1 はじめに
Dialogflow(以下、DF)を使用して、駅のコインロッカーの場所を、WebChatで問合せを行い、自動で回答する仕組みを作ってみました。
2 ユーザシナリオ
ユーザシナリオは以下の通りです。
Q:コインロッカーの場所を教えて?
A:どちらのロッカーでしょうか?
Q:新橋駅です。
A:新橋駅のコインロッカーは右手にあります。
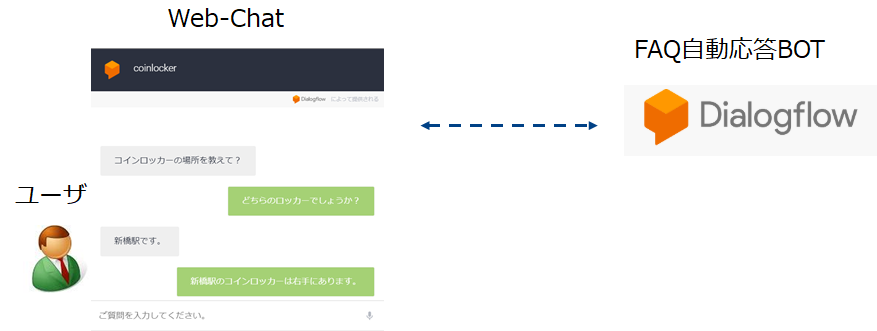
3 構成イメージ
全体の構成は以下のようなイメージです。
4 DFの設定
DFの設定手順は以下の通りです。
①ChatBOTの新規作成(Agentの作成)
Create new agentを選択し、Agent名、DEFAULT LANGUAGEを選択しAgentを作成します。
②駅情報(Entity)の登録
まずはEntityを作成します。
駅情報として、今回は、新橋駅、浜松町駅、田町駅の情報を登録しました。
Entity名は「lockerplace」とします。
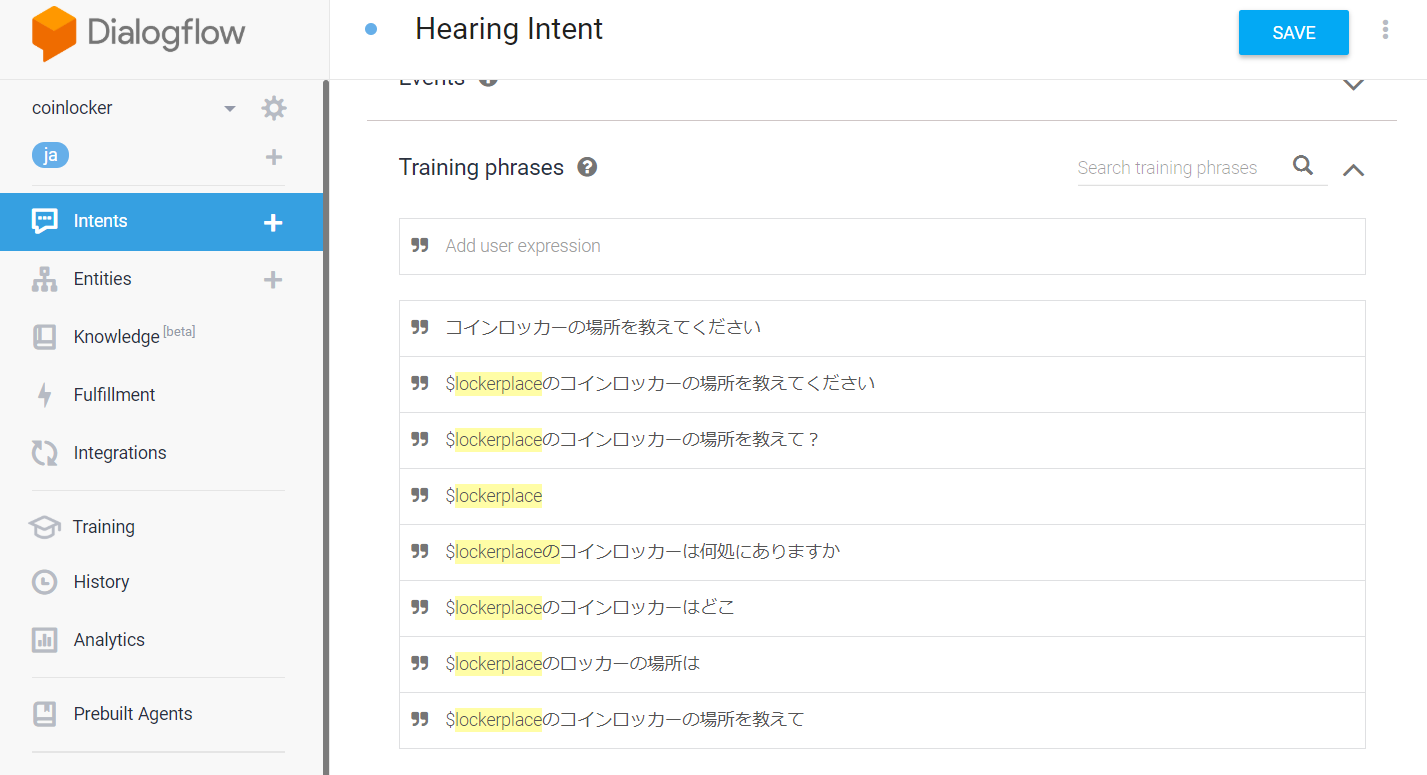
③質問(Intent)作成
続いて、ロッカーの場所の質問をするIntentを作成します。
駅名の入力がない場合は、聞き返すようにしてみます。
③ロッカーの場所情報の取得(Fulfillment作成)
EntityとIntentのやり取りのみでは、ロッカーの場所の情報をボットが返事を行うことができません。
今回は、Fulfillmentを使って返事をするようにします。
まずは、FulfillmentのInline Editorを有効化します。
次にInline Editorにスクリプトを記載します。
ロッカー情報を、外部のDB等と連携させる方法も考えれらますが、
今回は、スクリプト上で返答を行います。
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
app.intent('Hearing Intent', (conv,{lockerplace}) => {
if (lockerplace == '新橋駅'){
conv.ask('新橋駅のコインロッカーは右手にあります。');
}else if (lockerplace == '浜松町駅'){
conv.ask('浜松町駅のコインロッカーは左手にあります。');
}else{
conv.ask('新橋駅と浜松町駅以外わかりません');
}
});
最後に、Intent設定に戻り、Fulfillmentを有効にします。
5 Web-Chat画面の作成
IntegrationsからWeb Demoを有効化します。
Web Demoをクリックすると、HTMLのソースが表示されますので、iframの部分をHTMLに張り付ければWebChatの完成です。
以下は、実際のWebChatの画面です。
6 最後に
今回は、DFを使用して、駅のコインロッカーの場所を、WebChatで問合せを行い、自動で回答する仕組みを作ってみました。WebChat以外にも、SlackやLINEといったチャネルからも簡単に連携することが可能です。
Fulfillmentの利用方法として、今回は、Inline Editorを利用しましたが(これは便利です。)、外部サーバやDBと連携した実装についても、今後検討していく予定です。
7 参考にさせていただいたリンク
https://4009.jp/post/2018-06-29-dialogflow/
https://yutakami.work/?p=447