まえがき
本記事は、GAOGAOアドベントカレンダー 「ことしもGAOGAOまつりです Advent Calendar 2021」 の 25日目 の記事です。
今回は、とあるプロジェクトにて ノーコードツール「STUDIO」 を使い CMSサイト を構築しましたので、その際の流れや、使用感について記載します。
*本記事に掲載されいている画像は、実案件をイメージしたサンプル画像になります。
仕様
まず初めに、今回の CMSサイト 構築にあたる機能の洗い出しを実施し、公開時点で以下の要素が最低限必要であるという結論になりました。
- Top ページ
- ファーストビュー
- 概要
- 新着カテゴリーポスト
- ニュースフィード
- コンタクトフォーム
- カテゴリーポスト一覧ページ
- カテゴリー一覧
- イベントカレンダー
- コンタクトフォーム
そして、上記の要素をミニマムに実装するにあたり、以下の方法が案として挙がりました。
・ ① フルスクラッチで構築する
・ ② WordPress で構築する
・ ③ STUDIO で構築する
また、各要素の設計にあたり、以下の考慮がなされました。
・カテゴリーのポストに関しては、当面の間、投稿数が10 - 15件程度で安定しそうであるため、デザインコンポーネントを都度追加する運用体制で問題なさそう。
・ニュースフィードに関しては、② WordPress のポストか、③ STUDIO と note の RSS機能 の組み合わせで実装できそう。
・コンタクトフォームは、② WordPress の プラグインか、③ STUDIO の フォーム機能、または Goolge Form で実装できそう。
・カレンダーは、② WordPress の プラグインか、③ STUDIO と Google Calendar の組み合わせで実装できそう。
最終的に、コードを書かずとも ③ STUDIO と 周辺ツール で実装できそうという調査結果になりました。
導入
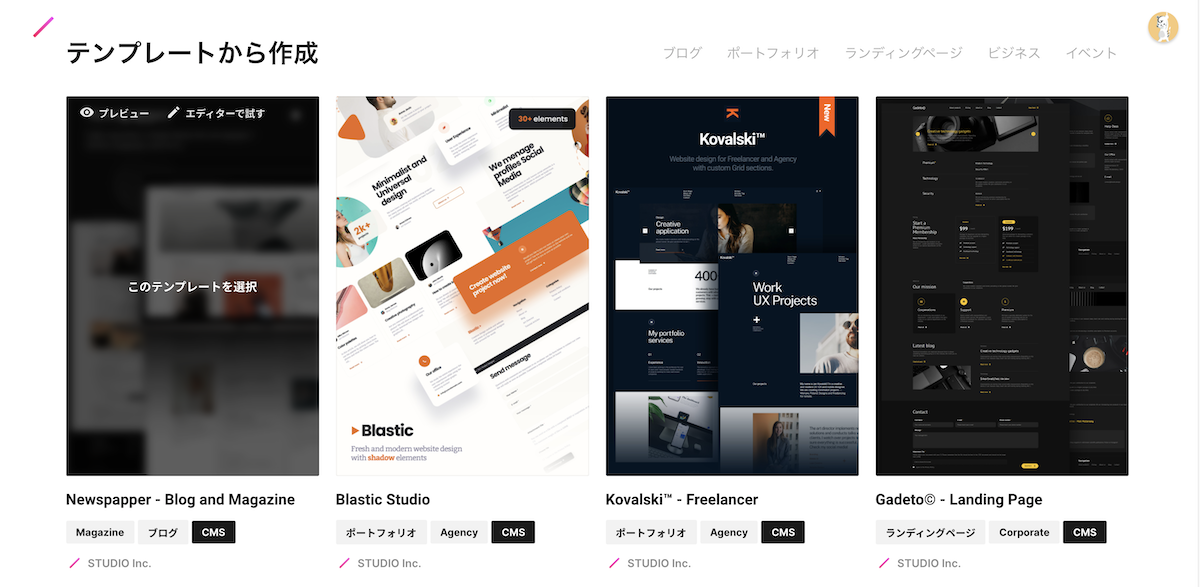
まずは アカウント登録 し、リコメンドされるテンプレートから、イメージにあったデザインを 1つ 選択します。
今回は ページ構成 が決まっていたので、できるだけデザインの近いものを選択し、プロジェクト名をつけました。

Top ページ 実装
次に、Top ページ の実装を行いました。
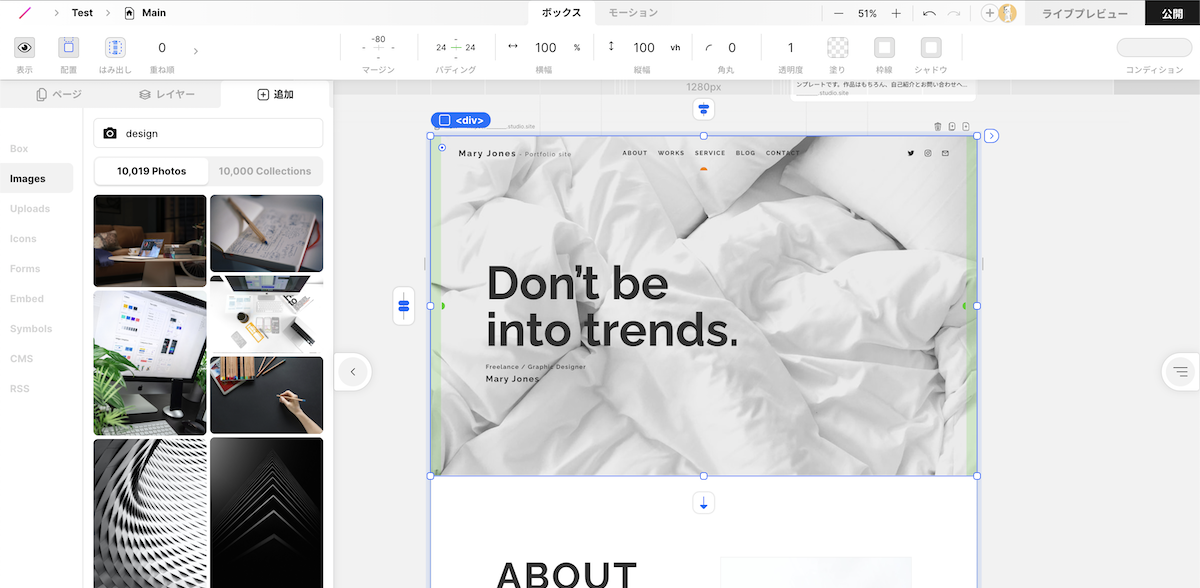
ファーストビュー と 概要セクション に関しては、画像と文言を変更するだけだったのですが、STUDIO では以下のような GUI で、ポチポチとクリックしたり、ドラッグ&ドロップ等のアクションで感覚的にクリエイティブを行うことが可能です。
ホワイトマージン等のUIの細かい修正も手軽にでき、個人的には、Figma でプロトタイプを作成する感覚に近いと感じました。
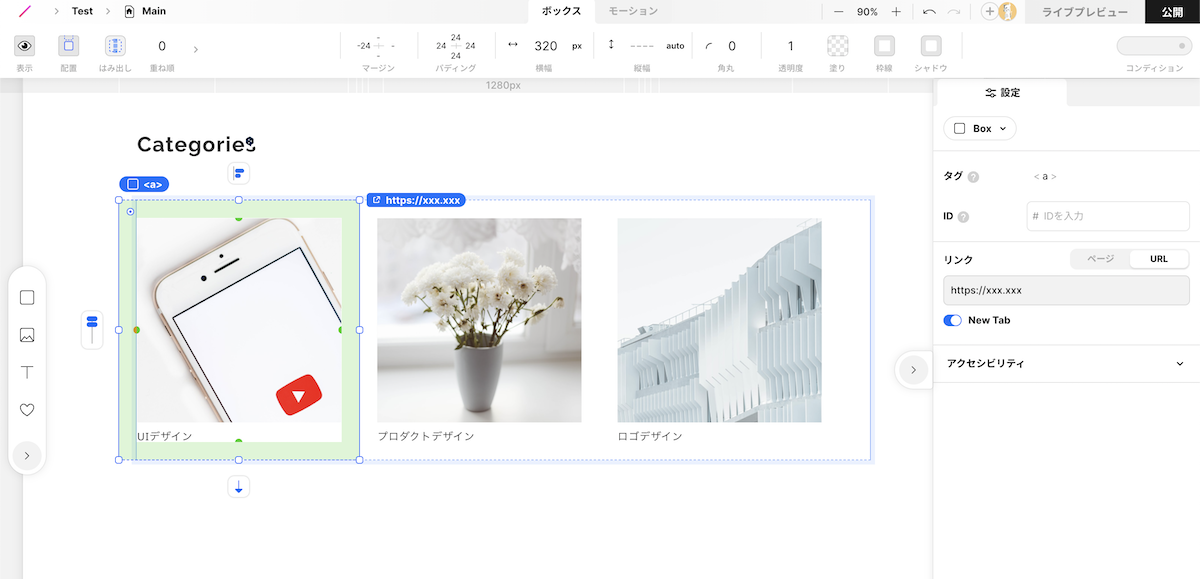
カテゴリーポストに関しては、デフォルトで存在している div 単位の デザインコンポーネント を複製して、擬似的なポストとして運用することにしました。
新規のポストを追加する際には、上記の要素を STUDIO 上で複製し、文言や、リンクを適用する形式で運用しています。

ニュースフィードに関しては、STUDIO に RSS埋め込み機能 があるので、note の RSS を取得し、簡単に表示することができました。公式 でも、その方法が丁寧に解説されていいます。
実は、STUDIO にも独自の CMS機能 があるのですが、FREEプラン では記事数の制限 ( 5 記事まで) があるため、今回は上記の実装にしております。
コンタクトフォームに関しては、Google Form のリンクを既存の ボタンコンポーネント にリンク挿入して実装しました。
こちらも、STUDIO 独自の フォーム機能 があるのですが、FREEプラン では回答の件数に制限 (100 件) があったため、上記に落ち着きました。
カテゴリ一覧ページ 実装
STUDIO では複数ページの管理も問題なく実装できるため、Top とは別に カテゴリ一覧ページを作成し、グローバルメニューからリンクで飛べるようにしました。
続いて、カテゴリーポストの一覧に関しては、Top から デザインコンポーネント をコピーしてきて、一覧表示する形で実装しました。上記のような要素の複製も非常に簡単で、工数が嵩みません。
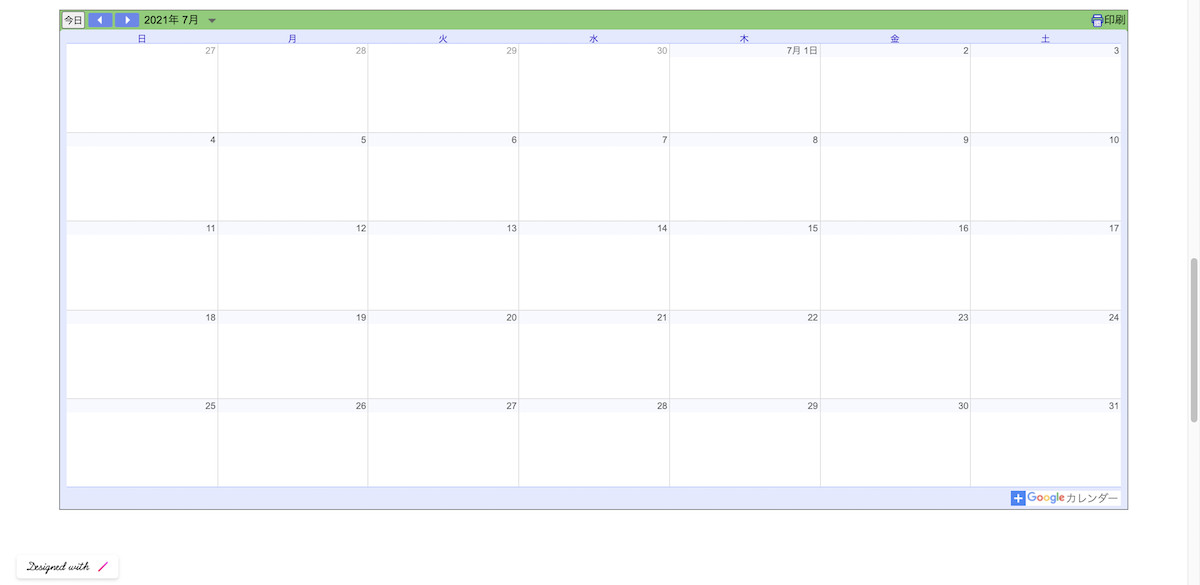
カレンダーの実装に関しては、STUDIO に 埋め込みボックス機能 があるので、Google Calendar の iframe タグを挿入し、簡単に表示することができました。
余談として、現状 script タグを埋め込めないらしいのですが、feedwind というツールを使用して、iframe タグに変換した上で挿入するという裏技があるらしいです。
上記を利用すると、Twitterフィード の埋め込みもできるらしく、詳しくは STUDIO 代表の Yutaka Ishii さんが note にあげて下さっています。
デザイン 実装
デザイン 実装にあたり、個人的に STUDIO と親和性の高いサービスを以下に紹介させていただきます。
-
Canva
:ファビコン、ロゴから、ページ内のグラフィック作成までなんでもござれなデザインツール。サイト完成度と開発スピードを一段階上げてくれる優れもの。 -
unDraw
:オシャレなフリーイラスト素材をダウンロードできるサービス。配色も自由に選択できるため、アクセント作りに重宝。 -
Blobmaker
:目を引く「blobデザイン(スライムのような流動体の図形)」を生成できるツール。出力された SVG を挿入するだけで、凝ったデザインを再現。 -
Unsplash
:言わずと知れたフリー画像ダウンロードサイト。映える風景画像などが必要な時に非常に便利。
また今回は、最低限のデザインで実装しましたが、appear機能 を使用した状態管理のアニメーションを用いると、CSSアニメーションや、JavaScript さながらの UI も再現可能で、割と自由度が高い印象です。
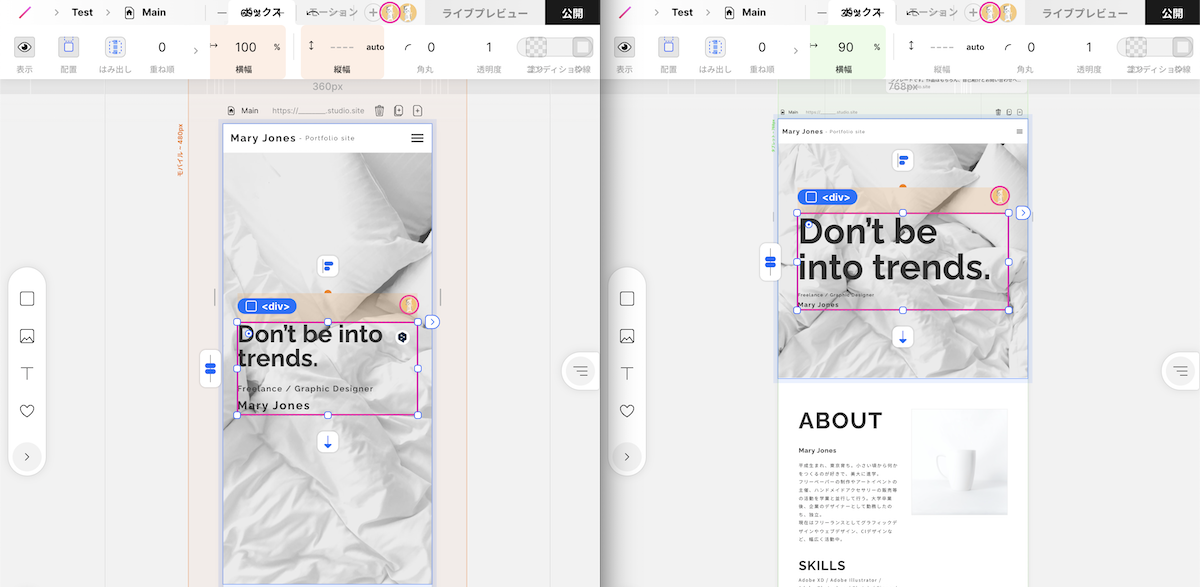
レスポンシブ 対応
サイト制作において最も難儀な作業と言っても過言ではない、レスポンシブ対応も STUDIO はスマートな解決策を提供してくれます。
以下の画像のように、PCサイズ、Tabletサイズ、Mobileサイズの各ブレイクポイントにおいてスタイルの数値を別途指定することができ、ものの数分でレスポンシブ対応が完了しました。

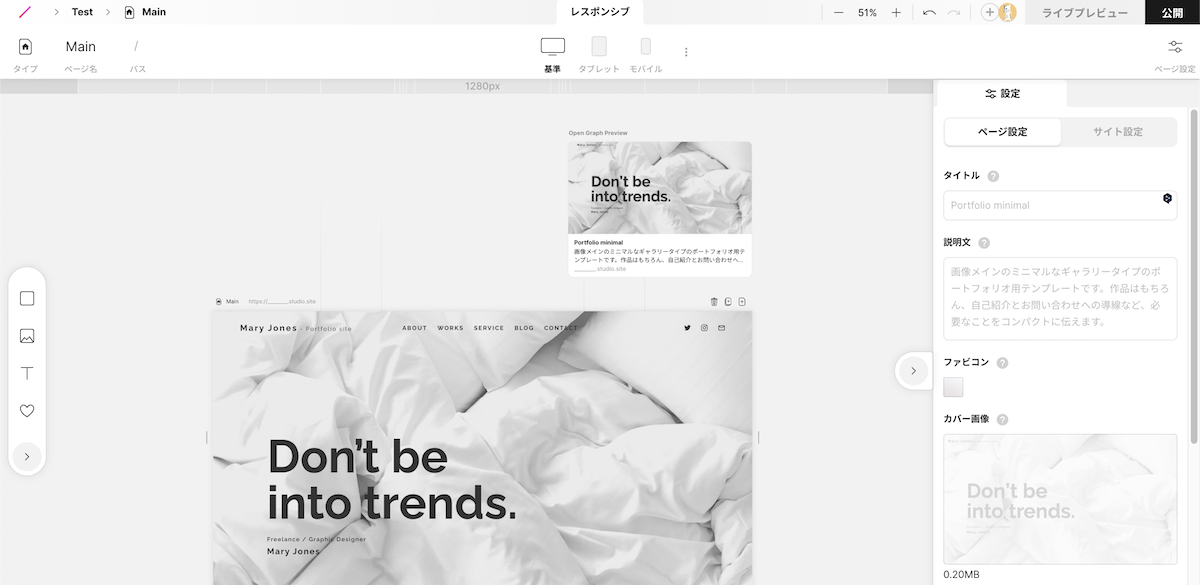
SEO 設定
title, description, Favicon 等の メタ情報 に関しても、GUI 上で入力することが可能です。
以下の画像のように、OGPのプレビューが常時表示されており、Web検索時や、SNSでの共有時にどのように展開されるかも感覚的に認識できるような仕組みになっております。

また、有料プラン では、Google Analytics の導入も可能なので、サイトトラッキングに関しても問題なく動作すると言えます。
公開
デザインプロセス や 各種設定 が完了したら、あとは公開して、すぐに パブリックなURL を発行することが可能です。
FREEプラン では デフォルトURL 「https:// xxxx .studio.site」 の xxx 部分を任意で入力することが可能で、 有料プラン にアップグレードすることで、独自ドメイン での運用も可能になります。
また、公開前のプロセスとして、ライブプレビュー機能 や、リアルタイム共同編集機能 もあるので、チームでの共有などもスムーズに行えます。
開発手法 比較
今回、以下の 3 案から STUDIO でのサイト構築を選択しましたが、結果的に最も少ない工数で実装できたのではないかと思っています。
・ ① フルスクラッチで構築する
・ ② WordPress にて構築する
・ ③ STUDIO で構築する
① フルスクラッチ との比較として、テンプレート実装、レスポンシブ対応の部分で圧倒的に工数を削減できた実感覚があり、静的ページや、小規模CMS 制作であれば、今後は STUDIO を使用したいと感じました。
② WordPress との比較として、カスタム投稿 の種類が著しく多い場合や、決済や他言語対応などが必要な場合などは、専用プラグインの多い WordPress に軍配が上がりそうですが、それ以外の用途では STUDIO で十分であると感じました。
また、公開から半年ほど運用していますが、修正にかかる保守コストも低く、その点も優位性がある印象です。
まとめ
本記事では、ノーコードツール「STUDIO」を使って CMSサイト を構築した際の話について記載いたしました。
上記で説明したメリット以外にも、学習ハードルの低さや、エディタの操作性など非常に優れたサービスであると思います。
一方、プロジェクト自体が サービス に依存するため、継続性があるかどうかは注意する必要があるかもしれません。(現状は、サポートやコミュニティも盛り上がっているようなので心配なさそうですが。)
総じて、「ノーコードによる技術の民主化の波がここまできていたのか」という完成度になっているので、今後も定期的に利用していきたいと思います。