenvと仮想環境
djangoでWebアプリを作る
ソースコードをここにあげておくので、細かいところは見て頂いたほうがよいかと。
本稿ではポイントっぽい個所をいくつかご紹介します。
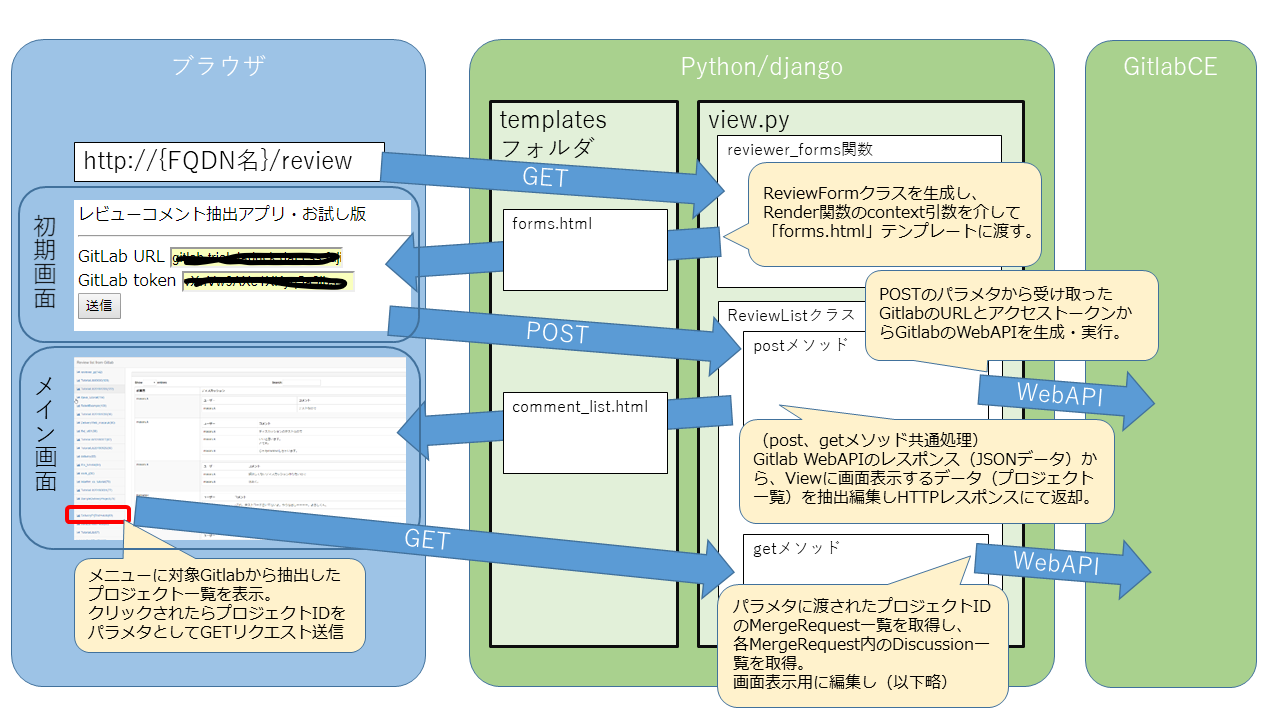
実装の大半は view.py
ポイントというか、djangoの基本というか・・・
リクエストのパラメタを受領・解析したり、バックエンド処理(今回の場合GitlabのWebAPIを呼び出す)を書いたり、レスポンス用のデータを編集したりするのはここでやってます。
で、メインのお話である使用しているGitlab WebAPIの話はもう書いてしまったので・・・・これ以上書くことがない・・・^^;;;
初期画面はフォームを使ってみた
入力画面の実装例を探していたらたまたまたどり着いたのがこれだったので・・・(^^;
参考にしたぺーじ:Djangoフォームを使ってみよう
models.py は今回未使用
ただ、GitLabURLとアクセストークンをアプリ内で保持するためにセッションを使ったので、データベース(djangoデフォルトのsqlite3)は用意しています。
参考にしたぺーじ:Djangoでセッションを使用する
実際にやったのは、こちらを参考に python manage.py migrate を叩いただけですが。
実行方法
前提として、Python3.7.1とpipenv(version 2018.11.26)をセットアップしてください。
- ここのGitリポジトリをクローンします。
- Pipfileがある場所で
pipenv installを実行 - Pipfileがある場所で
pipenv shellを実行 -
python manage.py migrateを実行 -
cd review_pjしたのちpython manage.py runserverを実行 - ブラウザから
http://localhosts:8000/reviewにアクセス!
・・・で行けると思うのですが、まだ別環境で動かせていない・・・(公開日までに自宅環境で試す予定)
一応できました
ここで覗きたいGitlabのURLと、Gitlabから払い出したアクセストークンを入力します。

↓
で、こんな感じに。

ビューはもう少し工夫したかったのですが、今回はちょっと時間切れでした・・・
(工夫というか、FなSE受けするようにレビュー記録票とかを意識した項目名や構成にしようと思っていた^^;)
さいごに
肝心の「どこまでできそうか」は、UIの工夫というか見せ方も踏まえてやらないとあまり価値がないことに気づき、本稿ではそこまで踏み込めませんでした。今後、Bootstrapの勉強がてら少しずつそれっぽい画面を作ってみようと思います。
djangoは思いのほか取っかかりやすかった印象です。
MVT(Model+Veiw+Template)モデルのおかげで、BootstrapとかのCSSフレームワークがさくっと使えるし。
formsとかテンプレート言語で、動的な画面構成も結構いけそうな気がするし。
なによりも、自分の手で0からWebアプリのコード書いたのなんて数十年ぶり?だったもので、普通に楽しかったですね。
上流工程ばっかりにかまけていないで、ちゃんとコードも書き続きなきゃなあと改めて思いました。
そんな浦島プログラマーが数日でこういうアプリを動かせるようになった世の中にも改めて感動。
優れたアーキテクチャ・フレームワークと、なによりもインターネット上の多数の先生方のおかげです。本当にありがとうございました!