そこそこ調べましたが、たぶんplaceholderにfontawesome5以降のunicodeはnuxt.jsなどのSSRでは無理っぽいので、
bootstrapVueの公式に書いてある書き方を少し変えて書いてみました。
すごい簡単です。
<b-input-group>
<b-input-group-prepend is-text>
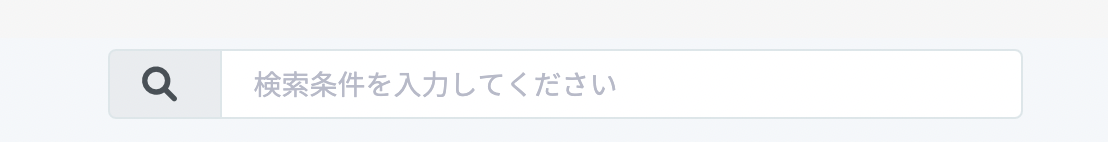
<em class="fas fa-search fa-lg search-icon-color"></em>
</b-input-group-prepend>
<b-form-input type="search" placeholder="検索条件を入力してください" v-model="kensaku"></b-form-input>
</b-input-group>
スペースを開けたり、検索条件のv-model名は適宜適当なものを入力してください。
参考URL
Icons | BootstrapVue - input-groups