「ふえええ...、javascriptだと、サーバーの時間取れないよぉぉぉ〜〜〜〜〜」と
赤ちゃん返りしていたところに
参考になりそうな記事を発見したので
案件で利用しているaxiosに合わせて書き直してみた。
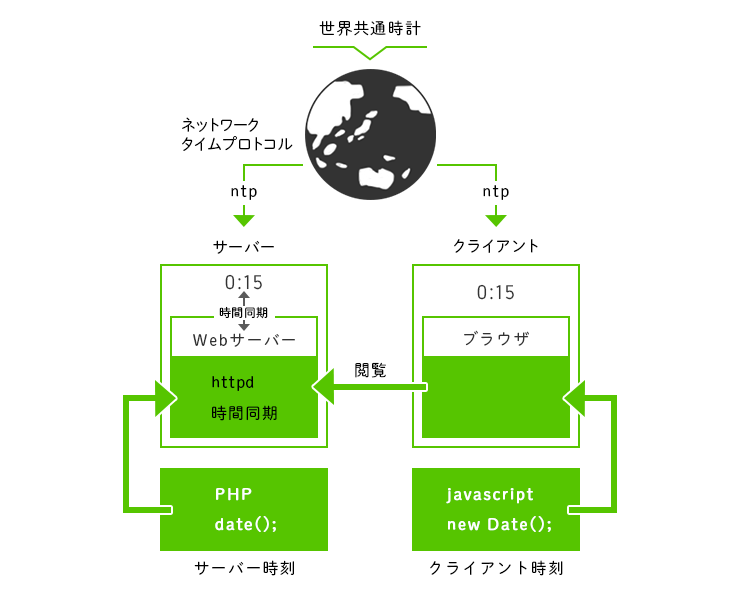
サーバーの時刻とクライアントの時刻の違い
忙しい人のためのソースコード
ajax通信するためにaxiosを利用
index.html
<html>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
</html>
getSevertime.js
// フロント側の時間
let frontSideTime = new Date()
console.log(frontSideTime) // デバイスの時刻
// サーバー側の時間
axios.head(window.location.href).then(res => {
console.log(new Date(res.headers.date)) // サーバー時刻
})
これで海外からのwebページのアクセスでも
サーバーの時間を基準にしているから問題なくデバイスに依存せずに表示することができるようになった