開発フロー
Ethereumで開発を行う際、基本的には次のような流れで実装を行っています。
- Solidityを利用し、スマートコントラクトを作成
- Ganecheでローカルの仮想環境を立ち上げ
- Truffleでコンパイル
- Reactでフロントエンドを開発
- 必要とあらばサーバーも開発
Ethereumでの開発手法は様々ですが、Remix, Truffle, Ganacheの組み合わせで特にストレスを感じることなく開発ができているので、個人的には気に入っています。
そんなRemixの布教を兼ねて、初めての方向けに簡単な使い方を記します。
SolidityでHello World!
Solidityは、Ethereum上で実行できるスマートコントラクを実装するためのプログラミング言語です。Solidityをコンパイルすることで、Ethereum Virtual Machine(EVM)上で走るバイトコードが生成されます。
Remix上ではこのコンパイルと仮想環境でのテストが一気通貫でできます。
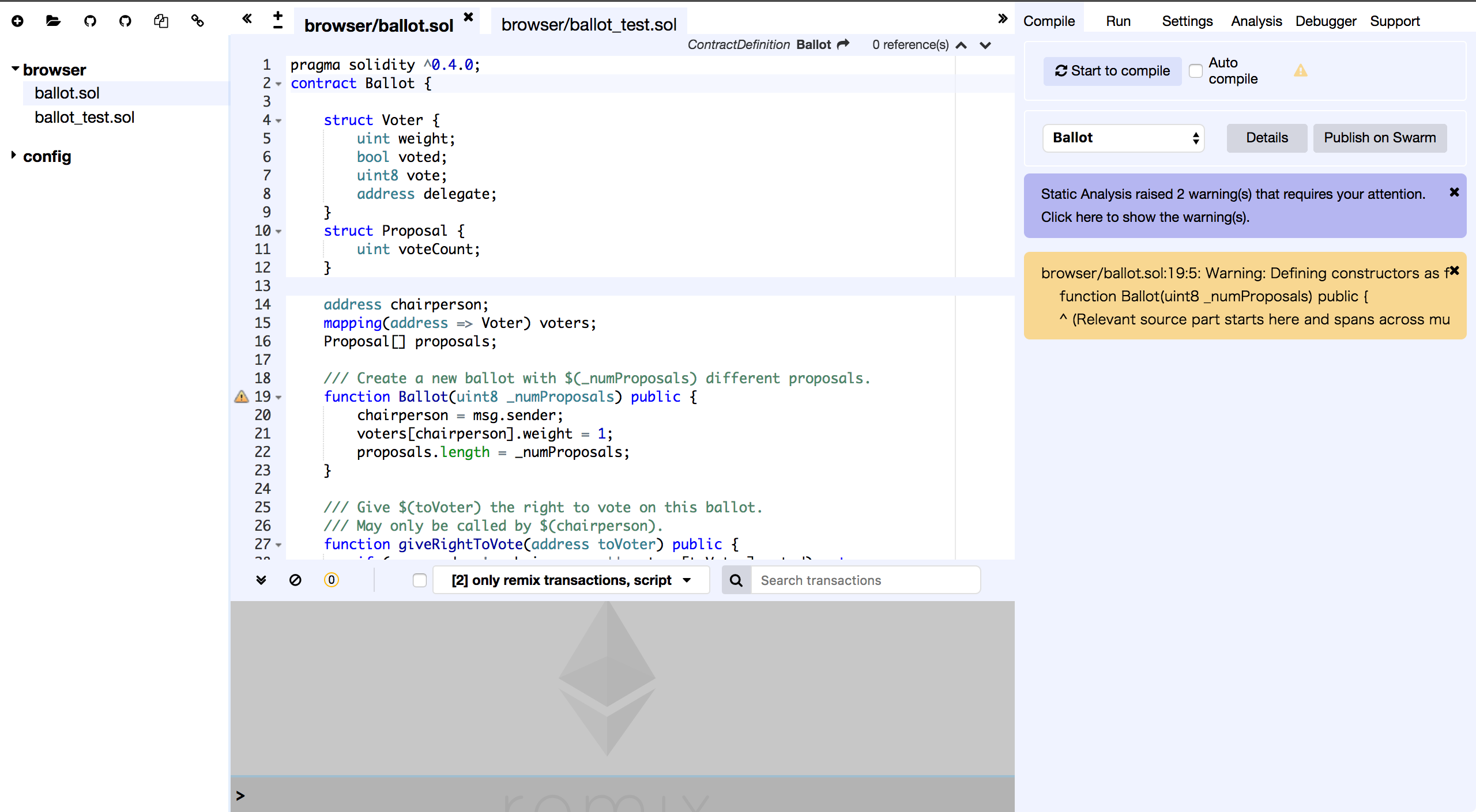
まずはRemixを開いてみましょう。

すでに
- ballot.sol
- ballot_test.sol
の二つがあります。
これは投票アプリのサンプルになります。
詳しい解説は今回は省略しますが、気になる場合には、より詳細なコメントが入ったチュートリアルとして下記公式ページを参考にしてください。
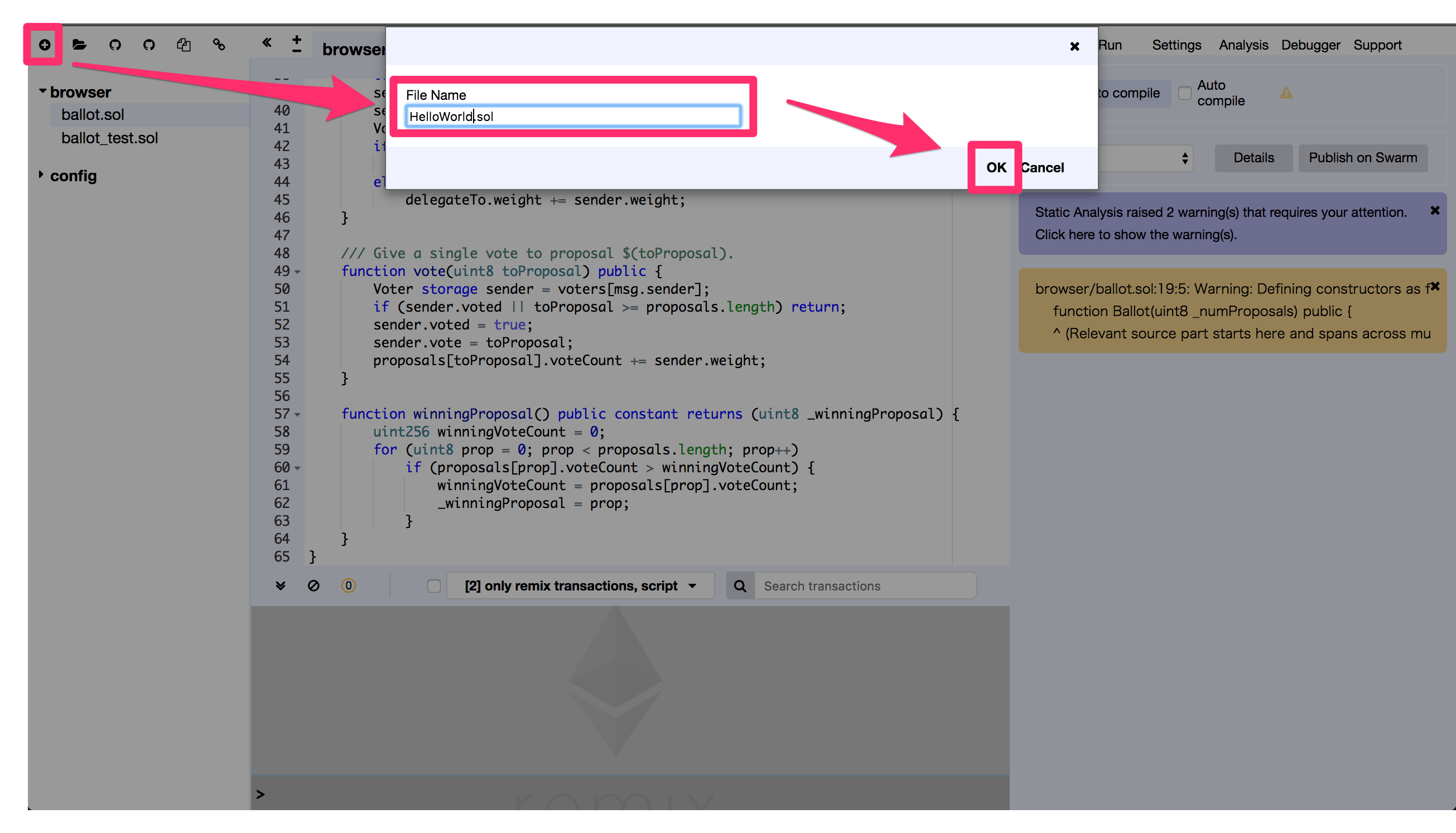
新しくファイルを作成する場合には左上の「+」ボタンをクリックします。
ファイル名を「HellorWorld.sol」としてOKを押しましょう。

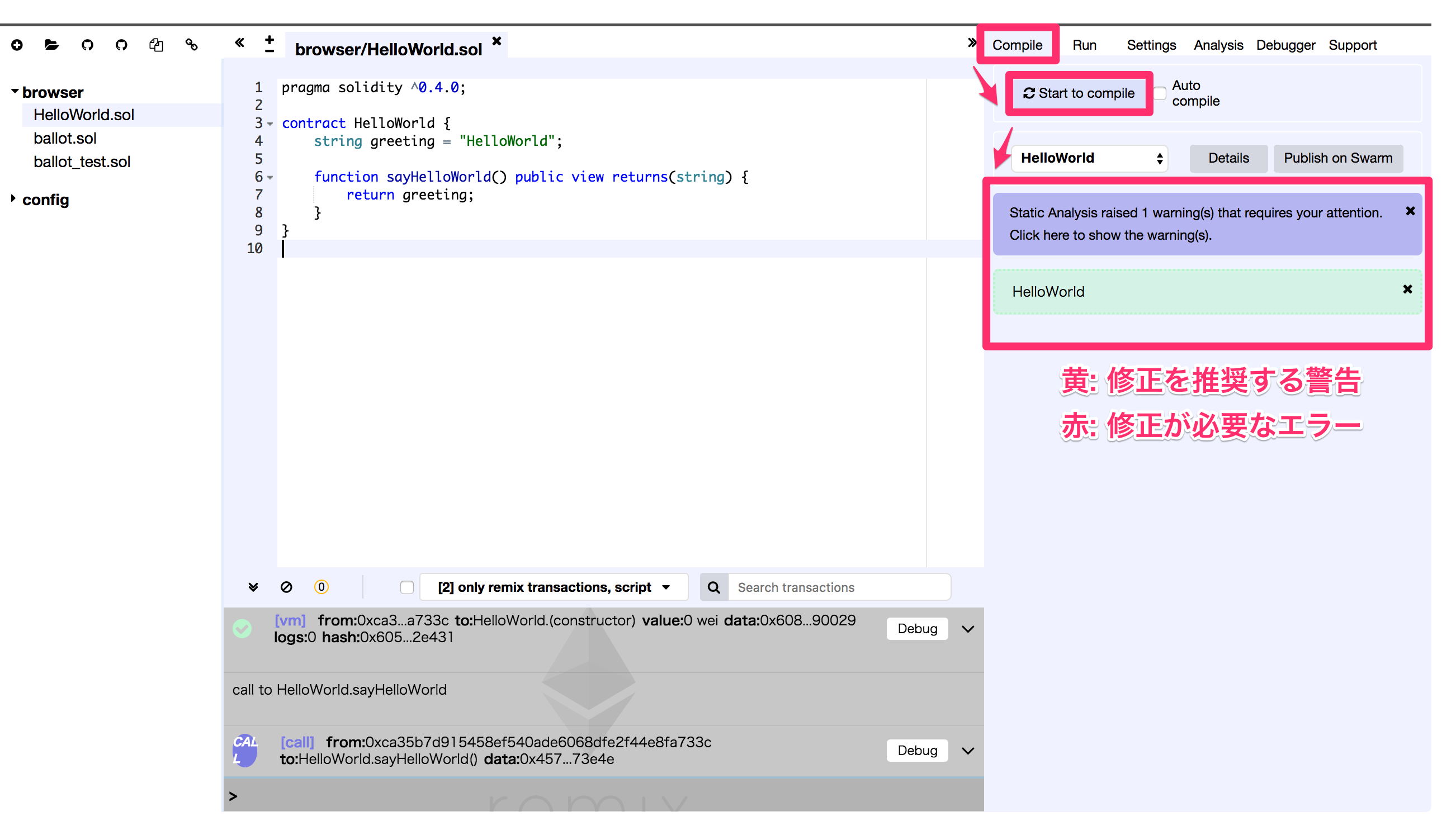
すると真っ白なページが追加されますので、以下のコードを記述します。
pragma solidity ^0.4.0;
contract HelloWorld {
string greeting = "HelloWorld";
function sayHelloWorld() public view returns(string) {
return greeting;
}
}
「Compile」タブから「Start to compile」をクリックし、黄色や赤色のエラーが出なければコンパイル成功です。

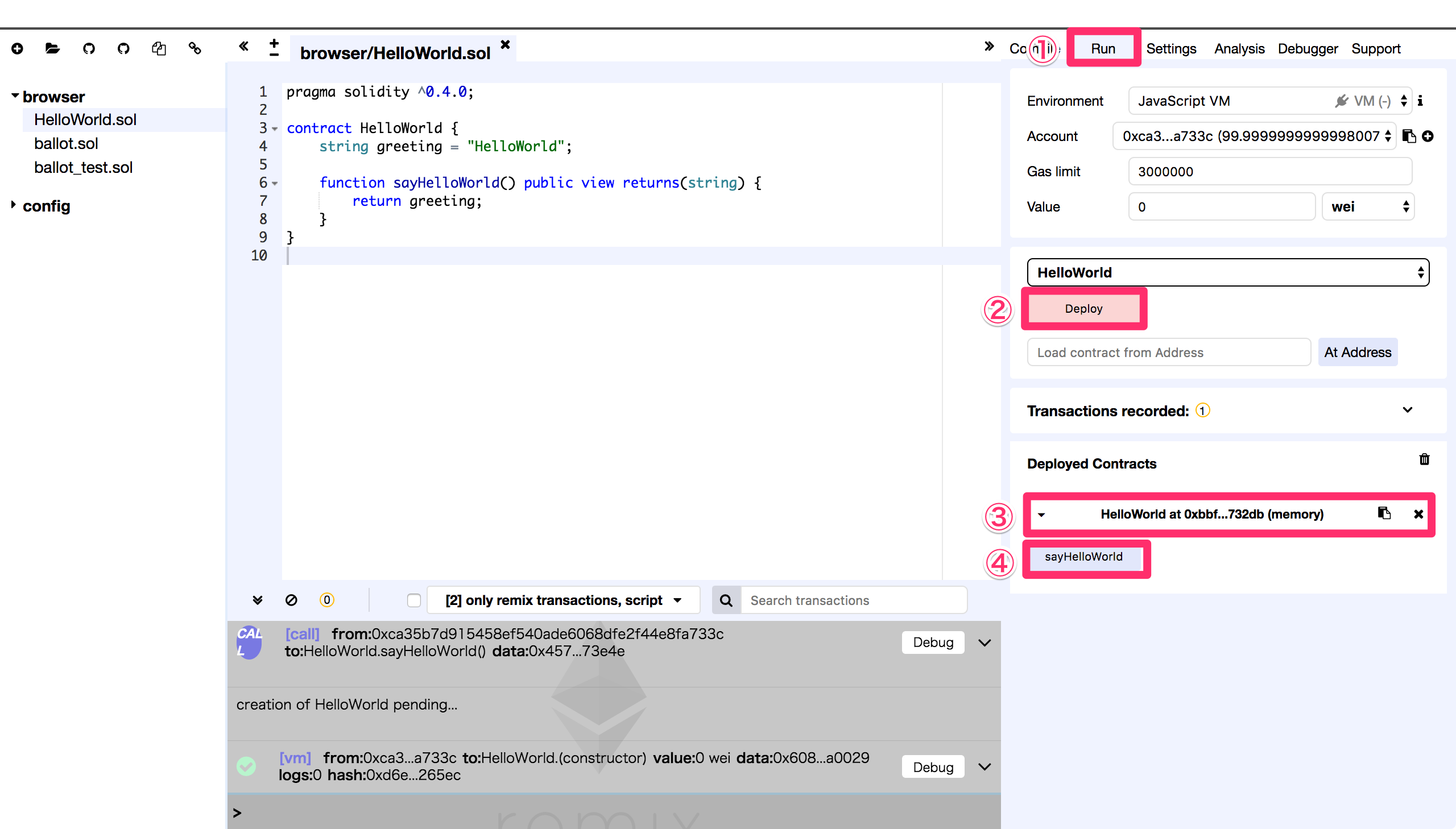
コンパイルが完了したら、「Run」タブから、「Deploy」を行います。
少し待ってDeployが完了すると「Deployed Contracts」に今しがた作成したHelloWorldコントラクトが追加されます。
そのタブを展開し、「sayHelloWorld」ボタンをクリックして関数を呼び出します。

すると「sayHelloWorld」ボタンの下に「0: string: HelloWorld」と結果が表示されます。
![]()
![]() おめでとうございます!
おめでとうございます! ![]()
![]()