PCに Node.js と Vagrant さえインストールされていれば、あとはいくらでも爆速で wordpress が立ち上げられるテンプレートを用意してみました。
masamunet/project_setup_template
wordpress と書きましたが、デフォルトのテンプレートがwordpressなだけで、docker-compose を編集すればいくらでもどんな開発環境も爆速で立ち上げられるいい感じにしてあります。
カスタマイズの方法は本体のREADME.mdに書いてあるので、ここではデフォルトのwordpress開発環境を例にして紹介していきます。
どんなものなのか
WEB系デザイナーさんやコーダーさんなど、業務でおっかなびっくりNode.js環境は構築しているが、コマンド操作など極力触りたくない、という人向けに、できるだけ簡単に高度な開発環境を提供できないかと思って作りました。
コーダーさんがソロで使用できる、ということをゴールに設定しつつ、例えばチーム内でエンジニアがメンテした開発環境を全体で共有する、というような今時のプロジェクトチームのあり方にも充分に対応できるように設定されています。
また、それぞれの仮想環境はできるだけお互いの環境から切り離してあるので、独自の開発環境にそのまま導入もしやすい、といった面もあります。
まとめますと
- システムに不慣れな人でも導入可能な簡単さ(普段触るコマンドは最低限に)
- エンジニアがもっと高度な環境にカスタマイズするために直接触れるメンテナンス性(ベース技術はVagrantやDockerなので新たな学習コストは限りなくゼロ)
- すでにある開発環境やこれから導入する別の環境にも対応できる独立性(導入コストも必要最小限に)
これらを同じレベルで実現することを念頭に置いて作ってあります。
「仮想環境での開発はチーム全体で共有しやすいから便利なんだけど、一番恩恵を受けるはずのアート寄りスキルホルダーのメンバーたちがそもそもVagrantやDockerの環境構築に不慣れ」という残念なパラドックスを解消するために作ってあります。
動作環境
次の環境が必要です。それぞれインストールされているか確認する方法と、されていなければどうやってインストールするかは「環境構築編」で説明します。
絶対必要
あると便利
-
Git
- なくてもいいが、この記事は入ってる前提で書いてある
-
Docker - Build, Ship, and Run Any App, Anywhere
- Vagrant上に入ってるので無くてもいいが、あると単体で起動とかできて便利な場面もある
まずはやってみよう
任意のディレクトリで以下のコマンドを実行します。
git clone https://github.com/masamunet/project_setup_template.git
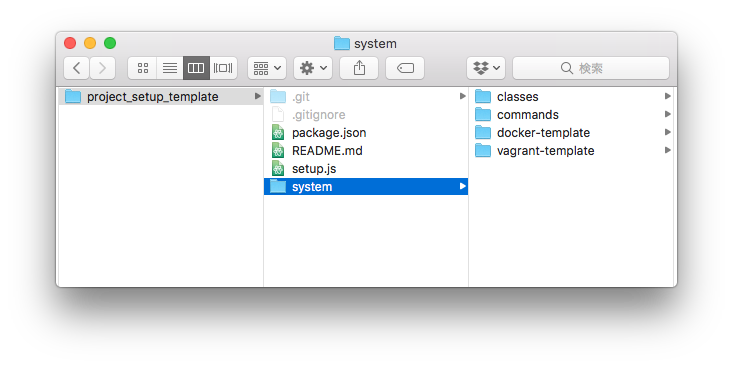
次のようなディレクトリ構成になります。

できたディレクトリに移動します。
cd project_setup_template
以上でインストールは完了です。
ここからは早速wordpressを立ち上げてみましょう。
次のコマンドを実行してください。
node setup
現在の作業ディレクトリの一階層上に
[myProject]
というディレクトリが作成されます。このようなディレクトリ構成になります。

以上でwordpressはサーバー込みで作成されています。
サーバーを立ち上げてみましょう。
できた [myProject] ディレクトリ内にあるVagrant環境に移動します。
cd ../myProject/myProject_vagrant
次のコマンドを実行します。
vagrant up
かなりしばらく待って、
http://localhost:8000
ブラウザでアクセスして、wordpressの初期設定画面が表示されれば成功です!
ちなみにネットワーク環境にもよりますが、初回はめちゃくちゃ待ちます。「固まってるのかな?」と不安になるくらい。苦労して初回起動から立ち上げまで自動化させたんですが、こんなに不安になるくらいならここ手動でもよかったんじゃないかな、と思ってしまうほどです。

めちゃめちゃ待って、Wordpressの初期設定画面が表示されれば成功。
今後は、作業開始前には
vagrant up
作業中断するには
vagrant halt
サーバーを再起動するには
vagrant reload
とコマンドを実行するだけで、wordpressがサーバーごと起動・停止・再起動するようになります。
ネットワーク環境にもよりますが、一番最初はネットから諸々ダウンロードしてくるのでこの画面が出るまでかなり時間がかかるはずです。10分とか20分とか。30分以上待っても表示されない場合は、ネットワークがタイムアウトしている可能性が高いので、リンク先のREADME.mdにある「トラブルシュート」を参考にしてください。
masamunet/project_setup_template
いくつも作ってみよう
[project_setup_template]ディレクトリまで戻って(setup.jsやREADME.mdがあるディレクトリ)、次のコマンドをいくつか試してみてください。
node setup test1
node setup test2
node setup test3
[test1]、[test2]、[test3]ディレクトリが作成されます。
それぞれが「サーバー込みで」独立した、wordpressが作成されました。
それぞれ先ほどと同じような流れで、
cd test1
cd vagrant_test1
vagrant up
vagrant halt
とコマンドを実行していくことでサーバーごと起動・停止できるようになります。
独自のwordpressテンプレートが使いたい!
[development/wp_themes] ディレクトリにテンプレートをフォルダごとおいて、wordpressの管理画面で選べば、そのまま反映されます。
つまり、[development/wp_themes]ディレクトリの中にあるファイルを編集していくことで、独自wordpress開発も進められます。
開発完了!公開したい!
すでに本番サーバーで稼働しているwordpressがある場合
すでにwordpressが動いている本番サーバーがあるなら、[development]ディレクトリで作業したテンプレートファイルを本番サーバーにアップすれば公開完了です。
せっかくなのでDockerごと本番運用したい
Dockerでの環境を本番運用したい場合、
- [development]
- [libs]
- [myProject_docker]
- [storages](DBもまるごと移行したい場合)
以上のディレクトリを本番環境に移動すれば、Docker環境ごと本番運用に移行しやすくなります。
docker-compose.ymlは[myProject_docker]ディレクトリ内にあります。
デフォルトではHTTPS化の設定・更新を自動で行ってくれるSteveLTN/https-portalも導入済みなので、非常に楽に本番以降できるかと思います。
※本番環境でのDocker運用については、各自ノウハウをお使いください。
とくにデフォルトではポート番号8080でphpMyAdminが動いているので、そのまま本番公開するのは大変危険です。
アンインストール
これ自体はただのテンプレート集なので、ディレクトリごと削除すれば完了ですが、Vagrant環境は必要であればコマンドから消す必要があります。
masamunet/project_setup_template
リンク先READMe.mdをよく読み、該当するディレクトリで
vagrant destroy --force
などを実行して、Vagrant環境の削除をあらかじめ行ってください。
いろいろな開発環境を構築してみよう
もともとデフォルト設定でwordpress開発環境を入れてあるので、この本文でもwordpressの開発環境に絞って説明をしていますが、server/docker-compose.ymlを入れ替えることでいくらでも好きな開発環境にカスタマイズすることが可能です。
将来的なアップデートでは、laravel環境やPython + Jupyter Notebookで機械学習環境などもテンプレートで選べるようにする予定です。そもそも作者がもともと行っていたdocker-composeでの開発環境が、マシンごとに動作速度が違って困っていたので、もう一枚Vagrant環境で仮想化させたほうが実行速度が平均化することに気づいて作ったプロジェクトテンプレートですので、いろいろな案件にDockerで対応できるようにしてあります。
基本的には作者の開発環境設定ファイル自動コピペツールにすぎないので、もっといい開発環境にあわせて、適宜更新してみてください。
環境構築編
ここではMacをメインに説明してあります。Windowsの方は適宜置き換えて参考にしてみてください。
Vagrant
Vagrantをインストールするためには、VirtualBoxtとVagrantの二つのアプリ(ここでは便宜上アプリと表現します)が必要です。
ここでは、VirtualBoxtとVagrant、GitやNodebrewなどもインストールしやすくなるHomebrew + Caskをあらかじめインストールすることから説明を始めていますが、PC運用のポリシーなどで余計なアプリを入れたくない方は必要に応じて読み飛ばして、各自VagrantとNode.js環境を構築してください。
Homebrew
macOS 用パッケージマネージャー — macOS 用パッケージマネージャー
リンク先のインストール用コマンドを実行して、インストールしてください。ほぼ自動ですべて終了します。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew Cask
次のコマンドを実行してください。
brew cask --version
インストールされていればバージョン情報が表示されます。インストールされていなければ自動的にCaskがインストールされます。
VirtualBoxt
次のコマンドを実行してください。
brew cask install virtualbox
Macでインストールに失敗する場合、一度「環境設定」→「セキュリティとプライバシー」→「一般」→「ダウンロードしたアプリケーションの実行許可」あたりに何か「VirtualBoxをインストールしてもいいかどうかの確認ボタン」が表示されているまずなので、それを押して、再度上記のコマンドを挑戦してみてください。
Vagrant
次のコマンドを実行してください。
brew cask install vagrant
Node.js
Node.jsはバージョン管理できるnodebrewからのインストールが便利です。nodebrewはHomebrewがインストールされている前提で使用できます。
nodebrew
hokaccha/nodebrew: Node.js version manager
brew install nodebrew
Node.js
前述したように、nodebrewからインストールします。
nodebrew install latest
nodebrew use latest
上記コマンドは、最新バージョンをインストール、最新バージョンを使用、を実行しています。
Git
GitもHomebrewからのインストールを記載しておきます。
すでにインストールされてあるか、バージョン確認
git --version
なければインストール
brew install git
Docker + docker-compose
本テンプレートでは、Docker環境はVagrantゲスト上に自動的に構築するため、本来はホスト上にDockerは無くてもいいのですが、Docker単体で起動できるようにもしてあるため、ホスト上にDockerがインストールされていると何かと便利です。Homebrew経由でのインストール方法を記載しておきます。
Docker - Build, Ship, and Run Any App, Anywhere
brew install docker
上記Dockerだけでもいける気がしたが、念のためdocker-composeのインストール方法も記載しておきます。
brew install docker-compose
