サンタさんにはマキタのインパクトドライバーを頼みました。
どうも、株式会社アトラエで転職サイトGreenのデザイナーやってます、紺谷です。
さてさて、アトラエのアドベントカレンダー22日目ということで、
今回は、NetlifyとContentfulで超簡単に無料でCMSを作れたので、
それについて書いていこうと思います!
Netlify とは?
https://www.netlify.com/
「無料で使えるホスティングサービス」
といったところでしょうか。
Netlify でサイトを作ってみる
Netlify へのサインアップは、適宜行ってくださいm(_ _)m
Githubアカウントでサインアップするのがのちのちスムーズかと思います。
Githubリポジトリを作成しておく
Netlifyでサイトを作成する際に、Githubリポジトリと連携します。
なので先にGitHubリポジトリを作成しましょう。
今回は適当に作った以下のリポジトリを使用します。

リポジトリが空っぽだと連携時にエラーになるので
git init して
README.md くらいあげておきましょう。
(ここらへんのやり方は、リポジトリ作成後にGitHubさんが教えてくれます)
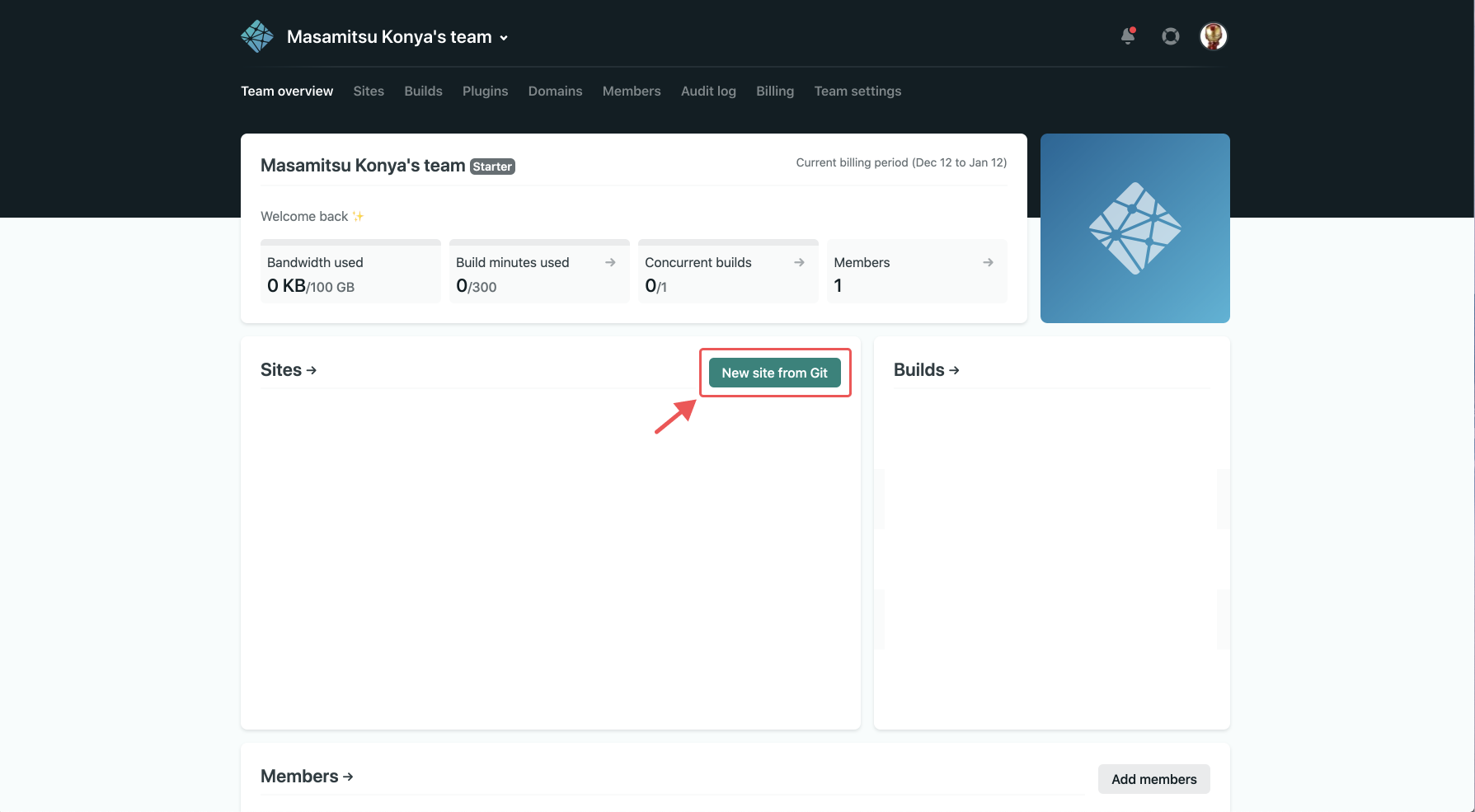
Netlifyでサイトを作成する
ログインすると New site from Git というボタンがあるのでそれを押しましょう。

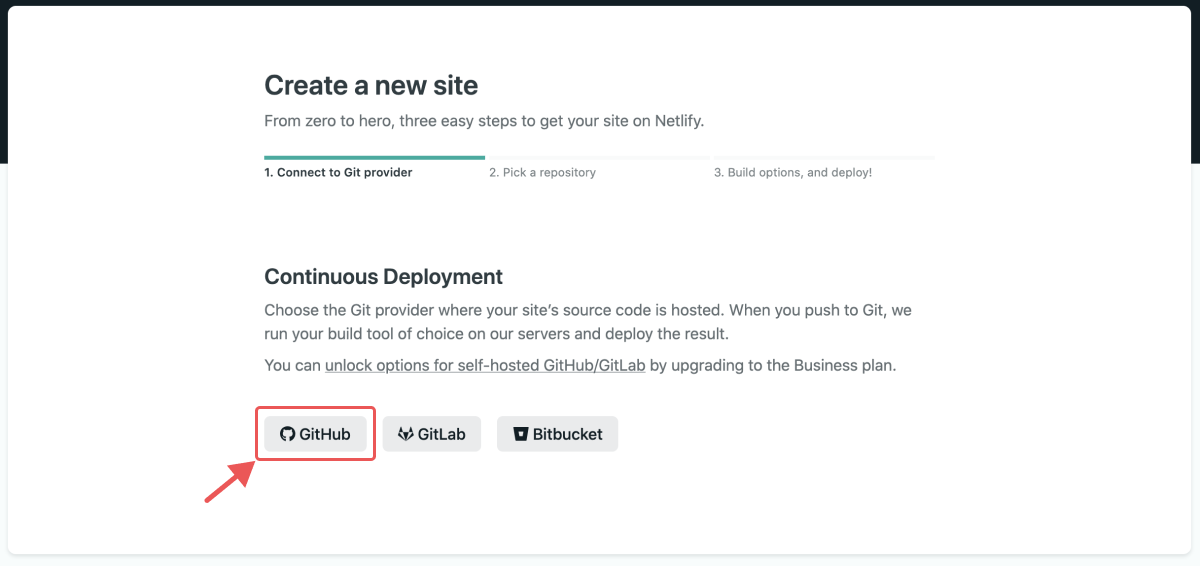
GitHubのリポジトリと連携したいので、GitHubボタンを押します。

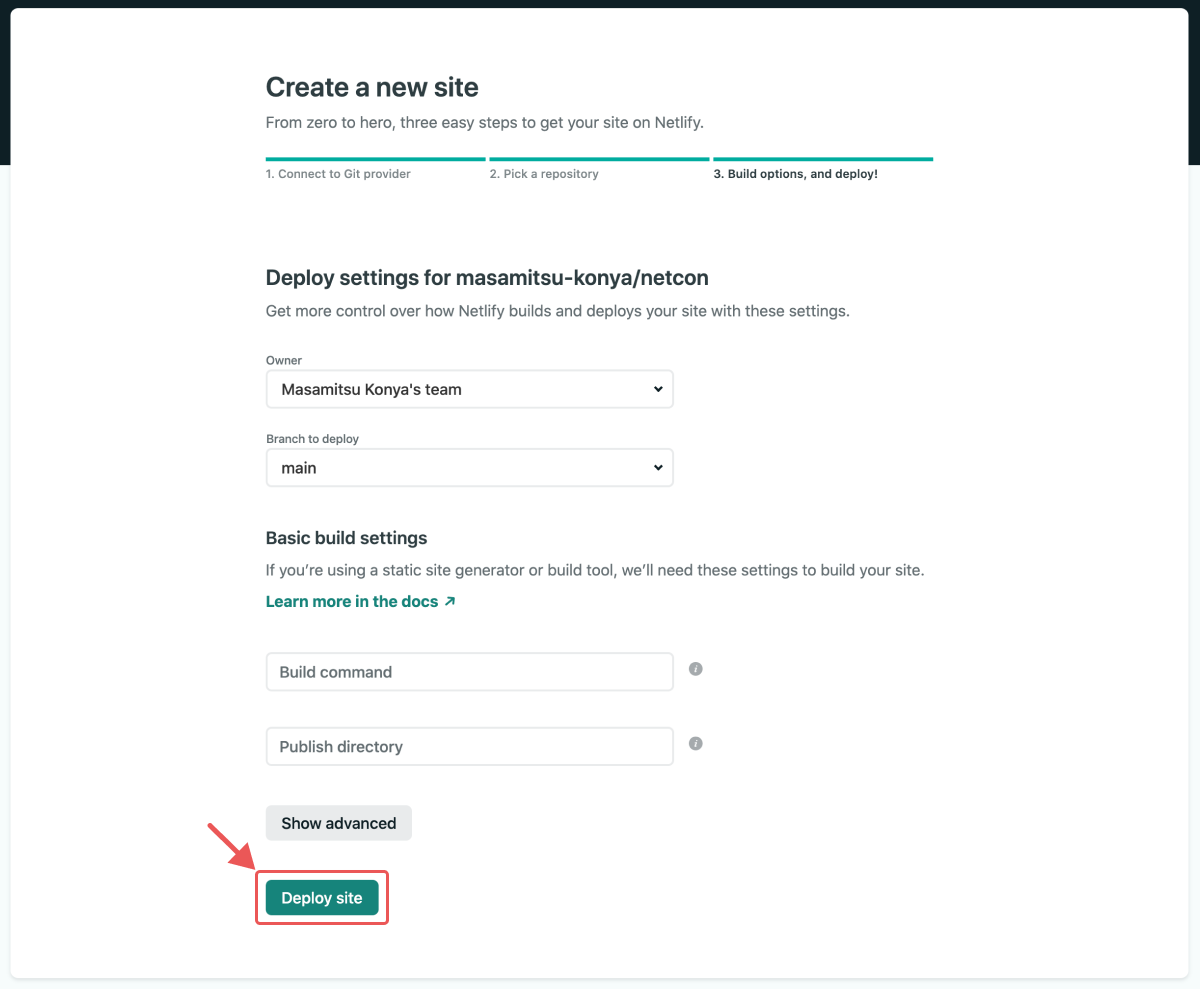
Buildの設定とかありますが、ひとまずDeploy siteを押します。

超簡単!dreamy-brownとかいうへんてこな名前ついちゃってるけどw
早速サイトにアクセスしてみましょう。

はい、何にもない〜〜〜。
そりゃそうだ、README.mdしか中身ないですからね。
index.htmlを作成&pushする
中身があればいいんでしょ?ということで、
適当にindex.htmlを作ってあげてみましょう。
<html>
<head></head>
<body>
<h1>Hello Sauna!</h1>
</body>
</html>
このファイルをそのままリポジトリにPushしてみます。
そして、先程のURLにアクセスしてみると…

__表示されたーーーー__🎉
でも、今回は__CMS__を作りたいんじゃ!
ということで次は__Contentful__を説明します!
Contentful とは?
https://www.contentful.com/
俗に言う__ヘッドレスCMS__ってやつですね。
ビューのないCMS、裏側(データベース)だけ保管してくれるCMSって感じでしょうか。
CotentfulでCMSを作ってみる
こちらもサインアップはよしなにやってください。
Spaceを作る
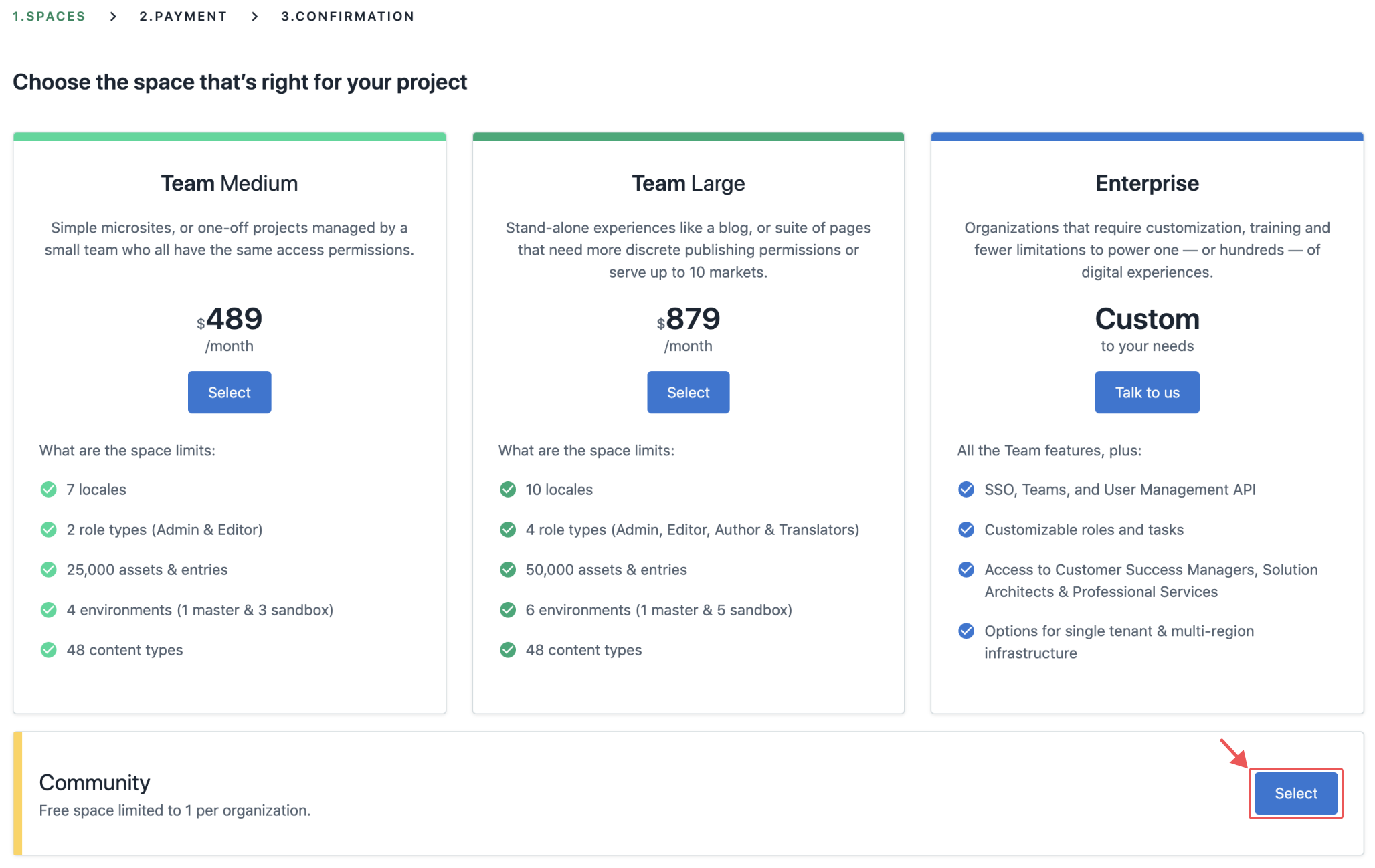
次のページにいくと…

ん?なんかお金かかりそうな気配がしますね。。。
ゴリゴリ使うならお金払わないといけないんでしょうが、かるーいCMSで大丈夫なら一番下のCommunityを選べば無料で使えます。お店とか、コーポレートサイトくらいであればこれで事足りるでしょう。
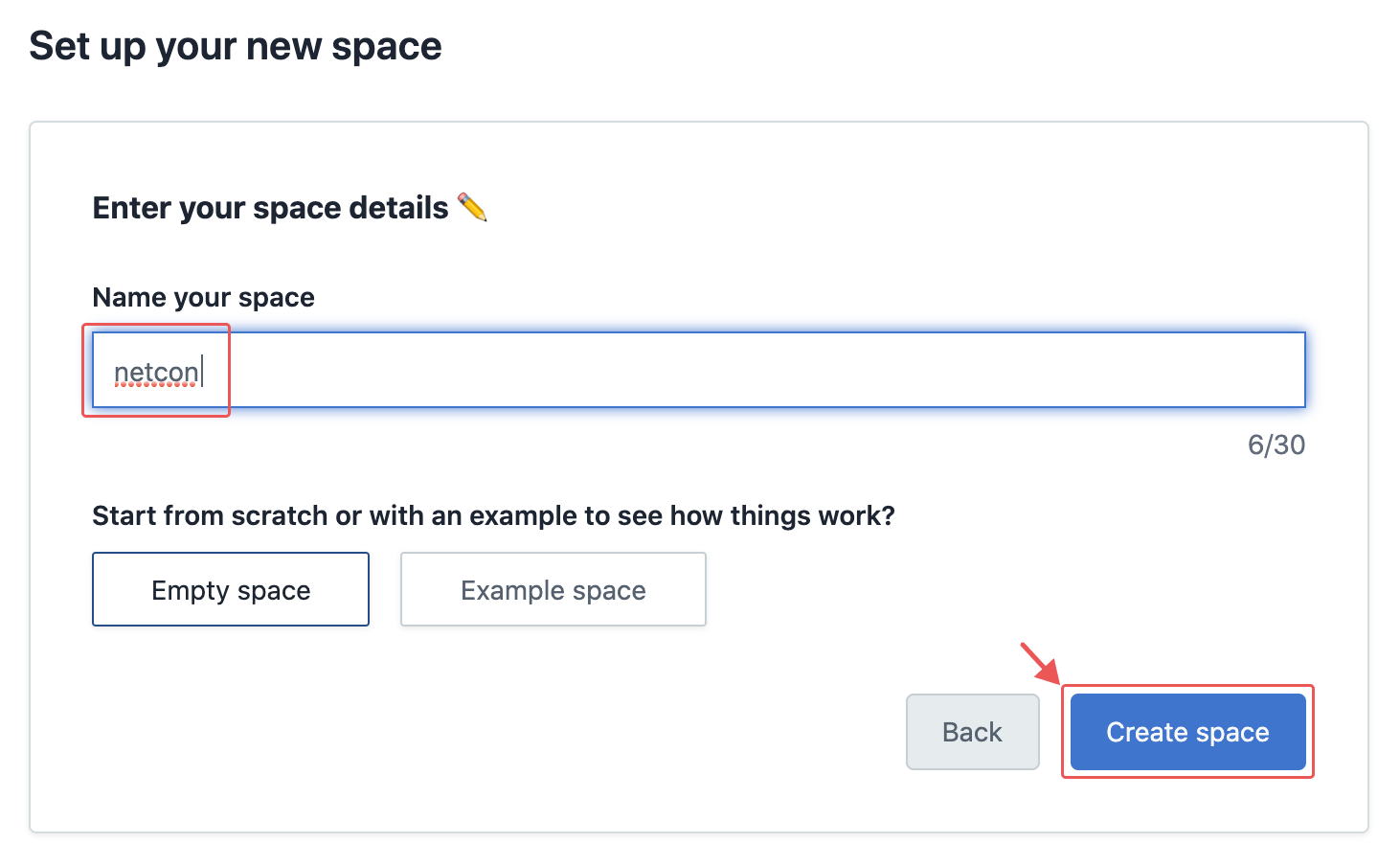
次に、Spaceの名前を入力してCreate spaceを押しましょう。

Content Model を作る
データベースでいうところの__テーブル__ですね。
作っていきましょう。
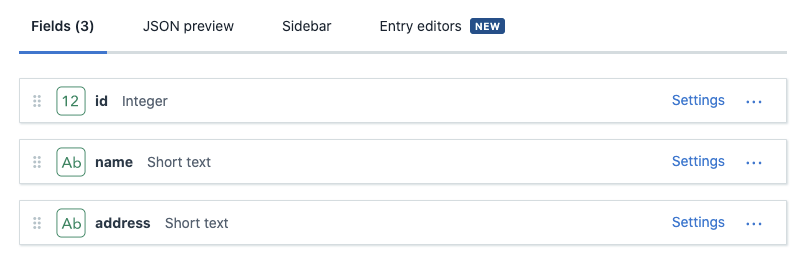
Fieldを作る
今回はサウナのDBを作ろうと思います。
Fieldとしては、
id, name, address
くらいにしときましょう。
id は Number、name は Text、Address は Text
でつくります。

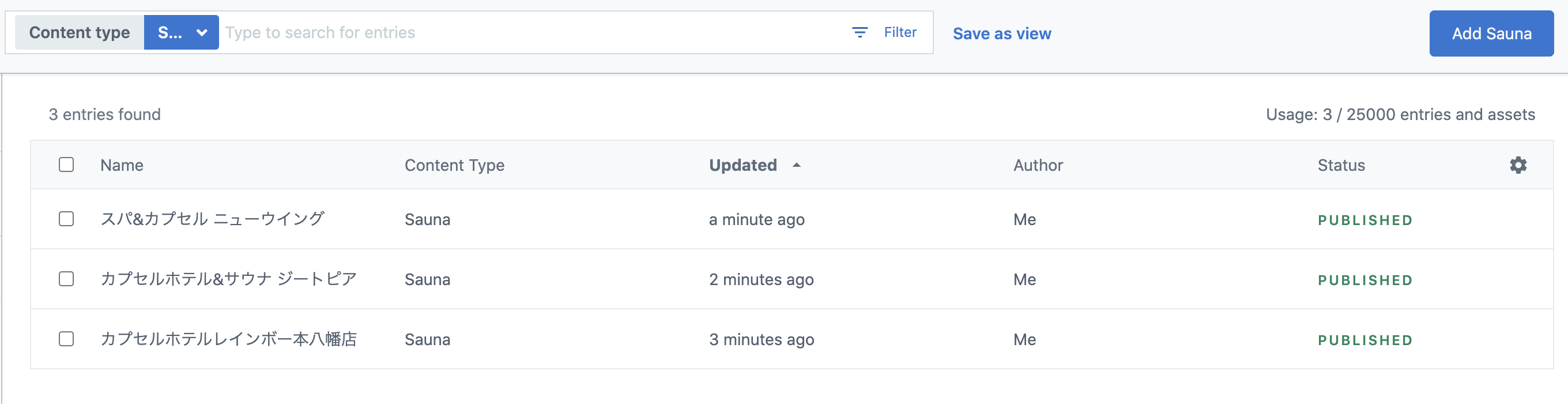
Contentを入力する
ページ下のAdd Content Model名をクリックしてContentをいくつか作ってみましょう。

Nuxt.jsでWebアプリを作成し、ContentfulのデータをNetlifyで表示させる
はい、ここからはそんなに簡単ではございません。
Nuxt.jsの知識が必要になります。
https://ja.nuxtjs.org/
なんですが!!!
ちょっと長くなりそうなので別記事(または後ほどここに追記?)にしようかと思います!
(アドベントカレンダーで、それ許される???(^_^;))
すごーく中途半端な終わり方になってしまいましたが、
皆さん、コロナに気をつけてくださいね!
良いお年をーーー!