はじめに
本記事はエムスリーキャリア FY22 AdventCalendarの12日目の記事です。
やりたいこと
Kintoneを使うと簡単な業務アプリをノーコードで作成することができます。
ただ、開発要望が増えると、ノーコードで対応できないものが出てくると思います。
KintoneではJavascriptを使って機能を追加することができるので、複雑な処理にも対応することが可能です。
ただ、
- Javascriptで処理を書く
- Kintoneにアップロードする
- 動作確認する
- 動かなかったら1.に戻って修正する
を繰り返すのは時間がかかるので、少しだけこのサイクルを簡単にしたいと思います。
環境
主な利用ツール
- Docker
- mkcert(自己証明書)
- Vue.js 3(今回はVue.jsを利用するが、React等でも可能)
構築方法
以下の手順で構築し、Kintoneの画面に「Welcome to Your Vue.js App」を表示させてみます。
1.Docker環境を構築
Dockerfile
FROM node:18-slim
RUN apt-get -qq update && \
apt-get -qq -y install curl zip unzip wget procps libnss3-tools && \
apt-get -qq clean
RUN npm uninstall -g vue-cli && \
npm install -g @vue/cli && \
npm install -g eslint && \
npm install -g axios && \
npm install -g http-server
RUN curl -s https://api.github.com/repos/FiloSottile/mkcert/releases/latest | grep browser_download_url | grep linux-amd64 | cut -d '"' -f 4 | wget -qi - && \
mv mkcert-v*-linux-amd64 mkcert && \
chmod a+x mkcert && \
mv mkcert /usr/local/bin/
RUN mkcert -install && \
mkdir ~/cert && \
cd ~/cert/ && \
mkcert localhost 127.0.0.1
WORKDIR /opt/app
EXPOSE 8080
CMD ["/bin/bash", "-c", "http-server -c-1 ./public/ --ssl --key ~/cert/localhost+1-key.pem --cert ~/cert/localhost+1.pem"]
docker-compose.yml
version: "3"
services:
app:
image: kintone:1.0
build: .
container_name: kintone
ports:
- "8080:8080"
expose:
- "8080"
volumes:
- ./:/opt/app/
tty: true
stdin_open: true
2.DockerImageを作成および起動
$ docker-compose build
$ docker-compose up -d
3.Vueのプロジェクトを作成
$ docker-compose exec app vue create .
選択肢:
- library = Vue 3
- package manager = yarn
4.開発
設定の変更
package.jsonのscripts.buildとwatchを以下のように書き換えます。
buildは本番用、watchは開発時に利用します。
"build": "vue-cli-service build --target lib src/main.js --mode production",
"watch": "vue-cli-service build --watch --dest public/assets/ --target lib src/main.js",
vue.config.jsのdefineConfigを以下のように変更して、yarn watch実行時にホットリロードされるようにします。
configureWebpackおよびcssを追加しています。
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
watchOptions: {
poll: true,
},
},
css: {
extract: true
},
});
プログラム修正
src/main.jsに以下を追加します。
※eslintのチェックでエラーが発生するため、今回はdisableにしておく。
/* eslint-disable */
kintone.events.on(["app.record.detail.show"], (event) => {
createApp(App).mount("#user-js-hello")
})
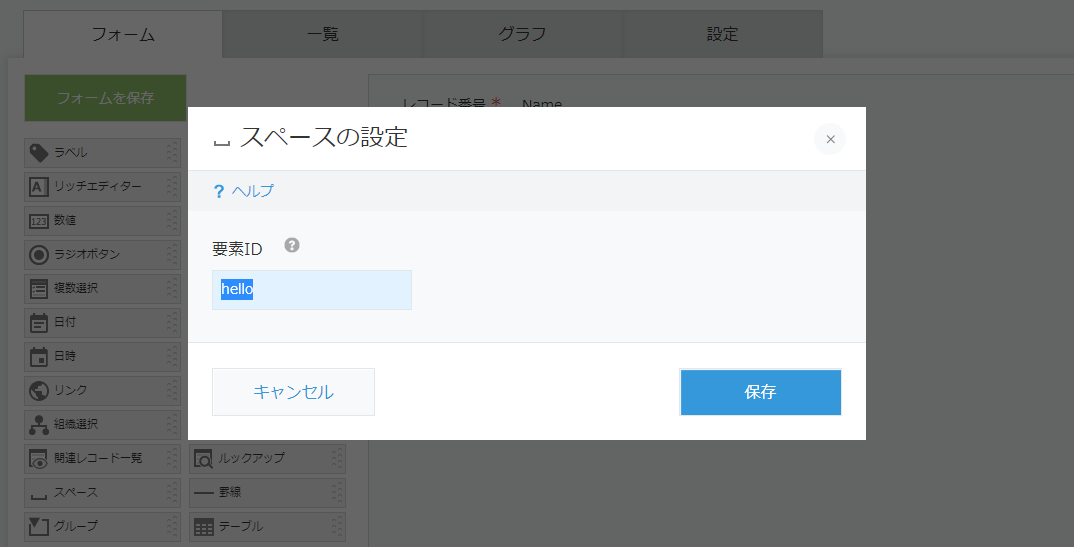
Kintoneアプリの設定
フォームに「スペース」を設置し要素IDをhelloにします。

プログラムのuser-js-helloとKintoneの要素IDのhelloを一致させます。
そうするとKintoneのスペース部分にVueが表示されます。
5.Kintone用にBuild
Buildして、app.umd.jsおよびapp.cssを作成します。
実行中はファイルを更新すると自動でBuildされます。
$ docker-compose exec app yarn watch
6.localhostでサーバーを起動
「docker-compose up -d」コマンド実行時にサーバーは起動されていると思います。
https://localhost:8080/assets/demo.html
でアクセスすると作成されたjsが表示されます。
自己証明書のためブラウザでアラートが表示されると思いますので、許可してください。
もしサーバーが起動していない場合は以下のコマンドで起動してください。
$ docker-compose exec app /bin/bash -c "http-server -c-1 ./public/ --ssl --key ~/cert/localhost+1-key.pem --cert ~/cert/localhost+1.pem"
7.KintoneにJavascriptおよびCSSを設定
「アプリの設定」 → 「JavaScript / CSSでカスタマイズ」でURLを指定して保存します。

最後に「アプリを更新」ボタンを忘れずに。
以上で完了です。
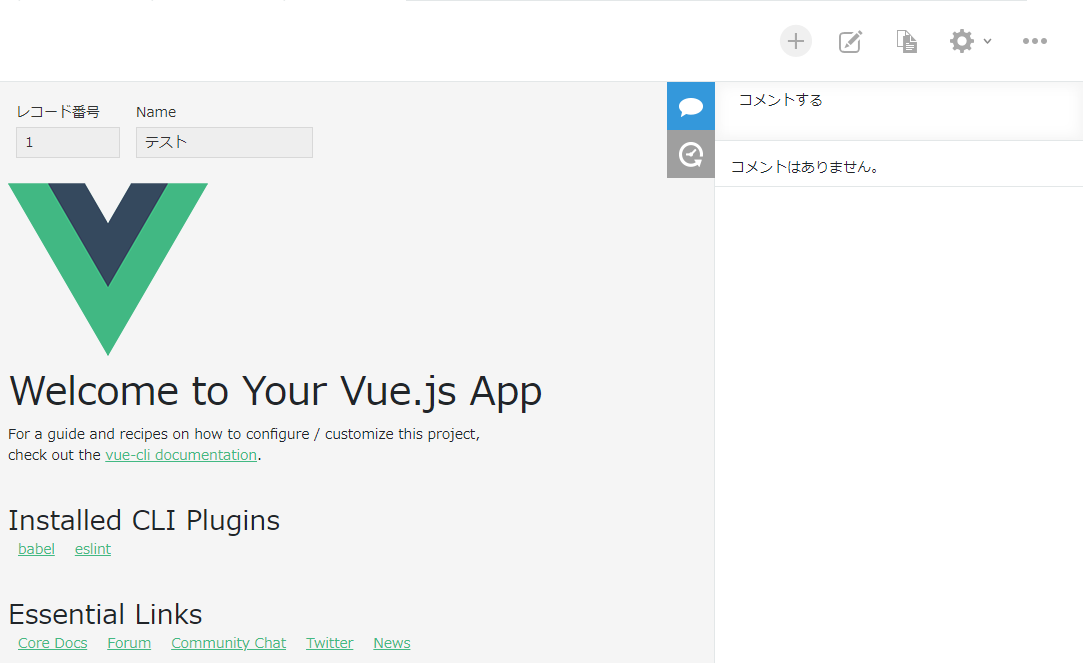
Kintoneでレコードを作成して表示してみてください。
以下のようにVueで作成されたアプリが表示されるようになります。

こうすることで、アップロードが不要になります。
- Javascriptで処理を書く
Kintoneにアップロードする- 動作確認する
- 動かなかったら1.に戻って修正する
Tips
- HTTPでサーバーを立ち上げてもKintoneから読み込めないため、mkcertを使ってHTTPSにしています。
- yarn serve --httpsでもHTTPSでアクセスできますが、yarn watchと同時実行がうまくできなかったためhttp-serverを利用しています。
- 利用するJavascriptおよびCSSはlocalhost経由であるため、複数人が同時に作業しても問題ありません。
- 「npm install @kintone/rest-api-client」を追加すると、Kintoneの機能をフル活用できるようになります。
- yarn buildを実行するとdist/配下に本番用のjsおよびcssが作られます。