目的
仕事帰りの電車の中とか、このタイミングでかよ!ってときにslackとかから障害の通知着たりしますよね ![]()
![]()
![]()
じゃあ、まずは状況の確認を使用という場合に家とかPC+ネットワークが繋がる環境があればまあ良いんですが、そうでもないときもあるわけです。。。
で、今回の記事はWebサービスの動作確認を出先でも手軽にやりたいというところがモチベーションとなってます。Webサービスなんでスマホでも本番環境の動作確認はできるんですが、面倒ではあるので、最低限の動作確認をサクッと行うというのが目的です。
あ、前提としてこういうのがあります。
- WebアプリケーションはAWSで動いている
- Webアプリケーションが使うAPIは会社のデータセンターのAPIサーバにある
当時はAWS <=> DC間のネットワークがいまいち安定していない時期だった(今は安定してますよ ![]() )というのもあり、アプリケーションのバグではなくてネットワーク的な問題によるエラーが発生しがちだったという背景があります。
)というのもあり、アプリケーションのバグではなくてネットワーク的な問題によるエラーが発生しがちだったという背景があります。
そのため、ネットワーク系のエラーが一時的なものだったのか、それとも長く続きそうなのかを判断するためにも動作確認を手軽にできると嬉しいというのがありました。
どの機能を確認・テストするか
管理してる機能はいくつかありましたが、ユーザー・事業的に一番重要な機能とメール送信を行う機能の2機能を対象としました。 この2機能をやっておけば確認したい部分はすべて確認できるというのもありました。
slashコマンドの概要
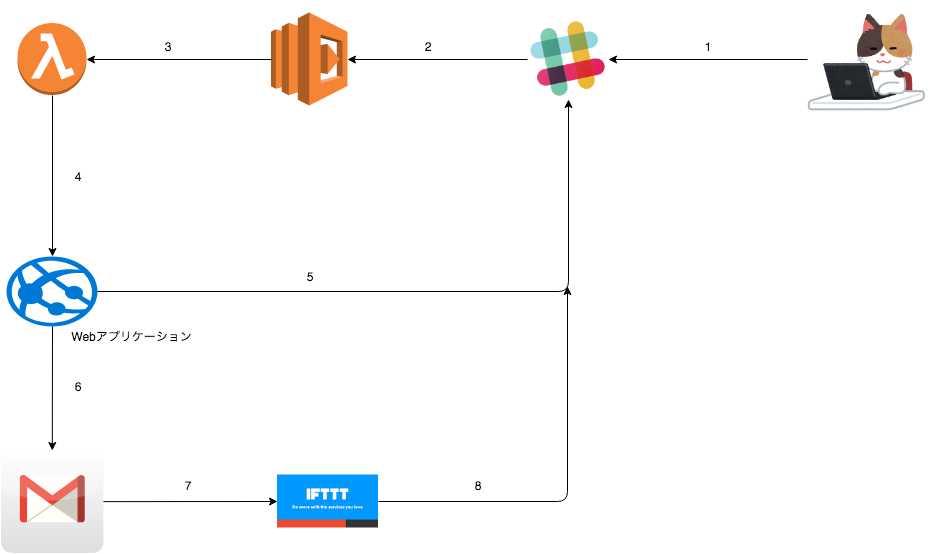
サクッとお手軽にとなるとやっぱりslackのslashコマンドじゃないでしょうか?ということで作ったのが以下の図のような仕組みです。
処理の流れ
流れはこのようになってます。
- slashコマンドでsmoke testのコマンドを実行
- slashコマンドのリクエストURLはAWSのAPI Gatewayに設定しているのでそちらにリクエストが届く
- API GatewayからLambdaにリクエストが届く
- Lambdaがテスト実行
- メールを使用しない機能の場合は結果をslackに通知して終了、メールを使用する機能の場合はWebサービス上での実行結果を成否を通知
- メールを使用する機能の場合はテストアカウント用のGmailにメールが届く
- GmailとIFTTTで連携させてる
- IFTTT連携でslackにメールの内容が届く
サービスが落ちてるとか、機能が使えないような場合は5の段階でエラーがslackに通知されて、メールがとどかないような場合はいつまで経ってもslackにメールの通知がこない感じです。
実装
処理はLambdaで行ってます。言語はnodejsです。対象となるのはWebサービスですが、別にSelenium等のE2Eテストみたいに画面上の操作はする必要は無かったのでベタにhttpsのリクエストをGET/POSTする形で作ってます。
htmlはパースしたかったのでcheerioを使ってます。
実装上の工夫は特に無いですね。。。普通にリクエストを投げてそのレスポンスを見て、その結果をslack通知してるだけです。強いて言えばUI的な確認はざっくりと捨てて、機能面に絞ったところですね。
APIの実行に関しては制限を掛けてますがそれもslackのトークンを見てるくらいですね。デプロイ処理もslashコマンドにしていてそっちは他にも制限を掛けてますけど。
使用してみて
実際便利でしたね。slackで障害の通知が着てチームメンバーとのやり取りもslackで行われるので、動作確認がslackからできるから障害対応が1アプリで完結できるのと、実施結果が当然共有されるからみんなが結果を見れますし。
あと、手軽なので本番環境へのデプロイ後の動作確認にも使ってたりします。アプリケーションのデプロイはBlue/Greenデプロイをしてます。アプリケーションは待機系にデプロイしたときに動作確認しているので、ここではB/G切り替後の簡単な動作確認として使ってます。
Do Sorryの精神で必要だからサクッと作った感じなんですが、結構役に立ってますね ![]()
ちなみに
これ以外にも結構slackは使ってます。障害対応用チェックリストもslashコマンドで取得したり、(いまいち安定しなかったんだけど) Kibanaのグラフのスクリーンショットを撮ったりとslackを多用したりしてました。
もともと開発メンバーが東京と金沢に分かれていてslackによるコミュニケーションが重要だったのでslackを多用する形になったのも自然の流れだったかもしれませんね ![]()