社交ダンスはじめて8ヶ月、まだお腹がへこみきらないアトラエデザイナー、紺谷でございます。
今日は最近家族みんなで趣味にしているLEGOについてと、LEGOからインスピレーションを得た私なりのデザインの構成要素とデザイナーがするべきこと(デザインの目的)について書いてみたいと思います。
LEGOの何がすごいのか?
LEGO、大好きだったんです。
そうです、子供の時ですね。
小学校低学年だか、中学年だか、それくらいの時です。
小さなセットだったらいくつか持っていたんですが、大きなセット(5000円以上はしたかと思います)は買ってもらえず、たまにデパートに行った時におもちゃ売り場でずーっと大きなLEGOセットを眺めてた記憶があります。
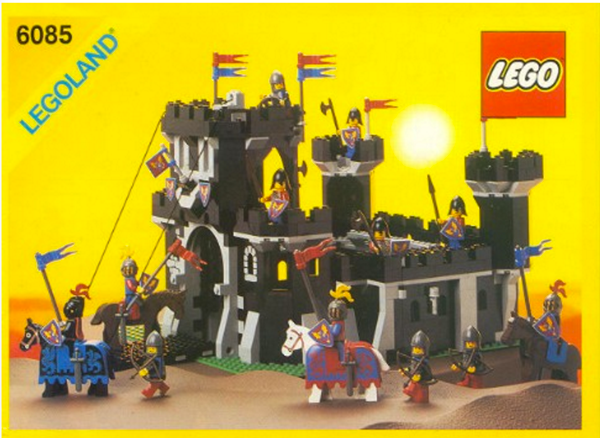
↓当時欲しかったのはこんなの

そんな私にも子供ができまして、昨年のクリスマスプレゼントにLEGOを買ってあげて以降、LEGO熱が再燃し、相当数のLEGOを買い集めております。(高額商品には家計の事情であまり手を出せてませんが)
で、思うのです。
LEGO、マジすげーと。
何がすごいって?
パーツの基本形が変わってないんですよ、ずーっと。
私、今年で36歳になります。
そんな私が小学校中学年といったら、もう26〜27年くらい前ですか?
その時使ってたパーツが、今でも使えるんです。
今Wikipediaで調べたら、1958年から現在のシステムが確立されたらしいので、
57年も前から今の基本形が変わってないんです。
すごくないですか?
もちろん、パーツ数はかなり増えていますが、連結できないパーツはほぼないのです。
厳密に言えばあるっちゃあるんですが、間に別のパーツを挟めば必ず連結可能です。
はぁ・・・
LEGOってすごい。
ブロックを構成する要素 - プロパティ
LEGOの場合
LEGOブロックのパーツにはたくさんの種類がありますね。
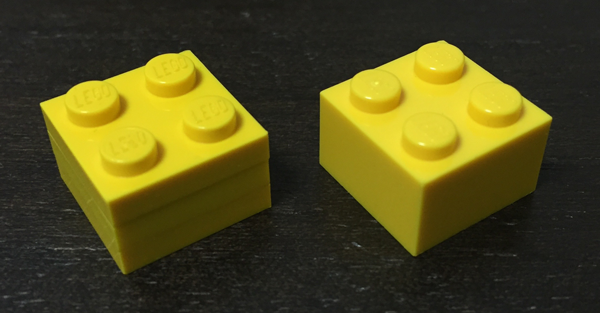
多くの人が持っていただろう、基本セットの赤バケツとかに入っているのは以下の様なブロックです。

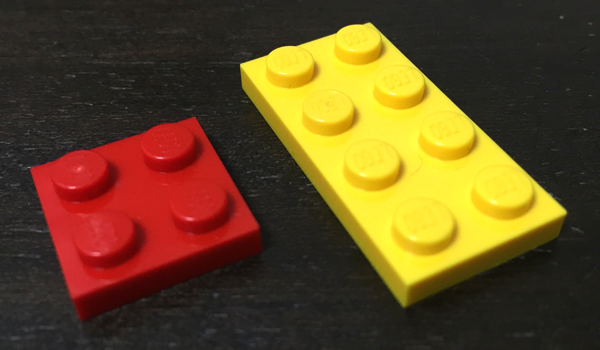
このブロックとは別に「プレート」と呼ばれるパーツがあります。
↓こんなの

このプレートは3枚重ねると「ブロック」と同じ高さになります。

このシステムの中での最小単位は、高さが1プレートで1x1スタッド(レゴの突起のことをスタッドと言います)の大きさになります。

ではこの最小単位の中にどんな要素が含まれてるか。
以下の3つがあげられます。
- 色
- 形(四角、丸、スロープ、タイルなど)
- 大きさ(基本は7.8mm x 7.8mm x 3.2mm)
この3要素を組み合わせることで、色々なパーツを形成することができます。
Webの場合
これをWebで置きかえた場合、ぱっと思い浮かぶのはCSSのプロパティですね。
上記の3要素に加えてCSSだと奥行き、スペース、線、文字、なども含まれるでしょうか。
- 色(color, background-color, border-color)
- 形(border-radius)
- 大きさ(height, width)
- 奥行き(box-shadow)
- スペース(margin, padding)
- 線(border-width, border-style)
- 文字(font-size, font-weight)
ブロックの種類 - パーツ
LEGOの場合
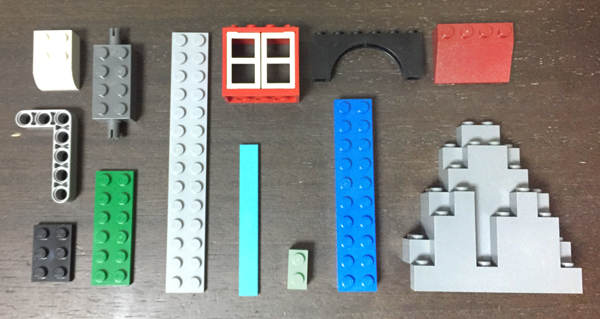
上記に上げたプロパティを組み合わせることで様々なパーツを作り出すことができます。

Webの場合
Webの場合ははっきりとした目的を持った「HTML要素」が存在するので、それらのことを「パーツ」と表現してもいいかもしれません。
例えば <input> や <button>など。
それらのデザインを上記であげたプロパティの組み合わせで自由にデザインできます。


モノを表現できるまとまり - モジュール
LEGOの場合
LEGOはパーツの組み合わせで飛行機や車、家やロボットまで作れちゃいます。
私はこれを「モジュール」と呼ぶことにしました。
↓車や

Webの場合
Webだと、なんでしょう?
パーツを幾つか組み合わせて使える単位。
- グローバルメニュー
- フッター
- 記事のサムネイル
- モーダル
- ツールチップ
- アクションボタンエリア
- 問い合わせフォーム
- ブログのコメント欄
などなど。
まあ上記に上げた以外にも何でも作れると思います。
商品として成立できる単位 - セット
LEGOの場合
モジュール単体でも商品になる場合はありますし、モジュールを幾つか組み合わせて商品化しているものもあります。
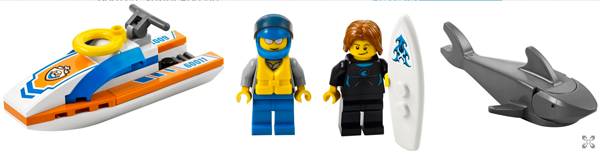
モジュールのところであげていた車やジェットバイクは実際は以下のようなセットで売られています。


ストーリーがイメージできる組み合わせになっており、子供がそのセットだけで遊べるようになっています。
Webの場合
Webの場合はサイト全体のデザインそのものと言って良いと思います。
モジュールを組み合わせた全体のレイアウトが、
どういった目的を持っているか?
どのような価値を提供してようとしているか?
それを意識してデザインしていくことが重要だと思います。
まとめ
プロパティ → パーツ → モジュール → セット
というように、大きい要素は、小さい要素を組み合わせることで実現することができます。
冒頭でも述べましたが、LEGOのすごいところは「プロパティ」の要素が長年ブレてないところと、それが50年以上たった今でも現役だということです。
これは、土台の部分、プロパティのルールをしっかりと決めてしまえば半永久的に使えるのだということを示してくれています。
当社でも複数のデザイナーがいますが、プロパティのルールを決めずに作業していてCSSがグッチャグチャな状態です。。。
作業効率化のためにも社内全体、またはサービスごとのプロパティルールの決定はしていかないといけないと感じています。
それともう1つ。
プロパティは見た目や作業効率化の話でしたが、そのプロパティから仕上がった「セット」がどのような目的を持っているかです。
LEGOは、必ずそのセット内で子どもたちが遊べるようなセット内容になっています。
子どもたちが想像を巡らせ、ミニフィグを喋らせ、戦わせ、ヒーローになり、宇宙にも飛んでいける。
また、それらのパーツを組み合わせて別のモジュールを組み立てることもでき、「セット」という枠から逸脱し独自のストーリーも作っていける。
この一連のユーザー体験が「デザイン」だと思います。
私達がWebサイトをデザインする時に何を意識するべきか?
使ってくれるユーザはどんな人か?
その人がサイトを使ってくれた時にどんな気持ちで使っているか?
彼らに何をしてあげたいか?どんな気持ちになって欲しいか?
その先に彼らの幸せがあるのか?
「見た目」のデザインを作るのがデザイナーなのではなく、「ユーザにどういった価値をどのように提供するのか」をデザインするのが今日(数年前から?)求められるデザイナーの能力なのだと思います。
目的を見失わないように、日々精進していきたいと思います。



