RotatedBoxとSystemChromeで向きを変える処理が同時に走った時に混乱したのでメモ
まずはRotatedBoxのみで検証
コード
import 'package:flutter/material.dart';
import 'package:flutter/services.dart'; // rootBundle
void main() {
runApp(MyApp());
}
// MyApp ウィジェットクラス
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(),
home: const RotatedBox(
// ここをいじる
quarterTurns: 0,
child: Text('Hello World!'),
)
);
}
}
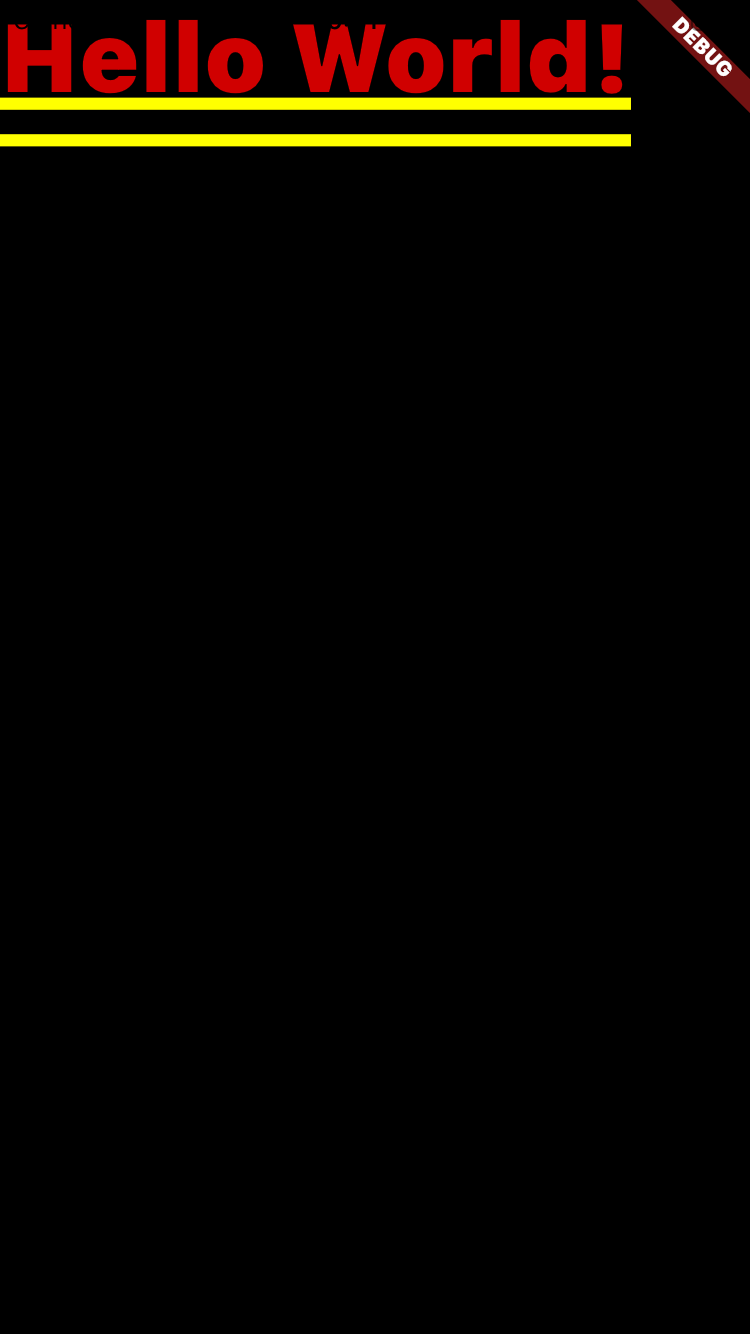
quarterTurnsが0なので、まだ回転はしておらず通常のhello worldなのでこんな感じ

quarterTurnsを0から1に変更するとこんな感じ、横に傾けるとちょうど見やすくなる。90度角度を回転しているように見える。
quarterTurnsを1から2に変更するとこんな感じ 1から90度、0から180度入れ替えたうような角度になる。
quarterTurnsを2から3に変更すると同じように2の画像から90度,0から数えると270度回転させたようなhello worldが表示される。
結論
quarterTurnsを1あげるごとに90度回転されることになる。
つぎにSystemChromeとRotatedBoxを同時に使った時の検証
つぎはSystemChrome.setPreferredOrientationsを右向きにしていた際にRotatedBoxによってUIにどんな変化が生まれるか検証する。結論から言うとかなりシンプルで、SystemChrome.setPreferredOrientationsで右向きになったあとRotatedBoxのquarterTurnsの処理が走る。
コード
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeRight,
]);
runApp(MyApp());
}
// MyApp ウィジェットクラス
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(),
home: const RotatedBox(
quarterTurns: 0,
child: Text('Hello World!'),
)
);
}
}
SystemChromeはhot reloadだと更新されなかったので再ビルド
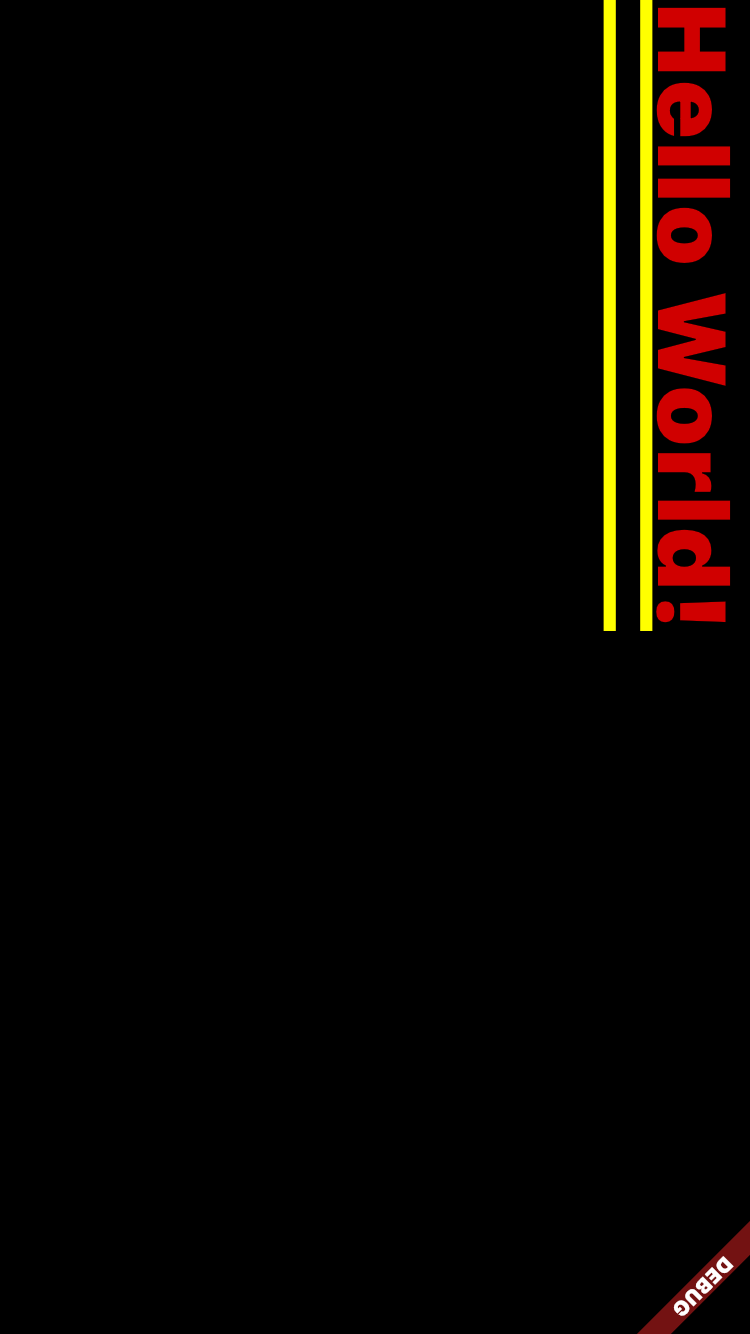
上記のコードだとSystemChromeでwidget全てが右に回転するので、下記画像のようになる。
quarterTurnsは0なので、RotatedBoxの回転処理はまだ実行されていない。

quarterTurnsを1に変更、これもシンプルに考えればよく、SystemChromeで右向きになったhello worldを90度回転させるというようなイメージでok、画像は下記のような感じ
同じようにquarterTurns:2なら右向きから180度、3なら右向きから270度回転するような画像になる。


