この記事は、Next.jsとTypeScriptを使ったプロジェクトでJestを使ったテストコードを実行できる環境を構築する手順を解説した記事です。
実際にNext.jsのプロジェクトを作成して、テストが実行可能な環境を構築し、簡単なJestを使ったテストコードを実行するところまで順番に解説していきます。
開発環境
- macOS Venture 13.2.1
- Next.js 14.0.2
プロジェクトを作成する
まずはNext.jsのプロジェクトを新しく作成します。
npx create-next-app@latest
今回は簡単なコンポーネントのレンダリングのテストも行うので、プロジェクトのルートディレクトリにcomponentsディレクトリを作成して、以下のようなsample.tsxというコンポーネントを作成しておきます。
const Sample = () => {
return (
<div>
Enter
</div>
);
}
export default Sample;
必要なライブラリをインストールする
ターミナルでNext.jsのプロジェクトのルートディレクトリに移動し、以下のコマンドを実行してください。
npm install --save-dev jest jest-environment-jsdom @testing-library/react @testing-library/jest-dom
上記のコマンドはNext.jsの公式サイトのテストに関するページに載っているJestのセットアップのためのコマンドです。
TypeScriptを使っている場合は、ts-jestと@types/jestも必要なので、この2つもインストールしておきます。
以下の2つのコマンドをターミナルで実行してください。
npm i ts-jest
npm i @types/jest
jest.config.jsを作成する
必要なライブラリのインストールが終わったら、Next.jsのルートディレクトリにjest.config.jsを作成してください。
jest.config.jsの中身は以下のようにしておきます。
module.exports = {
preset: 'ts-jest',
testEnvironment: 'jsdom',
moduleNameMapper: {
'\\.(css|less|sass|scss)$': 'identity-obj-proxy',
},
transform: {
'^.+\\.(ts|tsx)$': 'ts-jest',
'^.+\\.(js|jsx)$': ['babel-jest', { presets: ['next/babel'] }],
},
globals: {
'ts-jest': {
tsconfig: {
jsx: 'react-jsx',
},
},
},
};
tsconfig.jsonを編集する
続いては、Next.jsのルートディレクトリにあるtsconfig.jsonの中身を編集します。
tsconfig.jsonの中にexcludeという部分があるので、この部分を以下のように変更します。
{
"exclude": [
"node_modules",
"out",
".next",
"**/*.test.ts",
"**/*.test.tsx"
]
}
この変更はテストファイルをコンパイルの対象から除外するために行っています。
__tests__ディレクトリとテストコードを作成する
ここまでできたら実際のテストコードのファイルを作成していきます。まずはNext.jsのプロジェクトのルートディレクトリに__tests__を作成してください。
このディレクトリの中にテストファイルを作成していきます。
今回は、先ほど作成したSample.tsxのコンポーネントのレンダリングのテストコードを実装します。
__tests__ディレクトリの中にsample.test.tsxという名前のファイルを作成して、中身を以下のようにしてください。
import React, { ReactElement } from 'react';
import { render, screen, fireEvent } from "@testing-library/react";
import Sample from "../components/Sample";
describe("Sample", () => {
it("コンポーネントのレンダリングのテスト", async () => {
render(<Sample/>);
});
});
上記のテストコードにあるdescribeとitという関数はテストコードを構造化して読みやすくするために使われる関数です。
describeは特定のコンポーネントや機能などでテストをグループ化するための関数で、itはどういうテストするのかといった個別のテストケースを定義する関数という感じですね。
package.jsonを編集する
テストを実行できるようにするために、package.jsonのscriptsの部分に以下のような記述を追加します。
"scripts": {
"test": "jest"
}
これでテストコードを実行するための準備はOKです。
テストコードを実行する
ターミナルで以下のコマンドを実行して、テストを実行します。
npm run test
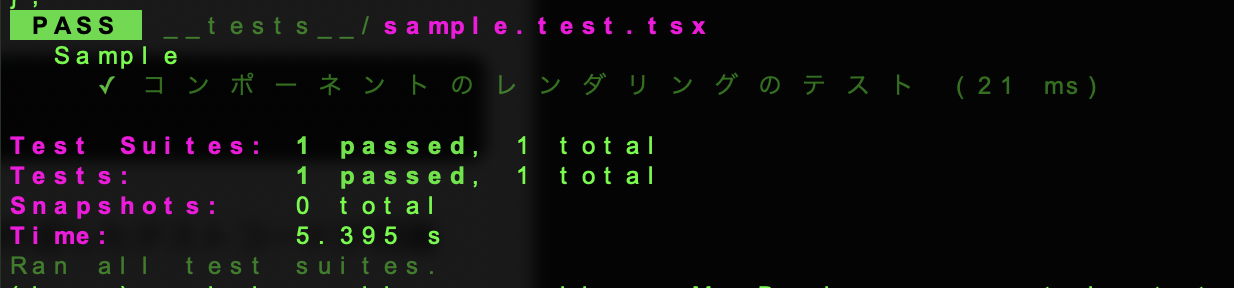
以下のような表示が出ていれば作成したテストコードが問題なく実行されています。

これでNext.jsとTypeScriptのプロジェクトで、Jestを使ったテストコードの実行環境の構築が完了しました。
まとめ
Next.jsとTypeScriptのプロジェクトでJestを使ったテストコードを実行できるようにするには、
- ts-jestと@types/jestなどのライブラリのインストール
- jest.config.jsファイルの作成
- tsconfig.jsonやpackage.jsonの編集
などが必要。
今回の記事で実装したコードのGitHubのリポジトリはこちらです。