はじめに
本記事は、ウェブデザイン技能検定の受験を思い立ち勉強した備忘録として記事を書いていきます。
前回記事の反省点を踏まえ分野ごとに記述する場所を変えて書き足していけるようにしました。学習出来次第この記事に書き足して言いたいと思います。
広告です。今回使用した過去問・解説は主に以下のサイトから学んだものになります。他サイト、ブログでもおすすめされているサイトですので興味のある方はリンクからぜひチャレンジしてみてください!
目次
HTMLについて
本節では、要素と対応する属性について記述していきたいと思います。
まずはお世話になっているサイトの紹介です。
<!DOCTYPE html>について
-
<!DOCTYPE html>の宣言は省けない
<!DOCTYPE html>は、HTML文書の先頭に記述する宣言で、その文書がHTML5で書かれていることをブラウザに示します。この宣言により、ブラウザはHTML5の仕様に従って文書を解釈し、表示するようになります。
これを 文書型宣言 といいます
-
<html lang=" ">は文書の言語指定
<html lang="ja">は、HTML文書の開始タグで、文書の言語を日本語として指定するために使用されます。この属性を設定することにより、ブラウザや検索エンジンなどが正しい言語設定を認識し、適切に処理することができます。
-
<meta charset=" ">文書の文字エンコーディング
<meta charset="UTF-8">は、HTML文書で使用されるメタ情報の一つで、文書の文字エンコーディングを指定するための要素です。この要素を使用することで、ブラウザに対して文書の文字セットがUTF-8であることを明示します。
-
<meta name=" " content=" ">はレスポンシブデザインをサポートする
<meta name="viewport" content="width=device-width, initial-scale=1.0">は、HTML文書内の<head>セクションで使用されるメタタグの一つです。このメタタグは、モバイルデバイスやデスクトップブラウザなど、さまざまなデバイスでのウェブページの表示を制御するために重要です。
-
<title>はタイトル
<title>はそのままになりますが、HTML文書内でページのタイトルを定義するための要素です。ブラウザのタブやブックマークなどで表示されるページのタイトルを指定します。
-
<body>実際に表示されるコンテンツ
<body>は、HTML文書内で実際のコンテンツ部分を定義するための要素です。このタグの中には、ページに表示されるテキスト、画像、リンク、フォームなどの要素が含まれます。
よく使われる要素
ここでは、過去問に出題されていたり日常的に使用されている要素を中心に要素と意味を表形式で紹介します。
| 要素 | 意味 |
|---|---|
| h1~6 | 見出しに使用(heading) |
| p | テキストの段落作成(paragraph) |
| a | リンクを埋め込み(anchor) |
| ul | 順序のないリスト(unordered list) |
| ol | 順序のあるリスト(ordered list) |
| li | リストの項目を示す(list item) |
| img | 画像を表示する(image) |
| table | 表を作成する際に使用しtrタグ、thタグ、tdタグと併せて使用 |
| tr | 表の中の行を作成する際に使用する(table row) |
| th | 表の見出しセル(table header) |
| td | 表内のデータを示す(table data) |
| section | 見出しを伴う文書の章や節目、区間であることを表現する。タグ内には、見出し要素が必要 |
| article | サイト内で独立したコンテンツをラップする。タグ内には、見出し要素が必要 |
| div | 特別な意味はなく、要素をグループ化する(division) |
| header | 文書やセクションのヘッダを表す |
| nav | サイトのメニュー部分を示す(navigation) |
| main | ページ内で1番伝えたい事・重要な部分を示す |
| aside | ページの補足的な情報を示す |
| footer | webサイトの末尾・最後の部分を示す |
| pre | 整形済みテキストとして表示 |
| blockquote | 見出しと段落を含む引用文をマークアップする |
| cite | 作品のタイトルや引用元を示す(斜体) |
| hgroup | 見出しグループをまとめ1つの論理的なグーループとして扱う |
| strong | その部分が強い重要性を示す |
| nav | ナビゲーションメニューを定義する |
| i | 通常の文章とは異なる文章(イタリック体ではない。) |
| video | ビデオコンテンツを埋め込む |
| audio | 音声を埋め込む |
| picture | 画像を埋め込む |
| circle | SVGでの円の描画 |
| a | ハイパーリンクを作成する |
| address | 文書や記事の作成者、所有者、あるいは関連する連絡先情報を表示 |
| dialog | モーダルダイアログやインラインダイアログを表現(HTML5.2から追加) |
| canvas | 2Dグラフィックスを描画するための領域を提供 |
タグの要素名は大文字で記述しても文法エラーにはなりません(HTML5.2)
img要素のalt属性について
- alt属性の値には、画像が利用できない場合にその代わりとして使用するテキストを指定する
その他のimg要素に対する属性
alt属性以外にも指定出来る属性が、いくつかあるので紹介します。
li要素の装飾について
リストの箇条書きについて何か装飾を行う場合下記の2通りがあります。
<ul style="list-style-type: 〇〇;">
<ul style="list-style: 〇〇;">
リストの表現方法について
リストの代表的な表現方法を2つ紹介します。
順序付きリスト
<ol>要素は、順序付きのリストを表現します。リストアイテムは通常、数字や文字で番号付けされます。
リストアイテムは<li>要素で囲みます。
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
これで左端に番号の付いたリストが表示されます。
olはordered listの略
順序なしリスト
<ul>要素は、順序なしのリストを表現します。リストアイテムは通常、黒丸や他の記号でマークされます。
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
ulはunordered listの略
箇条書きの総称方法をまとめます
| 記号 | 指定する文言 |
|---|---|
| 〇 | cicle |
| ● | disc |
| ■ | square |
| (何もなし) | none |
ul要素に対してlist-style:noneと記述すると、li要素に表示されるリストマーカーの表示を隠すことが出来ます。
li要素について
li要素は一般的なブラウザにおいて、特に何も指定しなくてもCSSの「display:list-item;」の状態になっている。
一つ飛ばしに何か装飾を行いたいときには下記の方法をとります。
- 奇数行
<ul li:nth-child(odd) { color: red }>
- 偶数行
<ul li:nth-child(even) { color: red }>
dl要素(Definition List)について
dl要素は説明リストを表します。用語を<dt>で示し、その説明を<dd>で行います。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略で、ウェブページの構造や意味を定義するマークアップ言語。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略で、ウェブページのスタイルやレイアウトを装飾するためのスタイルシート言語。</dd>
<dt>JavaScript</dt>
<dd>ウェブページの動的な振る舞いやインタラクティブな要素を追加するためのプログラミング言語。</dd>
</dl>
ハンドラについて
※こちらはJavaScriptの内容を含みます。
ハンドラとは、特定の処理やイベントに対して何らかの対応を行うための仕組みや関数を指す汎用的な用語です。ここではイベントハンドラとコールバックハンドラについて紹介します。
イベントハンドラ
イベントハンドラは、イベント駆動プログラミングにおいて、特定のイベントが発生した際に実行される処理や関数のことを指します。
例えば、ボタンをクリックしたときに実行されるJavaScriptの関数がイベントハンドラです。
document.getElementById('myButton').onclick = function() {
alert('Button clicked!');
};
コールバックハンドラ
コールバックハンドラは、非同期処理やイベント駆動型のプログラミングにおいて、コールバック関数を指すことがあります。
コールバックハンドラは、別の処理が完了したときや特定の条件が満たされたときに呼び出される関数です。
fetchData(function(data) {
// データを取得した後に実行されるコールバックハンドラ
console.log(data);
});
a要素について
<a>要素(アンカータグ)は、ハイパーリンクを作成するために使用されます。この要素は、他のページ、ファイル、場所、電子メールアドレス、または他のURLへのリンクをユーザーに提供します。
<a>要素にはいくつかの属性があり、リンクの動作や見た目を制御できます。
<a>要素の中に<a>を持つとブラウザは名前解決できなくなるためa要素を子要素として持つことはできません。
href
リンク先のURLを指定します。 必須 の属性です。
target
リンク先を開く場所を指定します。使用される値は以下の通りです。
- _self
同じウィンドウまたはタブで開く(デフォルト)
- _blank
新しいウィンドウまたはタブで開く
- _parsent
親フレームで開く
- _top
最上位のフレームで開く
rel
リンク先のリレーションシップを指定します。使用される値は以下の通りです。
- noopener
新しいウィンドウやタブでリンクを開く際に、開いたページが元のページの window.opener プロパティにアクセスできないようにする。
- noreferrer
リンク先にリファラ情報を送信しない。
title
リンクにマウスを重ねたときに表示されるツールチップテキストを指定します。
download
リンク先のリソースをダウンロードすることを指定します。値はファイル名です。
input要素について
ここでは、ユーザーからデータを入力してもらうためのinput要素に対して用いる属性を紹介します。
基本属性
| 属性名 | 意味 |
|---|---|
| type | 入力フィールドのタイプを指定 |
| name | フォームデータの名前を指定 |
| value | 初期値を指定 |
| id | ユニークな識別子を指定 |
| class | CSSクラス名を指定(複数可) |
| placeholder | 入力フィールドにヒントを表示 |
typeには、text, password, email, number, checkbox, radio, file, date, colorなどの種類があります。
-
type属性の値
-
送信ボタンとしたい際はtype属性にsubmit、リセットボタンにしたい際はresetと記述します
-
スライダーのコントロールを付けるには「range」を指定します
制約属性
| 属性名 | 意味 |
|---|---|
| required | 入力が必須であることを指定 |
| readonly | 入力フィールドが読み取り専用であることを指定 |
| disabled | 入力フィールドを無効化。ユーザーはフィールドを操作できない |
| maxlength | 入力できる最大文字数を指定 |
| minlength | 入力できる最小文字数を指定 |
| min | 数値入力の場合、最小値を指定 |
| max | 数値入力の場合、最大値を指定 |
| pattern | 入力値が一致しなければならない正規表現パターンを指定 |
onload属性について
onload属性は、HTML要素に対して特定のイベントが発生したときに実行するJavaScriptコードを指定するために使用されます。
-
body要素で使用する例
ページ全体が読み込まれたときに実行されるスクリプトを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>onload属性の例</title>
<script>
function pageLoaded() {
alert("ページが読み込まれました!");
}
</script>
</head>
<body onload="pageLoaded()">
<h1>ようこそ!</h1>
<p>このページはJavaScriptのonloadイベントを使っています。</p>
</body>
</html>
tableタグについて
HTML5ではtable要素に対しての装飾は全てCSSで行うこととなっています。
aタグについて
リンクをクリックした際に新しいタブで開くようにするためには、HTMLの<a>タグに target属性 を使用します。この属性の値として_blankを指定することで、新しいタブや新しいウィンドウでリンク先が開きます。
target属性の値
target属性にはいくつかの値を指定することができるのでいくつか紹介します
| 値 | 意味 |
|---|---|
| _self | リンクを現在のタブまたはフレームで開きます(デフォルト) |
| _parent | リンクを親フレームで開く |
| _top | リンクを最上位のフレームで開く |
| フレーム名 | 特定の名前を持つフレームでリンクを開く |
ファビコンの設定について
ファビコンとは、そのホームページのサイト名の左横に小さなアイコンが表示されていると思いますが、'それ'です。コードの書き方は以下の通りです。
<link rel="icon" href="images/nspc.ico">
設定するファビコン(アイコン)の画像の拡張子がicoになって居うることが目印です。
<video>要素について
タグはHTML5で導入された要素であり、ウェブページにビデオコンテンツを埋め込むために使用されます。
このタグを使うことで、ユーザーはブラウザ上で直接ビデオを再生することができます。ビデオはサーバーからストリーミングされたり、ローカルファイルから再生されたりします。
- 使用例(フル機能)
<video width="640" height="360" controls autoplay loop muted poster="poster.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
お使いのブラウザは動画タグをサポートしていません。
</video>
- 使用できる属性
| 属性名 | 意味 |
|---|---|
| src | ビデオファイルのURLを指定(<source>タグ内で使用) |
| controls | 操作インタフェースの表示 |
| autoplay | ページがロードされたときにビデオを自動的に再生 |
| loop | ビデオをループ再生 |
| muted | ビデオの音声を無効化 |
| poster | ビデオが再生される前に表示する画像 |
| width | ビデオの表示サイズ |
| height | ビデオの表示サイズ |
| track | 字幕やキャプションを追加 |
circle要素について
要素は、SVG(Scalable Vector Graphics)の一部として使用されます。要素を使うことで、SVG内に円を描くことができます。
<!DOCTYPE html>
<html>
<head>
<title>SVG Circle Example</title>
</head>
<body>
<h1>SVG Circle Example</h1>
<svg width="200" height="200">
<circle cx="100" cy="100" r="80" stroke="blue" stroke-width="4" fill="lightblue" />
</svg>
</body>
</html>
このコードでは、青い輪郭と淡い青色で塗りつぶされた半径80の円が描画されています。
| 属性名 | 意味 |
|---|---|
| cx | 円の中心のx座標 |
| cy | 円の中心のy座標 |
| r | 円の半径 |
| stroke | 円の輪郭の色 |
| stroke-width | 円の輪郭の太さ |
| fill | 円の塗りつぶしの色 |
<rect>要素を用いた正方形の描画
<rect>要素を使用して、SVG内に四角形を描画することが出来ます。
<svg width="100" height="100">
<rect x="20" y="20" width="50" height="50" fill="gray" />
</svg>
<svg>要素:SVG(Scalable Vector Graphics)を定義するためのルート要素です。この要素は、ベクターグラフィックスを描画するために使用されます。
width="100":SVG描画領域の幅を100ピクセルに設定します。
height="100":SVG描画領域の高さを100ピクセルに設定します。
rect要素が持つ属性を以下に記述します。
| 属性名 | 意味 |
|---|---|
| x | 四角形の左上のx座標 |
| y | 四角形の左上のy座標 |
| width | 四角形の幅 |
| height | 四角形の高さ |
| fill | 塗りつぶす色 |
特殊文字エンティティについて
HTMLの特殊文字エンティティは、特殊な文字や記号をHTML文書内で正しく表示するために使用されます。これらのエンティティは、アンパサンド(&)で始まり、セミコロン(;)で終わる構造を持ちます。
以下にいくつかファイ表的な例を示します。
| 表示 | エンティティ |
|---|---|
| ' & ' | & |
| ' < ' | < |
| ' > ' | > |
| ' " '(ダブルクオート) | " |
| ' ' '(シングルクォート) | ' |
| ' '(空白) | |
命名規則について
プログラミングにおける命名規則には、様々なスタイルが存在します。以下に代表的なものを紹介します。
UpperCamelCase
UpperCamelCase(またはPascalCase)は、各単語の最初の文字を大文字にし、単語間にスペースやアンダースコアを使わないスタイルです。
JavaやC#などのオブジェクト指向言語でクラス名やメソッド名に使用されることが一般的です。
- 例
UpperCamelCase
FirstName
LastName
lowercamelcase
lowercamelcaseは、複数の単語を組み合わせた変数名や関数名などの識別子を記述する際のスタイルの一つです。
最初の単語は小文字で始め、次の単語の先頭を大文字で表記します。このスタイルは、プログラミングにおいて広く使用されており、特にJavaScriptやJavaなどの言語で一般的です。
- 例
lowerCamelCase
firstName
lastName
snake_case
snake_caseは、単語をアンダースコアで区切り、すべての文字を小文字にするスタイルです。
PythonやRubyで広く使用されます。
- 例
snake_case
first_name
last_name
SCREAMING_SNAKE_CASE
SCREAMING_SNAKE_CASEは、snake_caseと同様に単語をアンダースコアで区切りますが、すべての文字を大文字にするスタイルです。定数に使用されることが一般的です。
- 例
SCREAMING_SNAKE_CASE
FIRST_NAME
LAST_NAME
kebab-case
kebab-caseは、単語をハイフンで区切り、すべての文字を小文字にするスタイルです。URLやCSSクラス名でよく使用されます。
- 例
kebab-case
first-name
last-name
グローバル属性について
グローバル属性は、すべての HTML 要素で共通の属性です。すべての要素で使用できますが、要素によっては効果がないこともあります。
例
- title
- style
- lang
- itemid
- hidden
- dir
ヘッダー要素にて指定するものが多く該当します
フレージングコンテンツについて
インライン要素に相当する要素が、このカテゴリーに属します。
テキストコンテンツの構造と表示に関連する役割を果たします。
CSSについて
基本的な記述方法
CSSは、HTML要素の表示スタイルを定義するための言語です。いくつかの方法を使用して、テキストをスタイル設定します。
色やフォントを指定した場合、すべてのデバイスやユーザ環境で、それらは同一に表示されるわけではないことに注意
- インラインスタイル
HTMLタグ内に直接スタイルを記述します。
<p style="color: red; font-size: 20px;">このテキストは赤色で、フォントサイズが20pxです。</p>
styleを用いることを覚えてください
- 内部スタイルシート
HTMLドキュメントの<head>セクションにスタイルを記述します。
<!DOCTYPE html>
<html>
<head>
<style>
.highlight {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p class="highlight">このテキストは青色で太字です。</p>
</body>
</html>
- 外部スタイルシート
部のCSSファイルにスタイルを記述し、それをHTMLファイルにリンクします。
<!-- index.html -->
<!DOCTYPE html>F
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p class="highlight">このテキストは外部スタイルシートでスタイル設定されています。</p>
</body>
</html>
/* styles.css */
.highlight {
color: green;
font-style: italic;
}
- プロパティの種類
テキストのスタイル設定に使われる主なCSSプロパティを以下に示します。これらのプロパティは複数使用してスタイルを設定することが出来ます。
| プロパティ名 | 意味 |
|---|---|
| color | テキストの色を指定 |
| font-size | テキストのサイズを指定 |
| font-weight | テキストの太さを指定 |
| font-style | テキストのスタイルを指定 |
| text-align | テキストの配置を指定 |
| text-decoration | テキストの装飾を指定 |
| line-height | 行の高さを指定 |
| font-family | フォントファミリーを指定 |
| line-height | 行の高さを指定 |
| text-decoration | キストの装飾 |
| padding | 内側の余白を指定 |
| margin | 外側の余白を指定 |
| border | ボーダー(枠線)を指定 |
| box-sizing | 要素の幅と高さの計算方法を制御する |
| box-shadow | ボックスに影を追加 |
| background-color | 背景色を指定 |
| background-image | 背景画像を指定 |
| background-size | 背景画像のサイズを指定 |
| display | 要素の表示形式を指定 |
| position | 要素の配置方法を指定 |
| flex | フレックスボックスレイアウトを指定(display内で) |
| grid | グリッドレイアウトを指定(display内で) |
| transition | トランジション効果を指定 |
| animation | アニメーションを指定 |
| keyframes | アニメーションのキーフレームを定義 |
| opacity | 要素の透明度を指定 |
| cursor | カーソルの形状を指定 |
| overflow | コンテンツがボックスをはみ出す場合の処理を指定 |
疑似クラスについて
疑似クラスは、特定の条件に基づいてHTML要素のスタイルを適用するための方法です。疑似クラスは、特定の状態や特定の条件に基づいてスタイルを変更する際に使用されます。
以下によく使用される疑似クラスを紹介します。
| スタイル名 | 意味 |
|---|---|
| link | まだ訪問していないリンクに適用される |
| vidsited | 訪問済みのリンクに適用される |
| hover | マウスカーソルが要素の上にあるときに適用される |
| nth-last-child(n) | 親要素の最後からn番目の子要素に適用される |
| nth-of-type(n) | 親要素の中で指定されたタイプのn番目の要素に適用される |
| display | 要素のボックス生成 |
- hover要素はリンクの上にカーソルをもってくると色が変わるなど、a要素に対して使われることが多いですが、a要素のみにしか使えないといったことではありません
CSSセレクタ
CSSのセレクタは、HTML要素を選択してスタイルを適用するために使用されます。セレクタには多くの種類があり、特定の要素やグループ、条件に基づいて要素を選択することができます。
基本セレクタ
| 記号 | セレクタ名 | 意味 |
|---|---|---|
| (要素名) | 要素セレクタ | 特定の要素を指定 |
| . (クラス名) | クラスセレクタ | 特定のクラス属性を指定 |
| # (ID名) | IDセレクタ | 特定のID属性を指定 |
結合子とセパレータ
| 記号 | セレクタ名 | 意味 |
|---|---|---|
| > | 子結合子 | 特定の親要素の直下にある子要素を選択 |
| + | 次兄弟結合子 | 特定の要素の直後にある兄弟要素を選択 |
| " "(空白) | 子孫結合子 | 特定の祖先要素の任意の子孫要素を選択 |
| ~ | 後続兄弟結合子 | 特定の要素の後にあるすべての兄弟要素を選択 |
@importについて
外部からCSSを読み込む際は、cssのファイルに@importを使って記述します。
!importantについて
!importantは、CSSにおいてスタイルルールの優先順位を強制的に高めるために使用される特別な宣言です。
通常の継承や特異性のルールを無視して、!importantの付いたスタイルが適用されます。
縦書きの日本語レイアウトについて
- CSSでは縦書きの日本語レイアウトも対応可能です。writing-modeで指定できます
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>縦書きテキストの例</title>
<!-- ここで指定する -->
<style>
.vertical-text {
writing-mode: vertical-rl;
text-orientation: upright;
border: 1px solid #000;
padding: 10px;
width: 100px;
height: 300px;
}
</style>
</head>
<body>
<div class="vertical-text">
これは縦書きのテキストです。
</div>
</body>
</html>
- プロパティの値の種類
| 値 | 意味 |
|---|---|
| vertical-rl | テキストが右から左へ縦書きになります |
| vertical-lr | テキストが左から右へ縦書きになります |
| horizontal-tb | 通常の横書きになります |
以前は画像に変換して対応するしかなかったようです。
文字設定をデフォルトに変更
文字に対して何かしら設定をしている際、それをデフォルトに戻したい時は「normal」と記述します。
colorプロパティの指定方法について
色の指定方法にはいくつか方法があります。
キーワードによる指定
よく使われる基本的な色の名前を指定できます。
color: red; /* 赤色 */
color: blue; /* 青色 */
color: green; /* 緑色 */
color: black; /* 黒色 */
color: white; /* 白色 */
RGB値による指定
RGB値は赤、緑、青の各成分の強度を0から255の範囲で指定します。
color: rgb(255, 0, 0); /* RGB値を使って赤色を指定 */
color: rgb(0, 255, 0); /* RGB値を使って緑色を指定 */
color: rgb(0, 0, 255); /* RGB値を使って青色を指定 */
color: rgb(255, 255, 0); /* RGB値を使って黄色を指定 */
rgba値での指定でも同様です
HEX値による指定
HEX値はRGB値を16進数で表現したものです。3桁もしくは6桁で指定することが出来ます
color: #ff0000; /* HEX値を使って赤色を指定 */
color: #00ff00; /* HEX値を使って緑色を指定 */
color: #0000ff; /* HEX値を使って青色を指定 */
color: #ffff00; /* HEX値を使って黄色を指定 */
HSL値による指定
HSL値は色相(0から360の角度)、彩度(0%から100%)、明度(0%から100%)で色を指定します。
color: hsl(0, 100%, 50%); /* HSL値を使って赤色を指定 */
color: hsl(120, 100%, 50%); /* HSL値を使って緑色を指定 */
color: hsl(240, 100%, 50%); /* HSL値を使って青色を指定 */
color: hsl(60, 100%, 50%); /* HSL値を使って黄色を指定 */
第一引数の色相を角度で指定する内容が出題されていました。
ボックスのマージン・パディングについて
説明の前にわかりやすいサイトを見つけたのでこちらを是非参考に。
- 仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできません。また、デフォルトでは、背景はボーダーボックス(border-box)の内側に表示されます。
定義上透明にするとあるようで基本的には背景を表示できないようです。
要素に対する命令
要素を完全に非表示
要素を完全に非表示にし、要素をレイアウトからも外すには、display: none; を用います。
.hidden-element {
display: none;
}
要素を視覚的には消す
要素はレイアウト上には存在しますが、視覚的には見えなくなります(そのスペースだけ存在する)
.hidden-element {
visibility: hidden;
}
要素を透明にする
要素の内容は見えますが、透明なので画面上には表示されません。
.hidden-element {
opacity: 0;
}
marginプロパティについて
- marginを上下左右個別に一気に指定する際は「margin: 値 値 値 値;」と書きます。この場合は先頭から上、右、下、左となり、時計回りとなっています
.element {
margin: 10px 20px 30px 40px; /* 上が10px、右が20px、下が30px、左が40px */
}
一括以外にもいくつか指定方法があるので順番に紹介します。
- 1つの値を指定する方法
margin-top: 要素の上側のマージンを設定します。
margin-right: 要素の右側のマージンを設定します。
margin-bottom: 要素の下側のマージンを設定します。
margin-left: 要素の左側のマージンを設定します。
- 2つの値を指定した時
最初の値が上下、2番目の値が左右に適用されます。
.element {
margin: 10px 20px; /* 上下が10px、左右が20px */
}
- 3つの値を指定した時
最初の値が上、2番目の値が左右、3番目の値が下に適用されます。
.element {
margin: 10px 20px 30px; /* 上が10px、左右が20px、下が30px */
}
画像の横にテキストを回り込ませる方法
floatプロパティを用いる
floatプロパティを使用すると、画像を左または右に浮かせ、その横にテキストを回り込ませることができます。
flexレイアウトを用いる
CSS3から導入されたレイアウトモジュールで、柔軟にレイアウトを構成することが出来ます。
その他情報系について
JavaScriptについて
- JavaScriptは、クロスプラットフォームで動作するスクリプト言語である
クロスプラットフォーム:
Windows、macOS、iOS、Androidなど、異なるプラットフォーム上で、同じ仕様のアプリケーションを動作させるプログラムのことです。
webページ表示と同時に実行させたい場合
body要素のonload属性に処理を指定します。
画像の劣化について
- JPEG形式の画像はPNG形式に比べると画質の劣化がおこりやすい
JPEG形式だと、保存時にこっそり画像のデータ情報を間引くことで容量を軽くしているため何回も保存を繰り返すと劣化が進みます。
マルウェアについて
- トロイの木馬とは、コンピュータの内部に潜伏して、システムの破壊や、外部からの不正侵入口の作成や、そのコンピュータの情報を外部に発信したりするマルウェアの一種である
マルウェア(malware)は、悪意のあるソフトウェアの総称で、コンピュータや情報システムに被害を与える目的で作成されます。
トロイの木馬
コンピュータの内部に潜伏して、無害なプログラム、あるいはデータファイルのように偽装しつつ、その中にマルウェアとして機能する部分を隠し持っていて、何らかのアクションをきっかけ(ファイルを開くなど)として、それが活動するように仕組まれているファイル
ワーム
ネットワーク経由で自己を拡散し、脆弱性を利用して他のコンピュータに侵入します。自己増殖する能力があり、大規模な被害をもたらす可能性もあります。
スパイウェア
ユーザーに関する情報をユーザーが意図しない形で収集し、それを情報収集者である特定の企業・団体・個人等に自動的に送信するマルウェア
キーロガーやブラウザ履歴監視するものなどが含まれます。
ボット
バックドアと同じで、他人のコンピュータを外部から遠隔操作するためのコンピュータウイルス。
ランサムウェア
感染させた端末内のデータを暗号化などによって、利用できない状態にした上で、そのデータを利用できる状態に戻すことと引き換えに金銭を要求するマルウェア。
アドウェア
ユーザーに広告を表示し、その広告収入を目的とする。
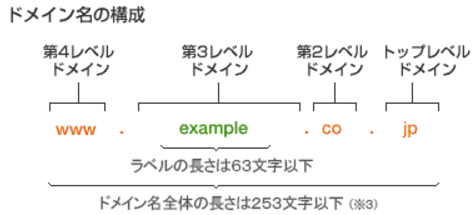
ドメイン名について
トップレベルドメインについての問題が出題されていました。
解説としては下の画像になります。
ドメインは「ルート」という頂点から階層構造になっていて、トップレベルドメインの次はセカンドレベルドメイン、その次はサードレベルドメインという構成になっています。
ドメイン名の長さにも制約が存在するので気を付けてください。
HTTPステータスコードについて
HTTPステータスコードのうち、コードの意味を答えさせる問題が出題されていました。
番号の百の位の数字にはそれぞれ意味があるようで
- 1xx(情報レスポンス)
リクエストを受け取り、処理を継続していることを示す。
- 2xx(成功)
リクエストが正常に受け取られ、理解され、処理されたことを示す。
- 3xx(リダイレクション)
リクエストを完了するために追加の処理が必要であることを示す。
- 4xx(クライアントエラー)
クライアントにエラーがあることを示す。
- 5xx(サーバーエラー)
サーバーがリクエストの処理に失敗したことを示す。
次の表に代表的なHTTPステータスコードをまとめます。
| 番号 | コード? | 意味 |
|---|---|---|
| 100 | Continue | リクエストの最初の部分を受け取り、クライアントはリクエストの残りを送信することができる |
| 101 | Switching Protocols | サーバーはプロトコルの切り替えを要求している |
| 200 | OK | リクエストが成功した |
| 201 | Created | リクエストが成功し、新しいリソースが作成された |
| 204 | No Content | リクエストは成功したが、レスポンスにコンテンツはない |
| 301 | Moved Permanently | リクエストしたリソースが新しい場所に完全に移動した |
| 302 | Found | リクエストしたリソースが一時的に新しい場所に移動した |
| 400 | Bad Request | サーバーがリクエストを理解できない |
| 403 | Forbidden | リクエストが拒否された |
| 404 | Not Found | クエストしたリソースが見つからなかった |
| 500 | Internal Server Error | サーバー内部でエラーが発生した |
| 502 | Bad Gateway | ゲートウェイまたはプロキシサーバーが不正な応答を受け取った |
| 503 | Service Unavailable | サービスが一時的に過負荷またはメンテナンス中で利用できない |
特に403, 404, 502, 503エラーが本試験では大事なようです。
著作物侵害について
侵害になる条件には以下のようなものがあげられます。
- 複製
著作物を許可なく複製すること。これには、印刷物やデジタルコンテンツのコピー、写真のスキャン、音楽や映像の録音・録画などが含まれます。
- 配布
著作物を公衆に向けて配布すること。これには、印刷物の販売、デジタルファイルの共有、ネット上でのファイルのダウンロードなどが含まれます。
- 公衆送信
著作物を一般に向けて公衆送信すること。これには、放送やインターネット上でのストリーミングなどが含まれます。
- 翻案
著作物を加工して新たな作品を作ること。これには、翻訳、編曲、リミックス、二次創作物の作成などが含まれます。
著作権の侵害は、その 行為をおこなった時点 で「侵害」となります。
加法混色とは
加法混色の基本的な色は、赤(Red)、緑(Green)、青(Blue)で、これらを組み合わせることで様々な色を作り出します。この3つの色を「RGB」と呼びます。
グレースケールについて
グレースケールとは、色彩のない画像表示方式のことです。
具体的には、通常のカラー画像が持つRGBの各色成分を用いず、明るさのみを表現します。
ウェブコンテンツJIS(JISX8341-3)について
- JISX8341-3はアクセシビリティのガイドラインです
アクセシビリティ:
全ての人が情報や技術、サービスに対して平等にアクセスできる状態を指します。特に、障がいを持つ人や高齢者、一時的な障害を持つ人、さまざまな環境や技術に制約を持つ人々が、問題なく情報を理解し、活動できるようにすることが主な目的です。
- 色の使用の達成基準
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない(レベルA)。
SSHによるファイルを転送を行うプロトコル
- SFTP = SSH + FTP
で暗記でいいと思います。
SSH(Secure Shell)は、安全なリモート接続を提供するためのプロトコルおよびその関連技術の総称です。
SFTP(SSH File Transfer Protocol)は、ファイルを安全に転送するためのプロトコルです。主にSSH(Secure Shell)を使用して通信を暗号化し、セキュリティを確保します。
コメントアウトにする方法
いろんな言語についてコメントアウトする記述方法を紹介します。
- HTML
‹!--コメント--›
- CSS
/*コメント*/
- SQL
--coment
- Java・JavaScript
// コメント
- Python
#コメント
Cookieについて
- Cookieは、ウェブサーバからウェブブラウザに送信し保存させる小さなテキストファイルであり、HTTPの機能です
使用例を以下に3つ紹介します。
- セッション管理
- 個人設定の保存
- トラッキング
Basic認証について
ベーシック認証は、ウェブサーバーとウェブブラウザ間の通信で、ユーザー名とパスワードを使用して簡易的にユーザーを認証するための認証方法です。HTTPプロトコルの一部として定義されており、最も基本的な認証方式の一つです。
ユーザ名とパスワードをハッシュ化せずに通信をおこなうため、第三者に覗き見される危険があります。
ハッシュ化して通信を行うのが「https」通信であり、SSL/TLSを使っています
WCAGについて
WCAGは、Web Content Accessibility Guidelinesのそれぞれの単語の頭文字をとって合わせた読み方で、サイト訪問者にとって見やすく使いやすいサイトを制作する上でのルールが、ガイドラインとして定められています
W3Cの活動例の一つです。
レスポンシブウェブデザイン
デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法です。
拡張子について
以下に代表的な拡張子を紹介します。
| 拡張子名 | 意味 |
|---|---|
| .txt | プレーンテキストファイル |
| .doc/.docx | Word文書 |
| Portable Document Format | |
| .xls | Microsoft Excelスプレッドシート |
| .ppt/.pptx | Microsoft PowerPointプレゼンテーション |
| .jpg | 画像ファイル(デジタル画像) |
| .png | 画像ファイル(ウェブ画像) |
| .gif | 画像ファイル(アニメーション) |
| .bmp | 画像ファイル(ペイント) |
| .mp3 | オーディオファイル |
| .wav | オーディオファイル |
| .mp4 | ビデオファイル |
| .avi | ビデオファイル |
| .mov | ビデオファイル |
| .zip | 圧縮ファイル |
| .rar | 圧縮ファイル |
| .html | HyperText Markup Languageファイル |
| .css | Cascading Style Sheetsファイル |
| .js | JavaScriptファイル |
| .xml | eXtensible Markup Languageファイル |
| .bat | バッチファイル(Windowsのコマンドプロンプト(cmd.exe)で実行されるスクリプトファイルです。) |
| .acc | 音声ファイル(高音質・高圧縮率が特徴) |
MIMEタイプについて
MIMEタイプ(Multipurpose Internet Mail Extensions type)は、インターネット上で送受信されるファイルの種類やフォーマットを指定するための標準的な方法です。
これにより、ブラウザやメールクライアントなどのアプリケーションがファイルを正しく処理する方法を理解できます。
MIMEタイプは、主にHTTPレスポンスヘッダーや電子メールのヘッダーで使用されます。
MIMEタイプは、主タイプとサブタイプの2つの部分で構成され、スラッシュ(/)で区切られています。記述の構造を代表的なファイル形式を用いて以下に記述します。
主タイプ/サブタイプ
text/plain:プレーンテキストファイル
text/css:CSSスタイルシート
text/javascript:JavaScriptコード
image/jpeg:JPEG画像
audio/mpeg:MP3オーディオファイル
video/mp4:MP4ビデオファイル
application/json:JSONデータ
ラスターグラフィックスについて
ラスターグラフィックス(ビットマップ画像)は、ピクセルと呼ばれる小さな点の集合で構成される画像の形式です。
各ピクセルは特定の色を持ち、これが集まって画像全体を形成します。ラスターグラフィックスは、写真やデジタル絵画、スクリーンショットなど、細かいディテールや色の変化を表現するのに適しています。
メリット
- 複雑なディテールや色の微妙な変化を表現できる
- 写真やリアルな画像に適している
デメリット
- 拡大すると画質が劣化する
- 高解像度の画像はファイルサイズが大きくなる
ファイ表的なファイル形式
- JPEG
- PNG
- GIF
- BMP
W3Cについて
W3C(World Wide Web Consortium)は、ウェブ技術の標準化を推進する国際的なコミュニティです。W3Cは、ウェブの成長と発展を支援し、ウェブ技術の相互運用性と汎用性を確保することを目的としています。
ワイヤーフレーム
ウェブサイトやアプリケーションの設計プロセスにおいて使用される、構造やレイアウトを視覚的に表現したシンプルな図のことをワイヤーフレームといいます。
開発プロセスの初期段階で重要な役割を果たし、最終デザインに至る前に機能やユーザビリティの検討を行うための土台となります。
実技試験メモ
このセクションでは、公表されている実技の練習問題を解くときに学んだことについてまとめていきます。
相対パスと絶対パス
一問目はソースコード内に記述されている画像ファイルのパスを修正する方法について問われています。
ここでパスの指定方法である相対パスと絶対パスについて押さえておきます。
絶対パス
- ファイルシステムのルートディレクトリから目的のファイルやディレクトリまでの完全なパス
windowsでの例
"C:\Users\Username\Documents\file.txt"
エクスプローラーで目的のファイルを右クリックすることで絶対パスをコピーすることが出来るので簡単です。
目的のファイルを選択後「Ctrl + Shift + c」のキーを同時に押すことでもコピーできます。
相対パス
- 現在のディレクトリを基準として目的のファイルやディレクトリまでのパス
./は、現在の階層を指し、../は親ディレクトリを指します。
windowsでの例
" . / file.txt"(現在のディレクトリ内のfaile.txtファイルを指す)
「./」は省略することも可能です。
<a>タグを用いたリンク設定
二問目は<a>タグを用いて適切なアンカーリンクを設定する方法について問われています。
(復習)<a>タグの使い方
アンカーリンク設定の記述方法は
<a href="ファイルのパス">クリックできる部分</a>
(例)
<a href="index.html">HOME</a>
画像をリンクさせるときの注意点
三問目は文字の代わりにあらかじめ用意されている画像の中から適切な画像を選択し、置き換えることが求められています。
ここで、index.htmlのbody要素内に
#wrap {
width: 700px; /*ここに注目*/
padding: 0px;
border-top: 1px solid #666666;
border-right: 1px solid #333333;
border-bottom: 1px solid #333333;
border-left: 1px solid #666666;
background-color: #FFFFFF;
margin: 0px;
と記述されていることから、入れ替える5枚の画像の横幅が合計で700px以下でなければならないことがわかります。
ここで、用意された3種類の画像の大きさを確認すると2種類に絞ることができます。
そして画像のコントラストを考えると一方は文字が認識しづらいほど見にくいため除外することが出来ます。
残る作業は<img>タグ・<a>タグを用いて選んだ画像を画像ボタンに設定するのみです。
<a href="#"><img src="画像ファイルのパス" alt="画像が表示できなかった時に表示する文字" /></a>
(例)
<a href="#"><img src="images/bt_a1.gif" alt="HOME" /></a>
画像を用いる際はalt属性の設定は必ず行うようにしましょう。また、本問ではリンク先を設定する必要がないため特定の動作を持たない「ヌルリンク」を設定します。
外部スタイルシート
四問目はCSSの外部スタイル氏とを用いてサイトの背景を設定する方法について問われました。
用意された4枚の画像のうち、問題の条件から適切な一枚の画像を選択し、cssファイル内のbody要素に対する指定に背景を設定する一文を追加します。
body {
background-color: #FFFFFF;
margin: 0px;
padding: 10px 0px 0px;
background-image: url(images/bg1.gif); /*ここに注目*/
background-repeat: no-repeat;
}
画像の設定方法はhtmlとcssで記述方法が若干異なるため、注意する必要があります。("〇〇"がいるかどうかなど...)
フォルダ管理・ファイル修正
五問目は、指定されたフォルダ構成と同様になるように新規にフォルダを作成・にファイルを移動を行い、今までと同様サイトが適切に表示されるように設定されていたパスを修正することが求められていました。
面倒ですが、1ファイルずつパスが記載されている箇所を確認していけば確実に第一問答用に回答できる問題です。
windowsにおいて新しいフォルダ作成のショートカットキーは、「Ctrl + Shift + N」です。覚えていれば作業が若干スムーズに進みます。
16進数カラーコードを用いた色の設定
六問目ではCSSファイルを用いて画面の背景色・文字色の変更することが求められています。
h2 {
font-size: 11pt;
color: #FFFFFF; /*ここに注目*/
line-height: 1.5em;
background-color: #000000; /*ここに注目*/
}
GIF89a形式について
GIF89a 形式は、GIF 形式の拡張版で、アニメーション効果を持たせることができる画像形式です。Compuserve によって策定されました。
特徴
- 次のフレームを表示させるまでの待ち時間の指定ができる
- 透過色の指定ができる
- フレームが消える方法を指定できる
JPEG と異なり「可逆式」の画像形式なので、何度編集しても画質は粗くなりません。
さいごに
- 出題範囲が広い!
- HTMLの要素(タグ)についての深い理解が必要
- フロント以外に関する問題も侮れない
フロント未経験者としての所感は、「どれだけ選択肢を消去できるかが勝負」です。いくつかの問題は似た傾向のまま出題されているものの、出題範囲が広くとてもじゃないけど積極法では解けないのが試験一か月前の現状ですが、合格できるよう精進したいと思います!