背景
Gamilと比べて、SalesforceのデフォルトのEmail Composerには2大欠点があります。
- 予定時刻を設定する送信予約機能がありません (Schedule Send)
- 下書き保存がありません(Save as Draft)
送信予約機能(Schedule Send)がない弊害は特定の相手とメッセージラリーの応酬になり、かえってそのほかの相手とのやりとりのタイミングに支障をきたす可能性もあります。また、業務時間外の送信や相手の国の営業時間帯に合わせた送信もできないことになります。
また下書き保存(Save as Draft)がないので、定型文以外はユーザーがメールを直書きするのを怖がったり、別途清書してコピペするという効率の悪い工程ができたり、Salesforce上でいろいろ練って書いている最中のテキストがすっ飛んだり怨嗟の念が飛び交うことも発生します。
解決策
Schedule SendもSave as Draftも機能として標準Composerにないだけで、技術的には可能です。解法は2つあり、素直に課金サービスを利用するか、開発するかです。
課金サービス
Salesforce Inbox を購入(有償)
Salesforce内で購入可能。有償でSalesforce Inbox(もともとRelateIQ; 2014年に買収)はありますが、これはまたChromeなどのExtensionで利用します。
Salesforce Inbox
Extension
Extensionは機能制限付きで、Inboxランセンスを付与されているユーザーのみそのほかのProductivity Featuresがアンロックになります。有償のサービスがあるとはいえ、ユーザーごとのライセンスなので全ユーザーに現在のメーラーで標準装備のものを課金するのには賛同できないし、スケールした際は無視できないコストになります。
開発
FlowとApexで実装(無償)
一方で、Salesforce機能としては成立しているので2大欠点をカバーする機能の実現は可能です。その際、最低限必要な知識としてEmailMessageとFlowが必要です。Apexでは定型分の検索と選択、添付ファイルの付与・削除等よりカスタムされた設定がスムーズになります。
概念
実装にあたって全体像とEmailMessageの概念を簡略化して説明します。
まず、EmailMessageは送信した記録として記録されますが、送信とともに作成されるため、これ自体が送信の実態と勘違しがちですが、EmailMessageはただの記録で、実際の送信は「SendEmailアクション」が行なっています。実際にEmailMessageにはCreatedDateとは別にMessageDateがあり、通常は一致していますがあえて別にすることもできます。
SingleEmailMessage Methods
こちらでSingleEmailMessageの概要が説明されています。
Email Class (Base Email Methods)
こちらでsetSaveAsActivityの挙動の記載がありますが、フロー内の標準コンポーネントでそのtrue, falseの設定が可能になっています。Apexで送る場合は、こちらを制御することで自動で関連レコードを作成するかしないかを制御できます。(データの一貫性のためあえてfalseにする必要はないかと思います)
標準

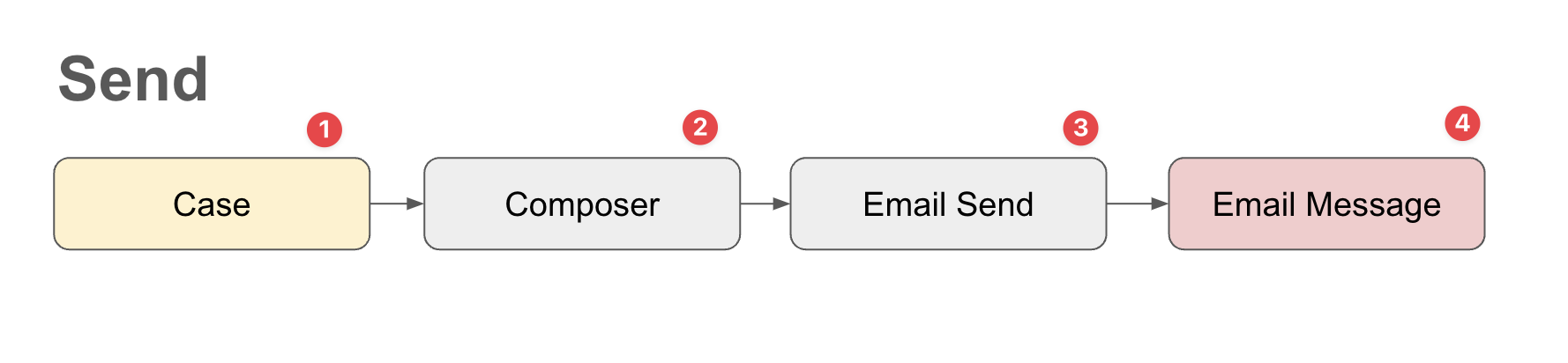
通常Caseなどのオブジェクトから標準のEmail Composerから送信する場合、Composerで文章を書き、その内容を送信する。送信した記録としてEmailMessageが作成されTaskでActivityとして連携され表示されます。
フローから発信

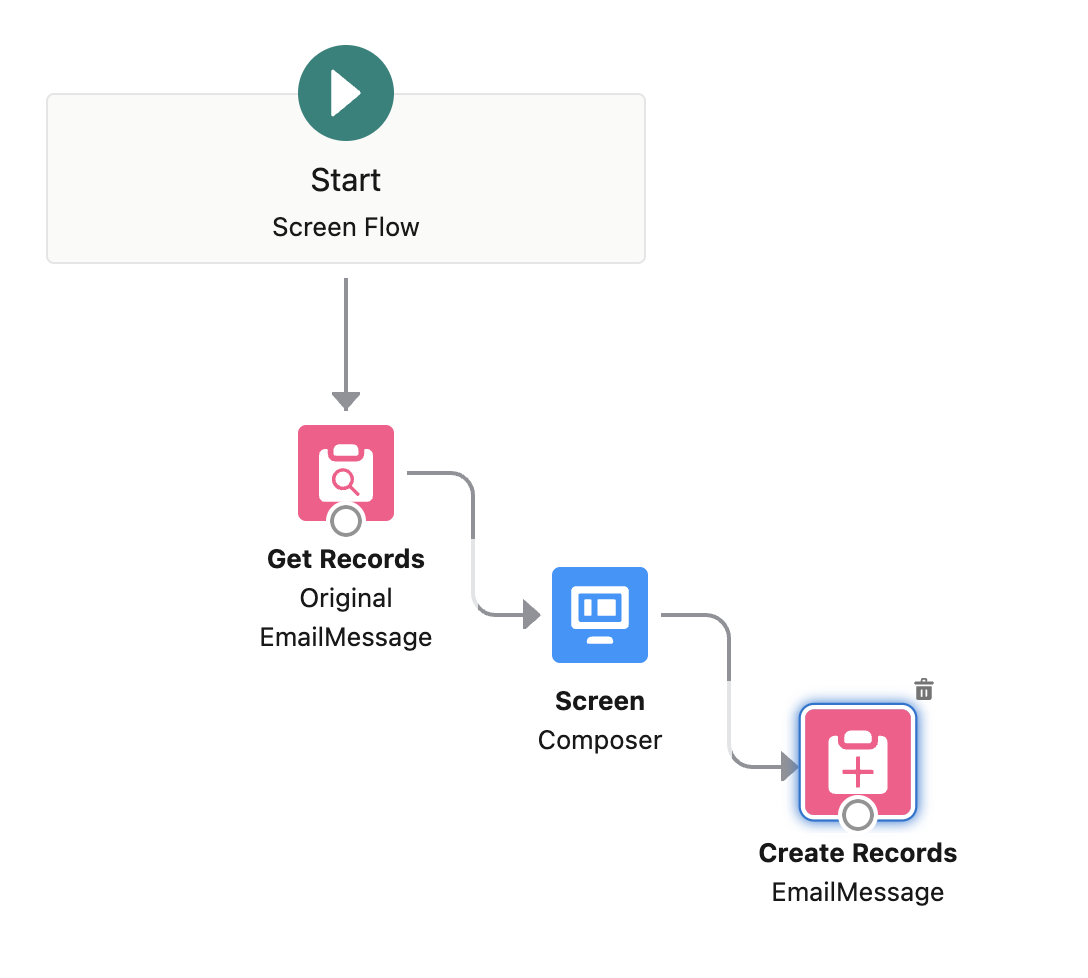
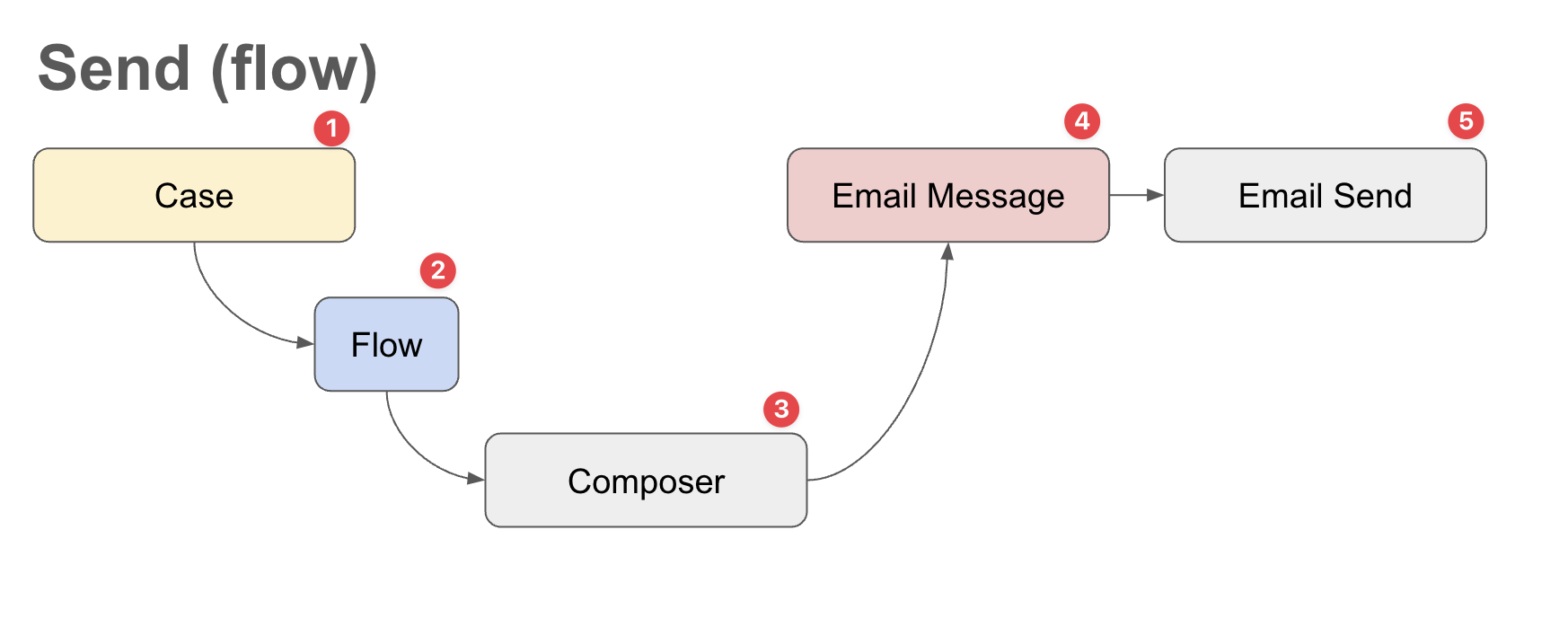
一方フローから発信する場合、②のフローを起動してフロー内にあるEmail Composerでメールを下書きし、④, ⑤で発信します。実際はApexが後ろでSingleMessageが走っているので、SaveAsAtivityをtrueにするかfalseにするか選択するだけで、発信後のそれぞれのレコードの関連を自動で行ってくれます。次のSchedule Sendと比較しやすいように④, ⑤を逆にしています。
フローからShedule Send 発信

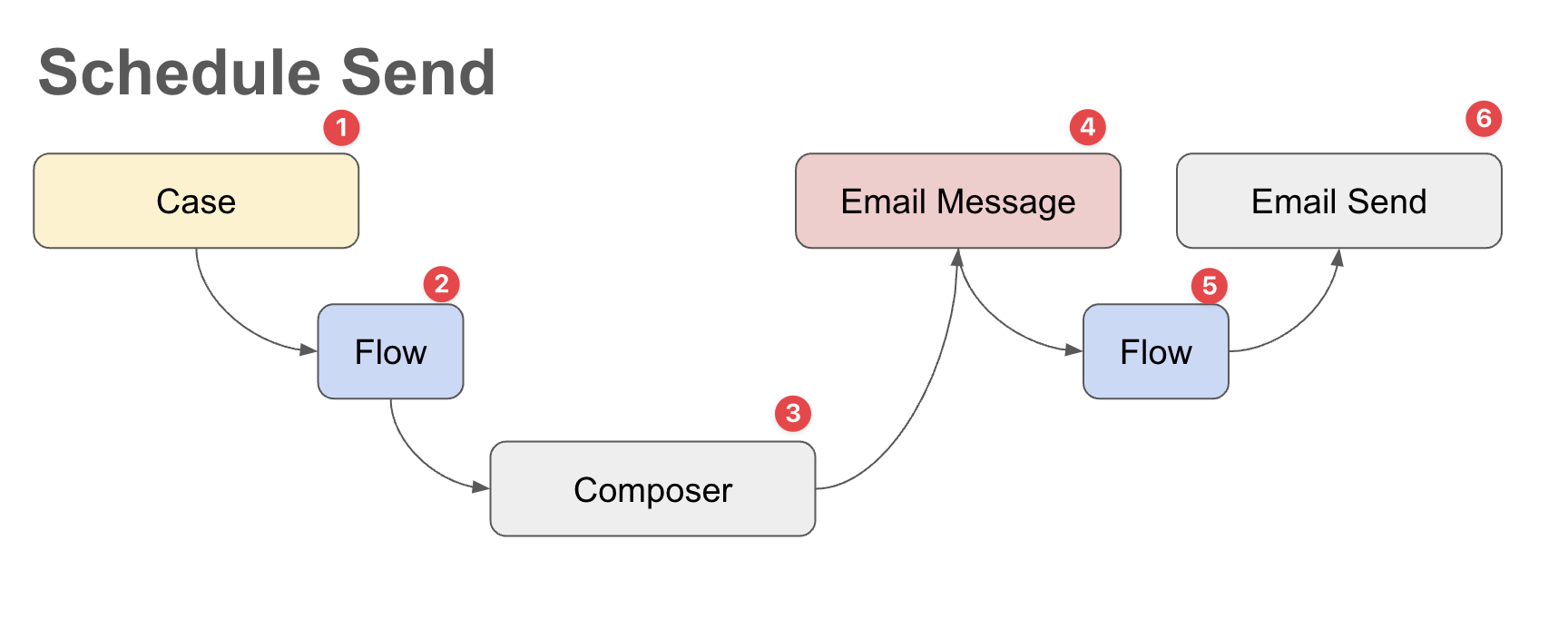
ほぼ上記と同じですが、⑤のFlowはAsyncronous flow で、②で設定するScheduled Datetimeを④のEmailMessageに保存して、⑤を起動した際のAsyncronous Pathで0 min delay後に、⑥のEmail Sendを起動します。
Flowでの実装手順
今Schedule Sendをフローで実装する方法を紹介します。LWCやAuraに組み込んで行う場合、flowを呼び出すか直接Apexのメソッドを呼び出すこともできます。
下準備
EmailMessageに2つのカスタム項目を追加(名前は任意)
-
Scheduled Datetime (Datetime型)
Scheduled DatetimeはSchedule Sendの概要②のScreen Flowで設定し、⑤のFlow起動のAsynchronous Pathの起点に使用します。 -
Parent Id (Text型)
④をDraftで保存する場合、標準のParentId項目での保持を許容しない*ので、別途カスタム項目として作成し⑥でLog Email on Send = trueによるレコード保存の際に、EmailMessageにあるParentIdを関連付けするために利用します。これを行うことによって、送信されたEmailMessageが起点のCaseと紐づくことになります。
*おそらく紐付けるとActivityに出現するためかと思われます。Sentステータスだと保存は可能ですが送信されていないものがSentと表示されるのは避けた方がいいため。
Flowは2つ。最初はEmail Composer用のCase起点のFlow, 次はAsynchronous Pathで Scheduled Datimeに従ってEmail Sendを行うFlowです。
Email Composer Screenの呼び出し
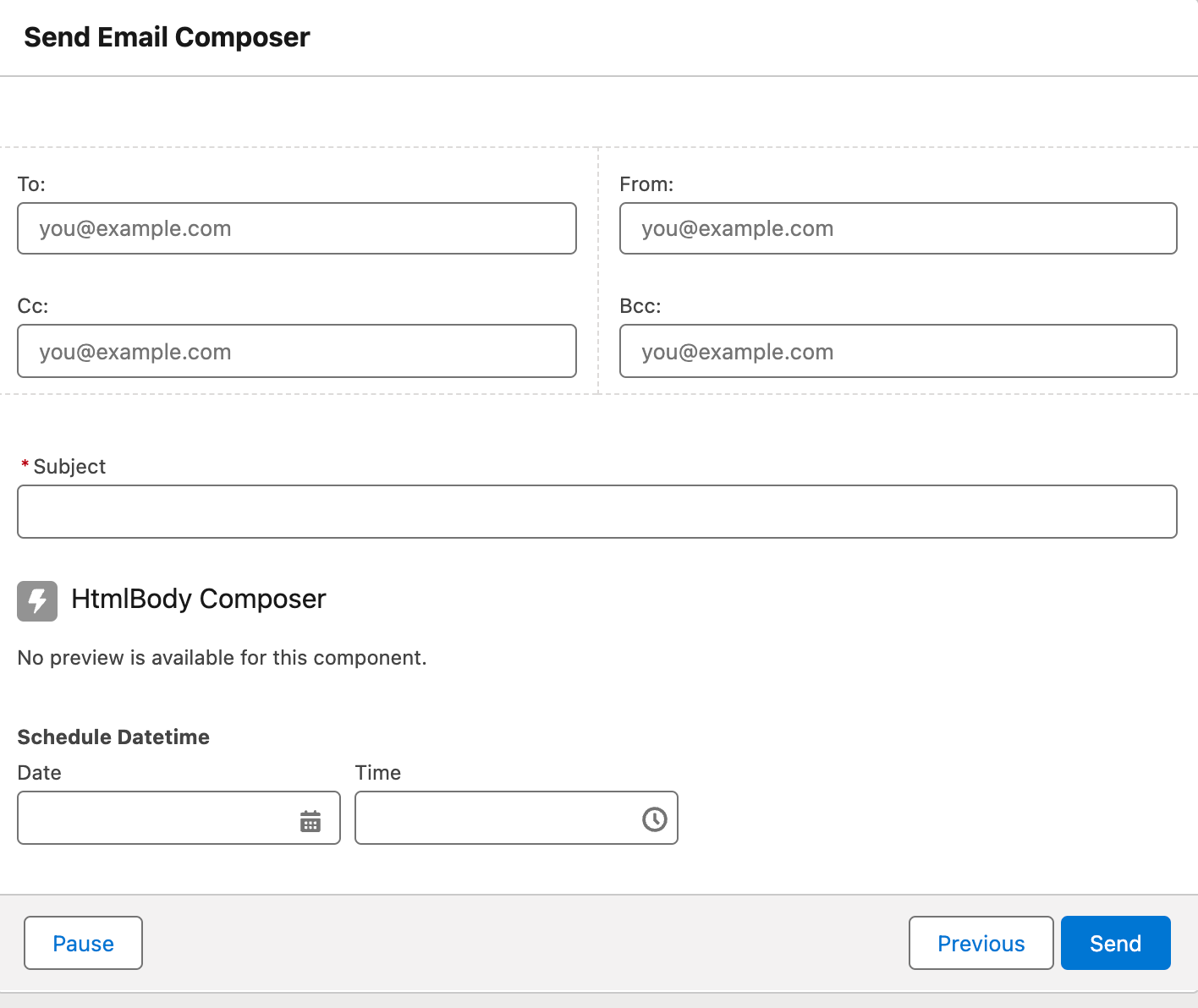
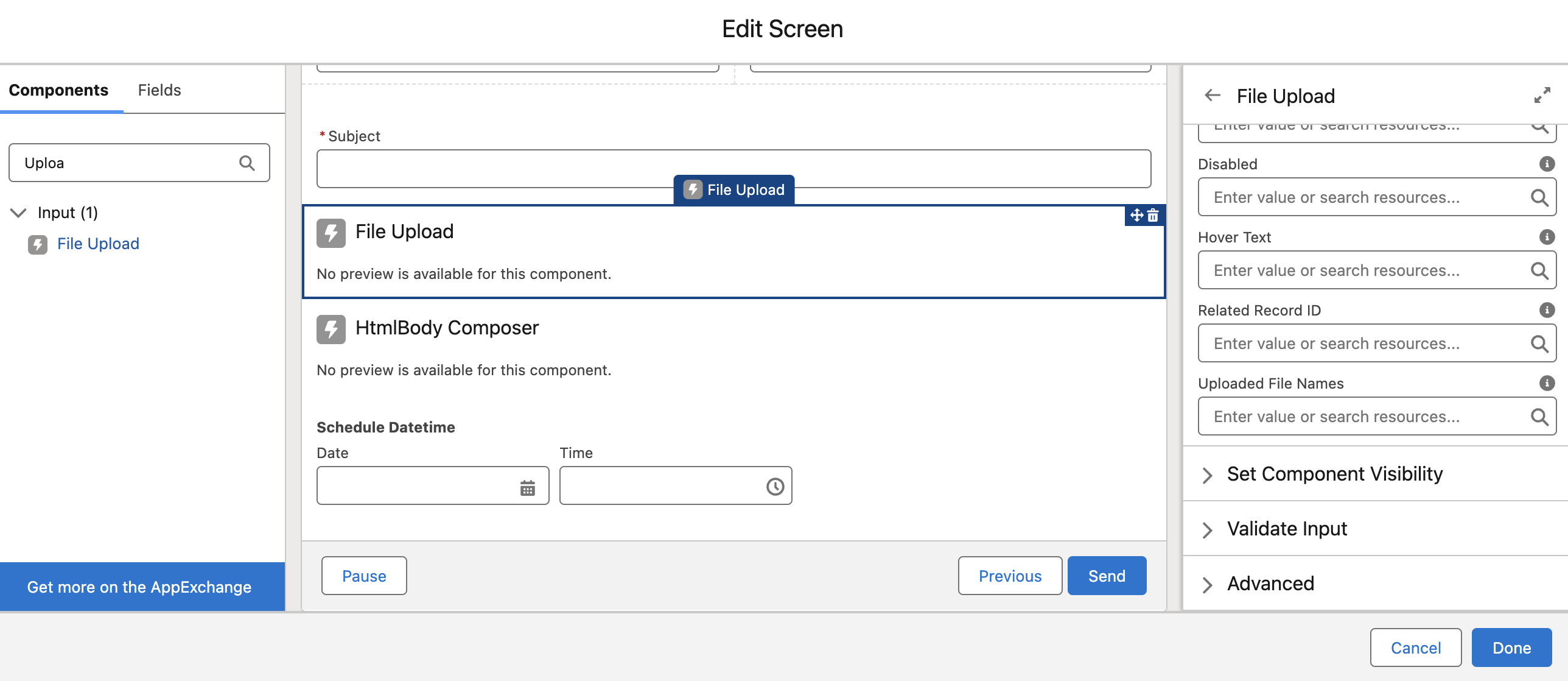
Screenを利用するのでScreen Flowで To, From, Cc, Bcc等はEmailコンポーネントを利用します。宛先にコンタクトレコードを指定したい場合は、Lookupコンポーネントを利用します。
また HtmlBody Composer ですが、標準のText Areaではhtmlの装飾ができないので、このコンポーネントは別途作成する必要があります。 特に装飾が必要ない場合はTextAreaでもTextでも可能です。
Aura
<aura:component implements="lightning:availableForFlowScreens">
<aura:attribute name="label" type="String" access="global"/>
<aura:attribute name="value" type="String" access="global"/>
<aura:attribute name="required" type="Boolean" access="global" default="false" />
<aura:attribute name="placeHolder" type="String" access="global"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="validate" type="Aura.Action" description="custom validation"/>
<lightning:inputRichText value="{!v.value}"
required="{!v.required}"
placeholder="{!v.placeHolder}"
labelVisible="true"
variant = "bottom-toolbar"
label="{!v.label}">
<lightning:insertImageButton />
</lightning:inputRichText>
</aura:component>
({
doInit : function(component, event, helper) {
component.set("v.validate", function(){
let userInput = component.get("v.value");
if (userInput){
return {isValud:true};
} else if (!userInput && component.get("v.required")){
return {isValid:false, errorMessage: 'A value is required.'};
} else {
return {isValid: true};
}
});
}
})
<design:component label="HtmlBody Composer">
<design:attribute name="label" label="Label"/>
<design:attribute name="value" label="Value"/>
<design:attribute name="required" label="required" />
<design:attribute name="placeHolder" label="Place Holder"/>
</design:component>
LWC
<template>
<lightning-input-rich-text value={value} required={required} placeholder={placeHolder} label={label}
variant="bottom-toolbar">
</lightning-input-rich-text>
</template>
import { LightningElement, api } from 'lwc';
export default class HtmlBodyEmailComposer extends LightningElement {
@api label;
@api value;
@api required = false;
@api placeHolder;
}
EmailMessageの作成
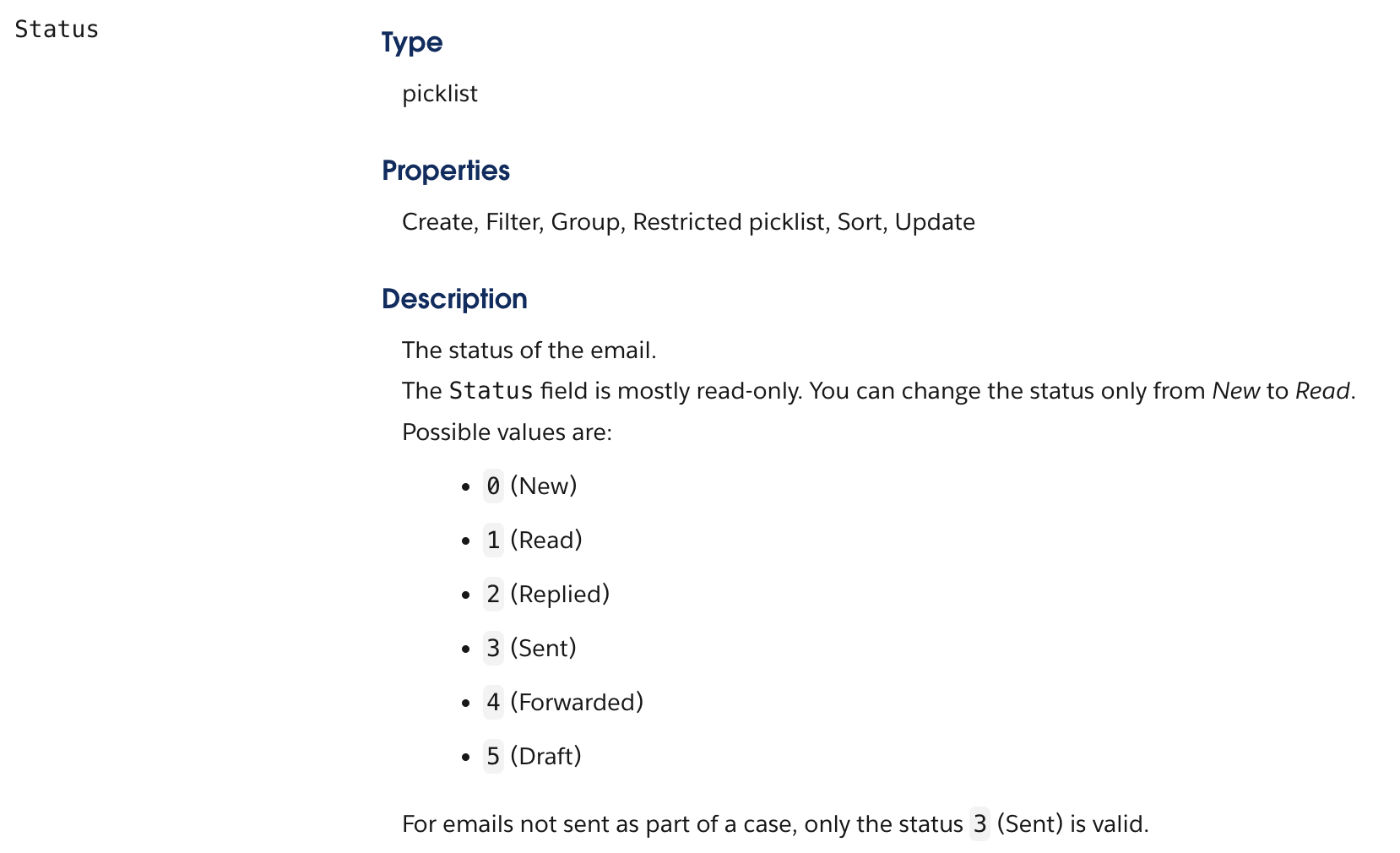
EmailMessageをDraftとして保存します。 EmailMessageは曲者 でいくつか制約があります。またStatusを文字列としての数値で保存します。また編集権限が"0"(New) -> "1" (Read) のみです。Draftは"5"です。
EmailMessage
EmailMessage は、Email-to-Caseまたは拡張メールを使用している組織でのみ使用可能です。
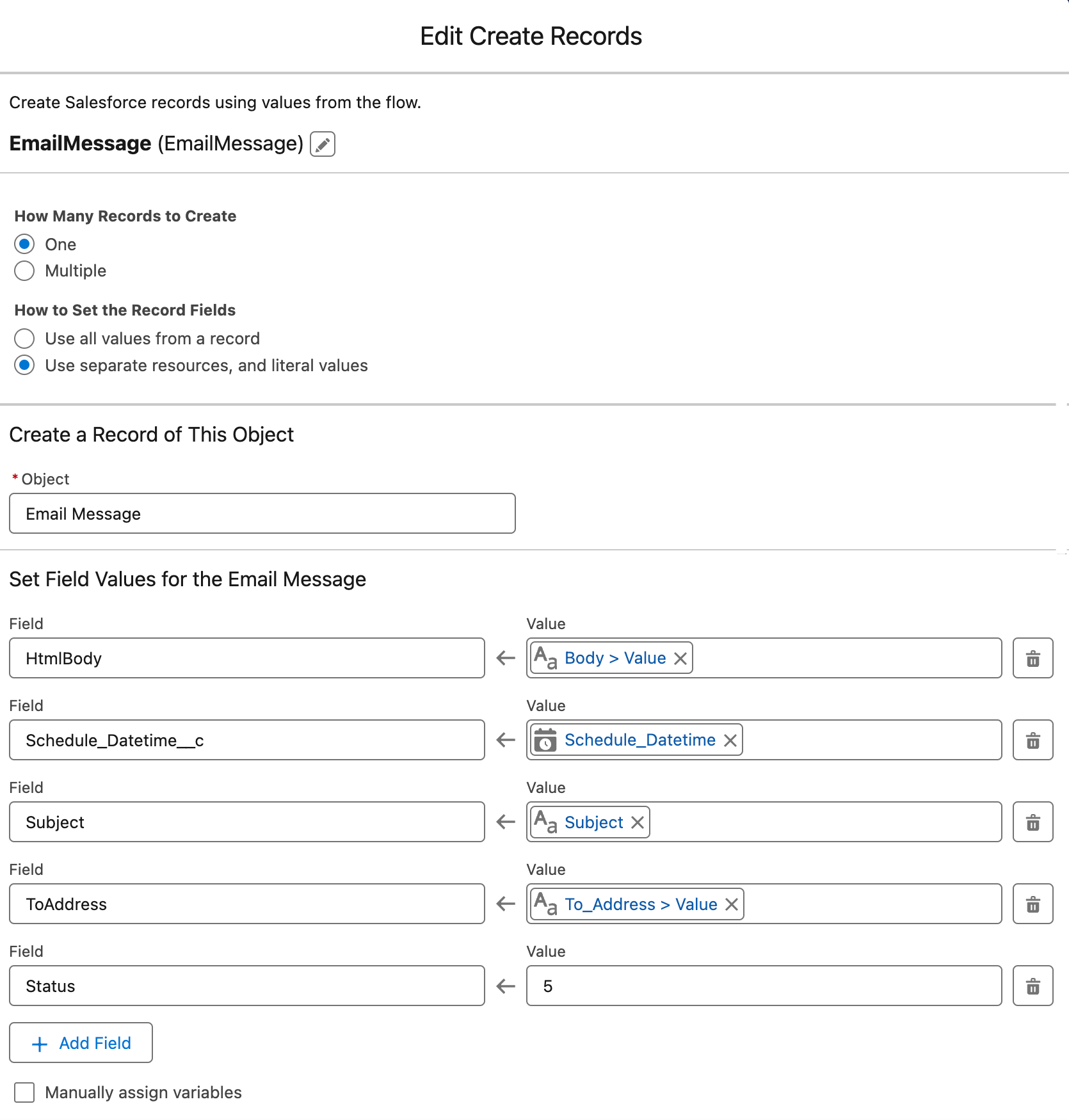
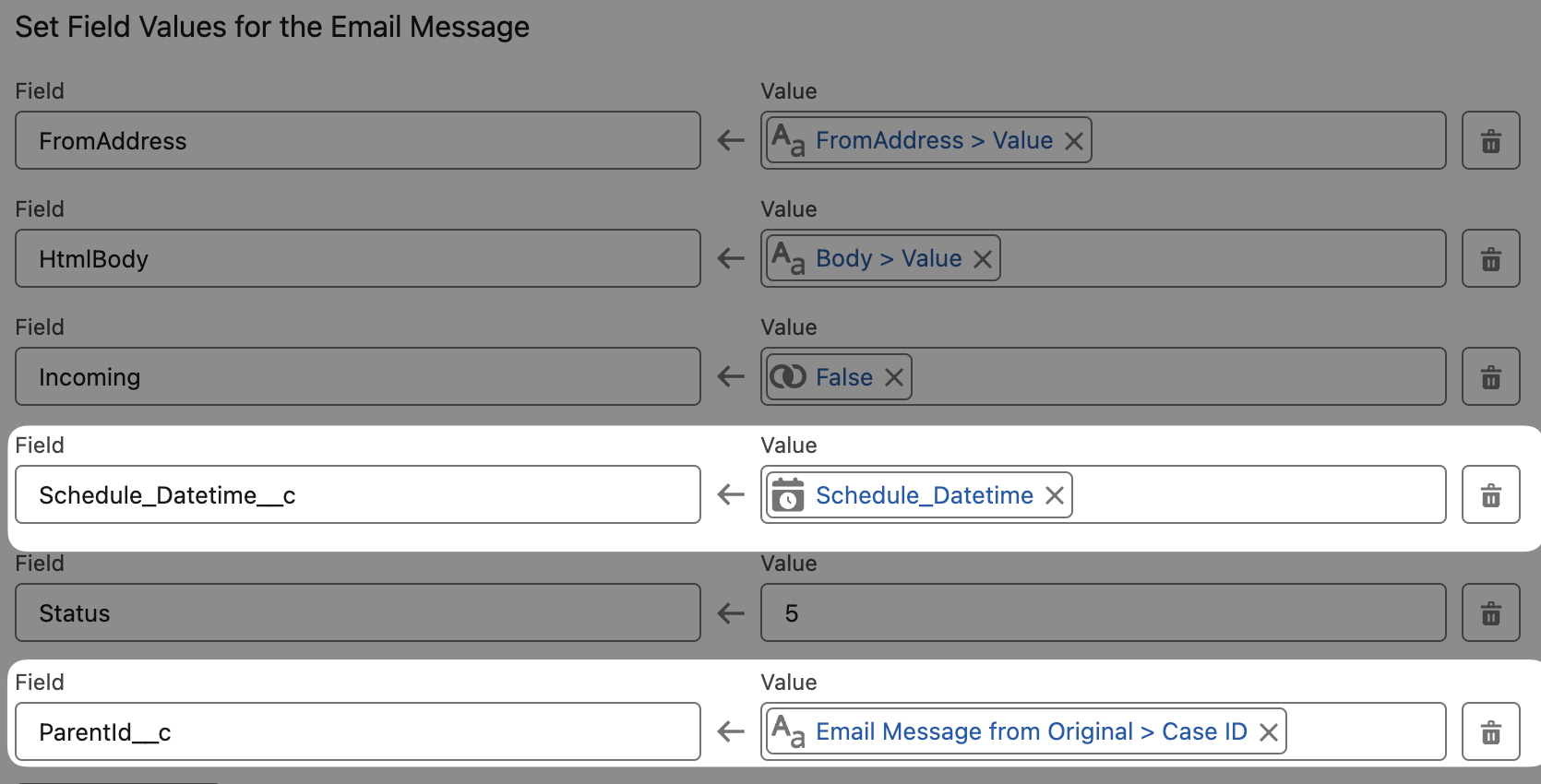
EmailMessageカスタム項目の設定
Screen FLowのEmail Composer内の値をEmailMessage に充てていきます。

EmailMessageをParentIdにCase.Idを指定するとStatusはSent(3)で可能です。ただしアクテビティにSentとして表示されてしまうため、Draft(5)で保存する必要があります。
ただし、Draftで保存する場合、ParentIdを指定しないで保存する必要があります。なので、Draft(5)としてのEmailMessageには起点となったEmailMessageのParentIdをカスタム項目(ParentId__c)に保存して、のちのSendEmailアクションの際にRelatedToIdで指定してあげることができます。
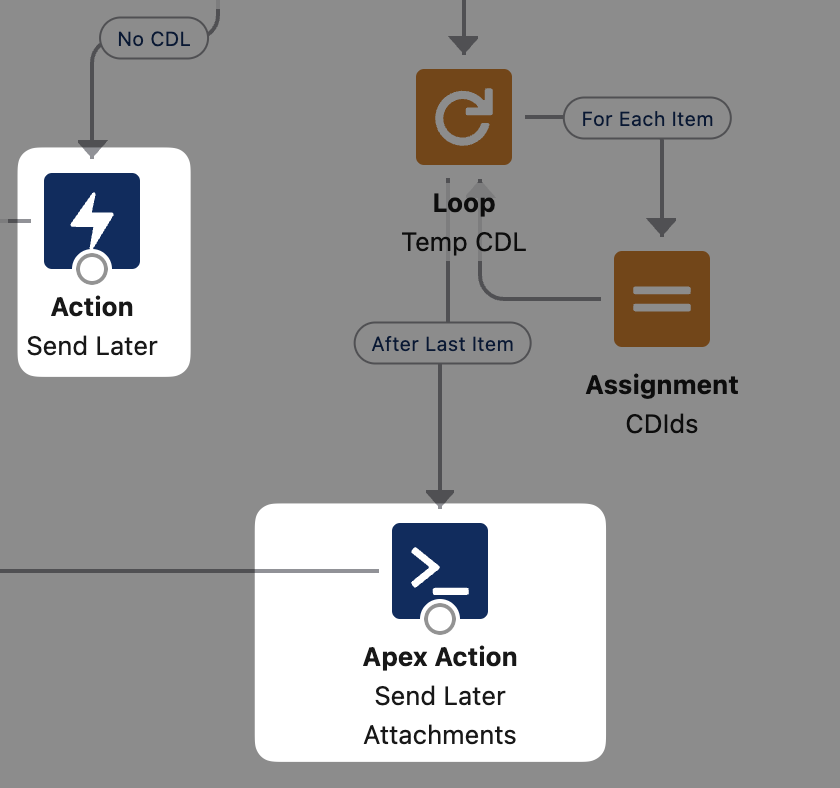
Attachments を扱う (任意)
FileUpload Componentが標準であるので添付ファイルを扱う場合、以下のコンポーネントを利用することもできますし、カスタムのコンポーネントを作成して利用することもできます。ただし、標準のSend Emailは添付ファイルに対応していないので、Send EmailのアクションがApexでの開発になります。(参照: 下段のApexでの実装)
アップロードしたファイルはContentDocumentとしてContentVersionとともに保存されるので、必須のカスタムオブジェクトと同様、ContentDocumentIdsというカスタム項目で一時保存し、Asynchronous PathのFlowへ渡すことが必要です。
また添付したファイルはAttachmentsとしてEmailMessageに関連づけられるのですが、FilePreviewなどで閲覧できるのはContentDocumentsなので、Attachmentsでの紐付けではなくContentDocumentLinkでの紐付けをApex内で行うとスッキリします。手順は、Attachmentsを削除してContentDocumentLinkを添付ファイルごと作成することで可能になります。
ここで最初のFlowは終了です。行ったことはScreen FlowでEmail Composerを呼び出し、Schedule DateTimeを設定、EmailMessageを下書きとして作成です。このEmailMessageを作成しただけではEmail自体送信されません。あくまでもSend Emailアクションが送信を担当します。Send Email Actionは次の別Flowで起動されます。
Asyncronous Pathの呼び出し
さて、FlowからSchedule Sendで送信図の⑤のFlow、これがSchedule Sendの肝です。最初のComposerを呼び出したFlowはEmailMessageを作成してScheduled_Datetime__cを入力した状態で終了しています。
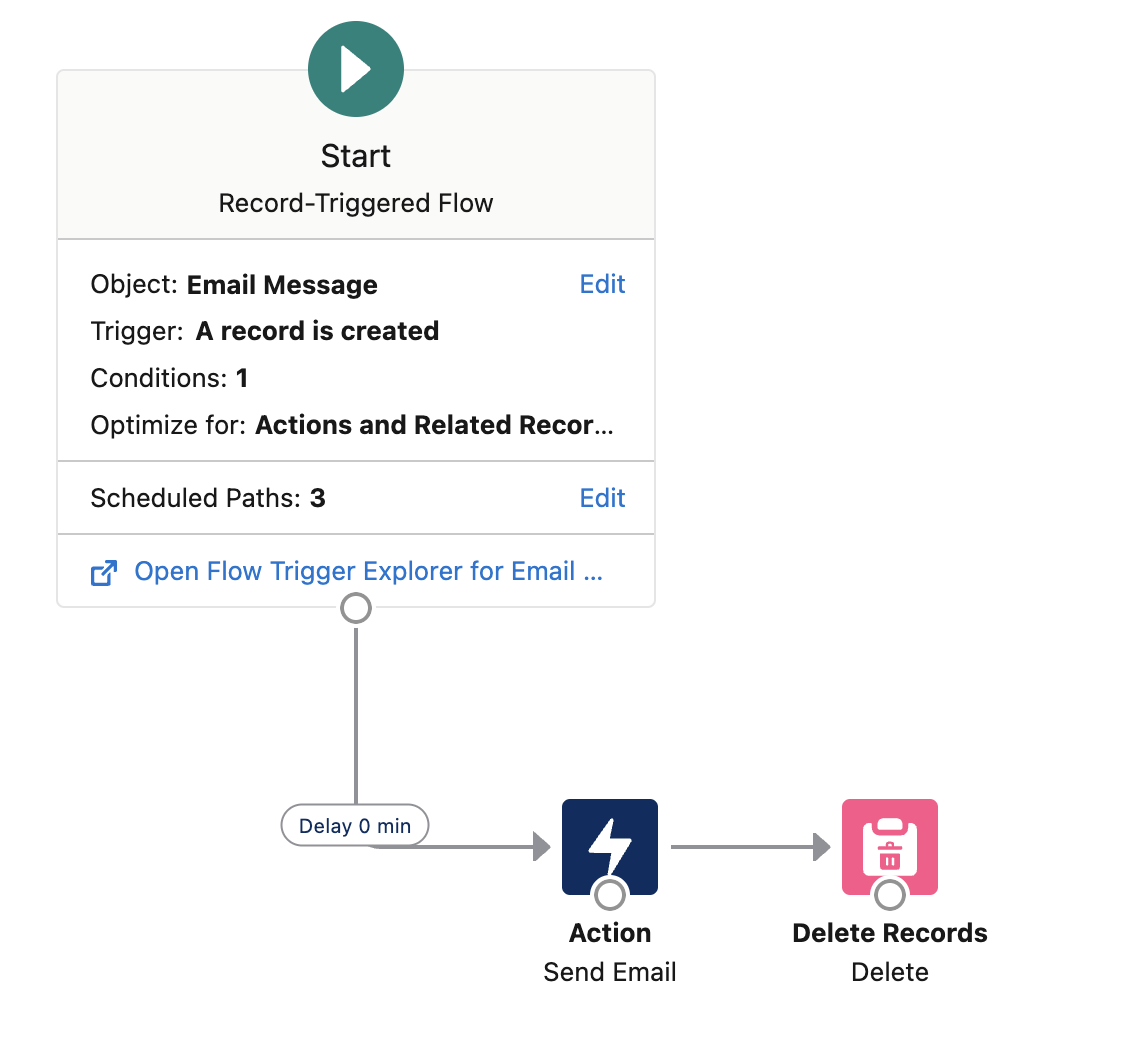
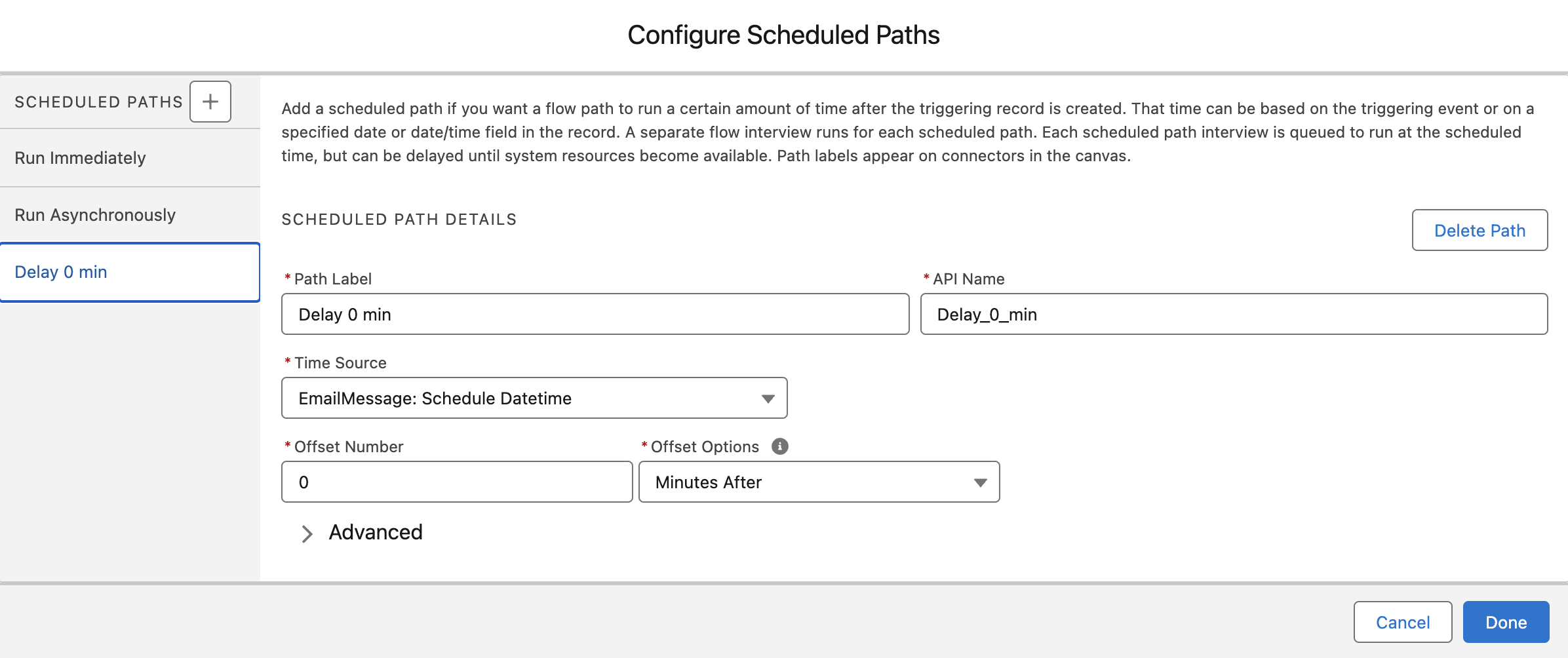
二つ目のFlowはRecord-Triggered Flowで、EmailMessageがScheduled_Datetime__cを設定された時に起動するよう設定します。Send EmailアクションはAsyncronous Pathで、起点となるDatetime情報をScheduled_Datetime__cに指定します。起動までの時間はafter 0 minとします。
Send Emailアクションの呼び出し
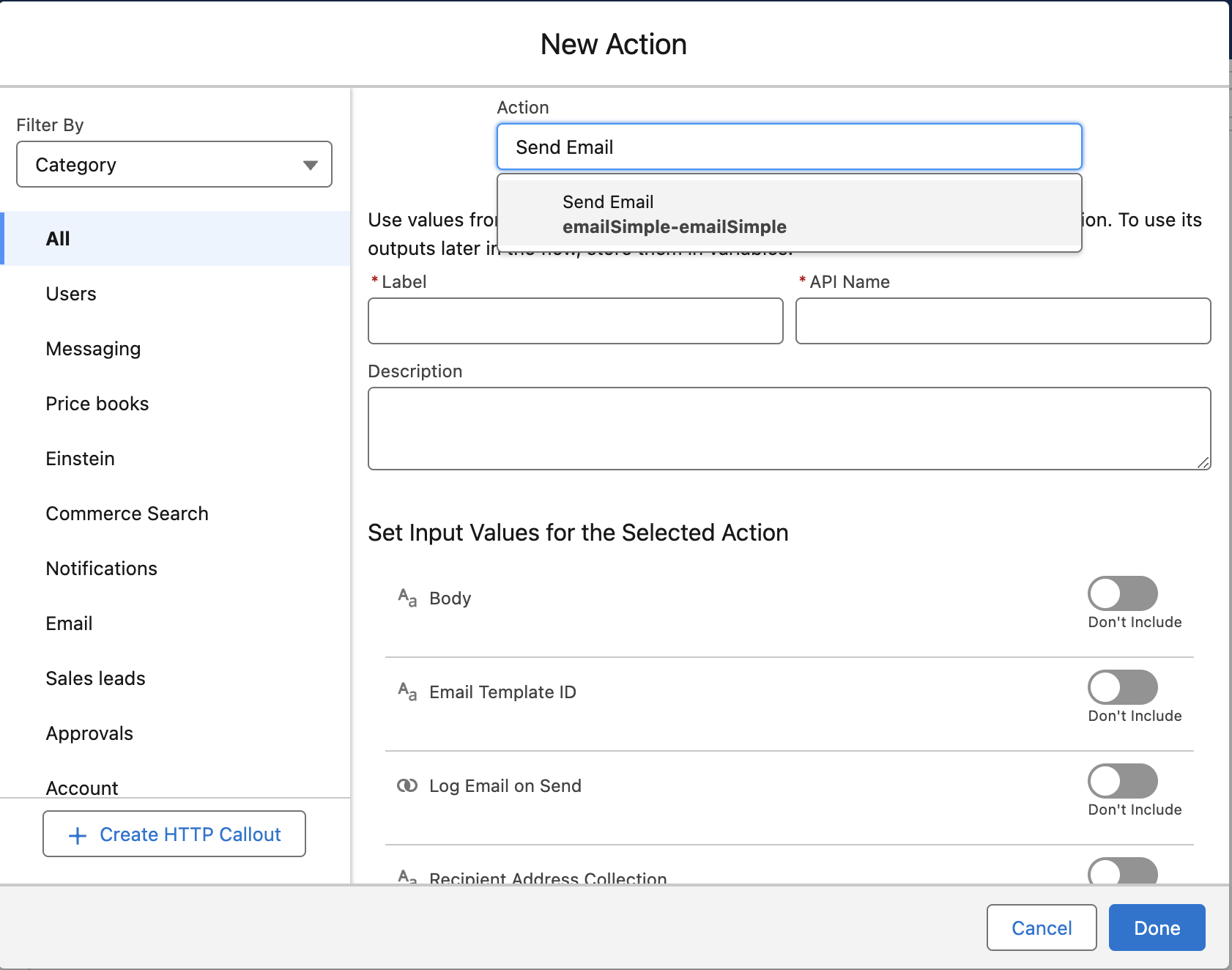
Flow内には標準でSend Emailアクションがあります。

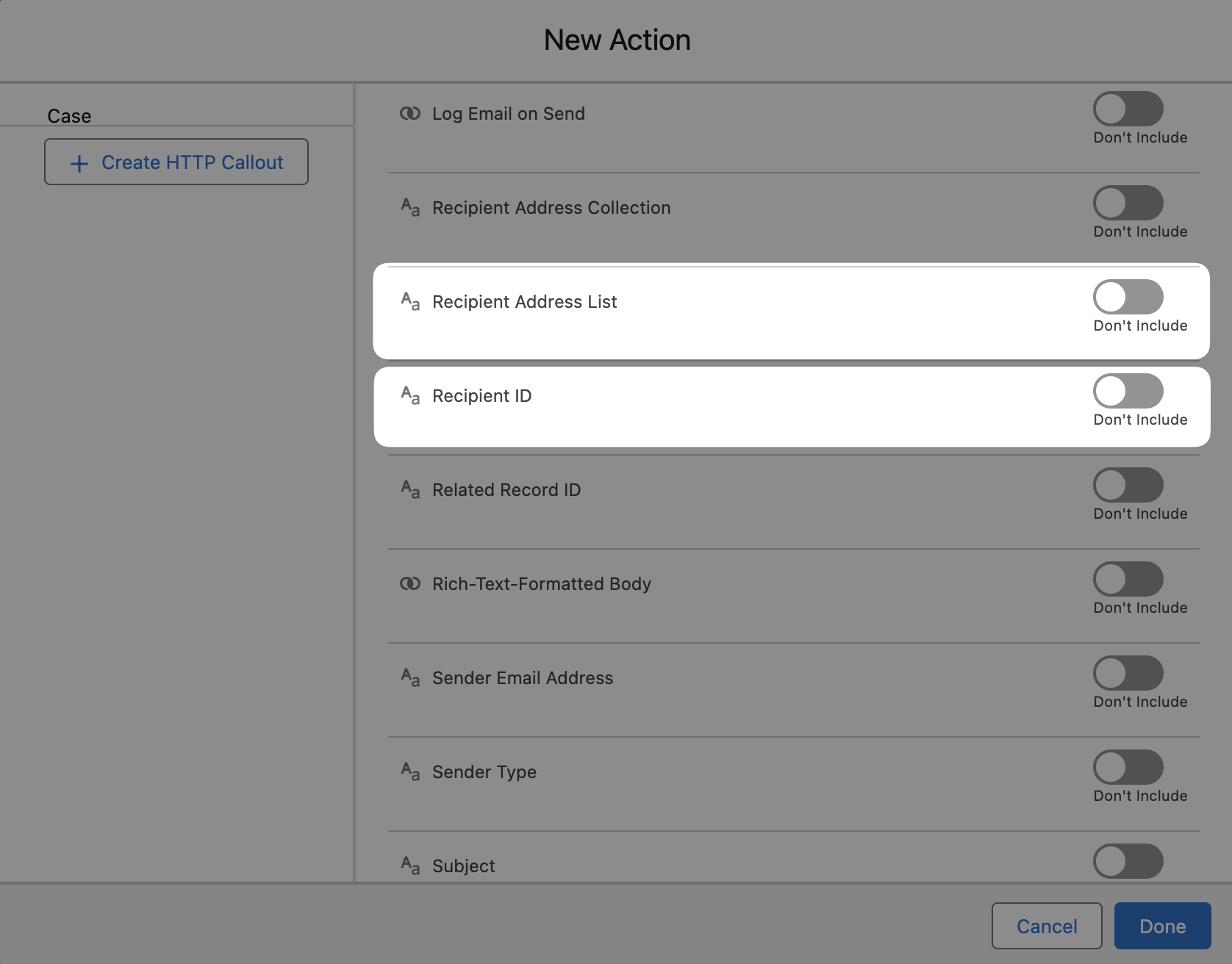
Recipient IdやRecipient Address Collectionなど、送信先の設定でコツが入りますが、前述の通りContactId指定かアドレス指定かの違いです。Log Email on Sendで送信後の関連ログの有無を指定します。輪っかのマークはBooleanでtrueかfalseの指定です。
また宛先指定がRecipeintIdかRecipeint Address Listなのかを指定します。直接入力かContactPickUpかを選択できるようなチェックボックスを追加してもいいかもしれません。
また、Send Emailで送信時Log Email on Sendをtrueにして関連レコードに一貫性を持たせるとこの下書きが残ったまま新たにログは発生するので、下書きはフローの最後で削除します。
検証
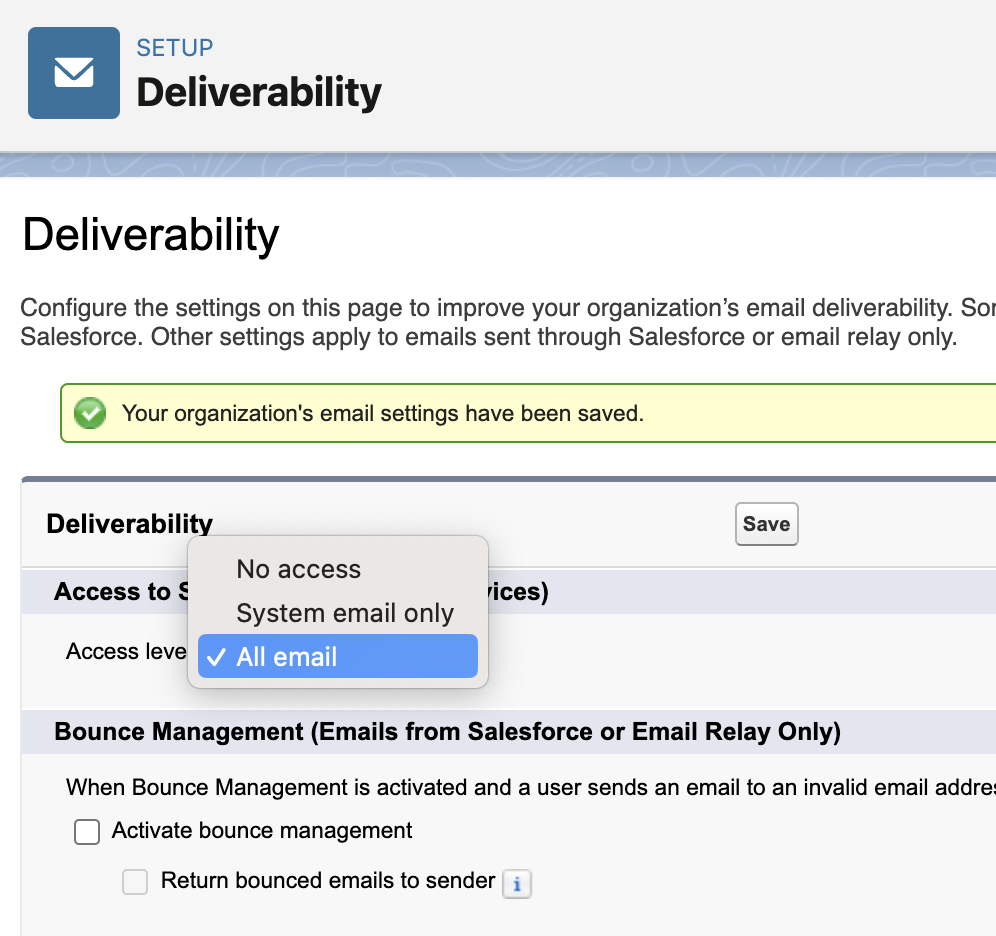
検証する際、Sandboxの設定でDeliverabilityを調整します。System email onlyではなくAll emailにするとEmail Sendが実際に行われます。
Deliverabilityの設定 (検証が終わればSystem email onlyに戻す)
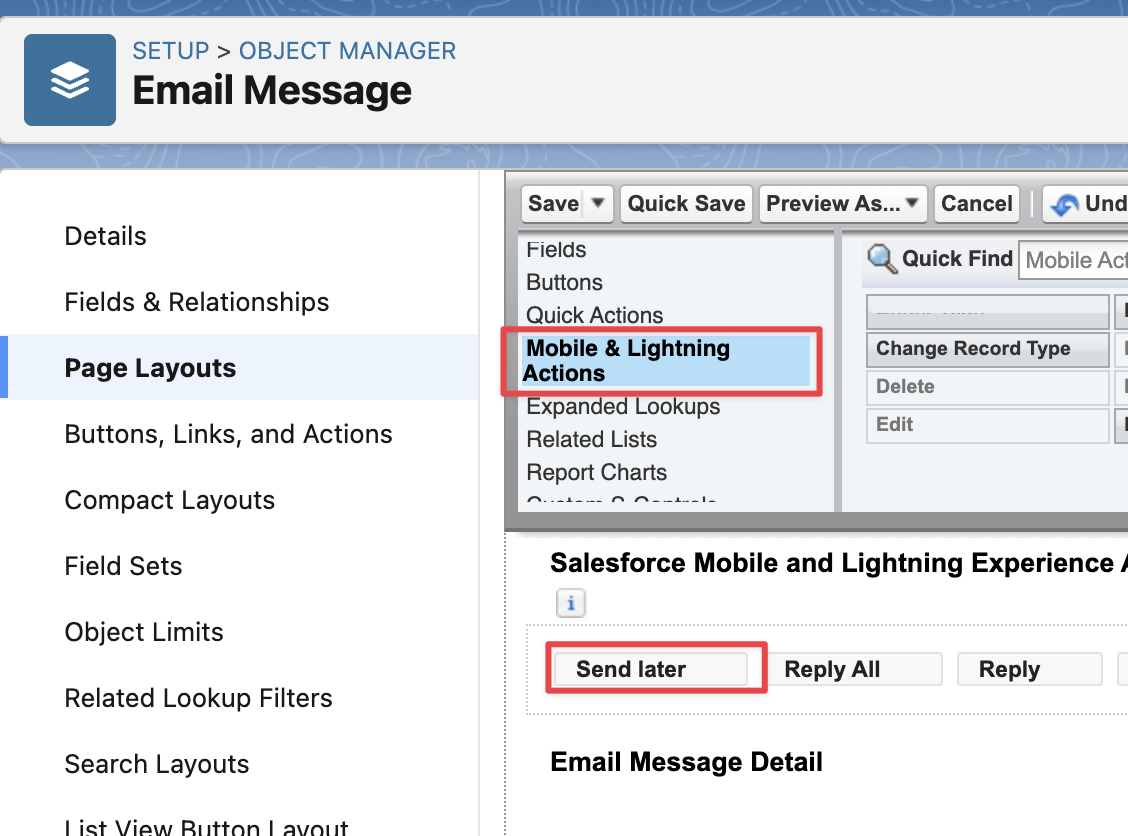
Send Laterボタンの配置
作成したFlowをQuick Actionボタンとして作成した際、EmailMessageのPageLayoutで`Mobile & Lightning Actionsで配置を行うとQuick Actionからコマンド可能になります。
Apexでの実装
以上で基本的機能はカバーされていますがApexの実装は、より柔軟性を持った開発が行えます。実装にあたってはこちらでMethodを作成してLWCやAuraからDatatableのRow Actionから返信したり、Modalで開いたのち送受信履歴から選択的に返信したりできます。
また添付ファイル付きの定型文など添付ファイルを扱う場合全体でも部分的でもApexが必要になるかと思います。
SingleEmailMessage Methods
こちらでSingleEmailMessageの概要が説明されています。
Email Class (Base Email Methods)
こちらでsetSaveAsActivityの挙動の記載がありますが、フロー内の標準コンポーネントでそのtrue, falseの設定が可能になっています。Apexで送る場合は、こちらを制御することで自動的に関連レコードを作成するかしないかを制御できます。(データの一貫性のためあえてfalseにする必要はないかと思います)
以下のサンプルでは、条件分岐などを多少省略していますが、基本はMapでmailのconfigをapexに渡してmailを条件に応じてsetしていきます。設定後送信するかFlowに載せるためだけのEmailMessage作成にするか、添付はAttachment保存なのかContentDocument保存なのかは、利用用途に応じて柔軟に変更できます。 Invocable Methodを作成することによりFlowのエレメントとして利用が可能になります。
サンプル (Send Email by Apex)
@AuraEnabled
public static void sendEmail(Map<String, String> config) {
Id orgWideEmailAddressId = [SELECT Id, Address, DisplayName FROM OrgWideEmailAddress WHERE Address = :config.get('orgWideEmailAddress')].Id;
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
// mailの設定
mail.setTargetObjectId(config.get('contactId'));
mail.setOrgWideEmailAddressId(orgWideEmailAddressId);
mail.setSubject(config.get('subject'));
if (config.get('ccAddress') != null) {
List<String> ccAddresses = config.get('ccAddress').split(',');
mail.setCcAddresses(ccAddresses);
}
mail.setHtmlBody(config.get('htmlBody'));
mail.setWhatId(config.get('relatedToId'));
// 添付ファイルの設定
List<String> documentIds = config.get('documentIds').split(',');
List<Messaging.EmailFileAttachment> emailAttachments = new List<Messaging.EmailFileAttachment>();
List<ContentVersion> contentVersions = [
SELECT Title, FileType, VersionData
FROM ContentVersion
WHERE ContentDocumentId IN :documentIds AND IsLatest = true
];
for (ContentVersion contentVersion : contentVersions) {
Messaging.EmailFileAttachment emailAttachment = new Messaging.EmailFileAttachment();
emailAttachment.setFileName(contentVersion.Title + '.' + contentVersion.FileType);
emailAttachment.setBody(contentVersion.VersionData);
emailAttachment.setContentType(mimeTypes.get(contentVersion.FileType));
emailAttachments.add(emailAttachment);
}
mail.setFileAttachments(emailAttachments);// こちらでメールに添付を指定
// mail送信
Messaging.SendEmailResult[] results = Messaging.sendEmail(new Messaging.SingleEmailMessage[] { mail });
}
サンプル (Schedule Send by Invocable Apex)
@InvocableMethod
public static void sendEmailAttachment(List<inputParam> param) {
// 略)InputParamなど emailの設定は上記サンプルを参照
// ...
List<Messaging.SendEmailResult> result = Messaging.sendEmail(new Messaging.SingleEmailMessage[]{email});
EmailMessage emailMessage = [SELECT Id FROM EmailMessage WHERE ParentId = :param[0].parentId ORDER BY CreatedDate DESC LIMIT 1];
if (!(fileIds.isEmpty())) {
List<String> documentIds = param[0].contentDocumentIds;
for (String documentId : documentIds) {
ContentDocumentLink cdl = new ContentDocumentLink();
cdl.ContentDocumentId = documentId;
cdl.LinkedEntityId = emailMessage.Id;
cdl.ShareType = 'V';
insert cdl;
}
}
}
JavaScript側のConfigはObjectで構成してApexに渡します。ConfigはJavaScript側で編集が柔軟になります。返信用のためSubjectにRe:を足したり前回の内容を引用で囲ったり、相手先をcontactIdにするかダイレクトのEmailAddressesにするのか、cc:は複数あるのか、添付のcontentDocumentIdsはあるか、等々かなり柔軟に拡張ができます。
また最大の利点はスピードです。Flowでの実装よりサクサク動きます。日常的使用する頻度が高ければまずFlowで実装してからApex側に同じ使い勝手の実装を行うととてもスムーズに移行できます。
Email-to-CaseにおけるRef IdやThread Token
CaseからですとSend Email時にThread Tokenを挿入してくれますが、Apexからの送信の際にSubjectやTextBodyする必要があります。こちらに詳細の実装を記載しているの参考までに。
まとめ
汎用的なSend Email with Attachmentsがあると活躍の場所が増えるかと思います。特に、FileUploadなどで添付ファイルをつけるケースや定型分の差し込みなどがApexとLWCを駆使して行うとより滑らかな体験になります。Scheduled Datetimeの将来の時刻してのValidationや、Modal Componentで表示しているEmailMessage 履歴から返信Componentの作成、テンプレのLoad等、キーダウン操作によるメールリスト上でのQuick Look閲覧など可能です。
詳細の設定は記事内では省略しているので適宜必要な項目に値を充当していただければと思います。