はじめに
AngularのStateを確認できるツール「Angular state inspector」の紹介をしていく。
Serviceクラスでのデータ管理の際、わざわざConsole.logとかしなくても値が確認できるようになる。データだけならDebugでも済むが、NgRx等の状態管理フレームワークを使っているなら楽に確認できる。
インストール
こちらから対象のChrome拡張機能をインストールする。
Angularプロジェクトを起動
$ ng serve --open
ChromeのDevToolsからデータを確認する
- DevToolsを開いたら左上の「Select an element in the page to inspect it」を選択
- 見たいデータが表示されている箇所を選択。
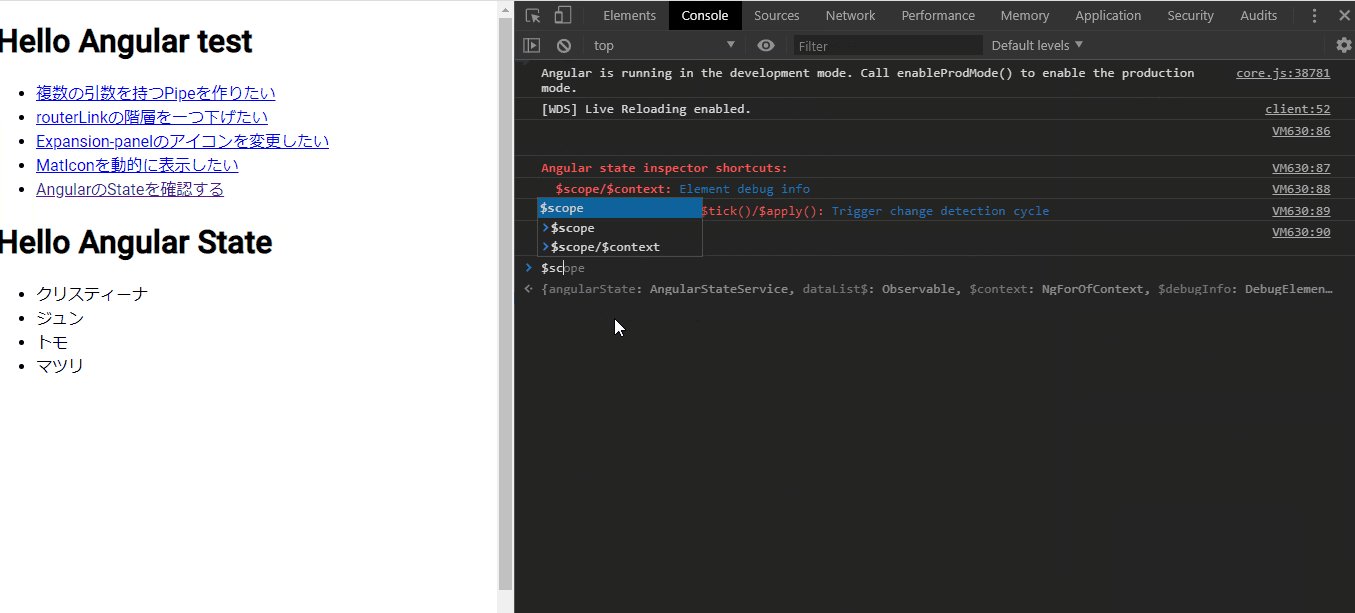
- Consoleに
Angular state inspector shortcuts:
$scope/$context: Element debug info
$getDetectChanges()/$tick()/$apply(): Trigger change detection cycle
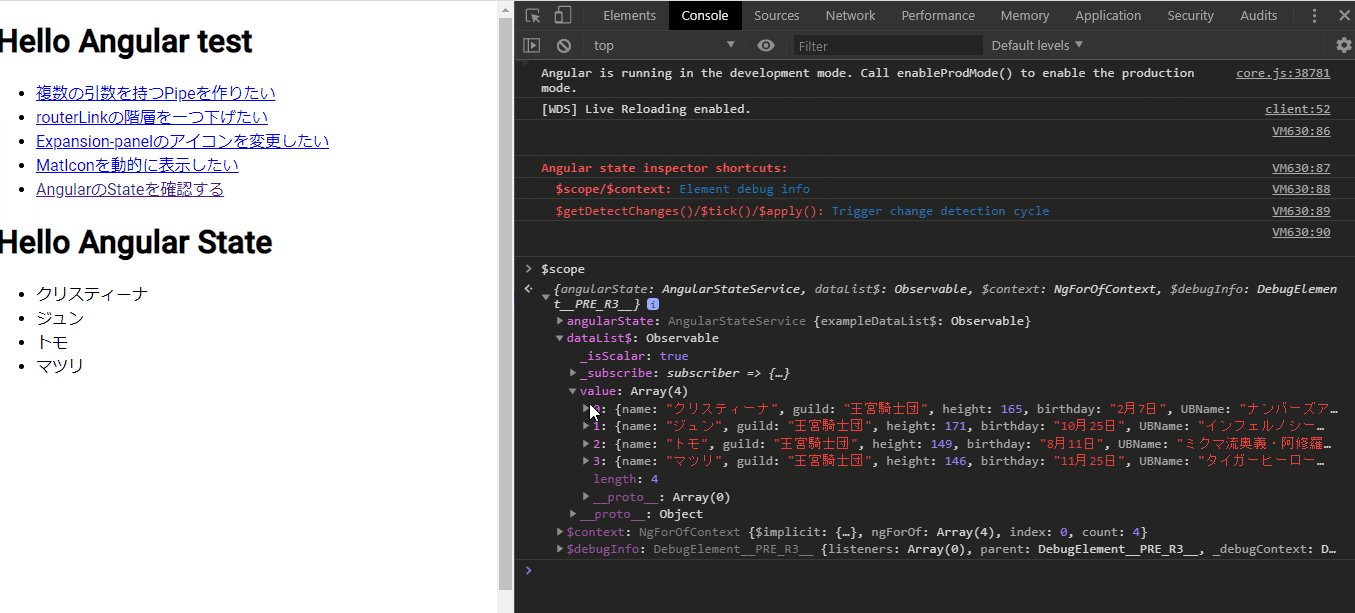
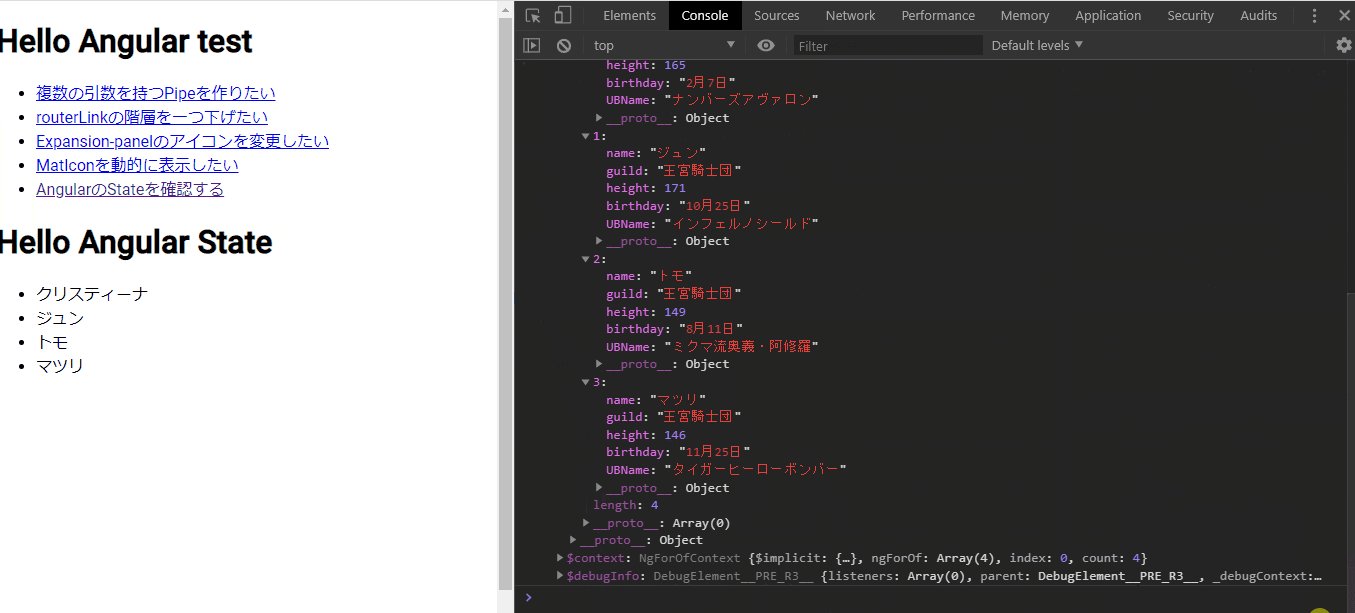
が表示されたら、$scopeを入力してEnterを押すとServiceクラスの状態がConsoleに表示され、データを確認できる。